c#和JS数据加密(转)

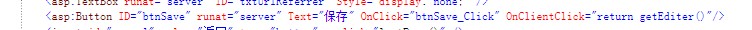
前台提交按纽

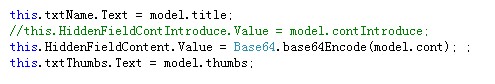
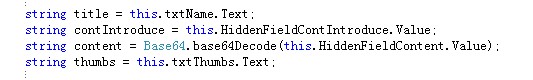
后台取值


/*
编码规则 Base64编码的思想是是采用64个基本的ASCII码字符对数据进行重新编码。
它将需要编码的数据拆分成字节数组。
以3个字节为一组。按顺序排列24 位数据,再把这24位数据分成4组,即每组6位。
再在每组的的最高位前补两个0凑足一个字节。
这样就把一个3字节为一组的数据重新编码成了4个字节。
当所要编码的数据的字节数不是3的整倍数,
也就是说在分组时最后一组不够3个字节。
这时在最后一组填充1到2个0字节。
并在最后编码完成后在结尾添加1到2个 “=”。 */ //下面是64个基本的编码
var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
var base64DecodeChars = new Array(
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1,
-1, -1, -1, -1, -1, -1, -1, -1, -1, -1, -1, 62, -1, -1, -1, 63,
52, 53, 54, 55, 56, 57, 58, 59, 60, 61, -1, -1, -1, -1, -1, -1,
-1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14,
15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, -1, -1, -1, -1, -1,
-1, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40,
41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, -1, -1, -1, -1, -1); //编码的方法
function base64encode(str) {
var out, i, len;
var c1, c2, c3;
len = str.length;
i = 0;
out = "";
while (i < len) {
c1 = str.charCodeAt(i++) & 0xff;
if (i == len) {
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt((c1 & 0x3) << 4);
out += "==";
break;
}
c2 = str.charCodeAt(i++);
if (i == len) {
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt(((c1 & 0x3) << 4) | ((c2 & 0xF0) >> 4));
out += base64EncodeChars.charAt((c2 & 0xF) << 2);
out += "=";
break;
}
c3 = str.charCodeAt(i++);
out += base64EncodeChars.charAt(c1 >> 2);
out += base64EncodeChars.charAt(((c1 & 0x3) << 4) | ((c2 & 0xF0) >> 4));
out += base64EncodeChars.charAt(((c2 & 0xF) << 2) | ((c3 & 0xC0) >> 6));
out += base64EncodeChars.charAt(c3 & 0x3F);
}
return out;
} //解码的方法
function base64decode(str) {
var c1, c2, c3, c4;
var i, len, out;
len = str.length;
i = 0;
out = "";
while (i < len) {
do {
c1 = base64DecodeChars[str.charCodeAt(i++) & 0xff];
} while (i < len && c1 == -1);
if (c1 == -1)
break;
do {
c2 = base64DecodeChars[str.charCodeAt(i++) & 0xff];
} while (i < len && c2 == -1);
if (c2 == -1)
break;
out += String.fromCharCode((c1 << 2) | ((c2 & 0x30) >> 4));
do {
c3 = str.charCodeAt(i++) & 0xff;
if (c3 == 61)
return out;
c3 = base64DecodeChars[c3];
} while (i < len && c3 == -1);
if (c3 == -1)
break;
out += String.fromCharCode(((c2 & 0XF) << 4) | ((c3 & 0x3C) >> 2));
do {
c4 = str.charCodeAt(i++) & 0xff;
if (c4 == 61)
return out;
c4 = base64DecodeChars[c4];
} while (i < len && c4 == -1);
if (c4 == -1)
break;
out += String.fromCharCode(((c3 & 0x03) << 6) | c4);
}
return out;
} function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
} function utf8to16(str) {
var out, i, len, c;
var char2, char3;
out = "";
len = str.length;
i = 0;
while (i < len) {
c = str.charCodeAt(i++);
switch (c >> 4) {
case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7:
// 0xxxxxxx
out += str.charAt(i - 1);
break;
case 12: case 13:
// 110x xxxx 10xx xxxx
char2 = str.charCodeAt(i++);
out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F));
break;
case 14:
// 1110 xxxx 10xx xxxx 10xx xxxx
char2 = str.charCodeAt(i++);
char3 = str.charCodeAt(i++);
out += String.fromCharCode(((c & 0x0F) << 12) |
((char2 & 0x3F) << 6) |
((char3 & 0x3F) << 0));
break;
}
}
return out;
} ////编码
//value = base64encode(utf16to8(src)) ////解码
//value = utf8to16(base64decode(src))
c#和JS数据加密(转)的更多相关文章
- 前端js数据加密解密
一.最简单的加密解密 函数escape()和unescape(); 二.base64加密 (1)introduction base64是网络上最常见的用于传输8bit字节码的编码方式之一,base ...
- execjs执行js代码报错:Exception in thread Thread-1
最近在爬一个js数据加密的网站的时候,出了点问题,困扰了我两天 直接运行js文件的时候正常,但是用execjs运行js代码的时候总是会报错 最后翻了很多博客之后,终于找到了原因:原因是有一个程序在使用 ...
- js前端数据加密插件
(2014-11-14 15:37:35) 转载▼ 标签: it 分类: Web前端开发 摘要: 大部分动态网站都支持从客户端到服务器传递数据,如果传递的数据被别人截取就非常危险,尤其是一些用户名密码 ...
- js中常见的数据加密与解密的方法
加密在我们前端的开发中也是经常遇见的.本文只把我们常用的加密方法进行总结.不去纠结加密的具体实现方式(密码学,太庞大了). 常见的加密方式 常见的加密算法基本分为这几类, 线性散列算法(签名算法)MD ...
- JS URL 使用base64加密与解密
JS编码方式: <script type="text/javascript"> document.write(encodeURI("http://www.w3 ...
- 你需要了解的JS框架
excanvas.js/Chart.js/cubism.js/d3.js/dc.js/dx.chartjs.js/echarts.js/flot.js 用途:构建数据统计图表,兼容多浏览器 ...
- 前端开发需要了解的JS插件
excanvas.js/Chart.js/cubism.js/d3.js/dc.js/dx.chartjs.js/echarts.js/flot.js 用途:构建数据统计图表,兼容多浏览器 jquer ...
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
一:前言 在软件开发中,经常要对数据进行传输,数据在传输的过程中可能被拦截,被监听,所以在传输数据的时候使用数据的原始内容进行传输的话,安全隐患是非常大的.因此就要对需要传输的数据进行在客户端进行加密 ...
- 使用js对form表单base64加密
利用js可以对前台数据加密,以防止被恶意获取,以下代码,用base64对数据进行加密,可以在后台进行解密. 引入的js <script type="text/javascript&qu ...
- 用Node.JS+MongoDB搭建个人博客(万众期待的router.js)(四)
万众期待的router.js,是我现在最想写的一个博客.因为他包含了整个个人博客的精髓.在这里,所有的请求配置,返回的参数等等所做的业务逻辑都在这个文件里实现. 我会详细说明这些代码的作用,所以这篇博 ...
随机推荐
- 封装ESXi网卡驱动
只能使用 Windows 7 系统 只能使用 Windows 7 系统 只能使用 Windows 7 系统 OK,留下的继续吧,
- PIL画图只有黑白色
背景 项目上需要对人工标注的图片上的框进行校对,验证有无漏框.错框等问题.尝试使用opencv把框信息画出来,但是中文无法写到图片上,么得办法,只能转战PIL.但是用PIL之后出现部分图画出来的框写出 ...
- element 的Descriptions 描述列表固定宽度
在el-descriptions-item上添加label-class-name="" css中使用自定义的class名设置样式(不能用<style scoped>包裹 ...
- java中BIO、NIO、AIO区别
ava中的IO主要源自于网络和本地文件 IO的方式通常分为几种,同步阻塞的BIO.同步非阻塞的NIO.异步非阻塞的AIO 在JDK1.4出来之前,我们建立网络连接的时候采用BIO模式,需要先在服务端启 ...
- 解决通过Eclipse启动Tomcat-Run On Server无法选择Tomcat v7.0的问题
在eclipse中配置Tomcat并启动右键项目 -> Run As -> Run on Server可能会出现无法选择Tomcat v7.0的现象如下图,不慌菜鸟小编带你解决!1.定位到 ...
- postman-error:SyntaxError: Invalid shorthand property initializer
SyntaxError: Invalid shorthand property initializer 速记属性初始值设定项无效 原因:
- 汇编debug工具Dosbox使用
汇编debug工具DOSBOX使用说明 首先新建文件,更改后缀名为asm,然后写入一段汇编程序 之后打开DosBox 输入masm + 文件名(加不加文件名后缀都可以)但如果要加的话,应该加上. ...
- Java Collection体系
Collection 接口 宏观图 快速使用 import java.util.*; public class Demo { public static void main(String[] args ...
- Vue3父组件调用子组件内部的方法
1. 子组件中定义方法并通过defineExpose暴露出去 import { reactive, defineExpose } from "vue"; const state = ...
- obspy常用命令记录
如何使用obspy(适用于MAC.Linux.Windows)完全替代SAC(使用于Linux和MAC) 波形预处理 # 去均值 stream.detrend('demean') # 去线性趋势 st ...
