微信小程序:流程/步骤流/时间轴自定义组件
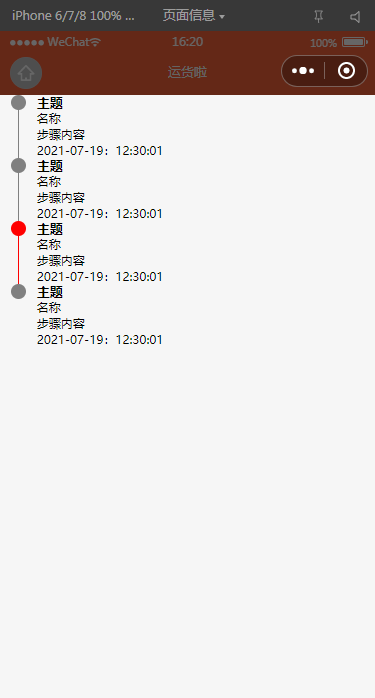
效果图:

1.首先在小程序components目录下新建一个名为step的文件夹,再建step组件名。结构如下。

直接上代码
step.wxml
<view class="step" wx:key="{{item}}" wx:for="{{stepList}}">
<view class="item_left">
<view class="line {{item.status==0?'':'active'}}" hidden="{{index==stepList.length-1}}"></view>
<view class="iconbox">
<view class="circle {{item.status==0?'':'active'}}"></view>
</view>
</view>
<view class="item_right">
<view class="item_title" hidden="{{item.title==''}}">{{item.title}}</view>
<view class="item_content">
<view class='cntext' hidden="{{item.name==''}}">{{item.name}}</view>
<view class='cntext' hidden="{{item.event==''}}">{{item.event}}</view>
<view class='cntext' hidden="{{item.time==''}}">{{item.time}}</view>
</view>
</view>
</view>
step.wxss
.step {
display: flex;
flex-direction: row;
}
.item_left {
width: 60rpx;
display: flex;
justify-content: center;
position: relative;
margin-left: 10rpx;
}
.line {
width: 2rpx;
height: 85%;
align-self: flex-end;
background-color: gray;
}
.iconbox {
width: 100%;
height: 60rpx;
position: absolute;
display: flex;
justify-content: center;
}
.circle {
width: 30rpx;
height: 30rpx;
border-radius: 50%;
background-color: gray;
flex-shrink: 0;
}
.active {
background-color: red;
}
.item_right {
width: 100%;
display: flex;
flex-direction: column;
margin-left: 10rpx;
margin-right: 10rpx;
}
.item_title {
width: 100%;
height: 30rpx;
display: flex;
align-items: center;
font-weight: bold;
font-size: 26rpx;
}
.item_content {
width: 100%;
}
.cntext {
width: 100%;
font-size: 24rpx;
}
step.js
Component({
/**
* 组件的属性列表
*/
properties: {
//步骤条数据
stepList: {
type: Array,
value: [
{
title: "主题",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "主题",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "主题",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "1"
},
{
title: "主题",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
}
]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
step.json
{
"component": true,
"usingComponents": {}
}
2.引用:
全局引用:在app.json文件中添加代码
"usingComponents": {
"step": "/components/step/step"
},
局部引用:在想要引用的页面json文件中添加代码
"usingComponents": {
"step": "/components/step/step"
},
3.(1)在wxml里使用
<step class="stepitem" id="step" stepList="{{stepList}}"></step>
(2)js添加数据
data: {
stepList: [
{
title: "已接单",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "待支付",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "待提货",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "提货中",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "送货中",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
{
title: "已签收",
name: "名称",
event: "步骤内容",
time: "2021-07-19:12:30:01",
status: "0"
},
]
},
4.到此结束。
微信小程序:流程/步骤流/时间轴自定义组件的更多相关文章
- 微信小程序 导航(a 连接)自定义组件
导航:navigator 组件 组件上的属性: target:跳到其他小程序( 默认是当前小程序 ),当属性值为 miniProgram 时,跳到别的小程序(如果要跳到别的小程序,需要填写 appid ...
- 微信小程序之圆形进度条(自定义组件)
思路 使用2个canvas 一个是背景圆环,一个是彩色圆环. 使用setInterval 让彩色圆环逐步绘制. 在看我的文章前,必须先看 ,下面转的文章,因为本文是在它们基础上修改的. 它们的缺点为: ...
- 微信小程序~项目步骤和流程
从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂,小白也能按照流程完成制作. 微信小程序制作步骤及流程 1.确定好微信小程序的的定位和目的 如行业,功能,内容,目标用户,目标市场,意 ...
- 使用uni-app(Vue.js)创建运行微信小程序项目步骤
使用uni-app(Vue.js)开发微信小程序项目步骤 1. 新建一个uni-app项目 创建完成后的目录结构 2. 打开微信小程序开发工具端的端口调试功能 3. 运行创建的项目 效果
- 微信小程序把玩(十八)picker组件
原文:微信小程序把玩(十八)picker组件 picker选择器分为三种,普通选择器,时间选择器, 日期选择器 用mode属性区分,默认是普通选择器.测试时时间和日期点击无反应不知道是BUG还是啥!没 ...
- 微信小程序-基于高德地图API实现天气组件(动态效果)
微信小程序-基于高德地图API实现天气组件(动态效果) 在社区翻腾了许久,没有找到合适的天气插件.迫不得已,只好借鉴互联网上的web项目,手动迁移到小程序中使用.现在分享到互联网社区中,帮助后续有 ...
- 微信小程序把玩(二十七)audio组件
原文:微信小程序把玩(二十七)audio组件 音频播放已经封装的很好!只需配合属性设置即可! (method和data配合使用) 主要属性: wxml <audio action="{ ...
- 微信小程序把玩(二十三)modal组件
原文:微信小程序把玩(二十三)modal组件 modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等. 常用属性: wxml <!--监听button点击事件-- ...
- 微信小程序把玩(十九)radio组件
原文:微信小程序把玩(十九)radio组件 radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别 主要属性: wxml <!--设置监听器,当点击radi ...
- 微信小程序把玩(二十)slider组件
原文:微信小程序把玩(二十)slider组件 slider滑动组件用的不太多,在其他平台反正我是用的不多 主要属性: wxml <slider max="100" step= ...
随机推荐
- ptyhon基础课程_2
10 输入 # 例一 user_name = input ("请输入姓名:") message = user_name + "shaobing" print ( ...
- 【离线数仓】数据仓库DW图解
整体框架 技术选型 数据流程图
- 关于在ItelliJ IDEA社区版找不到Spring Initializr
搜了好几个版本都没找到,太难顶了... 打开「ItelliJ IDEA社区版」→「Configure」→「Plugins」→搜索框搜索「Spring Assistant」→「Install」 还要配置 ...
- 关于SQLsever2012报错的一些经验总结
问题描述:数据库连接实例时出现报错情况: 问题截图: 故障软件:SQL sever2012 操作系统:windows sever 2022R2数据中心 期望结果:可以打开之前的实例 总结经验: 上面这 ...
- vi中将小写转换成大写字母
VI阅读模式下连续按gUW可以将小写转换成大写
- charls抓包的乱码问题解决
1. 在charls的安装目录下,去修改配置文件的值 ----Charles.ini,内容如下 2. SSL proxy setting 设置如下图 3. 顺便说一下,charls抓取 https的包 ...
- CRC校验模板
#ifndef CRC_H #define CRC_H #include "main.h" #ifdef CRC_C #endif typedef struct { uchar R ...
- git将本地文件上传到远程仓库
要记住! 上传代码之前,一定要先下拉代码,如果有冲突(你和别人同时修改了某一个文件的某一行代码),那么就要先解决冲突,才能提交! 这里以将自己的本地文件上传至git仓库为例 1.首先进入需要上传的文件 ...
- 日志 LOG / Debug
有很多时候我们想要查看日志文件,发现服务器已经被重启了,然后原来的日志就被打包存起来了,这个时候生成的gz日志文件我们就没有办法直接去查看了. 所以这个时候我们就需要zcat+日志名.gz来查看,还可 ...
- Spring Boot上传文件功能的开发
Spring Boot上传文件功能的开发 Spring Boot使用Servlet 3的API javax.servlet.http.Part来支持文件上传.Spring Boot在类Multipar ...
