关于pytest生成测试报告
之前用pytest集成allure,记录的很清楚确实很好,但是我不知道怎么把生成的所有结果通过邮箱发送
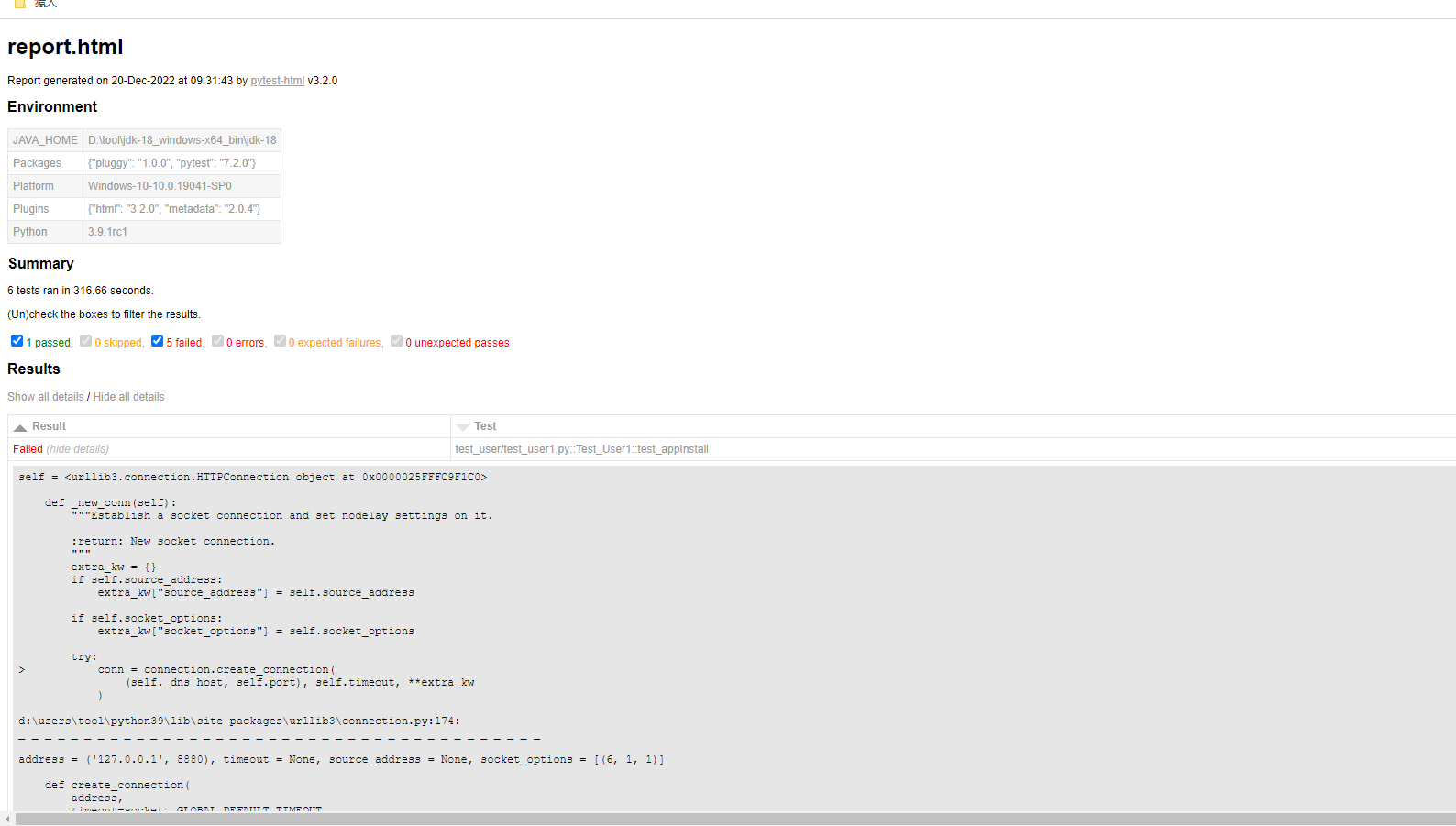
可以使用pytest-html生成的html是这样的

也很清楚
但是!!!!!!!!!!!!!!!!!!!!!!!!!
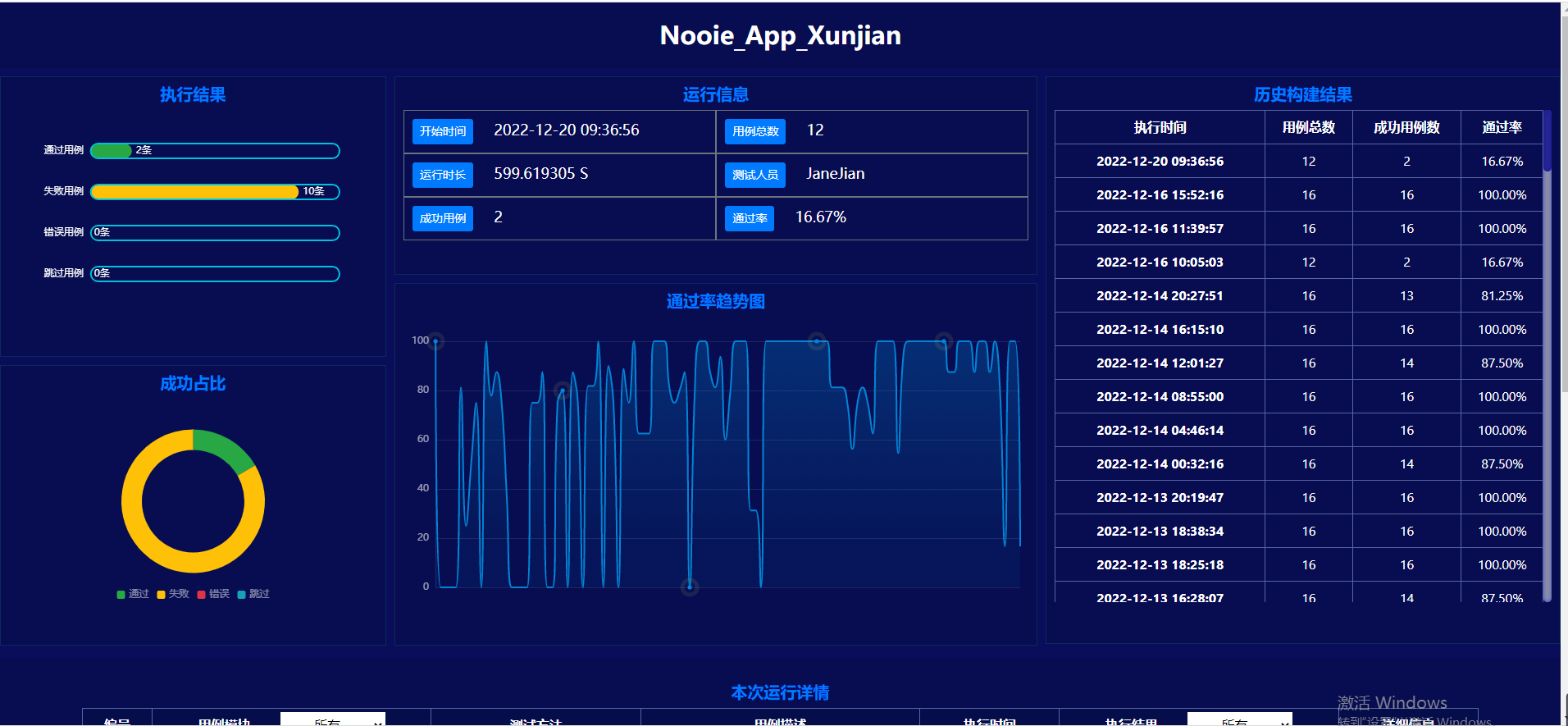
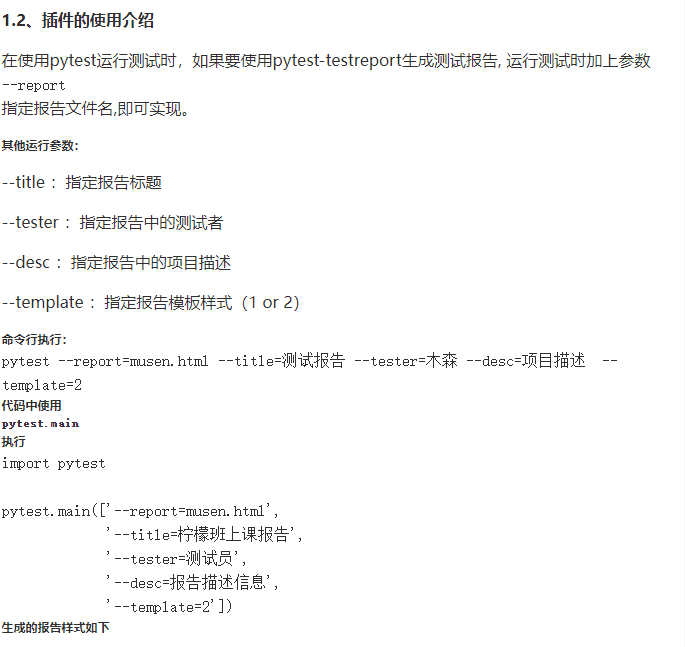
我最后用了pytest-testreport因为它是真的好看

注意这种会生辰html的插件之间是会相互冲突的,所以使用时出问题的话可以检查一下是否同事安装了这两个插件或者allure

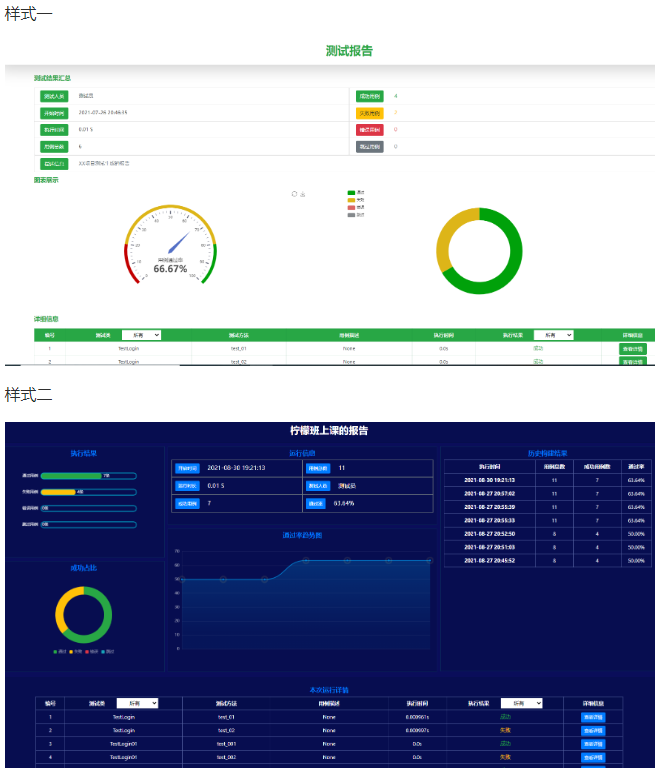
pytest-testreport的两种样式

关于pytest生成测试报告的更多相关文章
- Python单元测试框架之pytest -- 生成测试报告
继续pytest单元测试框架的学习,pytest可以生成多种类型的测试报告.这一节就来学习pytest如何生成测试报告. 创建test_calss.py 测试用例文件,这里以测试该文件为例. #cod ...
- Allure+pytest 生成测试报告
简介: python 主流自动化测试报告插件有三个:HTMLTestRunner.BeautifulReport 和 Allure.HTMLTestRunner是一个比较古老的报告模板,界面也不是很好 ...
- pytest生成测试报告
生成JunitXML格式的测试报告 --junitxml=report\h.xml 生成result log 格式的测试报告 --resultlog=report\h.log 生成htm ...
- pytest生成测试报告-4种方法
1.生成resultlog文件 2.生成JunitXML文件 3.生成html测试报告 > pip install pytest-html # 通过pip安装pytest-html 4. ...
- Python单元测试框架之pytest 2 -- 生成测试报告
From: https://www.cnblogs.com/fnng/p/4768239.html Python单元测试框架之pytest -- 生成测试报告 2015-08-29 00:40 by ...
- Pytest+allure生成测试报告
1.Allure.zip包的下载地址: https://github.com/allure-framework/allure2 在跳转页面选择一个allure.zip包的版本下载 若以上方法无法下载z ...
- Pytest测试框架(五):pytest + allure生成测试报告
Allure 是一款轻量级.支持多语言的开源自动化测试报告生成框架,由Java语言开发,可以集成到 Jenkins. pytest 测试框架支持Allure 报告生成. pytest也可以生成juni ...
- pytest+jenkins+allure 生成测试报告发送邮件
前言第一部分:Pycharm for Gitee1. pycharm安装gitee插件2. gitee关联本地Git快速设置- 如果你知道该怎么操作,直接使用下面的地址简易的命令行入门教程:3. Gi ...
- 使用allure工具生成测试报告(基于pytest框架)
一.allure简介:一个轻量级的,灵活的,支持多语言,多平台的开源report框架 Allure基于标准的xUnit结果输出,但是添加了一些补充数据.任何报告都是通过两个步骤生成的.在测试执行期间( ...
- python + pytest + allure生成测试报告
pytest结合allure生成测试报告 环境搭建 要安装java环境,版本要是jdk1.8的,配置好java环境变量,不然输入allure命令会报错,JAVA_HOME环境,自行配置 安装allur ...
随机推荐
- [C++]C++11右值引用
右值引用的概念(摘自C++Primer) 左值和右值的概念 1.左值和右值是表达式的属性,一些表达式要求生成左值,一些表达式要求生成右值:左值表达式通常是一个对象的身份,而一个右值表达式表示的是对象的 ...
- 浅谈RMQ问题
RMQ:question 有一个长度为 N N N的数组,数组中的数是无序的( 1 < = n < = 5 ∗ 1 0 5 1<=n<=5*10^5 1<=n<=5 ...
- MySQL之字段约束条件
MySQL之字段约束条件 一.MySQL之字段约束条件 1.unsigned 无符号 unsigned 为非负数,可以用此类增加数据长度 eg:tinyint最大是127,那tinyint unsig ...
- 电脑微信小程序抓包
电脑微信小程序抓包 在渗透的过程中,对于网站找不出什么漏洞的时候我们就可以,对目标进行小程序和公众号漏洞的发掘 0x01 设置微信代理使用Burp抓取数据包 发现我们抓取的数据包很多都是乱码 Prox ...
- MySQL sql 语句大全
mysql sql语句大全 1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 drop database dbname 3.说明:备份sql se ...
- 重写Object类的equals方法-Objects类的equals方法
重写Object类的equals方法 Object类的equals方法默认比较的是两个对象的地址值,没有意义所以我们学要重写equals方法,比较两个对象的属性值(name,age) 对象的属性值一样 ...
- 新版Bing 搜索后台的.NET 技术栈
微软在今天在Redmond 线下举办媒体一场活动,发布了新版的微软必应,在桌面上推出了测试版,移动版也即将推出.微软首席执行官纳德拉称Al-powered搜索为公司自云15年以来最大的事情. 2023 ...
- Creo9.0 安装破解图文教程 【2022年12月29日亲测有效】
前言 creo9.0正式版是一款非常优秀的3D建模设计软件.该软件界面美观,提供了CAD 技术.模制造绘图.多实体建模.多体设计.实时仿真.框架和焊缝设计等一系列强大的辅助设计功能,通过这些功能,让用 ...
- Visual Studio 集成了.NET 升级助手插件
.NET团队2023年2月16日在官方博客上发布了名为".NET Upgrade Assistant"的全新 Visual Studio 扩展,帮助开发人员升级.NET 应用程序. ...
- Symbol详解
Symbol Symbol是es6引入的一个新的原始数据类型,是一个独一无二的值. 目前为止,js的数据类型有以下几种: 数据类型 说明 undefined undefined null null b ...
