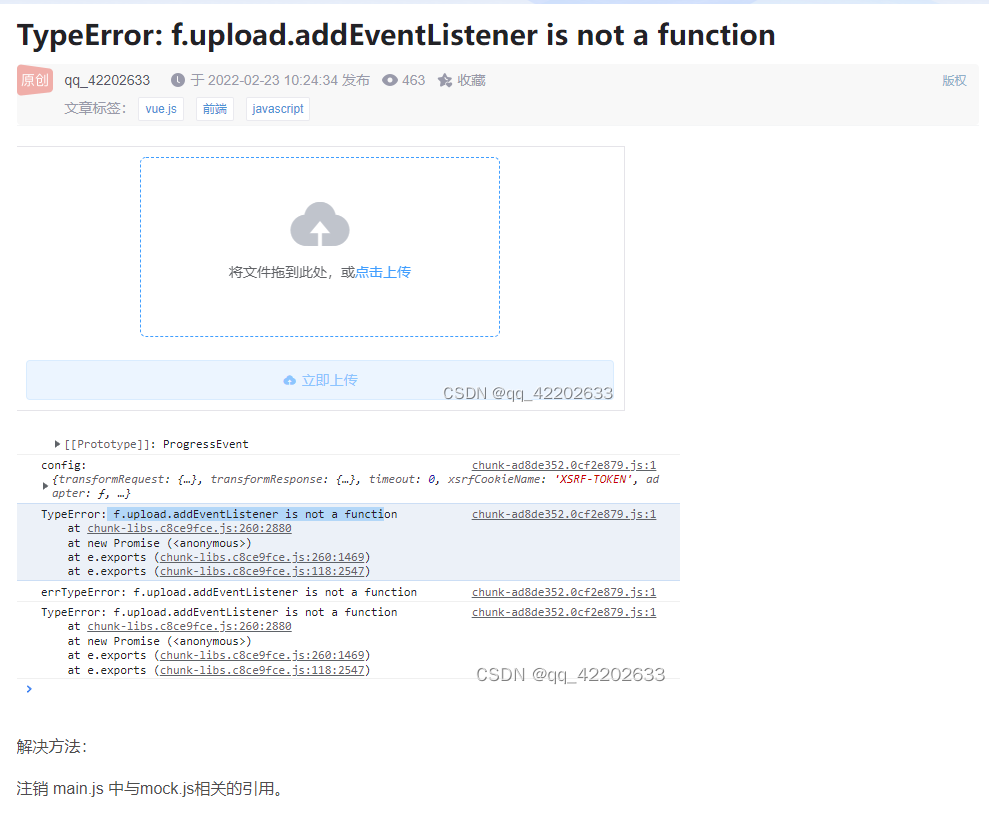
98、TypeError: f.upload.addEventListener is not a function

https://blog.csdn.net/qq_42202633/article/details/123083927
在分片上传时遇到的这个问题
98、TypeError: f.upload.addEventListener is not a function的更多相关文章
- request.upload.addEventListener in not a function。
本人在使用vue开发一套后台系统时,碰到了一个上传文件的需求,因为平时做的上传是使用ajax的方式来进行上传. 现在是使用axios来进行上传,方式没有什么改变: npm i axios 直接上 ...
- JS XMLHttpRequest.upload.addEventListener 传参,回调
JS 回调函数,传参的办法. function uploadFile(t) { var fd = new FormData(); fd.append("_netLogo", doc ...
- TypeError:_12.store.query is not a function
1.错误描述 TypeError:_12.store.query is not a function _SearchMixin.js(第62行 ...
- Uncaught TypeError: jQuery.i18n.browserLang is not a function
/********************************************************************* * Uncaught TypeError: jQuery. ...
- Uncaught TypeError: this.canvas.getContext is not a function
/**************************************************************************** * Uncaught TypeError: ...
- Uncaught TypeError: _react2.default.findDOMNode is not a function
react 查找某节点时报错 Uncaught TypeError: _react2.default.findDOMNode is not a function 代码: import React, { ...
- TypeError: document.formname.submit is not a function
<form name="formname" ...> .... <input name="submit" type="submit& ...
- d3.svg.line()错误:TypeError: d3.svg.line is not a function
var line_generator= d3.svg.line() .x(function (d,i) { return i; }) .y(function (d) { return d; }) 错误 ...
- // mounted: {}, 原来是 空方法 导致了 vue 的警告 !| [Vue warn]: Error in mounted hook: "TypeError: handlers[i].call is not a function"
// mounted: {}, 原来是 空方法 导致了 vue 的警告 !| vue.runtime.esm.js?2b0e:587 [Vue warn]: Error in mounted hook ...
- Error in mounted hook: "TypeError: handlers[i].call is not a function" 原因
Error in mounted hook: "TypeError: handlers[i].call is not a function" 百度翻译 安装钩子中的错误:" ...
随机推荐
- STL map容器常用API
map容器:键值和实值是分开的,排序规则按照键值排序 #define _CRT_SECURE_NO_WARNINGS #include<iostream> #include<map& ...
- 2022年7月14日,第四组 周鹏,认识JAVA的第二天(;´д`)ゞ(;д;)
那天,我遇到了JAVA 然后,我失去了头发 无论我用了多少办法 还是放不下那个它 我哭的像个傻瓜 但也没能留住它 如果再有一次从来 我愿为它披上薄纱 愿它安稳有个家 可我终究还是失去了它 失去了原本为 ...
- GeoLayout: Geometry Driven Room Layout Estimation Based on Depth Maps of Planes
1. 论文简介 论文题目:GeoLayout: Geometry Driven Room Layout Estimation Based on Depth Maps of Planes Paper地址 ...
- [LeetCode]杨辉三角 II
题目 代码 class Solution { public: vector<int> getRow(int rowIndex) { vector<int> array(rowI ...
- requests模块已经安装,vs code下无法导入requests模块
MacOS 11.2.3 确定自己确实已经安装requests cmd下输入pip list 看下python版本 看下visual studio code中python解释器的版本 cm ...
- 揭开华为云CodeArts TestPlan启发式测试设计神秘面纱!
摘要:质量是产品的生死线. 本文分享自华为云社区<揭开华为云CodeArts TestPlan启发式测试设计神秘面纱!>,作者:华为云PaaS服务小智 . 2019年12月20日,是美国波 ...
- SICP:复数的直角和极坐标的表示(Python实现)
绪论 我们已经介绍过数据抽象,这是一种构造系统的方法学,它能够使程序中的大部分描述与其所操作的数据对象的具体表示无关,比如一个有理数程序的设计与有理数的实现相分离.这里的关键是构筑数据抽象屏障--在有 ...
- Failed to execute goal org.apache.maven.plugins:maven-resources-plugin:3.1.0
maven package 异常,今天打包springboot项目时碰到的问题. Failed to execute goal org.apache.maven.plugins:maven-resou ...
- 12月13日内容总结——路由分发、名称空间、虚拟环境、视图层三板斧、JsonResponse对象、request对象获取文件、视图层FBV与CBV的源码剖析、模版层简介
目录 一.路由分发 二.名称空间 方式1:名称空间 方式2:别名不冲突即可 三.虚拟环境 pycharm创建虚拟环境 命令行的方式创建虚拟环境: 创建虚拟环境的命令 激活与关闭虚拟环境 四.视图层之必 ...
- 10月31日ATM编写逻辑描述
目录 ATM逻辑描述 三层框架简介 1.第一层(src.py) 2.第二层(interface文件夹下内容) 3.第三层(db_hanlder) 启动函数 用户注册功能 用户登录 common中的小功 ...
