基于vue-cli的vue项目移动端样式适配,lib-flexible和postcss-px2rem
安装 flexible和 postcss-px2rem(命令行安装)
npm install lib-flexible --save npm install postcss-px2rem --save
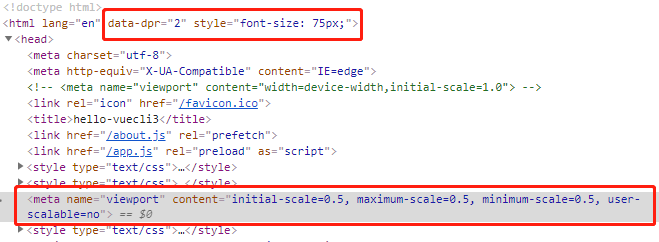
lexible会为页面根据屏幕自动添加<meta name='viewport' >标签,动态控制initial-scale,maximum-scale,minimum-scale等属性的值。
在Galaxy S III手机上

在iphone6/7/8

postcss-px2rem会将px转换为rem,rem单位用于适配不同宽度的屏幕,根据<html>标签的font-size值来计算出结果,1rem=html标签的font-size值。
引入lib-flexible
在项目入口文件main.js 中引入lib-flexible
注意事项(important): 由于flexible会动态给页面header中添加<meta name='viewport' >标签,所以务必请把目录 public/index.html 中的这个标签删除!!!
import 'lib-flexible'
配置postcss-px2rem
vue-cli3 构建的项目相较于vue-cli2 构建的项目精简了许多,将一些默认配置进行了更好更严密,让开发变得更高效的封装。具体请看vue-cli官网 https://cli.vuejs.org/zh/guide/
px2rem的配置放在vue-cli3 项目中vue.config.js中(找不到?可能你是一个新构建的项目,需要手动在项目根目录创建vue.config.js)
module.exports = {
css: {
loaderOptions: {
css: {},
postcss: {
plugins: [
require('postcss-px2rem')({
remUnit: 37.5
})
]
}
}
},
}
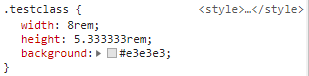
OK,重启项目,两个用于移动端适配的包就这样可以愉快的开始使用了!!!下面来看我们的代码,代码中我们直接用px来写宽高:
.testclass {
width: 300px;
height: 200px;
background: #e3e3e3;
}

在vue-cli2中编辑项目根目录下.postcss.js文件(没有则新建一个)
module.exports = {
"plugins": {
require('postcss-px2rem')({
remUnit: 37.5
})
}
}
温馨提示: remUnit这个配置项的数值是多少呢??? 通常我们是根据设计图来定这个值,原因很简单,便于开发。假如设计图给的宽度是750,我们通常就会把remUnit设置为75,这样我们写样式时,可以直接按照设计图标注的宽高来1:1还原开发。
那为什么你在这里写成了37.5呢???那我们后面专门来讲!
之所以设为37.5,是为了引用像mint-ui这样的第三方UI框架,因为第三方框架没有兼容px2rem ,将remUnit的值设置为设计图宽度(这里为750px)75的一半,即可以1:1还原mint-ui的组件,否则会样式会有变化,例如按钮会变小。
既然设置成了37.5 那么我们必须在写样式时,也将值改为设计图的一半。
基于vue-cli的vue项目移动端样式适配,lib-flexible和postcss-px2rem的更多相关文章
- 基于vue-cli3的vue项目移动端样式适配,lib-flexible和postcss-px2rem
1,安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --sa ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
随机推荐
- 自建Socket转发,使用远程桌面(mstsc)连接家中电脑
网络结构图如下: 开题先放图,一切全靠编哈哈. 进入正题! 如图所示,我们需要一个公网服务器,利用公网服务器将内网的数据进行转发,从而实现两个内网服务器的通讯.没错,这不是p2p,原本想做成p2p,因 ...
- 数据库部分(MySql)_2
分组查询 分组查询通常和聚合函数结合使用,查询条件中每个XXX就以XXX为分组的条件: 格式:每个A的平均B select avg(B) from 表名 group by A; having 在whe ...
- 【问题】vs IIS破除文件上传限制最全版
今天在测试一下上传文件的时候发现iis和配置存在上传文件大小限制(IIS默认大小30M,最大运行为2g:2147483647),百度了一部分资料有些发布到IIS好使,但是在VS调试中不好使.于是自己不 ...
- [angularjs] angularjs系列笔记(八)事件
AngularJs有自己的HTML事件 ng-click指令 ng-click指令定义了AngularJs点击事件 当点击按钮的时候,赋值count变量并且给count变量加1,显示出count变量 ...
- 【Java每日一题】20170321
20170320问题解析请点击今日问题下方的“[Java每日一题]20170321”查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; public cla ...
- 改变Tomcat在地址栏上显示的小猫图标
部署在Tomcat上的项目通常在地址栏会显示一个小猫的图标,那么如何改变这个图标呢? 第一步.制作自己显示的图标 这里使用的是在线制作的方式,推荐一个在线制作的网站---比特虫:http://www. ...
- jsp引入本地图片
jsp引入本地图片 通用解决方法: 在tomcat的server.xml配置文件中,在<host></host>标签中间添上一句 <!-- docBase : 磁盘绝对路 ...
- 人工智能改进传统云ERP的10种方法
http://blog.itpub.net/31542119/viewspace-2168809/ 随着数字化转型的进程加快,企业开始重新评估ERP的作用.传统ERP经过多年僵硬化定制过于追求生产的一 ...
- 使用JDBC连接MySQL数据库的一个基本案例
JDBC的概念(摘自百度百科) JDBC(Java DataBase Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一 ...
- 章节三、6-Getters-Setters和this关键字part02
一.如何在一个类中创建另外一个类的对象,然后用这个类的对象的引用来访问这个对象里面的成员,如下: //如何在一个类中创建另外一个类的对象,然后用这个类的对象的引用来访问这个对象里面的成员 Car bm ...
