Git+Hexo搭建个人博客详细过程
通过Git+Hexo搭建的个人博客地址:https://liangh.top/
1、安装Node.js、配置好Node.js环境、安装Git和配置好Git环境,打开cmd命令行,成功界面如下

2、安装hexo的过程:
1)npm install -g hexo 全局安装hexo 在git bash下执行

2)npm install -g hexo-cli

3)创建文件夹 D:\Program Files (x86)\blog
(备注:此时是空文件,在第4步执行成功后创建的文件内才会有目录结构)

4)在文件夹下Git Bash,输入命令 hexo init
输入命令后可能会提示:bash: hexo: command not found
解决方法:将hexo安装目录D:\Program Files (x86)\nodejs\node_global\node_modules\hexo\bin添加到环境变量PATH中,重新在文件夹中输入命令hexo init即可

3、输入npm install,安装所需要的组件

4、输入hexo g,首次体验Hexo

5、输入hexo s,开启服务器,访问该网址,正式体验Hexo

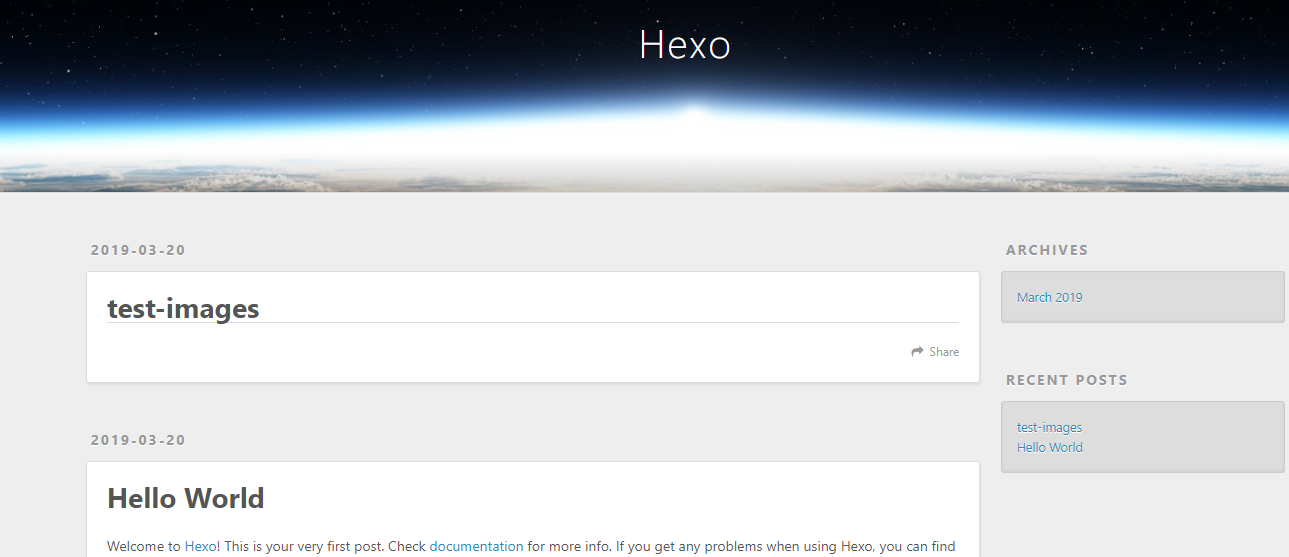
6、那么出现如下图就成功了

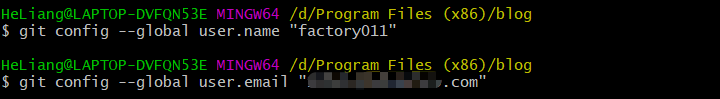
7、将Hexo与Github page联系起来,设置Git的user name和email(如果是第一次的话)

上图是在其文件夹里面鼠标右键,点击Git Base Here。这里“factory011”可以替换成自己的git用户名,邮箱可以替换成自己的邮箱
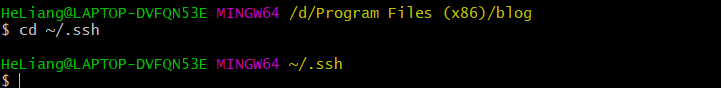
输入cd ~/.ssh,检查是否由.ssh的文件夹

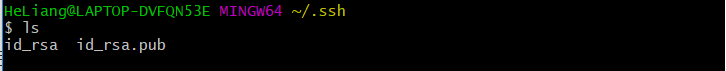
输入ls,列出该文件下的内容。下图说明存在

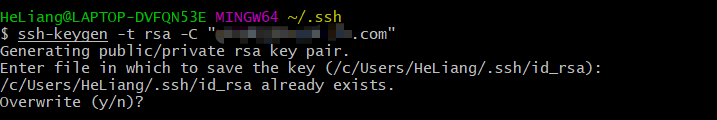
输入ssh-keygen -t rsa -C ".......@qq.com",连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator\.ssh)

输入eval "$(ssh-agent -s)",添加密钥到ssh-agent

输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

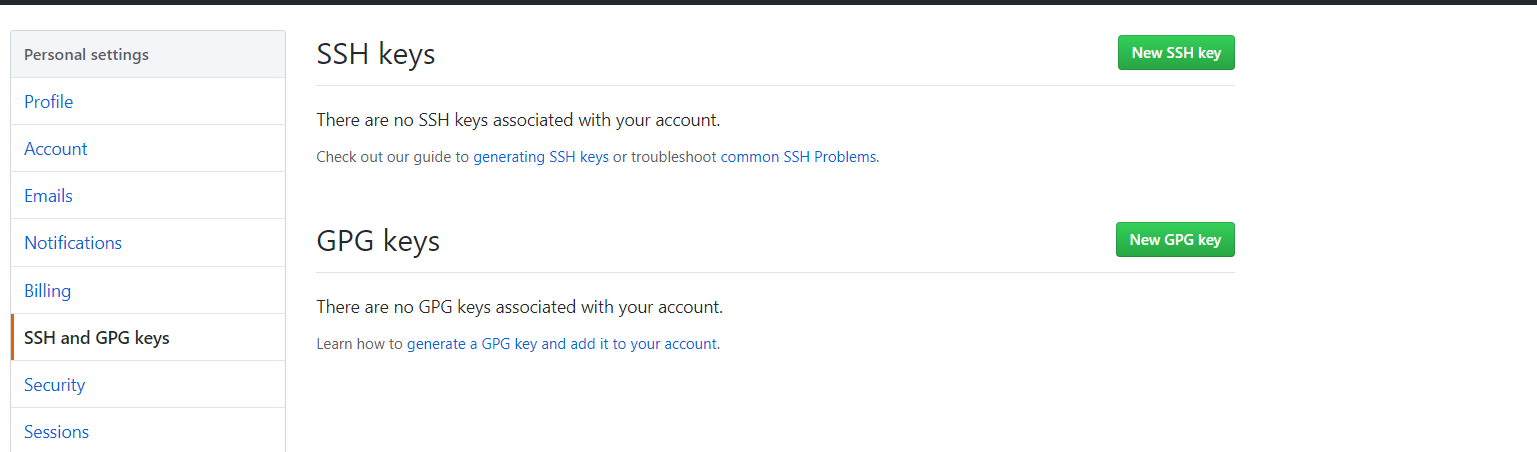
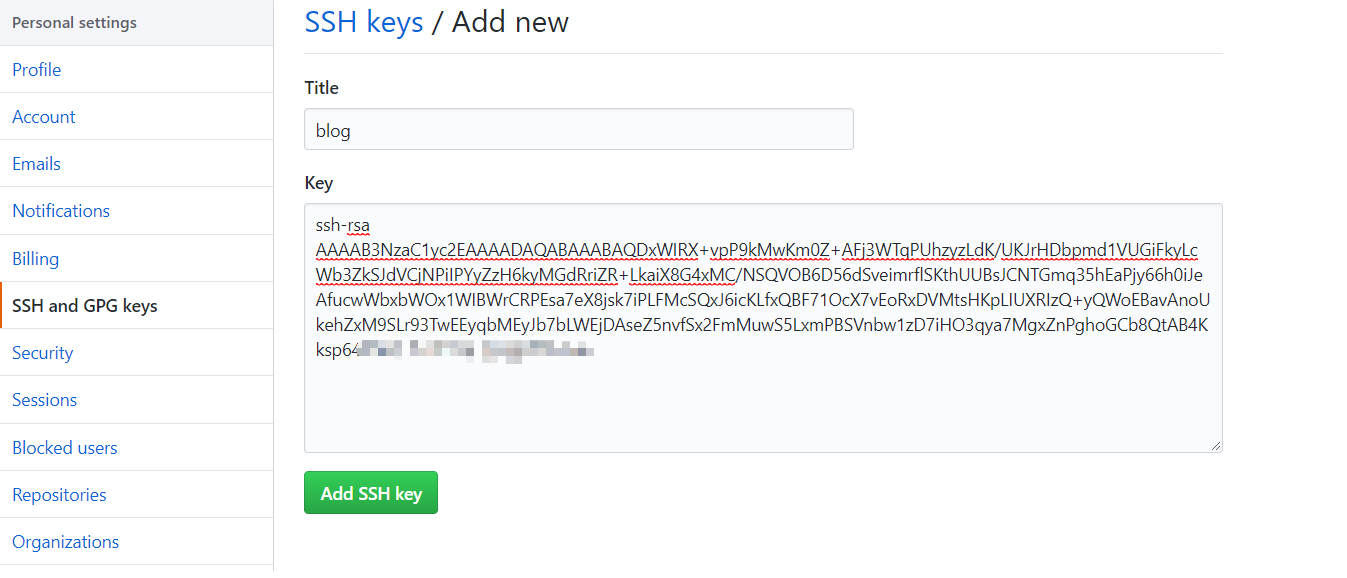
登录Github,点击头像下的settings,添加ssh

新建一个new ssh key,用记事本打开id_rsa.pub文件,将里面的内容复制上去,起个title名,点击下方Add SSH key

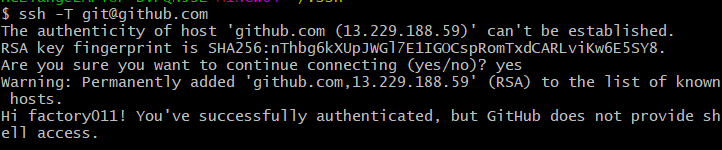
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到提示(yes/no)?,输入yes回车,最后看到Hi后面是你的用户名,就说明成功了。

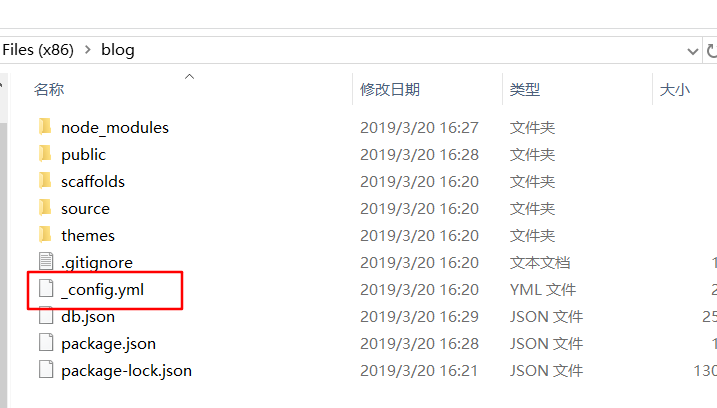
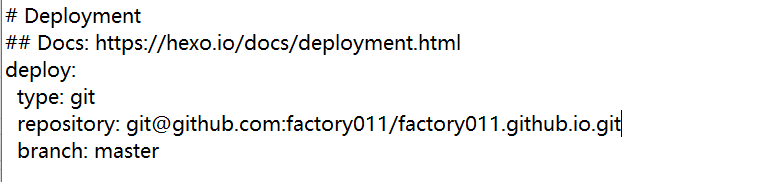
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在末尾)


新建一篇博客,在cmd执行命令:hexo new post "文件名"

这时候在文件夹_posts目录下将会看到已经创建的文件

在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save

使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了。
部署成功后访问你的地址:http://用户名.github.io。可以看到生成的文章

$ hexo new "文件名" 文件生成命令;
$ hexo server 启动本地服务http://localhost:4000/;
hexo clean -》hexo generate -》 hexo deploy 三步命令部署到git上https://factory011.github.io/;
Git+Hexo搭建个人博客详细过程的更多相关文章
- hexo在git上搭建个人博客
公司实习第一天接到的任务是:搭建一个基于Nodejs的开源项目的开发环境,接到任务时以为不是很困难,后来才知道该项目已于去年被废弃,搭配环境的时候遇到了不少问题,折腾了两天还是没有最终完成... 不过 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- gitee+hexo搭建个人博客
通过gitee和hexo搭建个人博客 首先准备软件: git (提供命令git) git官网 notepad++(方便编辑)notepad++官网 nodejs(hexo依赖)nodejs官网 7z( ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- Hexo搭建个人博客(一)— 前期准备
最近几个月自学python的过程中,搜索爬虫资料的时候关注了xlzd的博客,为我开启了一片新世界,之后慢慢收藏了各方高人的博客.搭建一个自己博客的萌芽也悄然种下,也许是命运使然,在逛知乎的时候偶然间看 ...
- 如何用Hexo搭建个人博客
以前用Wordpress搭建过一个博客网站,Wordpress虽然安装简单,功能强大,但是对于个人建站来说有点复杂了.最近发现用Hexo建站很流行,于是将网站从Wordpress迁移到了Hexo. H ...
- GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录
目录 1.本机安装nodejs 2.github上创建仓库 3.安装hexo 4.hexo主题 5.配置主题 6.添加文章 7.使用分类和标签 8.增加文章目录 9.推送github 使用github ...
随机推荐
- spring multipart源码分析:
1.MultipartResolver MultipartResolver接口提供了spring mvc的上传视图,MultipartResolver实例在请求转交给handlermapping之前. ...
- android 开发案列汇总
Android 开发案列汇总 1.一款轻量级的便签软件,界面简单干净,绿色无广告.支持部分Markdown语法,可以方便地输入和预览Markdown文本,并且生成长微博图片保存到本地. 文章来源:ht ...
- CODEFORCES ROUND #761 ANALYSES BY TEAM:RED & BLACK
A. Dasha and Stairs Problems: 一个按照1,2,3……编号的楼梯,给定踩过的编号为奇数奇数和偶数的楼梯数量a和b,问是否可以有区间[l, r]符合奇数编号有a个,偶数编号有 ...
- Turtle库的建立——汉诺塔
Turtle库的建立——汉诺塔 1.首先是要用递归方法来完成这个汉诺塔法则 2.其次,就要编程好代码以及熟练掌握Turtle函数库 一. 相关代码如下: import turtle class St ...
- 记录mysql安装过程遇到问题
1. 远程连接授权 登陆mysql数据库 (如果安装在系统盘可以直接命令, 否则要切换到安装目录..bin/) mysql -u root -p mysql> use mysql; - ...
- Selenium+PyCharm环境搭建
一.首先安装python并配置好环境变量 二.安装selenium 安装文件夹在安装的python文件夹下,例:D:\Program\python\Lib\site-packages\selenium ...
- flink引出的kafka不同版本的兼容性
参考: 官网协议介绍:http://kafka.apache.org/protocol.html#The_Messages_Fetch kafka协议兼容性 http://www.cnblogs.c ...
- Linux 第十五天
2)环境变量:这种变量中主要保存的是和系统操作环境相关的数据. export 变量名=变量值 设置环境变量 env 查询变量 unset变量名 ...
- Liang-Barsky直线段裁剪算法
Liang-Barsky直线段裁剪算法 梁友栋与Barsky提出的裁剪算法以直线的参数方程为基础,把判断直线段与窗口边界求交的 二维裁剪问题转化为求解一组不等式,确定直线段参数的一维裁剪问题.设起点为 ...
- Wpf窗口中打开WinForm窗口
获取wpf窗口对应的句柄窗口 using System; using System.Windows; using System.Windows.Interop; using IWin32Window ...
