Vue ref属性
ref属性
1、被用来给元素或子组件注册引用信息(id的替代者)
2、应用在html标签上获取的是真实DOM元素;
应用在组件标签上是组件实例对象 vc
3、使用方法:
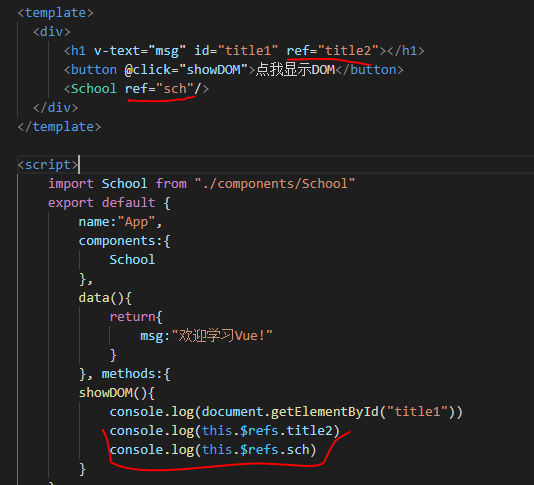
(1)打标识:<h1 ref="XXX"></h1> 或 <School ref="sch"></School>
(2)获取:this.$refs.XXX
案例:

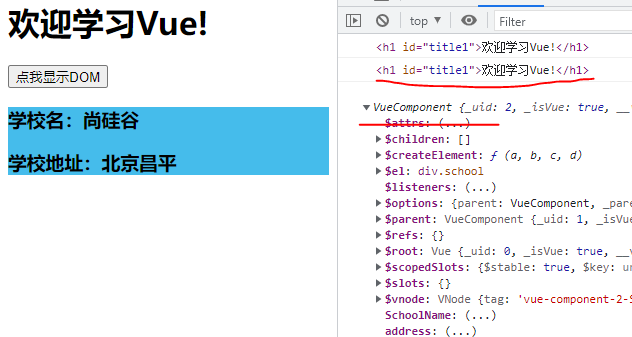
控制台输出:

Vue ref属性的更多相关文章
- Vue ref属性 && props配置项
1 // # ref属性: 2 // # 1.用来给元素或者子组件注册引用信息(id的替代者) 3 // # 2.应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象(vc) ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- Vue使用ref 属性来获取DOM
注意,在父组件中可以使用this.$refs.属性名 获取任何元素的属性和方法,子组件不可以获取父组件中的 <!DOCTYPE html> <html lang="en& ...
- Vue学习之--------脚手架的分析、Ref属性、Props配置(2022/7/28)
欢迎大家加入我的社区:http://t.csdn.cn/Q52km 社区中不定时发红包 文章目录 1.脚手架的分析 2.ref属性 2.1 基础知识 2.2 代码实现 2.3 测试效果 3.Props ...
- vue$ref
vue的$ref方法 可以在元素上template中直接添加ref属性 类似html的id属性 用来做选项卡的切换的
- ref属性
ref属性 1.被用来给元素或组件注册引用信息(id的替代者) 2.应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc) 3.使用方式: 打标识:<h1 ref=& ...
- 计算属性、侦听属性、局部与全局组件使用、组件通信(父子互传)、ref属性、动态组件和keep-alive、插槽
今日内容概要 计算属性 侦听属性 局部组件和全局组件 组件通信之父传子 组件通信之子传父 ref属性(组件间通信) 动态组件和keep-alive 插槽 内容详细 1.计算属性 # 插值的普通函数,只 ...
- Vue计算属性
github地址:https://github.com/lily1010/vue_learn/tree/master/lesson06 一 计算属性定位 当一些数据需要根据其它数据变化时,这时候就需要 ...
- 在做vue计算属性,v-for处理数组时遇到的一个bug
bug: You may have an infinite update loop in a component render function 无限循环 需要处理的数组(在 ** ssq **里): ...
- spring中ref属性与<ref/>标签
在bean的内部引用另一个bean对象: 使用ref标签对其进行引用: <ref bean="viewResolver2"/> <bean id="vi ...
随机推荐
- java顺序数组插入元素
本文主要阐明已知顺序数组,在数组中插入一个数据元素,使其仍然保持有序. 关键是寻找num在原数组中插入的位置: 当num在原数组中是最大的情况,num应该插入到原数组的末尾. 否则,应该遍历原数组,通 ...
- Apache Dubbo 官方正式发布 Spring 6 & Spring Boot 3 支持
Dubbo 简介 Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,官方提供了 Java.Golang 等多语言 SDK 实现.使用 Dubbo 开发的 ...
- 分享一个自己项目中用到的.net中正则替换工具处理类(支持先用特征匹配内容整体模板,同时模板内对相关字内容进行替换)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 内网渗透-smb&wmi明文&hash传递
首先我们要知道,在windows2012以上版本默认会关闭wdigest,那么攻击者就无法从内存中获取明文密码了 windows2012以下的版本如果安装了KB2871997补丁,那么同样也会导致无法 ...
- Cesium for Unreal加载倾斜摄影
本文介绍UE4中通过Cesium插架加载本地倾斜摄影模型.Cesium for Unreal插件运行在UE环境何总运行Cesium,这样方便做一个GIS应用. 安装Cesium for Unreal插 ...
- python 之路 37 Navicat 可视化软件使用、 pymysql模块使用
多表查询的两种方法 方式1:连表操作 inner join 内连接 select * from emp inner join dep on emp.dep_id=dep.id; 只连接两张表中公有的数 ...
- Spring Boot通过Actuator显示git和build的信息
1 简介 为了更好的版本控制和问题定位,我们需要知道正在运行的应用是什么版本,什么时候打包的,Git的相关信息等.通过/actuator/info可以帮助我们获取这些信息. 2 配置 首先要有actu ...
- 狂神的springboot课程员工管理系统
文章目录 springboot-kuangshen 介绍 功能展示 登陆页面 首页 员工管理页面 添加员工信息 删除员工信息 修改员工信息 参考资料 springboot-kuangshen 介绍 狂 ...
- 重磅!瞄准 Web 3.0,谷歌云推出专为区块链服务的 Blockchain Node Engine!
[本文由Cloud Ace整理发布,谷歌云服务请访问Cloud Ace 官网] 区块链技术正在为世界各地的消费者和企业带来巨大的创新和价值创造.随着技术变得越来越主流,公司需要可扩展.安全和可持续的基 ...
- vuex 的使用详解
一.vuex 概述 (一)组件之间共享数据的方式 但是这三种方案,只适合小范围的数据共享,如果我们需要频繁的大范围的进行组件之间的数据共享,那么我们就适合使用 vuex (二)vuex 是什么 主要实 ...
