arcgis 加载png图片实现图片跟随地图缩放 和图片的动态播放
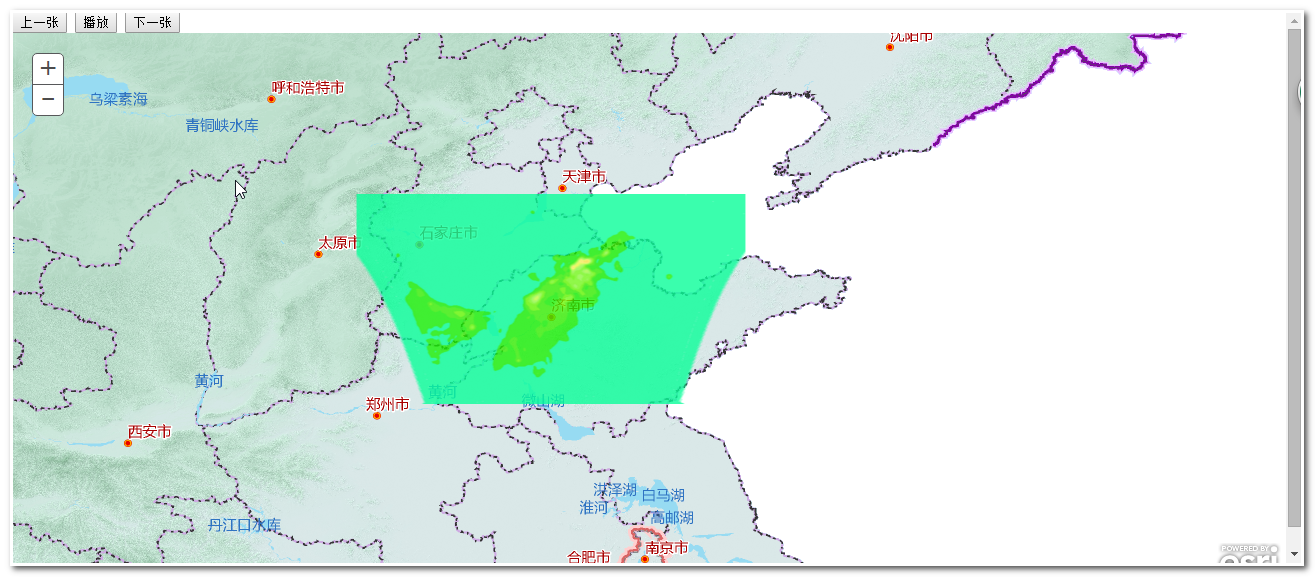
效果图:

主要原理:
png加载到地图上是不可能的, 图像本身是没有地理信息的。 这里采用一种办法, 在地图上创建一个图形图层, 图形图层放一个矩形,给这个矩形用一个图片填充符号填充。
关键技术点:
- 填充符号的大小调整: 获取那个矩形, 左上角和右上角的横行长度来调整图形填充符号的长度, 左下角和左上角间的纵向长度来调整图形填充符号的宽度。
- 填充符号的偏移量:调整符号的偏移, 防止图片的填充出现不在区域正中央。
主要代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <meta charset="utf-8" />
- <!--<link href="http://localhost:36008/scripts/arcgisjs/dijit/themes/claro/claro.css" rel="stylesheet" />
- <link href="http://localhost:36008/scripts/arcgisjs/dijit/themes/tundra/tundra.css" rel="stylesheet" />
- <link rel="stylesheet" href="http://localhost:36008/scripts/arcgisjs/esri/css/esri.css">
- <script src="http://localhost:36008/scripts/arcgisjs/dojo/dojo.js"></script>-->
- <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css">
- <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css">
- <script src="https://js.arcgis.com/3.16/"></script>
- <!--<script src="../scripts/arcgisjs/jsapi_vsdoc12_v38.js"></script>-->
- <style>
- html, body, #mapDiv {
- padding: 0;
- margin: 0;
- height: 100%;
- }
- #mapDiv {
- position: relative;
- }
- </style>
- <script>
- var map;//地图
- var graphic;//图形对象
- var fillSymbol;//图片填充符号
- var graphicLayer;//图形图层
- var leftTopPoint;//左上角地图点
- var leftTopScreenPoint;//左上角屏幕点
- var globalInterval;//全局计时器
- var currentPictureIndex = 0;//当前图片编号(索引号)
- // 图片数组
- var pictureArr = [
- "http://localhost:36008/Content/images/dynamicImage/camx_CO_0_0.png",
- "http://localhost:36008/Content/images/dynamicImage/2.jpg",
- "http://localhost:36008/Content/images/dynamicImage/3.jpg",
- "http://localhost:36008/Content/images/dynamicImage/4.jpg",
- "http://localhost:36008/Content/images/dynamicImage/5.jpg",
- "http://localhost:36008/Content/images/dynamicImage/6.jpg",
- "http://localhost:36008/Content/images/dynamicImage/7.jpg",
- "http://localhost:36008/Content/images/dynamicImage/8.jpg",
- "http://localhost:36008/Content/images/dynamicImage/9.jpg",
- ];
- var isPlayStatus = false;//判定是不是播放状态
- require([
- "esri/map",
- "dojo/on",
- "esri/layers/ArcGISDynamicMapServiceLayer",
- "esri/TimeExtent",
- "esri/dijit/TimeSlider",
- "dojo/_base/array",
- "dojo/dom",
- "esri/graphic",
- "esri/geometry/Geometry",
- "esri/layers/FeatureLayer",
- "esri/geometry/Polygon",
- "esri/layers/GraphicsLayer",
- "esri/geometry/Point",
- "esri/renderers/SimpleRenderer",
- "esri/SpatialReference",
- "esri/symbols/SimpleMarkerSymbol",
- "esri/symbols/SimpleLineSymbol",
- "esri/symbols/PictureFillSymbol",
- "esri/symbols/CartographicLineSymbol",
- "esri/Color",
- "dojo/domReady!"
- ], function(
- Map, on
- ) {
- map = new esri.Map("mapDiv", {
- // basemap: "streets",
- // extent: new esri.geometry.Extent(113.71, 25.89, 124, 48.63) ,
- center: [-101.15, 37.604],
- spatialReference : { wkid: 4326 }
- });
- var tiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://59.108.92.220:8080/ArcGIS/rest/services/horseMap/chinaMap_terrain/MapServer");
- map.addLayer(tiledMapServiceLayer, 0);
- init(on);
- // createGraphicLayer();
- map.centerAndZoom(new esri.geometry.Point(113, 35, new esri.SpatialReference({ wkid: 4326 }, 4)));
- map.setLevel(1);//设置level
- });
- function init(on) {
- //给地图绑定事件
- on(map, "zoom-end", function (evt) {
- if (graphicLayer)
- {
- dynamicChangePicturePosition();
- }
- });
- //给按钮绑定事件
- on(dojo.byId("btnStartOrStop"), "click", function () {
- if (dojo.byId("btnStartOrStop").innerHTML == "播放"){
- globalInterval = setInterval("switchPicture()", 2000);//2s播放一次
- dojo.byId("btnStartOrStop").innerHTML = "暂停";
- }
- else {
- clearInterval(globalInterval);
- dojo.byId("btnStartOrStop").innerHTML = "播放";
- }
- });
- on(dojo.byId("btnPrev"), "click", function () {
- currentPictureIndex -= 1;
- if (currentPictureIndex < 0) {
- currentPictureIndex = 0;
- }
- switchPicture();//切换图片
- });
- on(dojo.byId("btnNext"), "click", function () {
- currentPictureIndex += 1;
- if(currentPictureIndex >pictureArr.length-1)
- {
- currentPictureIndex = pictureArr.length - 1;
- }
- switchPicture();//切换图片
- });
- }
- function switchPicture() {
- if (!graphicLayer) {
- createGraphicLayer();//创建图形图层并添加到map上去
- }
- if (currentPictureIndex > pictureArr.length - 1)
- {
- clearInterval(globalInterval);//删除计时器
- currentPictureIndex = 0;//清零
- dojo.byId("btnStartOrStop").innerHTML = "播放";
- }
- fillSymbol.setUrl(pictureArr[currentPictureIndex]);//从数组中取到图片的地址
- graphic.setSymbol(fillSymbol);//设置符号
- currentPictureIndex++;
- }
- function dynamicChangePicturePosition() {
- var geometryExtent = graphic.geometry.getExtent();//获取图层的四至范围
- leftTopPoint = geometryExtent.getCenter().offset(-geometryExtent.getWidth() / 2, -geometryExtent.getHeight() / 2);//左上角点
- width = map.toScreen(geometryExtent.getCenter()).x * 2 - map.toScreen(leftTopPoint).x * 2; //计算屏幕长度
- height = map.toScreen(leftTopPoint).y * 2 - map.toScreen(geometryExtent.getCenter()).y * 2;//计算屏幕宽度
- fillSymbol.setHeight(height);//设置宽高
- fillSymbol.setWidth(width);
- leftTopScreenPoint = map.toScreen(leftTopPoint);//左上角的屏幕点坐标
- fillSymbol.setOffset(leftTopScreenPoint.x, leftTopScreenPoint.y);//设置偏移 很关键!!!!
- graphic.setSymbol(fillSymbol);//设置符号
- }
- function createGraphicLayer() {
- fillSymbol = new esri.symbol.PictureFillSymbol("", new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new esri.Color('#000'), 1), 42, 42);
- var polygonJson = {
- "rings":
- [
- [
- [113, 35],
- [121, 35],
- [121, 39],
- [113, 39],
- [113, 35],
- ]
- ],
- "spatialReference": { "wkid": 4326 }
- };
- var polygon = new esri.geometry.Polygon(polygonJson);//从一个json对象中创建一个多边形
- graphicLayer = new esri.layers.GraphicsLayer({ id: "g1" });
- graphic = new esri.Graphic({
- geometry: polygon,
- visible: true
- });
- graphic.setSymbol(fillSymbol);//给图形设置符号
- graphicLayer.add(graphic);//给图层添加图形
- map.addLayer(graphicLayer);//给地图添加图层
- graphicLayer.setOpacity(0.8);//设置透明度
- dynamicChangePicturePosition();//重新计算下图片的位置
- map.setLevel(map.getLevel());//设置level
- }
- </script>
- </head>
- <body class="claro">
- <button id="btnPrev"> 上一张 </button>
- <button id="btnStartOrStop">播放</button>
- <button id="btnNext"> 下一张 </button>
- <div id="mapDiv">
- </div>
- </body>
- </html>
arcgis 加载png图片实现图片跟随地图缩放 和图片的动态播放的更多相关文章
- 【ArcGis for javascript从零开始】之一 ArcGis加载天地图
最近做项目需要用到ArcGis来进行数据展示和数据分析.以前从来没有接触过与Gis有关的东西,一切需要从头开始学.没有时间从头系统地学习了,只能用到哪个学习哪里了,本系列只是对学习的路径进行记录.Ar ...
- arcgis 加载高德地图 es6的方式
目前很多arcgis 加载高德地图是dojo的方式 外部引入文件,现在改成这种方式 /** * Created by Administrator on 2018/5/14 0014. */ impor ...
- delphi 中 image 控件加载bmp、JPG、GIF、PNG等图片的办法
procedure TForm1.Button1Click(Sender: TObject);var jpg: TJPEGImage; // 要use Jpeg单元begin // 显示jpg大图 ...
- [转]Delphi 中 image 控件加载bmp、JPG、GIF、PNG等图片的办法
procedure TForm1.Button1Click(Sender: TObject); var jpg: TJPEGImage; // 要use Jpeg单元 begin // 显示jpg大图 ...
- Android加载SD卡目录,文件夹遍历,图片设置,设置文件对应打开方式等
此案例主要说的是Android使用GridView加载SD卡下所有目录,文件夹多层遍历,文件图标修改,设置文件对应打开方式等功能. 如图: 代码: public class GridViewFile ...
- ArcGIS加载高德、OSM和谷歌等地图
1. 引言 网络地图对于我们来说已经不是什么新鲜事了,上面有各大互联网公司收集的海量的地理空间数据.一般网络地图的地图是以切片形式存在的,因此,本文重点讲述如何将这些网络切片地图加载并显示再ArcGI ...
- ArcGIS加载数据中常用的File文件方法总结
在介绍ArcGIS中各种数据的打开方法时,我们用到了许多对于File文件的操作,在此做一个常用用法的总结.例如, 介绍ArcGIS中各种数据的打开方法——mxd(地图文档) 以方法一为例:运用Load ...
- [UE4]一个好用的虚幻4插件,根据资源名称动态加载资源,GetCurrentLeveName(获得当前地图名称)
下载地址 一.下载与UE4相对应的版本 二.在工程根目录新建Plugins目录,解压插件. 三.如果工程已经打开,则需要重新打开 四.重新打开工程后,右下角会有提示有新插件可用. 五.这个插件提供 ...
- ImageView加载长图(适用不需要缩放的情况)
此案例适用于加载网络长图且图片的宽和高已知的情况.由于ImageView加载图片有一个4096*4096的限制,所以对于巨长图的加载比较麻烦,需要我们自己去手动处理. 有两种解决方案:第一种就是比较l ...
随机推荐
- 第二周工作总结——NWNU李泓毅
注:因作业未全部提交完毕,故评分细则和千帆图等评分事项推后 1.助教博客链接:https://www.cnblogs.com/lmcmha/ 2.本周点评作业: https://www.cnblogs ...
- java根据图片创建日期,或最后修改日期重命名
import java.io.BufferedReader; import java.io.File; import java.io.FileNotFoundException; import jav ...
- shell awk处理过滤100万条数据
背景: 100万条数据.格式如下: ID 地址 1895756546931805 安徽省六安市裕安区固镇镇佛俺村柳树队5758 安徽省蒙城县岳坊镇胡寨村小组小胡寨庄6号 183494167409969 ...
- Ubuntu之sudo权限管理/etc/sudoers文件
网易云音乐翻车记 系统安装的Ubuntu18.04桌面版,安装网易云客户端后,还没来得及夸奖,发现点击图标打不开后网上找到教程:Ubuntu网易云音乐无法打开 感觉挺靠谱的,照着最下边的教材修改了一波 ...
- eclipse 无法记住svn密码
每次要求输入密码,很恼人.经过一番折腾,在stackoverflow上找到了解决方案,上面大神果然多 简单的说,就是通过查看工作空间的日志文件,发现报了个java异常,缺少一个class文件(org. ...
- 关于n维和n-1维欧式空间
我们从小就说,"点动成线,线动成面,面动成体",其中的空间的概念到底是啥?之前没有好好想过,在机器学习中多次遇到"空间"."超平面",&qu ...
- Windows服务器开发和Linux服务器软件开发的区别
大型网页游戏服务器开发(Windows+Linux) 进程监听 负载均衡 数据库分发 MapGIS IGServer(Java C++)
- 可遇不可求的Question之Sqlserver2005文件组的迁移篇
Sqlserver2005 文件组的折腾 问题:由于数据庞大,我在数据库里面使用了分区表,建了很多文件组,一个分区对应一个文件组,一个文件组只有一个文件.我在建分区表的时候,在数据库属性里面“文件”选 ...
- 三级菜单,可以退出到上一级菜单和全部退出(low版本)
menu = { '北京':{ '海淀':{ '五道口':{ 'soho':{}, '网易':{}, 'google':{} }, '中关村':{ '爱奇艺':{}, '汽车之家':{}, 'youk ...
- Vue.js——快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使 ...
