Ng-Matero v15 正式发布

前言
Angular 按照既定的发版计划在 11 月中旬发布了 v15 版本。推迟了一个月(几乎每个版本都是这个节奏),ng-matero 也终于更新到了 v15。其实 ng-matero 本身的更新非常简单,但是同步维护的 Material Extensions 这个库要先于 ng-matero 发布,所以大部分精力都耗费在组件库上面了。
我已经很久没有写关于 ng-matero 的发版文章了。上次介绍发版还是 v10 版本,竟然已经是两年前的事情了。在这两年的开源生涯中,主要精力都在 Material 的扩展组件库上面。值得兴奋的是,就在 2022 即将过去时,Material Extensions 的周下载量终于破万了,六月份时这个数据还只是 5000+。从 0 到 5000 用了两年,而从 5000 到 10000 只用了半年。
本文主要聊一下 ng-matero 升级 v15 时遇到的一些问题及感触。同时也简单说一下近期在 v14 中新增的几个功能。
日期时间组件 Datetimepicker 的重磅更新
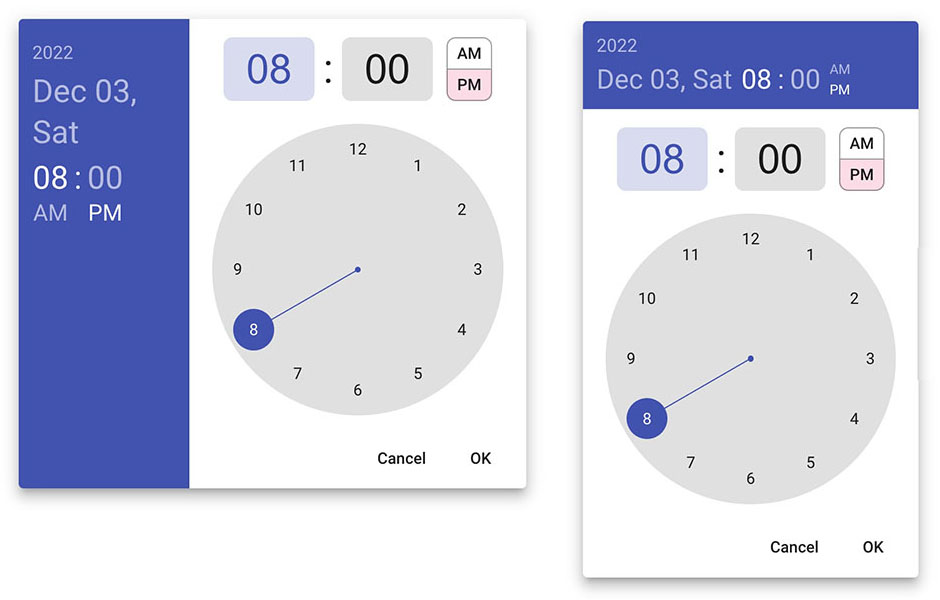
日期时间组件 datetimepicker 是在 v12 中添加的,同时也增加了 moment-adapter 日期模块。但是 datetimepicker 的时间选择模块并没有完全遵循 Material 规范(缺少时间输入模式),这也影响了很多需求的实现。在外国友人的帮助下,14.6.0 终于加上了时间输入功能,效果如下所示:

时间输入功能默认是关闭的,需要添加 timeInput 参数启用该特性。
<mat-form-field>
<input [mtxDatetimepicker]="datetimePicker" matInput>
<mtx-datetimepicker #datetimePicker [timeInput]="true"></mtx-datetimepicker>
<mtx-datetimepicker-toggle [for]="datetimePicker" matSuffix></mtx-datetimepicker-toggle>
</mat-form-field>
另外一个比较重要的更新是增加了 luxon-adapter 和 date-fns-adapter 两个日期模块,这算是和 Angular Material 对齐了,同样要感谢外国友人的帮助。具体使用方式可以参考这个 issue。
侧边栏导航的焦点管理
侧边栏导航的聚焦功能是在 14.3.0 中添加的,可能很多人没有注意到这个不显眼的功能(使用 TAB 键即可快速的切换焦点,按 space 或者 enter 键可以展开收起二级菜单,按 enter 键可以跳转路由)。具体效果如下图所示:

焦点管理属于 a11y 的范畴,使用 Angular Material 可以很轻松的完成 a11y 的需求,同时 Angular CDK 中也有 A11yModule 用于自定义焦点管理,总之非常方便。但是我并没有借助 CDK 来实现侧边栏导航的聚焦,只是使用了原生的 HTML 标签,具体方法不在此赘述,感兴趣的小伙伴可以留言咨询。
另外,侧边栏菜单按钮使用语义化标签进行了优化,关于按钮的选择可以参考 Angular Material 在 Button 文档中的说明:
Angular Material 使用原生的
<button>和<a>元素,来保留默认的无障碍性体验。 当要执行某些动作时,应该使用<button>元素。 当用户要导航到其它视图时,应该使用<a>元素。
很多人可能觉得这个功能不重要,但是作为一个交互细节强迫症患者来说,真的无法忍受按 TAB 键时焦点乱飞且不知所踪的问题。题外话,我好奇的尝试了大部分高人气的 admin 后台(包括其它技术栈 React、Vue),发现 99% 的项目都没有处理 TAB 聚焦。
基于 MDC 的 Angular Material 组件

我觉得 v15 最大的变化不是 Angular,而是 Angular Material。大部分组件都切换到了 MDC 风格,之前这些组件都是在 material-experimental 这个库中,现在转正了,而之前的组件都加上了 legacy- 前缀。
直接使用 ng update 升级的话,所有引用的组件都会自动改为 legacy 组件,所以并不会出现 break changes,但是 legacy 的组件都被标记为 deprecated(会显示中划线),看起来不舒服。update 完成之后可以再使用迁移工具将指定的组件升级到 MDC,还是挺方便的。详情参考官方文档 迁移到基于 MDC 的 Angular Material Components,里面详细介绍了组件的变化内容以及升级时的注意事项。
说一下自己的感受:
在第一次得知 Angular 官方将在 v15 全面迁移 MDC 时,内心还是很抵触的,主要是觉得 MDC 的很多效果做的不如 Angular Material 细腻(比如 form-field 的过渡动画)。但是在陆续升级完扩展组件库及 ng-matero 之后,发现 MDC 还是挺香的。很多样式得到优化,不需要自己再用 patch 方式修补(比如 icon 按钮的 hover 效果)。
影响最大的组件应该是 slider 和 chips,之前的写法都会报错,必须手动修复。再就是 card 组件,必须配合 mat-card-content 才会出现边距,如果用到的 card 组件很多,这块的工作量也挺大的。如果项目中有对 Material 样式的魔改,大部分的样式需要将 class 前缀 .mat- 替换成 .mat-mdc-。
另外,form-field 组件移除了 legacy 样式,其实我最喜欢的还是这个风格。比较坑的是外层容器使用了 overflow: hidden 属性,影响到了 Material Extensions 中的 select 组件,暂时通过设置默认参数 appendTo="body" 临时修复,后面再考虑更好的方案。
停止更新的 flex-layout
万万没想到 flex-layout 竟然不再更新到 v15,虽然早就知道处于 beta 版本的 flex-layout 会在某个版本发生重大变化,但是等来的不是转正而是弃更。Angular 官方还专门写了一篇文章来介绍这件事,建议使用 CSS 来替换 flex-layout。其实 flex-layout 和 CSS 并不能完全划等号,flex-layout 是一套指令集,GitHub 上面有下面一段介绍:
The real power of Flex Layout, however, is its responsive engine. The Responsive API enables developers to easily specify different layouts, sizing, visibilities for different viewport sizes and display devices.
flex-layout 的响应式 API 确实非常强大,它的栅格不受限制,你可以使用 %、px 等任意单位设置响应式布局。使用 CSS 很难做到这一点,一般的 CSS 都是 12 或者 24 列栅格,无法随意设置栅格的列数。而且想要实现一套基于 CSS 的响应式系统,编译出来的代码非常庞大,划分的列数越细,编译出来的体积就越大。而基于 JS 动态生成的响应式系统就不会有这种烦恼。如果项目中有自定义 DSL 的话,使用 flex-layout 编译栅格会更加简便。
说了这么多,其实 flex-layout 只是停止更新,v14 还是可以用的,只是会提示依赖错误。不过 ng-matero 已经移除了 flex-layout,主要是示例项目中没有必须依赖 flex-layout 的地方。ng-matero 早就有一套和 flex-layout 断点相同的 grid class,只要将指令替换成 CSS class 就可以,使用方式和 bootstrap 是一样的。

使用 flex-layout 实现响应式栅格:
<div fxLayout="row wrap" fxLayoutGap="16px grid">
<div fxFlex="100" fxFlex.gt-xs="50" fxFlex.gt-sm="25" fxFlex.gt-md="20"></div>
</div>
使用 grid class 实现响应式栅格:
<div class="row">
<div class="col-sm-6 col-md-3 col-xl-2"></div>
</div>
总结
这篇文章是本年度的第一篇文章,也是最后一篇,说来真是惭愧。ng-matero 从第一版发布至今已有三年半的时间,总共发布了 8 个大版本,但是很多功能依然没有时间和精力去完善。这几年持续维护了多个开源项目,感觉很疲惫,但是已经当成了生活的一部分,后面还会一直不忘初心的坚持下去,特别感谢所有朋友的支持与鼓励。
Ng-Matero v15 正式发布的更多相关文章
- Angular v6 正式发布
Angular 6 正式发布 Angular 6 已经正式发布了!这个主要版本并不关注于底层的框架,更多地关注于工具链,以及使 Angular 在未来更容易快速推进. 作为发布的一部分,我们同步了主要 ...
- Angular4.0.0正式发布,附新特性及升级指南
本文首发地址:Angular4.0.0正式发布,附新特性及升级指南 作者|孙薇 编辑|尾尾 经历了6个RC版本之后,Angular项目组终于发布了新版,即正式版 Angular 4.0.0.新版的 A ...
- 地表最强IDE ——Visual Studio 2022正式发布
地表最强IDE--Visual Studio 2022昨天正式发布啦! 堪称宇宙第一IDE工具集的Visual Studio,在经过不断更新优化之后,新版本就要与大家见面了.本次新版本发布,有许多令人 ...
- Dapr 官方文档中文翻译 v1.5 版本正式发布
作者:敖小剑 - Dapr Approver 经过 Dapr 中国社区十余位贡献者一个多月的努力,Dapr 官方文档中文翻译 v1.5 版本完成翻译和审校,正式发布并上线 Dapr 官网. 访问方式 ...
- 微软.NET Core RC2正式发布,横跨所有平台
.NET官方博客宣布了<Announcing .NET Core RC2 and .NET Core SDK Preview 1>,正式如期发布了.NET Core RC2, 现在可以放心 ...
- 基于DDDLite的权限管理OpenAuth.net 1.0版正式发布
距离上一篇OpenAuth.net的文章已经有5个多月了,在这段时间里项目得到了很多朋友的认可,开源中国上面的Star数接近300,于是坚定了我做下去的信心.最近稍微清闲点,正式推出1.0版,并在阿里 ...
- 【码在江湖】前端少侠的json故事(中)ng的json
ng的json 正所谓"人在江湖,身不由己",在开发之路上前端少侠dk遇到过种种困难,尤其在与后端进行数据对接的时候,不得不逼迫自己以极快的速度去学习和掌握一些奇招怪式,正当他以为 ...
- AppBox_v2.0完整版免费下载,暨AppBox_v3.0正式发布!
文章更新: AppBox v6.0中实现子页面和父页面的复杂交互 AppBox 是基于 FineUI 的通用权限管理框架,包括用户管理.职称管理.部门管理.角色管理.角色权限管理等模块. AppBox ...
- ionic的常用命令总结以及正式发布的准备
常用命令: npm install -g ionic cordova(需要安装node) ionic start cutePuppyPics --v2(建app cutePuppyPics app名字 ...
- 从“差不多了”到 正式发布 -- 新浪微博WinPhone UWP版诞生记
本文粗略记述了UWP团队从接手新浪微博项目到发布第一版的过程.本文不是技术贴,而是回顾“软件工程周期失控是一种怎样的体验”. 接手新项目:捡了个大便宜 2016年1月份,UWP team开始接手新浪微 ...
随机推荐
- Java中的多线程的创建方式
首先理清几个基本概念: 程序:为完成特定任务,用某种语言编写的一组指令的集合.即一段静态的代码(还没运行起来) 进程:是程序的一次执行过程,也就是说程序运行起来了,加载到了内存中,并占用了cpu的资源 ...
- C++ 栈和典型迷宫问题
C++ 栈和迷宫问题 1. 前言 栈是一种受限的数据结构,要求在存储数据时遵循先进后出(Last In First Out)的原则.可以把栈看成只有一个口子的桶子,进和出都是走的这个口子(也称为栈顶) ...
- Hbase之理论
第1章 HBase简介 1.1 什么是HBase HBase的原型是Google的BigTable论文,受到了该论文思想的启发,目前作为Hadoop的子项目来开发维护,用于支持结构化的数据存储. 官方 ...
- Vue中、参数传递以及重定向
1.参数传递 关键部分代码 1.参数传递 <router-link :to="{name:'information',params:{id:1}}">用户信息</ ...
- 基于数组或链表的学生信息管理系统(小学期C语言程序实训)
1.基于数组的学生信息管理系统 实验内容: 编写并调试程序,实现学校各专业班级学生信息的管理.定义学生信息的结构体类型,包括:学号.姓名.专业.班级.3门成绩. 实验要求: (1) main函数:以菜 ...
- C#实现生成Markdown文档目录树
前言 之前我写了一篇关于C#处理Markdown文档的文章:C#解析Markdown文档,实现替换图片链接操作 算是第一次尝试使用C#处理Markdown文档,然后最近又把博客网站的前台改了一下,目前 ...
- SQL--插入单引号值
sql语句中插入单引号的值需要多写一个单引号进行转义 例如:插入一个值为student' name的值 update table set name='student'' name'
- 二、Django下载与运行
二.Django下载与运行 2.1.Django的下载 目前我们学习和使用的版本是3.2LTS版本 目前开源软件发布一般会有2个不同的分支版本: 1. 普通发行版本: 经常用于一些新功能,新特性,但是 ...
- vulnhub靶场之CORROSION: 2
准备: 攻击机:虚拟机kali.本机win10. 靶机:CORROSION: 2,网段地址我这里设置的桥接,所以与本机电脑在同一网段,下载地址:https://download.vulnhub.com ...
- ubuntu+Django + nginx + uwsgi 部署
ubuntu+Django + nginx + uwsgi 部署 0.前期准备 注意:以下几件事都必须在激活虚拟环境下完成 运行以下命令生成项目所需的依赖列表,会在项目根目录生成一个requireme ...
