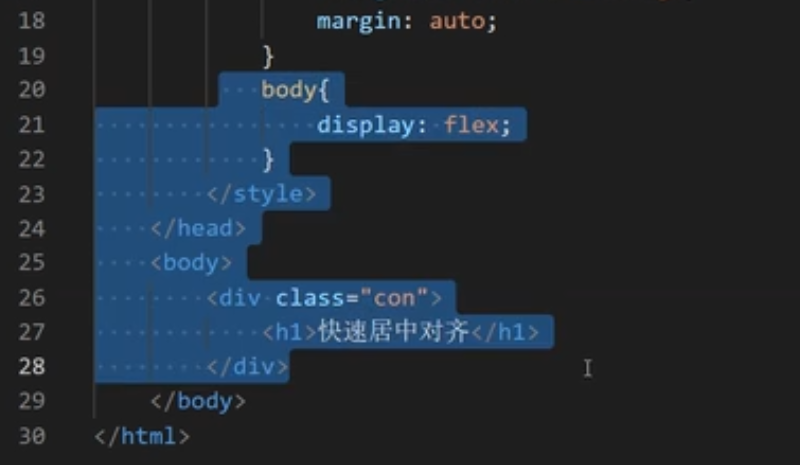
快速居中对齐 flex+margin auto

快速居中对齐 flex+margin auto的更多相关文章
- 利用CSS实现居中对齐
1. 文本居中 首先编写一个简单的html代码,设置一个类名为parentDiv的div对象.html代码如下: <div class="parentDiv"> 这里随 ...
- margin auto 实现居中,与text-align:center的区别
本文导读:一个元素在水平方向上所占的长度,由width ,padding ,和margin 决定.这些值中,只有width和margin-left,margin-right可以设为auto,text- ...
- [CSS七分钟系列]都1902年了,还不知道用margin:auto给flex容器内元素分组?
最近看到几篇博文讲解margin:auto在flex容器中的使用,可惜的是大多讲解都浮于页面表现,没深究其中的作用机理,本文在此浅薄对其表现机理做简单探讨. 引子 日常业务迭代过程中,flex已经是前 ...
- table居中方法之一:设置width,然后为style设置margin:auto
比如: <table width="800px" style="margin:auto;">
- day2-设置position:fixed/absolute无法使用margin:auto调整居中
问题描述:父元素给定宽度,子元素给定宽度,设置子元素position为absolute/fixed后,无法使用margin:auto使子元素在父元素中水平居中 html代码如下: <div cl ...
- CSS布局之div交叉排布与底部对齐--flex实现
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下: 而在手机(分辨率小于等于768px)上要求这样排列: 我想到了两种方 ...
- css3实现左右div高度自适应且内容居中对齐
主要运用了css3的弹层布局,直接上代码: 效果:左边盒子宽度固定.内容居中对齐.与右侧盒子高度相等,右侧自动缩放 html: <div class="main"> & ...
- CSS居中对齐
CSS实现居中对齐的几种方式 页面布局中,居中对齐是我们经常遇到的场景,现在总结几个常用的方式供大家参考. 场景一:按钮文字居中对齐,line-height + text-align html代码: ...
- CSS居中对齐终极指南
本文首发于我的公众号:前端新世界 欢迎关注 本文将讨论可用于居中对齐元素的6种CSS技术(按照最佳实践排序),以及每一种技术最适合应用的场景.这里,居中对齐指的是将元素放置在其父元素的水平和垂直中心. ...
- CSS上下左右居中对齐
上下左右居中对齐 display: inline/inline-block 将父元素(容器)设定 text-align: center: 即可左右置中. display: block 将元素本身的 ...
随机推荐
- ArcGIS工具 - 导出数据库结构
为了保证数据的一致性,数据库结构的正确性在数据库建设和管理过程中显示十分重要,在各个地理信息类项目的技术规定中都对空间数据库的结构进行明确和详细的定义,有时为了方便检查或文档编辑需要将数据结构导出,为 ...
- 如何实现在react现有项目中嵌入Blazor?
如何实现在react现有项目中嵌入Blazor? 目前官方只提供了angular和react俩种示例所以本教程只将react教程 思路讲解: 首先在现有react项目中我们可能某些组件是在Blazor ...
- 前端必备基础知识之--------原生JS发送Ajax请求
原生JS发送Ajax请求 ajax({ type: 'POST', url: 'http://10.110.120.123:2222', // data: param, contentType: 'a ...
- .NET周报【1月第4期 2023-01-28】
由于微信公众号排版问题,建议大家在PC端浏览. 国内文章 C# 很少人知道的科技 https://blog.lindexi.com/post/C-很少人知道的科技.html 本文来告诉大家在C#很少有 ...
- (原创)【B4A】一步一步入门01:简介、开发环境搭建、HelloWorld
一.前言 作者注:絮絮叨叨,可跳过不看. 一直有开发跨平台软件的需求.因为我的主力是C# ,所以当MAUI出现后,我欣喜若狂的开始学习研究.但是经历了两个月左右的时间,我弃坑了,我发现MAUI不是我能 ...
- Git入门图文教程(1.5W字40图)🔥🔥--深入浅出、图文并茂
01.认识一下Git!-简介 Git是当前最先进.最主流的分布式版本控制系统,免费.开源!核心能力就是版本控制.再具体一点,就是面向代码文件的版本控制,代码的任何修改历史都会被记录管理起来,意味着可以 ...
- Java JDK Proxy和CGLib动态代理示例讲解
简介 代理模式在Java中有很多应用场景,而代理又分静态代码和动态代理.静态代理是编写.编译或加载时织入代码实现,而动态代理则在运行时实现.简单而言,静态代理是在运行前就已经存在,而动态代理则在运行时 ...
- linux 基础(6)简单认识 bash
shell 和 bash 是什么? shell 是一种应用程序,在这个程序里输入文字指令,系统就会做出响应的操作.这个"壳程序"是我们使用系统各种功能的接口,学会了 shell 就 ...
- python正则分组匹配
import re s = ''' {"type":"buy","order_no":"202006161314138669164 ...
- vue原理:diff、模板编译、渲染过程等
一.虚拟DOM: 因为DOM操作非常消耗性能,在操作DOM时,会出现DOM的回流(Reflow:元素大小或者位置发生改变)与重绘(元素样式的改变)使DOM重新渲染. 现在的框架Vue和React很少直 ...
