React 记录(2)
入门教程:https://www.reactjscn.com/tutorial/tutorial.html
慢慢学习:对照教程文档,逐句猜解,截图
React官网:https://reactjs.org
React中文网站:https://www.reactjscn.com
Github地址:https://github.com/facebook/react
React 技术栈系列教程:http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html
课前准备
教程简介

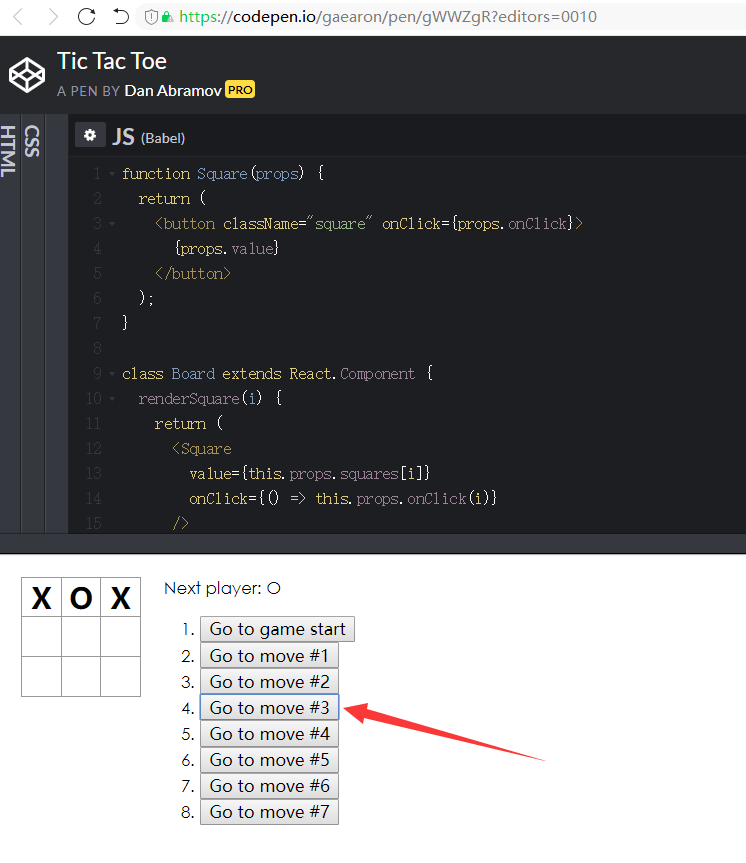
效果预览:https://codepen.io/gaearon/pen/gWWZgR?editors=0010

可以点击按钮,按钮格子里出现O和X

点击右侧还能返回到某一步骤

前置知识

如果你想重新了解一下 JavaScript 的新特性,我们推荐你阅读 这篇教程:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/A_re-introduction_to_JavaScript
已经读过,懂不懂的不重要,关于类和函数的解释到是很到位


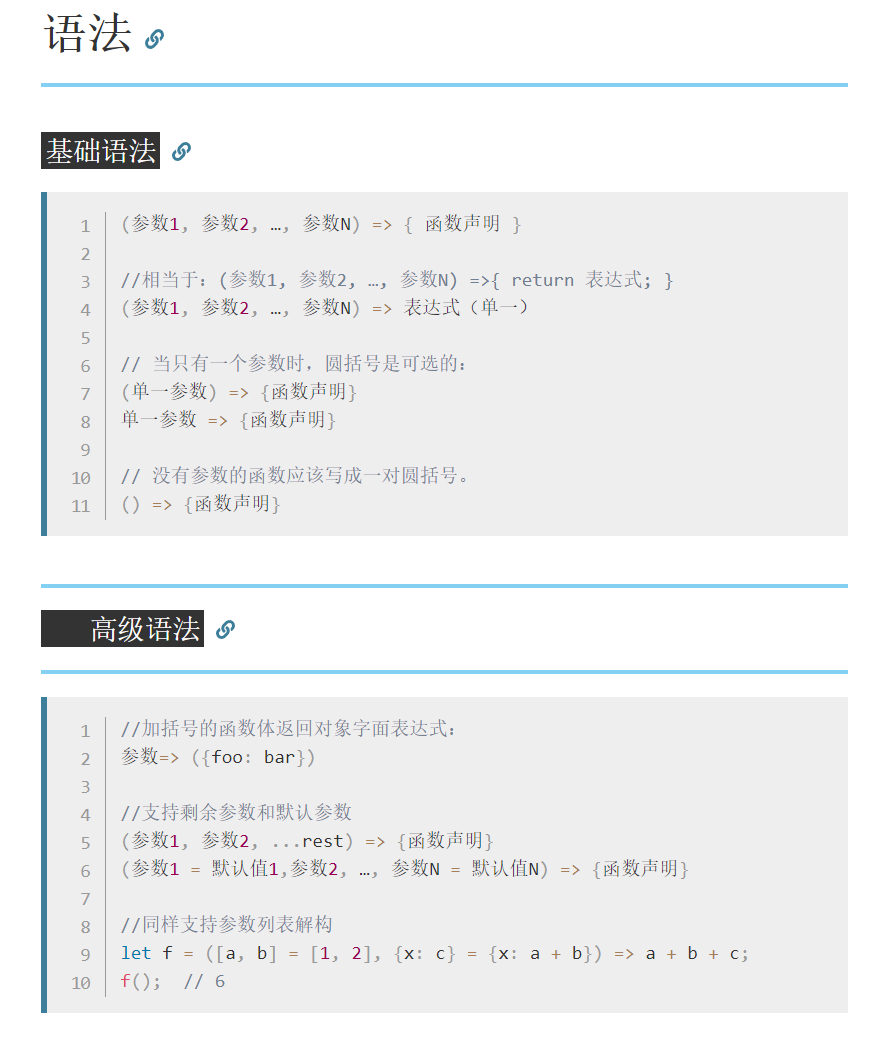
arrow functions:箭头函数:
MDN的JavaScript教程:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions

ES6教程:http://es6.ruanyifeng.com/#docs/function#箭头函数

classes:类
MDN的JavaScript教程:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Classes

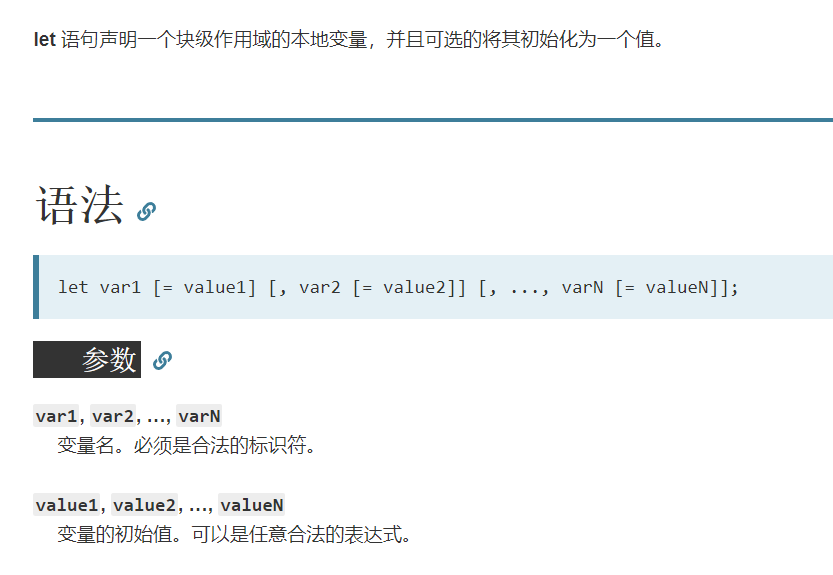
let

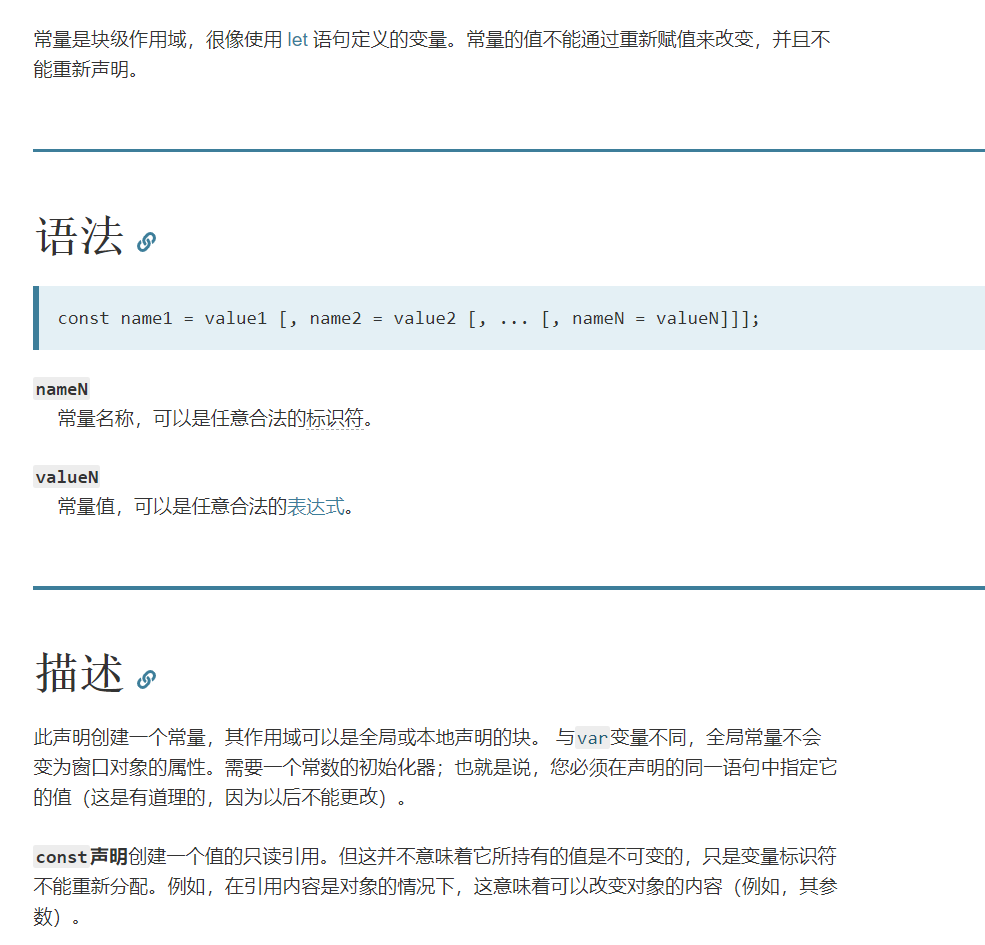
const

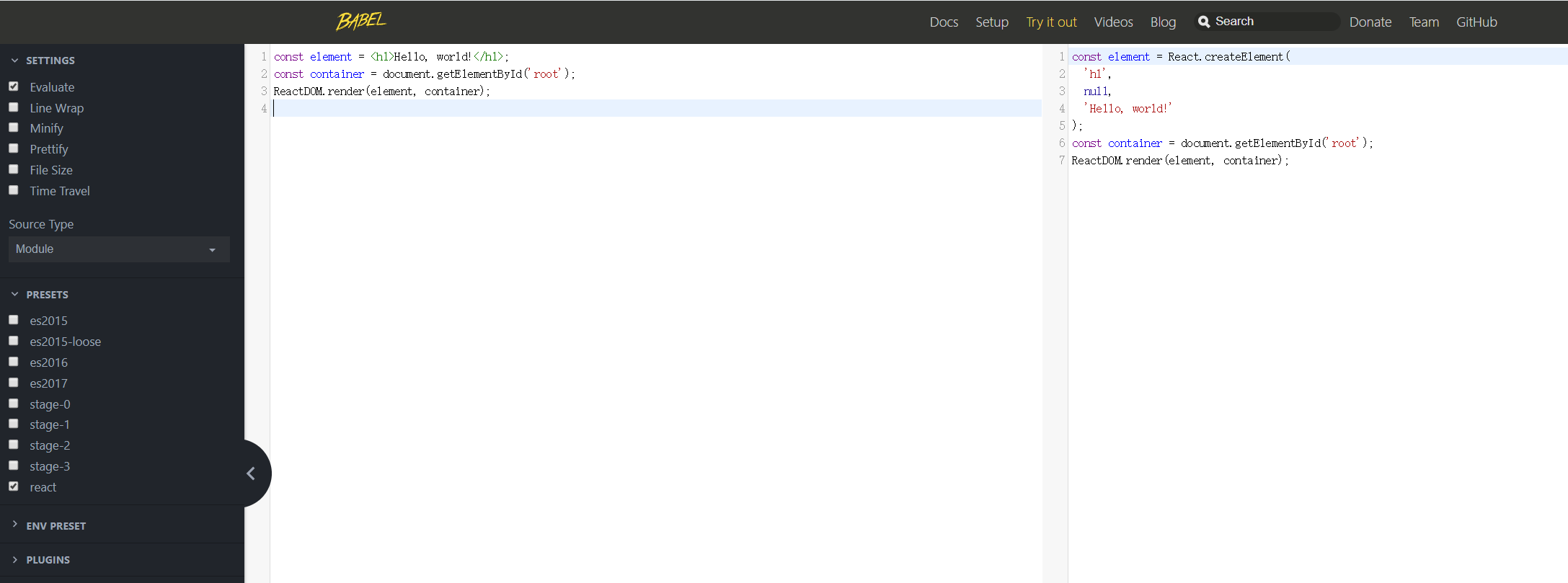
Babel REPL:https://babeljs.io/repl
“读取-求值-输出”循环(英语:Read-Eval-Print Loop,简称REPL)是一个简单的,交互式的编程环境
Babel 入门教程:http://www.ruanyifeng.com/blog/2016/01/babel.html


如何编写代码
本地搭建React的开发运行环境:现在应该不用,所以略过
总览
React 是什么?
React 是一个采用声明式,高效而且灵活的用来构建用户界面的框架。
React 当中包含了一些不同的组件,我们从使用 React.Component 开始:

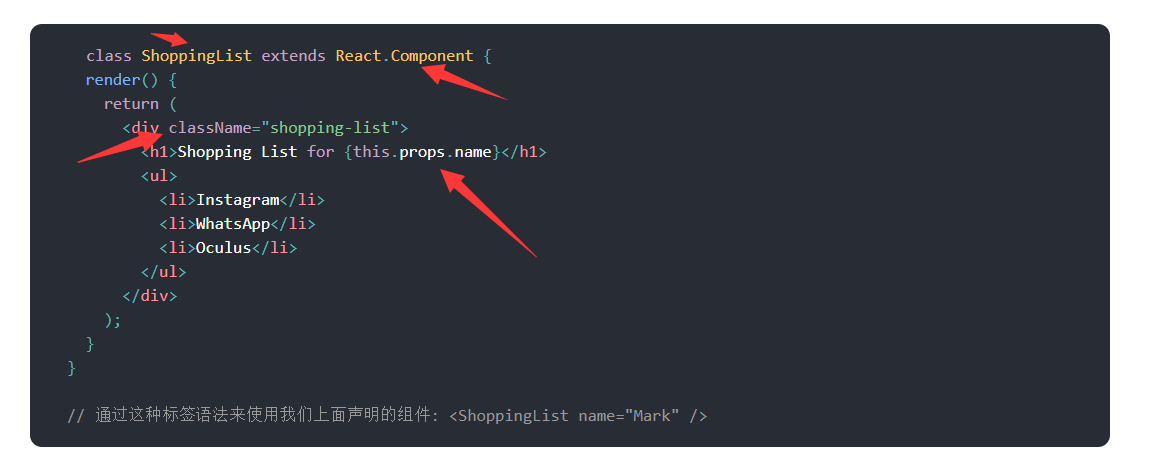
逐句猜解
这个
class应该是模仿Java来的,extends不就是Java的类继承关键字么
用了ClassName,一般HTML是写class的
{}是来写表达式传值的:this指的是这个class类吧
render():渲染函数,,怎么用呢,没说


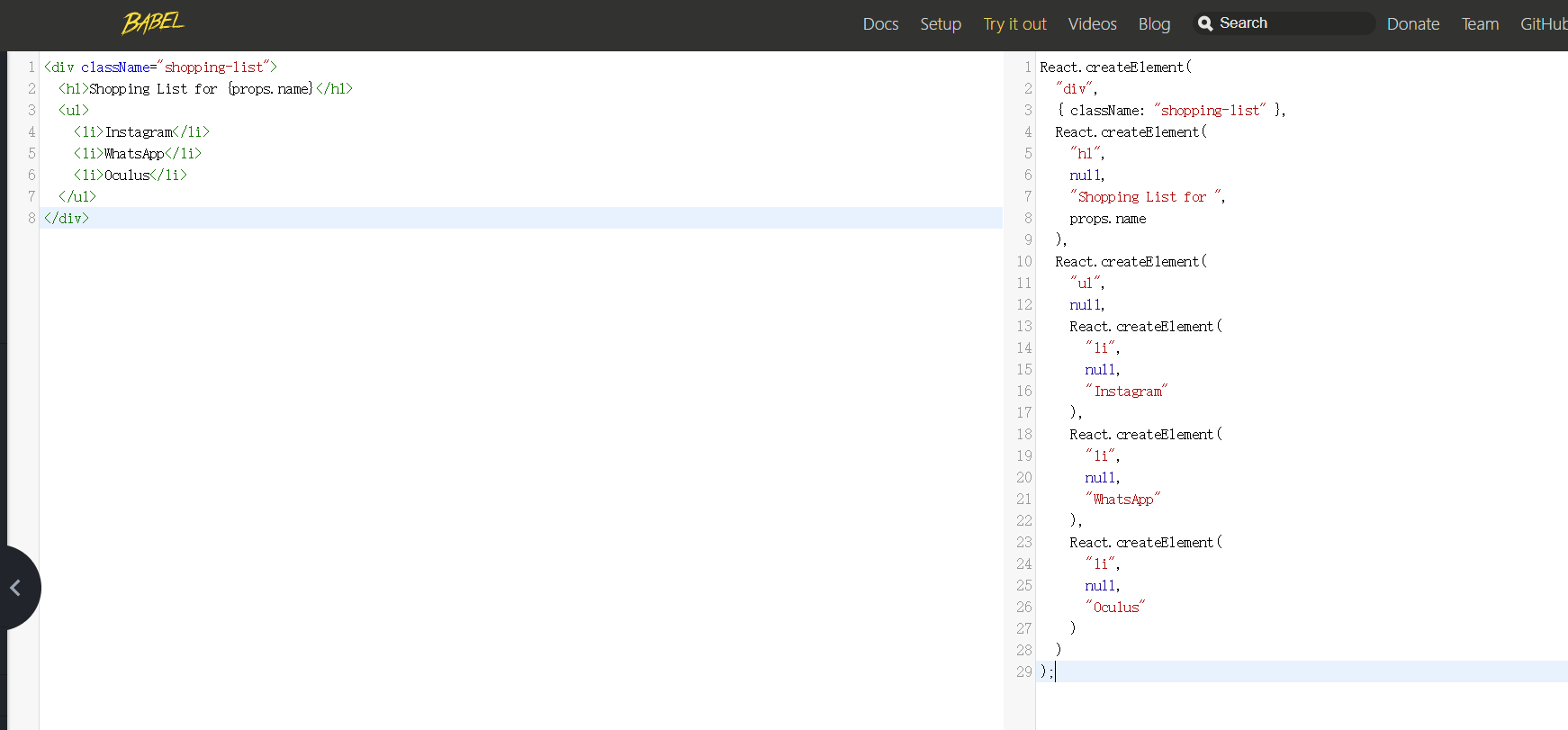
逐句猜解
一个组件会接受名为
props的参数,并通过名为render的方法返回一个嵌套结构的视图。
props:向组件传进去参数用这个
嵌套:说的是一直在调用React.createElement()方法吧


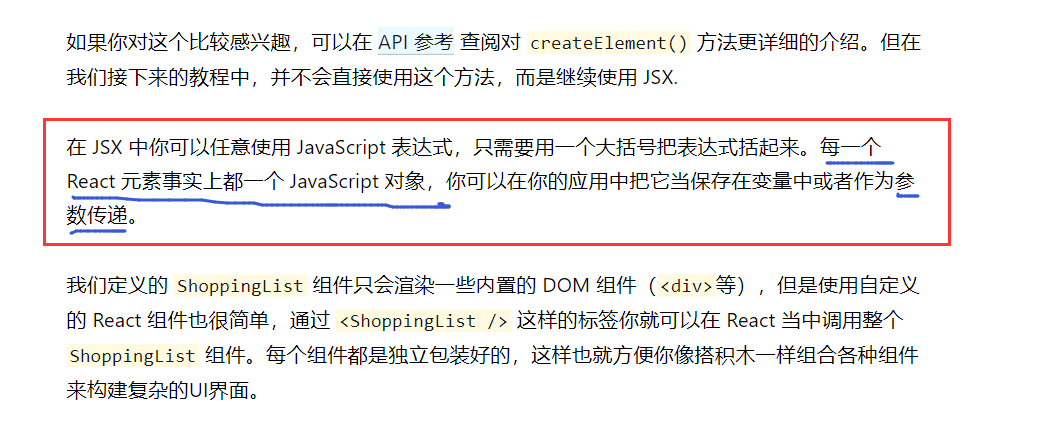
逐句猜解
每一个 React 元素事实上都一个 JavaScript 对象,你可以在你的应用中把它当保存在变量中或者作为参数传递。:这个感觉还容易理解,元素,对象,作为参数
开始编码


模板代码:https://codepen.io/gaearon/pen/oWWQNa?editors=0010
class Square extends React.Component {
render() {
return (
<button className="square">
{/* TODO */}
</button>
);
}
}
class Board extends React.Component {
renderSquare(i) {
return <Square />;
}
render() {
const status = 'Next player: X';
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
);
}
}
class Game extends React.Component {
render() {
return (
<div className="game">
<div className="game-board">
<Board />
</div>
<div className="game-info">
<div>{/* status */}</div>
<ol>{/* TODO */}</ol>
</div>
</div>
);
}
}
// ========================================
ReactDOM.render(
<Game />,
document.getElementById('root')
);代码阅读
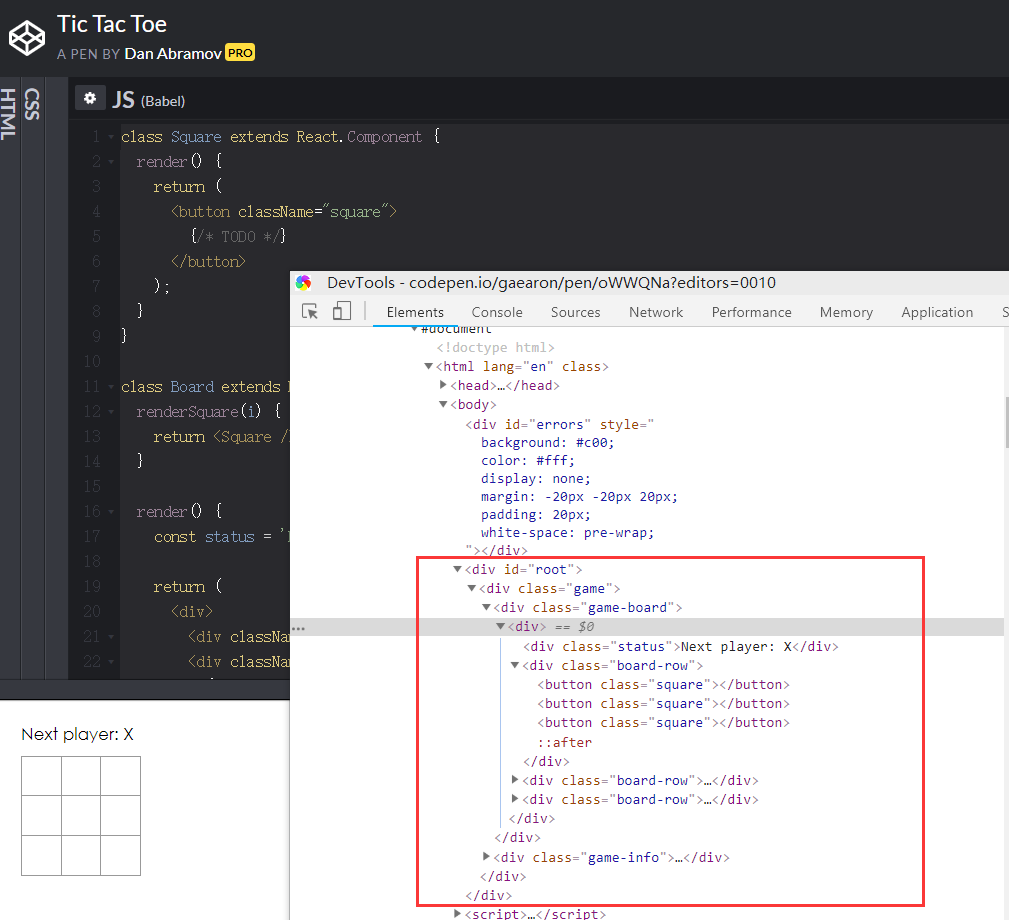
觉得要从下往上读:最后是在
<root>标签下生成<Game />组件,<Game />组件的内容是一堆<div>标签,中括号里传递参数
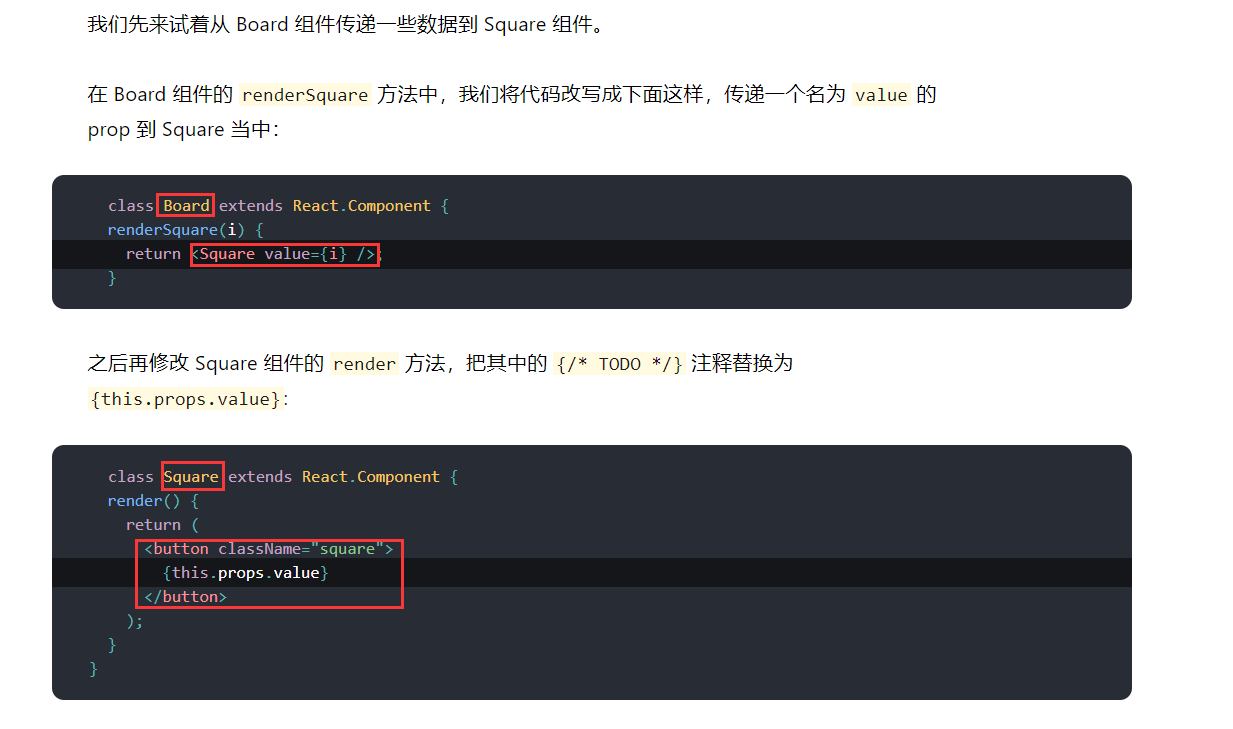
通过 Props 传递数据

代码阅读
觉得是从父组件传递一个值到子组件:
.props意思是所有参数,this.props.value是指组件所有参数中名叫value的参数的值
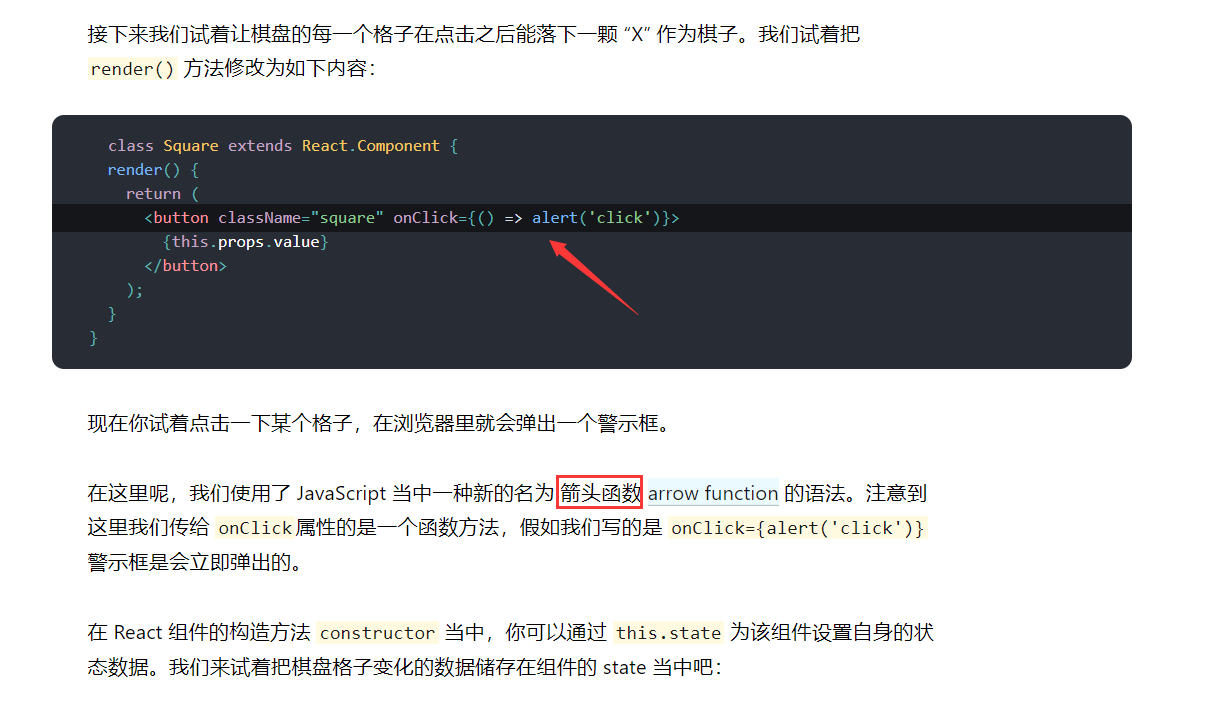
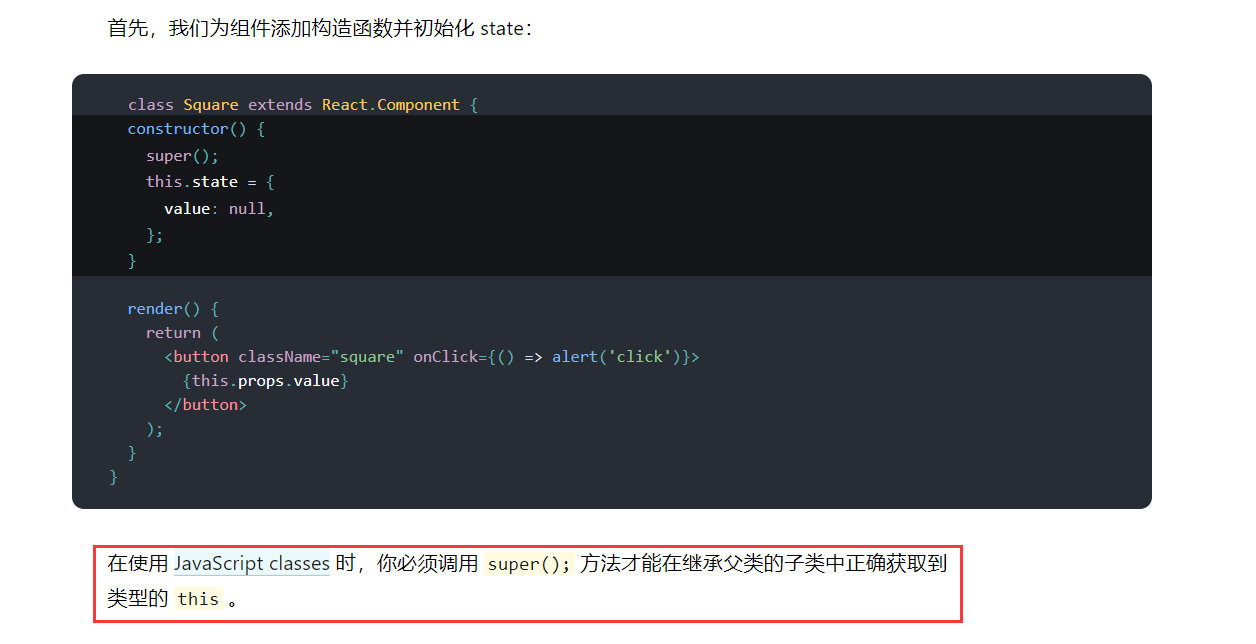
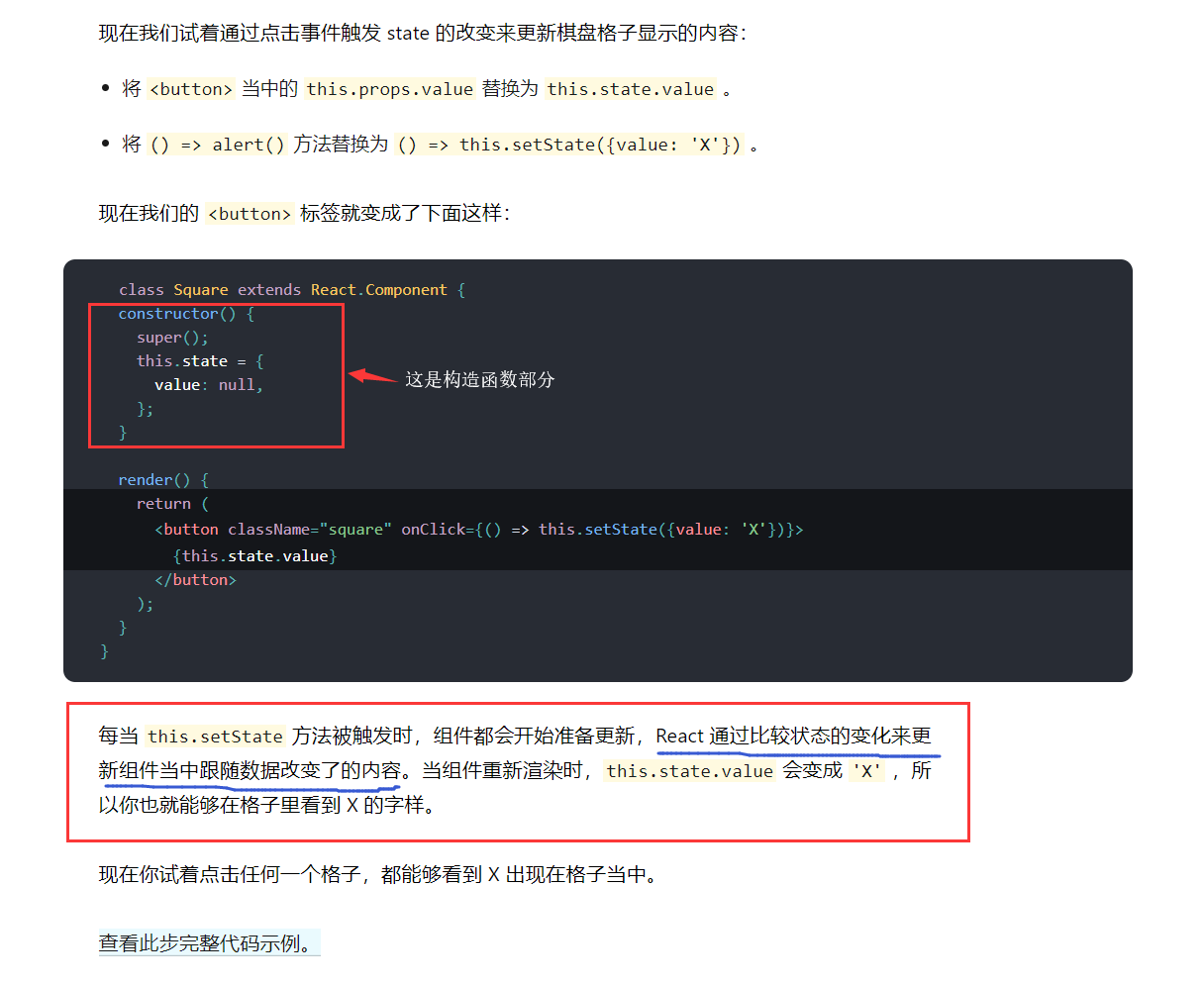
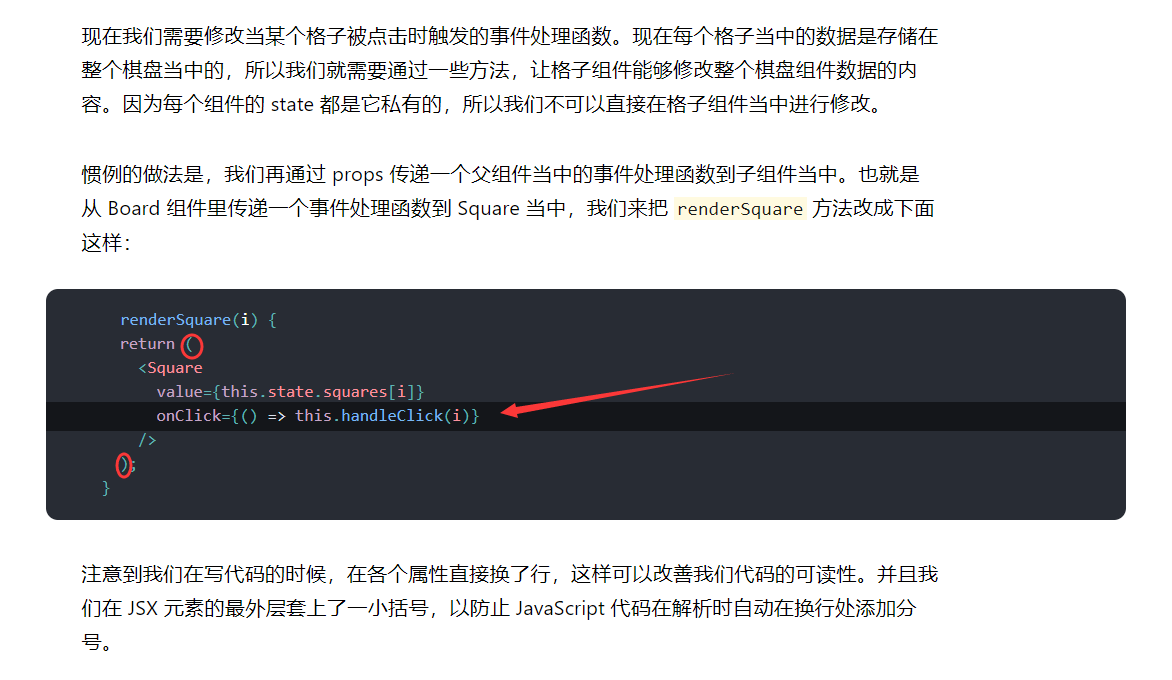
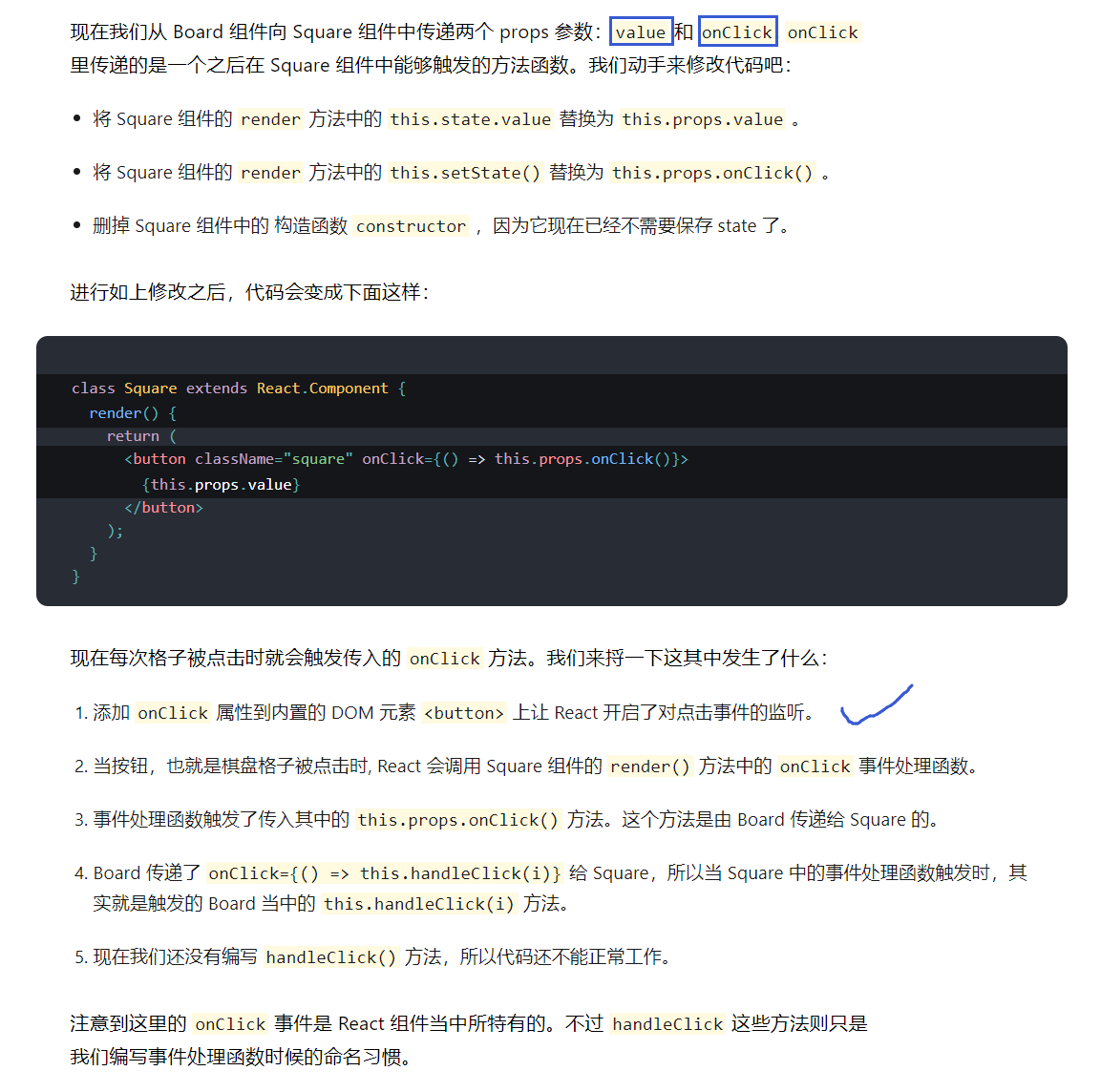
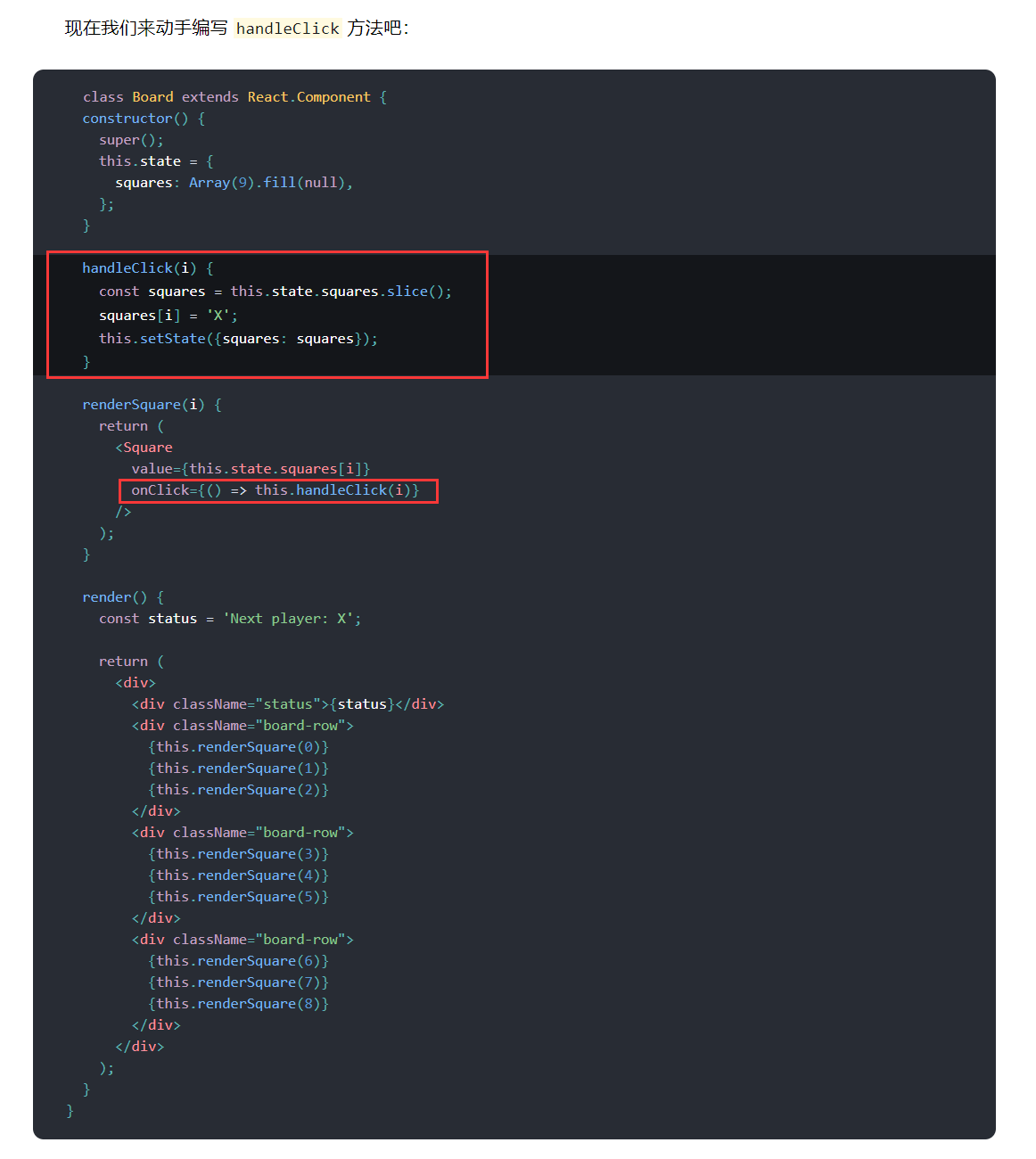
给组件添加交互功能



查看此步完整代码示例:https://codepen.io/gaearon/pen/VbbVLg?editors=0010
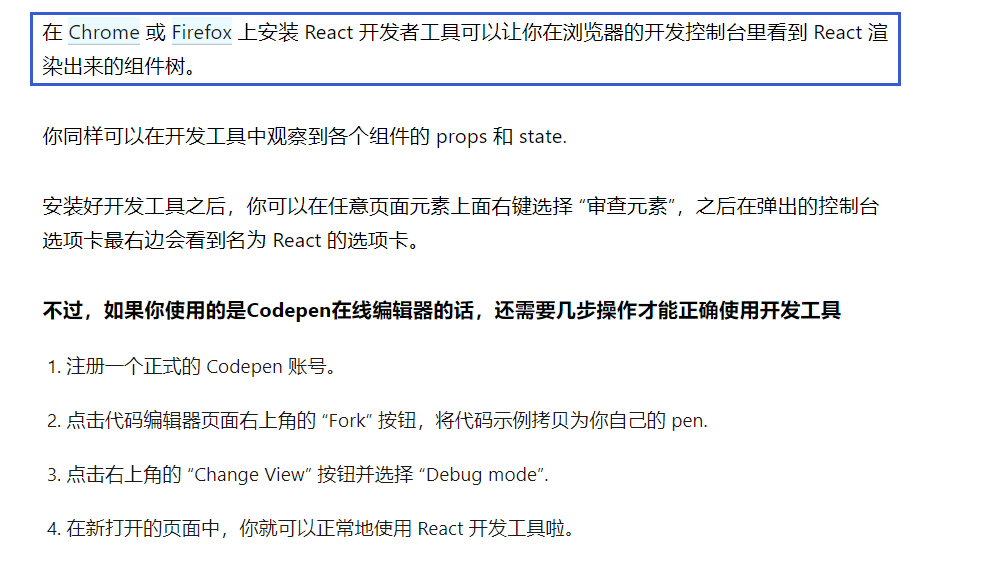
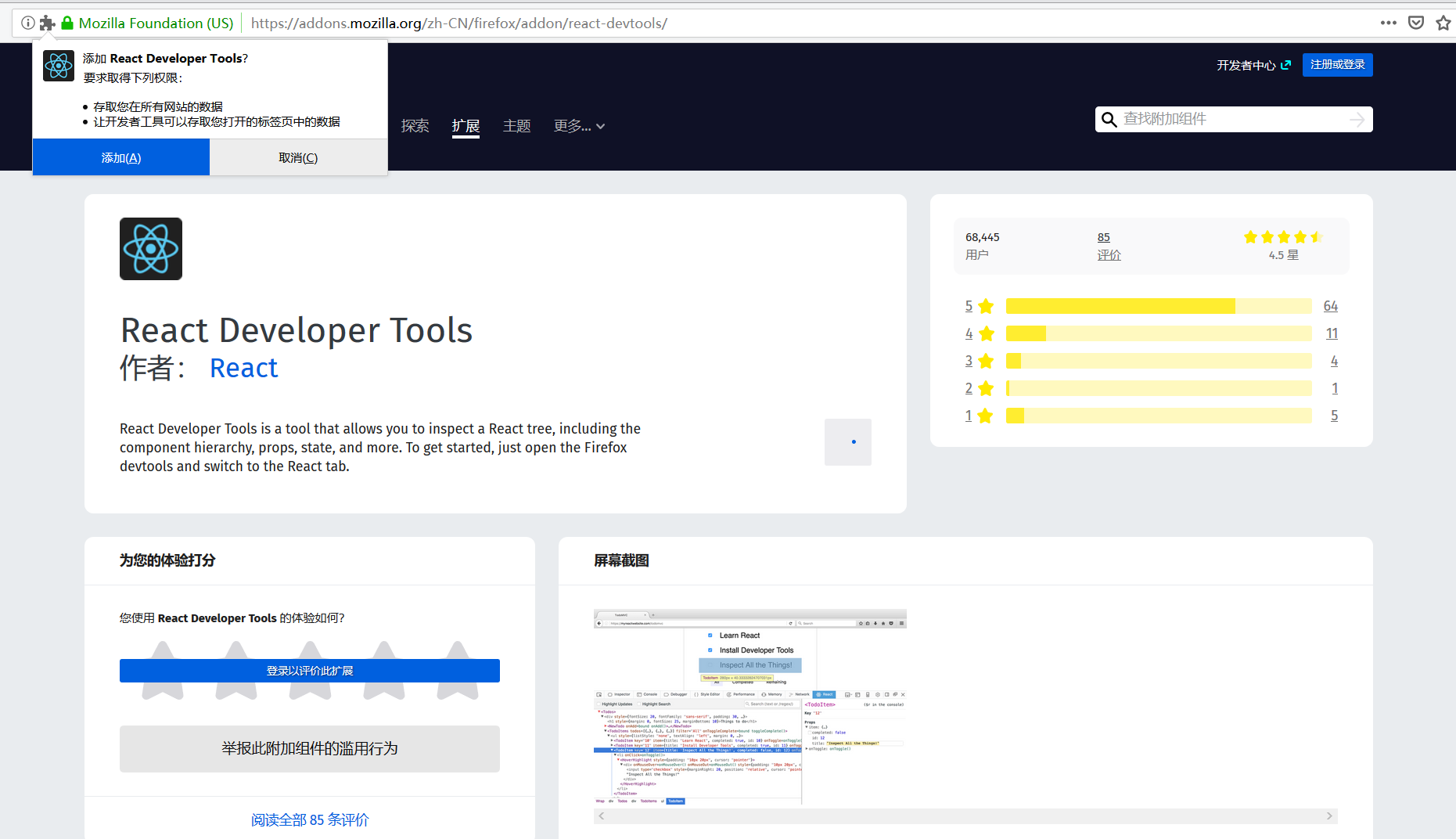
开发工具

浏览器蓝色版(开发版):https://www.mozilla.org/zh-CN/firefox/developer/

源代码界面:https://github.com/facebook/react-devtools

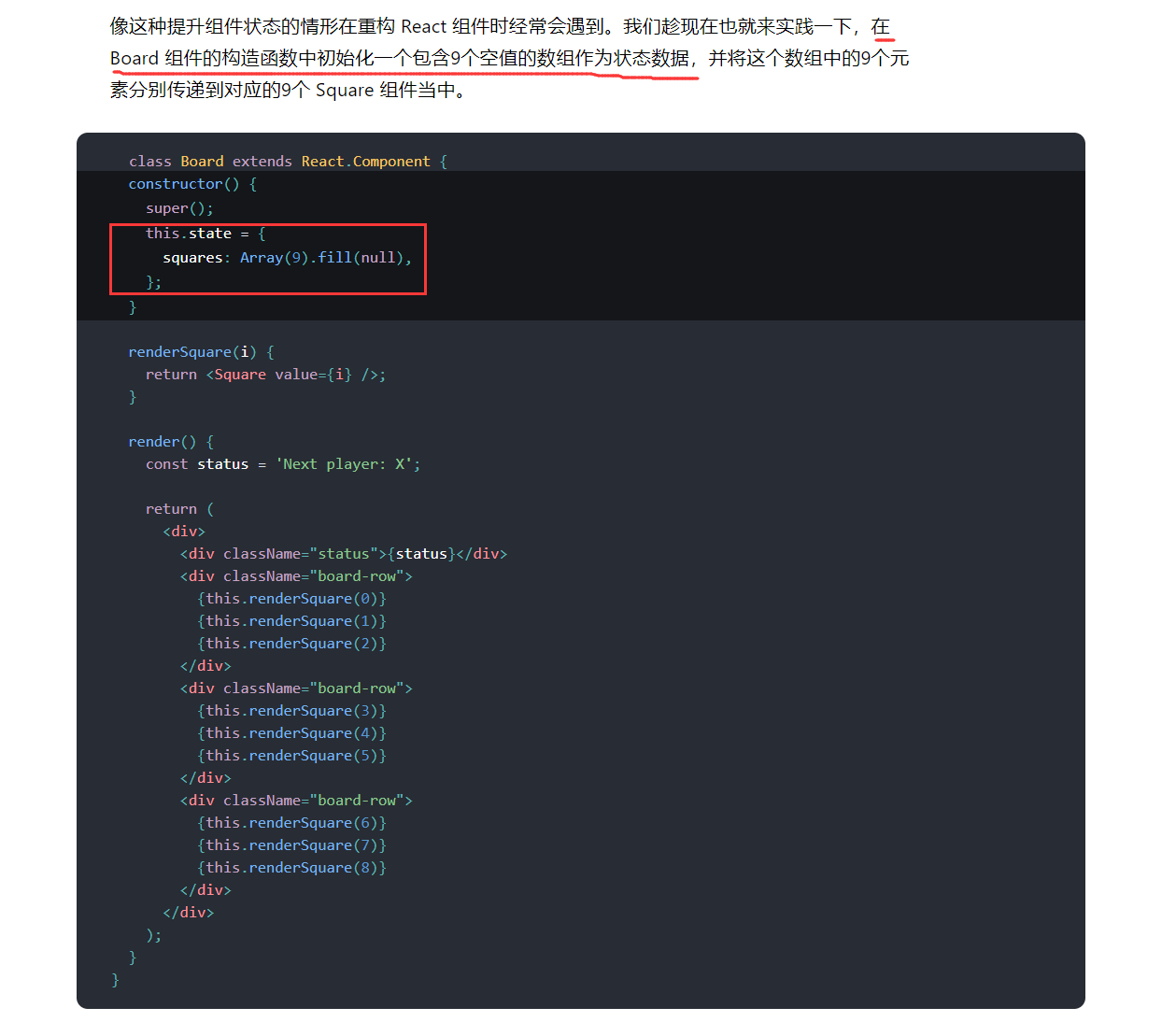
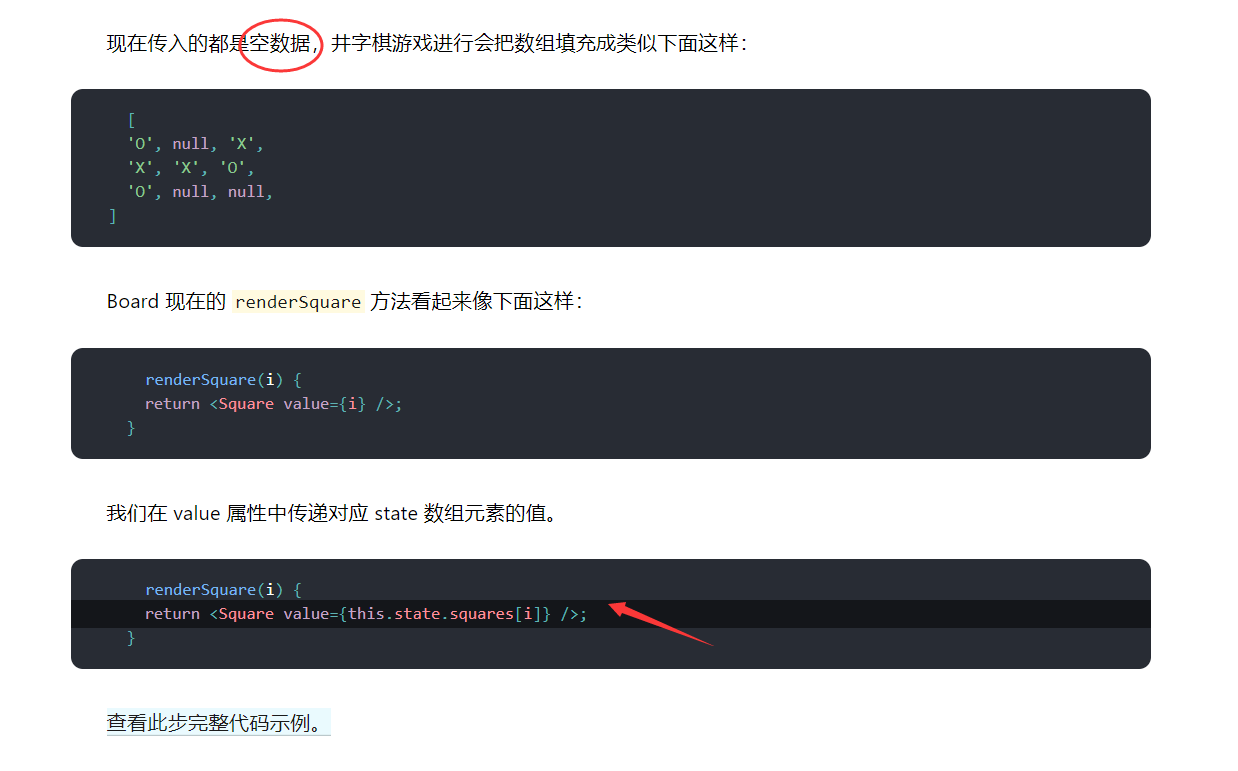
状态提升






查看此步完整代码示例:https://codepen.io/gaearon/pen/ybbQJX?editors=0010

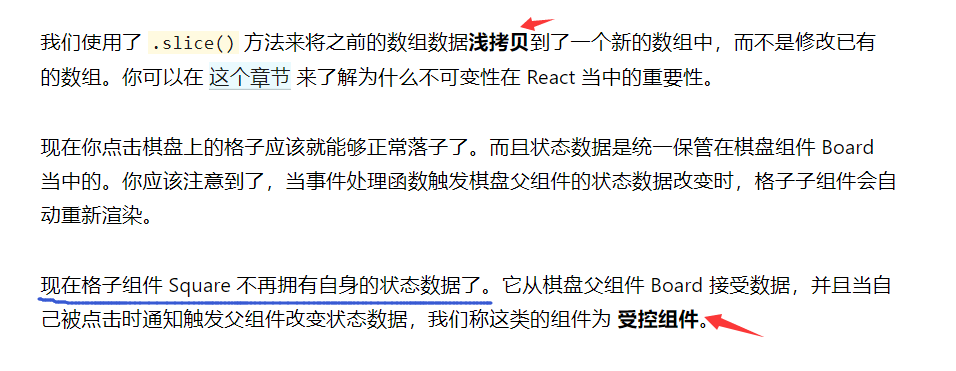
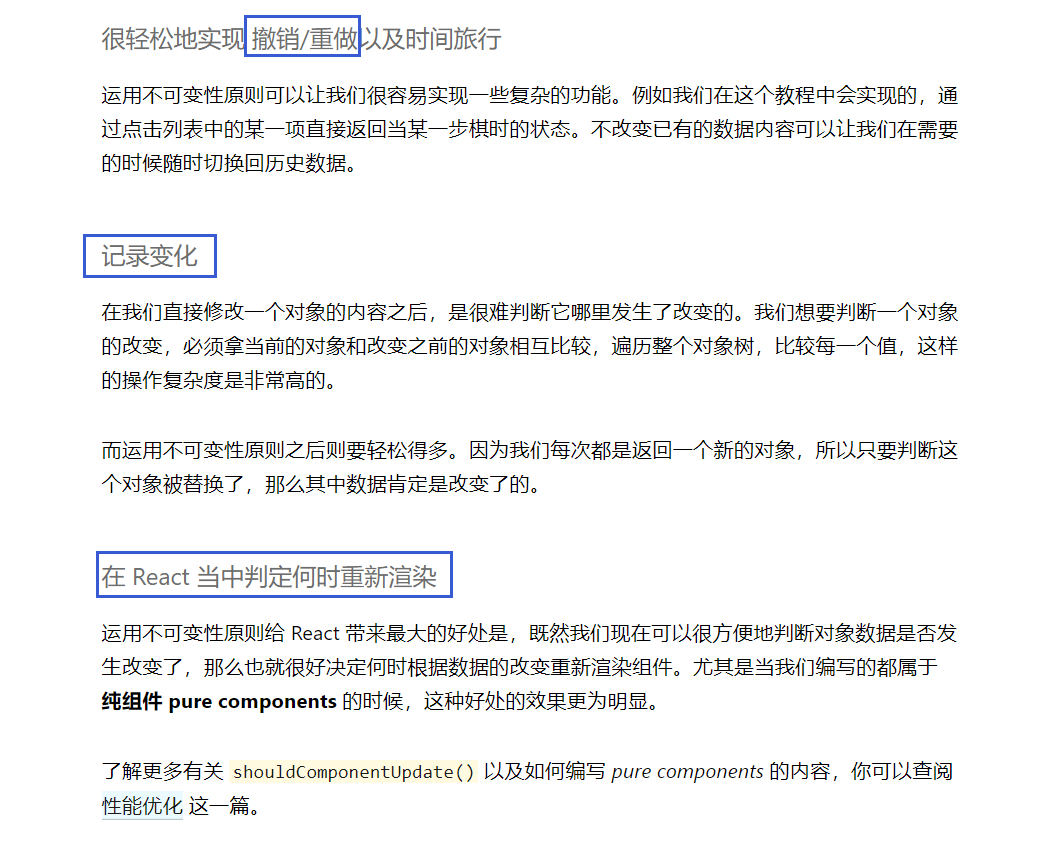
不可变性


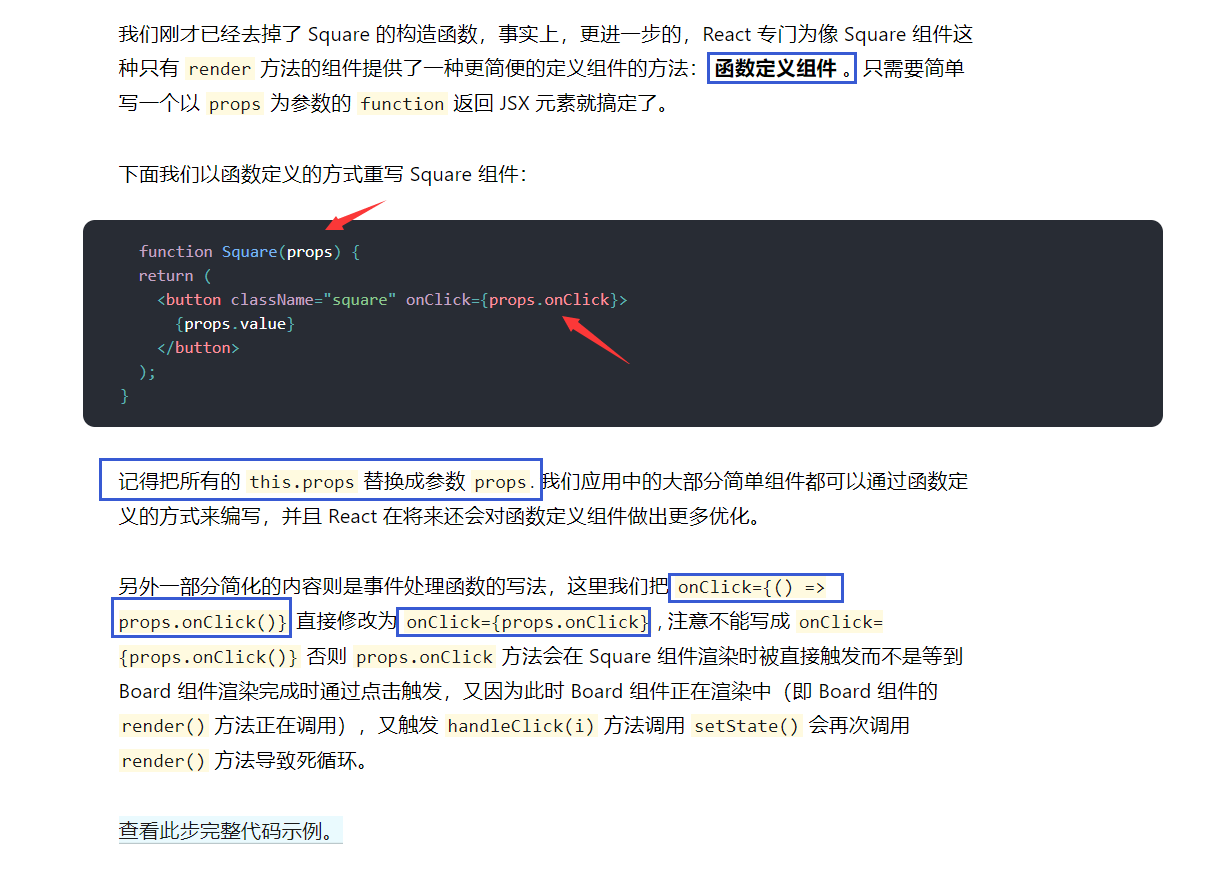
函数定义组件

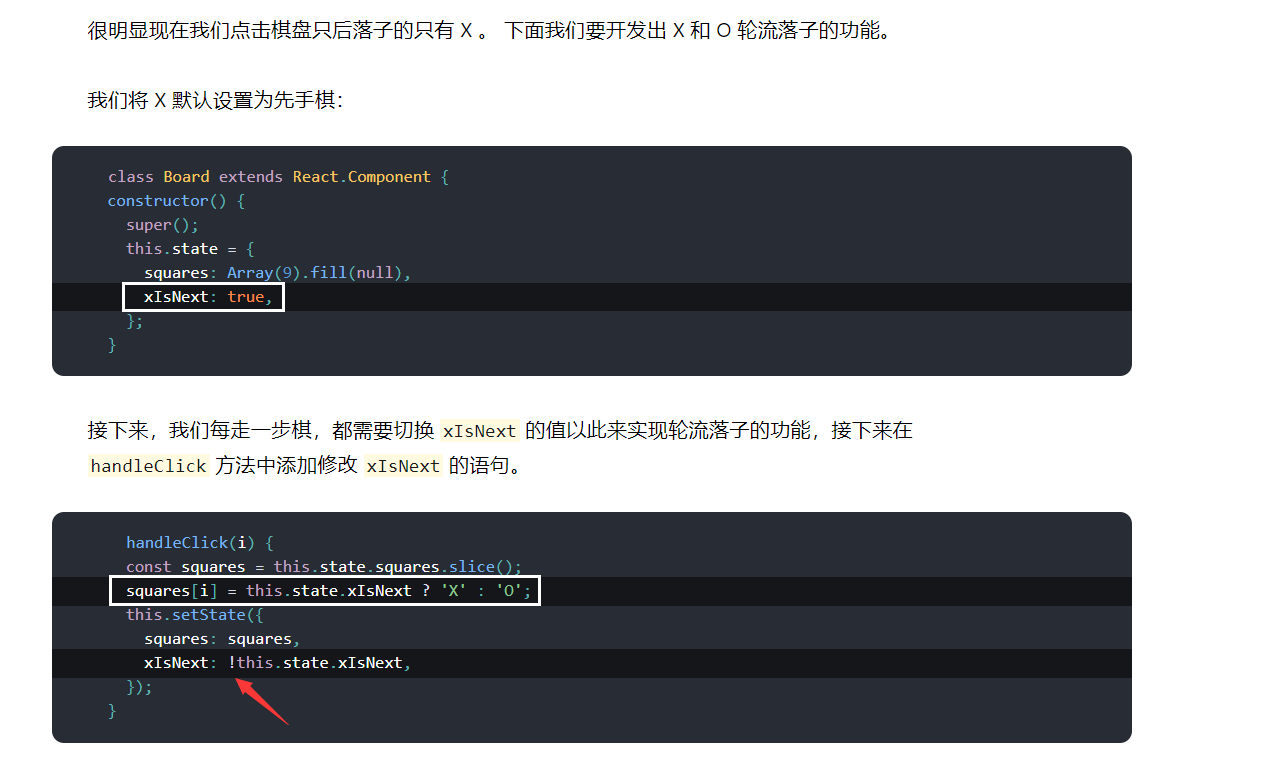
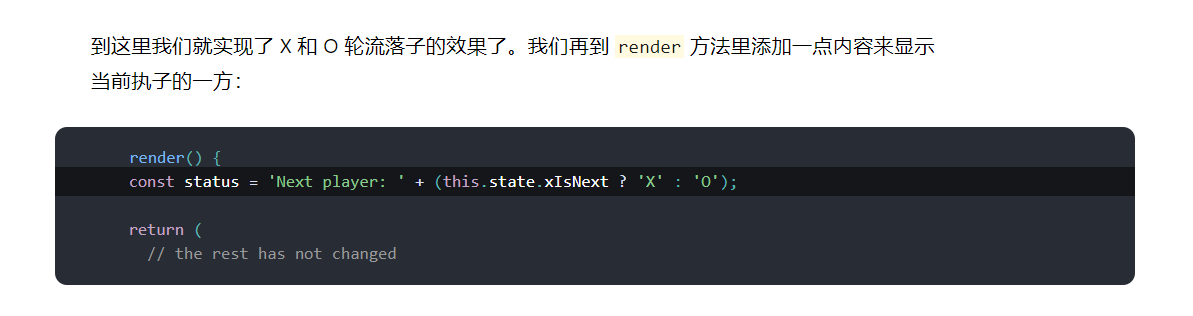
轮流落子


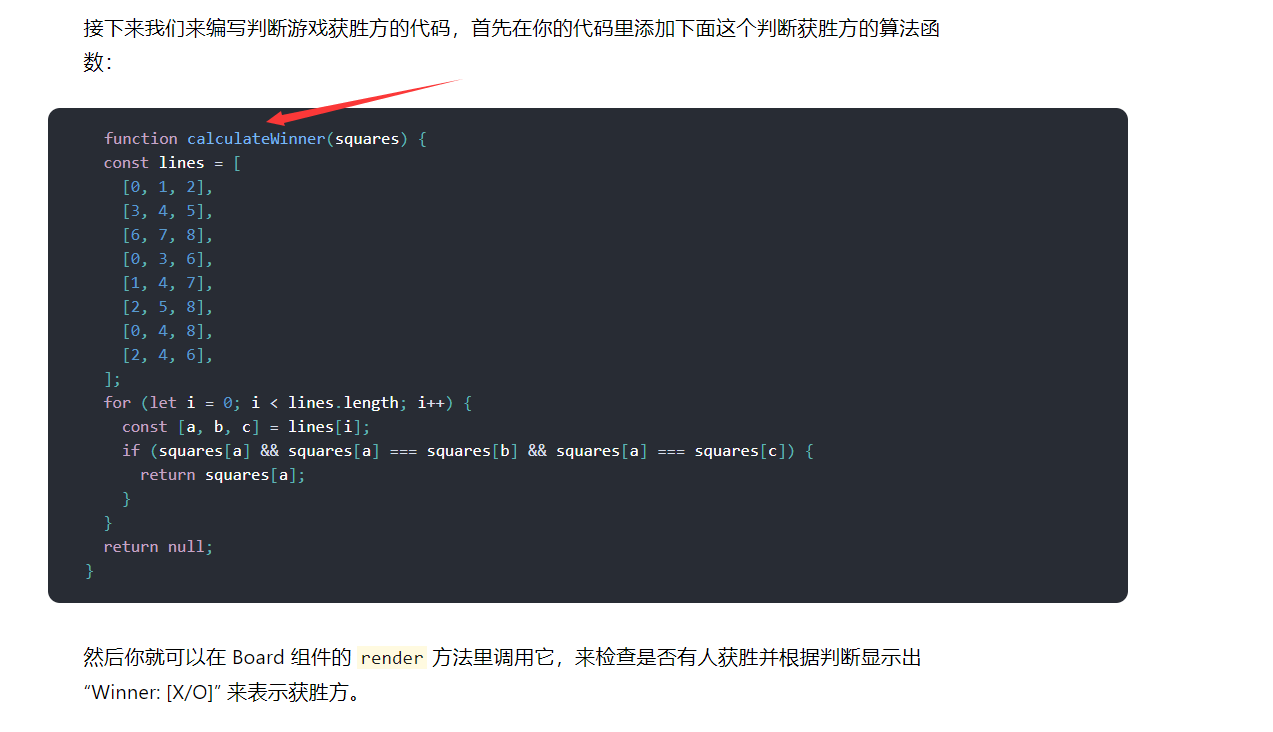
判断赢家

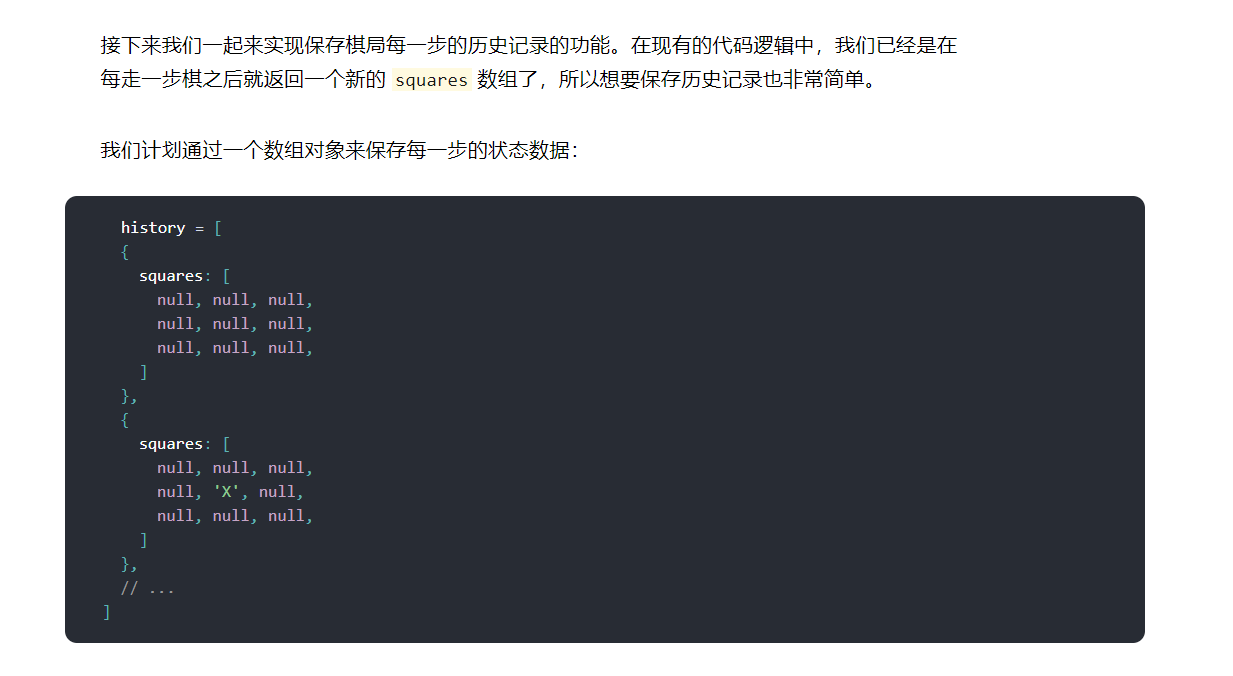
保存历史记录

2019.01.30,看的头晕,下次再看
React 记录(2)的更多相关文章
- React 记录(1)
作为一个前端工程师,前端框架是必须会的,所以开始学习React. 学习的方法是:先实践,后图文记录. React官网:https://reactjs.org React中文网站:https://www ...
- React 记录(7)
React文档:https://www.reactjscn.com/docs/handling-events.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(6)
React文档:https://www.reactjscn.com/docs/react-component.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(5)
React文档:https://www.reactjscn.com/docs/state-and-lifecycle.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https:// ...
- React 记录(4)
React文档:https://www.reactjscn.com/docs/components-and-props.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https:/ ...
- React 记录(3)
React文档:https://www.reactjscn.com/docs/hello-world.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs. ...
- react 记录:运行npm run eject命令暴露配置文件都报这个错误
问题: react 使用create-react-app命令创建一个项目,运行npm run eject命令暴露配置文件都报这个错误 原因:主要是脚手架添加 .gitgnore文件,但是却没有本地仓库 ...
- react 记录:React Warning: Hash history cannot PUSH the same path; a new entry will not be added to the history stack
前言: react-router-dom 4.4.2 在页面中直接使用 import { Link } from 'react-router-dom' //使用 <Link to={{ path ...
- Effect Hook
1 数据获取,设置订阅以及手动更改 React 组件中的 DOM 都属于副作用. 2 可以把 useEffect Hook 看做 componentDidMount,componentDidUpdat ...
随机推荐
- Mac 部分软件介绍
1.Pickle可帮你轻松的安装 PHP 扩展,支持所有平台.基于 Composer(PHP的依赖管理器)开发.-----------扩展安装 2.composer parallel install ...
- Nginx 添加 PHP 支持
背景介绍默认安装的Nginx是无法打开php文件的,需要修改相关配置才能支持php 安装yum -y install epel-release yum -y install nginx yum ins ...
- 【BZOJ5289】[HNOI2018]排列(贪心)
[BZOJ5289][HNOI2018]排列(贪心) 题面 BZOJ 洛谷 题解 这个限制看起来不知道在干什么,其实就是找到所有排列\(p\)中,\(p_k=x\),那么\(k<j\),其中\( ...
- 「SCOI2014」方伯伯的 OJ 解题报告
「SCOI2014」方伯伯的 OJ 和列队有点像,平衡树点分裂维护即可 但是需要额外用个set之类的对编号查找点的位置 插入完了后记得splay,删除时注意特判好多东西 Code: #include ...
- #1014 : Trie树 HihoCoder(字典树)
描述 小Hi和小Ho是一对好朋友,出生在信息化社会的他们对编程产生了莫大的兴趣,他们约定好互相帮助,在编程的学习道路上一同前进. 这一天,他们遇到了一本词典,于是小Hi就向小Ho提出了那个经典的问题: ...
- oath2
最近在补架构师图谱里的内容,OAuth2.0是其中一块,抽空看了几个文章,理解了一下. 不过我感觉多数文章都不是很直观,花费了好久才理解其中的过程,以及为什么要这么设计,也许里面还有一些为什么没搞清楚 ...
- SRM 600 div 2 T 2
题意:给你50个数,问你最少去掉多少数能使得剩下的数不可能具备子集S,OR起来为goal 如果一个数不是goal的子状态,那么我们没必要删除他,所以我们只关心goal的子状态的数 1:如果所有的数OR ...
- MAC安装JDK及环境变量配置
1.访问Oracle官网 http://www.oracle.com,浏览到首页的底部菜单 ,然后按下图提示操作: 2.点击“JDK DOWNLOAD”按钮: 3.选择“Accept Lisence ...
- bzoj2553 禁忌
题目链接 题意 给出一个\(n\)个字符串的字典.对于一个字符串,他的贡献是这个字符串中最多的在字典中出现的不重叠子串的数量. 然后问一个长度为\(len\)的,字符集为前\(alphabet\)个字 ...
- WebAPI接口安全校验
通过网上查看相关WebAPI接口验证的方法,整理了一下,直接上代码,功能不复杂,有问题留言, //--------------------------------------------------- ...
