Nextjs Contentful GraphQL Vercel Edges
配置contentful
1. 创建免费账号
2. 根据提示进行操作,
Content Model - 创建页面属性模板 (personalWebsite)
content entry - 根据属性模板,添加内容,最后发布
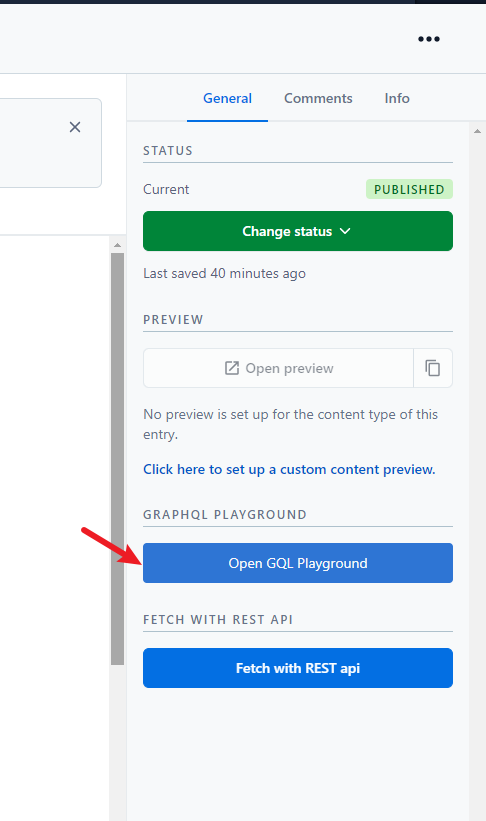
API call - 发布后,可以使用Graph QL 或者 REST Api 获取内容
在Settings -> API Keys 中,添加新的API key. (系统默认会创建几个,所以可以直接使用或者自己创建.)
保存Space ID, Content Delivery API - access token, 如果有预览网页的话,可以保存下Content Preview API - access token
2. 创建react项目,这里我创建的是Nextjs项目
npx create-next-app@latest --typescript
Next中有关于GraphQL的模板,我没有使用: npx create-next-app next-with-apollo
使用Apollo Client插件来连接API
npm install @apollo/client graphql
初始化Apollo - `apollo-client.js`
// apollo-client.ts
import { ApolloClient, InMemoryCache } from "@apollo/client";
const client = new ApolloClient({
uri: `https://graphql.contentful.com/content/v1/spaces/${process.env.CONTENTFUL_SPACE_ID}/environments/master?access_token=${process.env.CONTENTFUL_DELIVERY_API_KEY}`,
cache: new InMemoryCache(),
});
export default client;
Query 部分,点击Open GQL Playground会给你基本模板,然后添加自己需要的属性ID就可以

下面是我的主页代码, 调用GraphQL 来获取Contentful数据
// page/index.tsx
const Home: NextPage = (props:any) => {
const {contentfulData} = props
return (
<div className={styles.container}>
{
JSON.stringify(contentfulData)
}
</div>
)
}
export async function getStaticProps() {
const {data} = await client.query({
query: gql`
query contentfulData {
lasalleCollege(id: "5vl5HzuiPl2LaZfbvLDKya") {
lciCampuses,
title
}
}
`,
});
return {
props: {
contentfulData: data,
},
};
}
export default Home
Jest - Unit 测试
根据官方文档即可 https://nextjs.org/docs/testing#jest-and-react-testing-library
// package.json
"test": "jest",
“test-c": "jest --coverage"
4. Cypress - E2E 测试
同样根据官方文档即可https://docs.cypress.io/guides/getting-started/installing-cypress
//package.json
"cypress": "cypress run", // 命令行测试
"cypress-open": "cypress open", // 打开UI窗口进行测试
创建测试文件 cypress/e2e/spec.cy.ts
describe('Check Vercel Preview', () => {
it('Check Campus', () => {
cy.visit(`https://xxxxxxxxxxxxxxxxxxxxxxxx`)
// cy.visit(`http://localhost:3000`)
cy.get('#Montreal h1').should('have.length', 1)
cy.get('#Vancouver h1').should('have.length', 1)
})
})
5. Vercel 的关联
方法一(此方法只适用于部署,不适用于 测试+部署 )
- 关联github,并选择需要的仓库
- 在仪表板界面
- Add New添加新项目, 选择对应仓库,并import
- 如果没有特殊要求来配置build命令,启动命令,可以直接使用默认选择,有需求可以修改
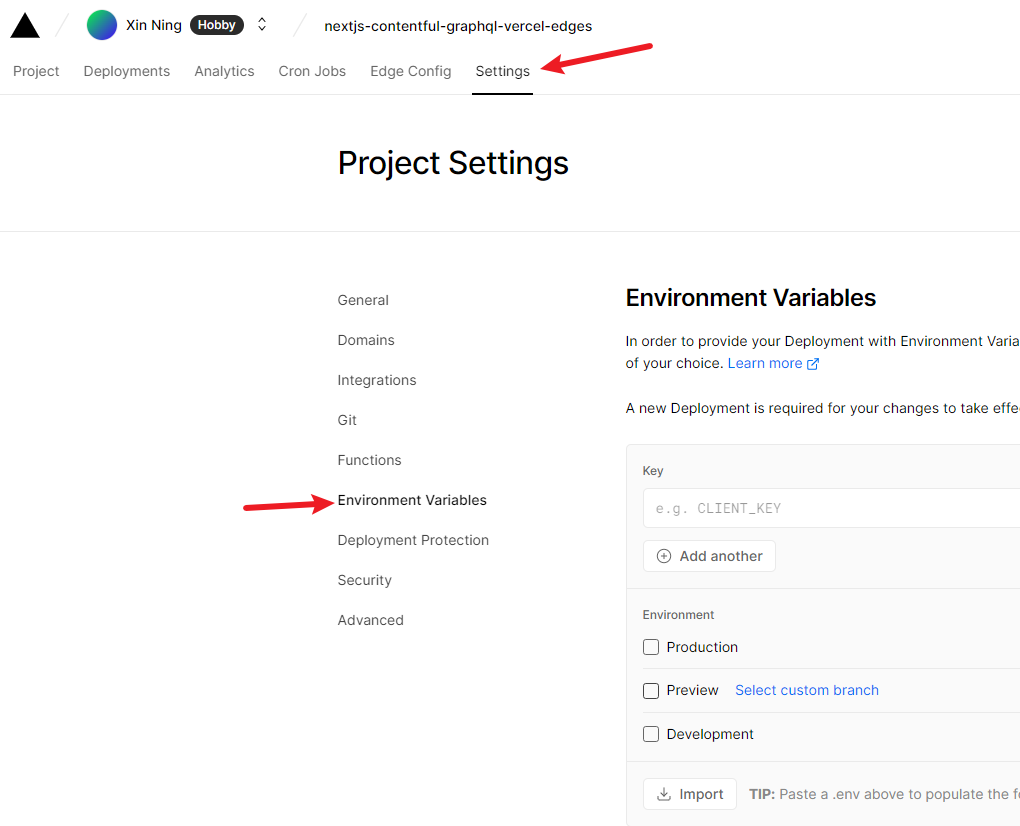
- 如上中需要用到ENV值,所以需要在项目的 Settings -> Environment Variables中配置所需的ENV参数, 否则在build过程中会失败,它会自动调用接口测试是否成功

- 另外,vercel关联项目后,会自动根据push,自动重新部署项目。
- 如果先要使用vercel自带的Analytics,需要开启并重新部署项目。(注意:个人账户只能对一个项目启动该功能), 步骤很简单,根据提示点击即可
- Edge
- 同样在Edge Config中点击connect Store来链接项目
方法二(通过Github的action来进行CICD)
- 本地安装vercel cli
- npm i -g vercel 全局安装
- vercel --version 检测是否安装成功
- 在项目目录下运行 vercel
- 根据提示步骤进行操作
- 结束会生成
.vercel文件夹,project.json中有当前项目所对应的`orgId` 和 `projectId`
- 项目根目录下(同.vercel), 创建文件.github/workflows/deploy.yml
- 此处会用到vercel-action插件
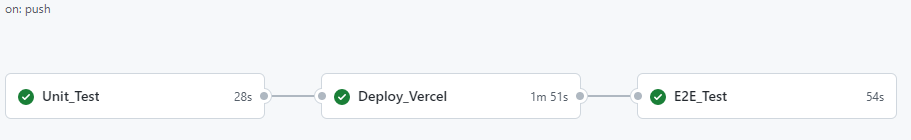
- 然后进行yml的配置,如下为我的配置,部署前进行Jest 单元测试,然后部署到preview,最后进行E2E测试
name: Deploy CI
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened]
jobs:
Unit_Test:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install dependencies
run: npm install
- name: Unit Test
run: npm run test
Deploy_Vercel:
needs: [Unit_Test]
runs-on: ubuntu-latest
if: "!contains(github.event.head_commit.message, '[skip ci]')"
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Deploy to Vercel Action
uses: amondnet/vercel-action@v20 #deploy
with:
vercel-token: ${{ secrets.VERCEL_TOKEN }} # Required
github-token: ${{ secrets.GH_TOKEN }} #Optional
vercel-org-id: ${{ secrets.VERCEL_ORG_ID}} #Required
vercel-project-id: ${{ secrets.VERCEL_PROJECT_ID}} #Required
E2E_Test:
needs: [Deploy_Vercel]
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install dependencies
run: npm install
- name: Cypress Test
run: npm run cypress
- 本地安装vercel cli
Nextjs Contentful GraphQL Vercel Edges的更多相关文章
- 使用ASP.NET Core开发GraphQL服务器 -- 预备知识(下)
上一篇文章:https://www.cnblogs.com/cgzl/p/9734083.html 处理数据 嵌套字段 看例子: 我想查看viewer下的repositories.注意里面的edges ...
- 记一次通过c#运用GraphQL调用Github api
阅读目录 GraphQL是什么 .net下如何运用GraphQL 运用GraphQL调用Github api 结语 一.Graphql是什么 最近在折腾使用Github api做个微信小程序练练手,本 ...
- 转 GraphQL Schema Stitching explained: Schema Delegation
转自官方文档 In the last article, we discussed the ins and outs of remote (executable) schemas. These remo ...
- GraphQL 优势之处
一次查询,搞定需求 举个例子,Book对象有bookTypeId,那我想看对应的bookTypeName,bookType对应的summary咋办? 如果你用RESTful Api ,免不了要定制接口 ...
- 七月小说网 Python + GraphQL (三)
概述 后台数据库几个基本表基本搭建完毕,看了下Github Develop的V4 Api抛弃了RESTful,采用GraphQL,感觉很有意思,一看文档,竟然有Python的开源实现 Graphene ...
- GraphQL漏洞案例之获取Facebook任意用户的朋友列表和部分支付卡详细信息
Facebook有一个GraphQL endpoint,只能由Facebook的某些应用程序使用.需要用户(或页面)access_token来查询GraphQL endpoint. 这里可以将Face ...
- Spring Boot GraphQL 实战 03_分页、全局异常处理和异步加载
hello,大家好,我是小黑,又和大家见面啦~ 今天我们来继续学习 Spring Boot GraphQL 实战,我们使用的框架是 https://github.com/graphql-java-ki ...
- Facebook的Web开发三板斧:React.js、Relay和GraphQL
2015-02-26 孙镜涛 InfoQ Eric Florenzano最近在自己的博客上发表了一篇题为<Facebook教我们如何构建网站>的文章,他认为软件开发有些时候需要比较大的跨 ...
- facebook graphql
思想先进,前端直接从后台调用所需要的数据. 最简单的理解: 从"select * from 学生表" 进化为"select name, sex from 学生表" ...
- Graphql介绍(Introduction to GraphQL)
Introduction to GraphQL GraphQL介绍 Learn about GraphQL, how it works, and how to use it in this seri ...
随机推荐
- Java基础学习笔记-流程控制
Java程序结构 顺序结构 分支选择结构 循环结构 顺序结构 分支选择结构 if-else Switch case Switch case 注意点 要配合break,要不就会一直往下走 case 值必 ...
- vue打包---放到服务器下(一个服务器多个项目需要配置路径),以及哈希模式和历史模式的不同配置方法
哈希模式,好用,不需要服务器配合分配路径指向,自己单机就可以打开了 接下来上代码截图 接下来开始截图 历史模式 历史模式需要后端支持 打包后自己直接点击是打不开的 截图如下
- 如何解决github下载很慢的问题?(已经解决)
目的是为了解决GitHub致命的下载速度慢的问题 方法 通过码云来导入github,通过码云下载 1.在github上面找到自己想要的项目 这一步略过 2.复制github项目上面的网页链接 3.打开 ...
- 《《关于我把好好的c++小游戏改的很ex》》
#undef UNICODE#undef _UNICODE#include <iostream>#include <iomanip>#include <string> ...
- 使用字节流丢读取中文的问题-Reader类
使用字节流丢读取中文的问题 当使用字节流读取文本文件时,可能会有一个小问题.就是遇到中文字符时,可能不会显示完整的字符,那是因为一个中文字符可能占用多个字节存储.所以Java提供一些字符流类,以字符为 ...
- 前端基础知识-css(一)个人学习记录
待补充 flex及其属性 https://blog.csdn.net/weixin_44706267/article/details/121291934 css3新特性 sass和less https ...
- 通过pdf模板,填充内容,生成pdf文件---JAVA
1 概述 我们通常会遇到需要生成某些固定格式,但是内容不同的文件,那么我们就可以使用⽤Adobe Acrobat DC来创建pdf模块,然后通过代码对模板进行填充,生成pdf文件 2 创建一个pdf模 ...
- springboot FilterRegistrationBean 拦截器的使用
1.创建一个filter package com.ruoyi.weixin.user.interator; import com.ruoyi.common.utils.SecurityUtils; i ...
- Cheat Engine 中文设置汉化教程
下载地址:https://www.cheatengine.org/downloads.php 下载windows 安装版本以及中文翻译包: 1.安装程序:一路NEXT即可 2.打开程序安装位置在在文件 ...
- 【TS】联合类型--类型断言--类型推断
联合类型 在实际开发中,我们接收的变量可能不是一个固定的数据类型,而是动态的多个数据类型,此时用单个固定的数据类型去接收很明显是不行的,为了解决这种可能会接收多个不同数据类型的变量就需要用到联合类型. ...
