css实现气泡提示框三角及css中drop-shadow的使用
css 做一个弹出气泡,样式怎么设计?

难点:
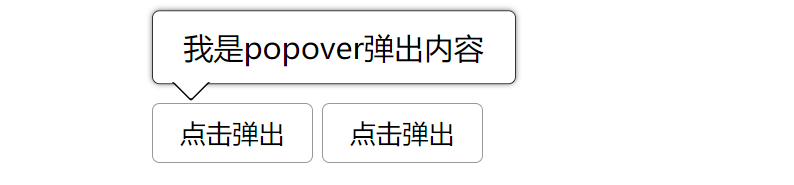
要实现白色三角型,可以在伪元素before和after上设置一个黑、一个白三角形,白三角形会挡住黑的,从而实现。
&::before, &::after {content: '';display: block;border: 10px solid transparent;width: 0;height: 0;position: absolute;left: 10px;}&::before {border-top-color: black;top: 100%;}&::after {border-top-color: white;top: calc(100% - 1px);}
这样有什么问题呢?可以看到图中设置阴影,三角形区域是没有阴影的。
那么就到了我们第二个问题
drop-shadow的使用
先看看我们之前怎样设置阴影的。
box-shadow:0 0 3px rgb(0,0,0,0.5);
然后我们将采用drop-shadow优化
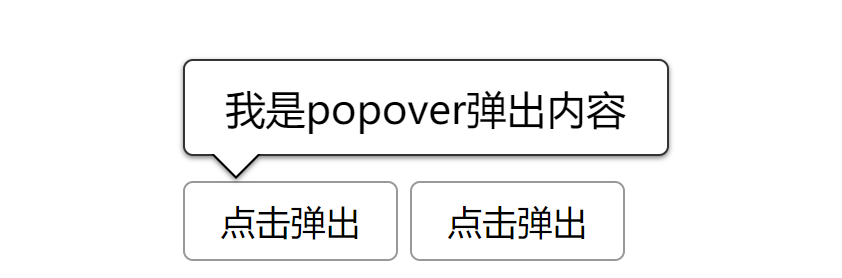
drop-shadow是给所有元素加背景阴影,包括文字,但是如果设置background的话就会只显示在边框上面,但这个属性兼容性差。
filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.5));background: white;

css实现气泡提示框三角及css中drop-shadow的使用的更多相关文章
- 纯CSS制作冒泡提示框
来源:http://www.ido321.com/1214.html 前两天翻译了一篇文章,关于利用css的border属性制作基本图形:http://www.ido321.com/1200.html ...
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- 纯CSS实现tooltip提示框,CSS箭头及形状
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状! 首先介绍一下CSS:after选择器 定义和用法:(参考w3school:after选择器) :after选择器在被选元素的内容后面插入 ...
- CSS写的提示框(兼容火狐IE等各大浏览器)
项目上使用jQuery的Tooltip组件,在谷歌上正常,在火狐和IE下没有效果,所以根据谷歌的提示框单独用CSS写了个提示框,比较好的兼容了火狐和IE,且效果一样 原Tooltip代码: $('#d ...
- iOS 灵活,简易,扩展性强的气泡提示框LFBubbleView(含源码)
一.效果图 二.使用方法 使用简单,4行代码集成. _bubbleView = [[LFBubbleView alloc] initWithFrame:CGRectMake(, , , )]; _bu ...
- Arc Engine 中添加气泡提示框
一.在ArcMap中的定位操作 已知若干点的经纬度坐标,要求在地图中进行定位: 1.通过Tool >Add X Y data 定位点,注意选择地理坐标系下的wgs 1984坐标系: 2.定位后的 ...
- css制作tips提示框,气泡框,制作三角形
有时候我们的页面会需要这样的一些提示框或者叫气泡框,运用css,我们可以实现这样的效果. 为了实现上面的效果,我们首先要理解如何制作三角形. 当我们给一个DIV不同颜色的边框的时候,我们可以得到下面的 ...
- 用css实现云状提示框
经常会用到云状提示框,如图: 基本框架是这样,以三角在左侧为例: <div class="container"> <div class="content ...
- 纯css来实现提示框
用js用多了,就疏忽了最基本的css了---用title属性来实现提示框.下面言归正传------如何用css实现提示框: 1.利用title属性来实现鼠标滑过某个元素时,实现提示整段内容的功能(利用 ...
随机推荐
- System.getenv和getProperty的区别
/** * System.getenv()是获取---环境变量(environment variables), * 系统层面的,好比我linux系统里的.bash_profile文件里面的变量 * 返 ...
- HTML、JavaScript、Java、CSS它们的注释有哪些相同和不同?
<!--html--> /*css*/ //javascript /*javascript*/
- 简述 Mybatis 的插件运行原理,以及如何编写一个插件。
Mybatis 仅可以编写针对 ParameterHandler.ResultSetHandler. StatementHandler.Executor 这 4 种接口的插件,Mybatis 使用 J ...
- (转载)JSON对象使用变量作为键名
转载链接:https://blog.csdn.net/lihefei_coder/article/details/82499520 //第一种方式 var key = 'name'; var json ...
- 微信APP支付V3版本签名 && APP下单/订单查询接口Python版实现
问题背景 最近接入微信支付,微信官方并没有提供Python版的服务端SDK,因而只能根据文档手动实现一版,这里记录一下微信支付的整体流程.踩坑过程与最终具体实现. 微信支付APP下单流程 根据微信官方 ...
- C++ | 虚函数表内存布局
虚表指针 虚函数有个特点.存在虚函数的类会在类的数据成员中生成一个虚函数指针 vfptr,而vfptr 指向了一张表(简称,虚表).正是由于虚函数的这个特性,C++的多态才有了发生的可能. 其中虚函数 ...
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
- mpvue小程序加载不出图片 Failed to load local image resource
我的GitHub博客,很多内容可以看,喜欢的给星星哦 https://github.com/liangfengbo/frontend 第一道:图片引入本地静态文件失效? mpvue开发小程序时候,要添 ...
- 移动端的vw px rem之间换算
一.vw px rem em是什么 1.vw:就是相对视口宽度(Viewport Width).1vw = 1% * 视口宽度.也就是说,一个视口就是100vw. 2.px:px应该是在css中使用最 ...
- ES6-11学习笔记--深拷贝与浅拷贝
Object.assign,只是进行了浅拷贝,并没有进行深拷贝. 而且会在复杂结构当中会丢失属性,如下代码: let target = { a: { b: { c: 3 }, e: 4, f: 5, ...
