JavaScript:立即执行函数
想象一下,如果我希望某个代码块,只执行一次,就不再执行,应该怎么办?
代码块肯定是用函数来表示,执行肯定是调用函数,但是确保只执行一次,该怎么办?
我们为什么可以多次调用函数,因为函数名指向了函数的内存区域,通过函数名()的方式去调用函数;
那没有函数名,不就可以不被多次调用吗,也就是说,我们需要声明一个匿名函数,并且立即去调用;
函数表达式和箭头函数都可以声明一个匿名函数;
有两种写法:
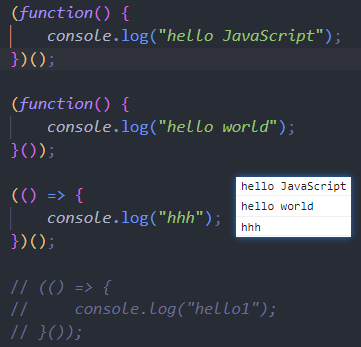
用括号,将匿名函数括起来,再加上
()去调用;匿名函数加上
()先调用,再用括号括起来,但是箭头函数不能这样写,会报错;具体如下图所示:

这样的写法,函数只执行一次,并且是立即执行,执行完毕以后,因为没有函数名指向这块内存区域,故而会被垃圾回收;
这样的做法,
可以提高代码运行效率;
可以使函数内声明的变量,执行完毕以后就被垃圾回收,不会引起全局污染;
可以用在初始化上,先执行初始化,完毕以后就垃圾回收,节省内存;
JavaScript:立即执行函数的更多相关文章
- javascript立即执行函数
javascript和其他编程语言相比比较随意,所以javascript代码中充满各种奇葩的写法,有时雾里看花;当然,能理解各型各色的写法也是对javascript语言特性更进一步的深入理解. ( ...
- JavaScript 立即执行函数
js中(function(){…})()立即执行函数写法理解 javascript和其他编程语言相比比较随意,所以javascript代码中充满各种奇葩的写法,有时雾里看花,当然,能理解各型各色的写法 ...
- javascript立即执行函数 (function(){})()
看到一段代码: (function(){ var outer = $('#subject'); outer.find('li').on('mouseover', mouseover); })() ( ...
- (译)详解javascript立即执行函数表达式(IIFE)
写在前面 这是一篇译文,原文:Immediately-Invoked Function Expression (IIFE) 原文是一篇很经典的讲解IIFE的文章,很适合收藏.本文虽然是译文,但是直译的 ...
- javascript自执行函数为什么要把windows作为参数传进去
http://segmentfault.com/q/1010000000311686 (function (window, $, undefined) { play=function(){ $(&qu ...
- 详解javascript立即执行函数表达式(IIFE)
立即执行函数,就是在定义函数的时候直接执行,这里不是申明函数而是一个函数表达式 1.问题 在javascript中,每一个函数在被调用的时候都会创建一个执行上下文,在函数内部定义的变量和函数只能在该函 ...
- Javascript 自动执行函数(立即调用函数)
开头:各种原因总结一下javascript中的自动执行函数(立即调用函数)的一些方法,正文如下 在Javascript中,任何function在执行的时候都会创建一个执行上下文,因为function声 ...
- javascript立刻执行函数
一般常见的立刻执行函数推荐如下两种: (function(a){ console.log(a); })("kk"); (function(a){ console.log(a) }( ...
- javascript立即执行函数与模块化
概念:立即执行函数顾名思义就是函数定义好之后立即执行.函数表达式方式:函数表达式后面加括号()即可立即执行函数. var xmlhttpUtil = function () { function ge ...
- javascript异步执行函数导致的变量变化问题解决思路
for(var i=0;i<3;i++) { setTimeout(function(){ console.log(i) },0); }控制台输出:333 这是因为执行方法的时候for循环已经执 ...
随机推荐
- C#-1 .Net框架
一 .Net框架组成分为三部分:公共语言运行时CLR.框架类库FCL和编程工具 1.CLR:公共语言运行时(Common Language Runtime): 是一个运行时环境负责代码安全验证.代码执 ...
- 洛谷P6033 [NOIP2004 提高组] 合并果子 加强版 (单调队列)
数据加强了,原来nlogn的复杂度就不行了...... 首先对原来的n个数排序(注意不能用快排),因为值域是1e5,所以可以开桶排序,开两个队列,一个存原来的n个数(已经满足单增),另一队列存两两合并 ...
- 代码随想录第七天| 454.四数相加II、383. 赎金信 、15. 三数之和 、18. 四数之和
第一题454.四数相加II 给你四个整数数组 nums1.nums2.nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 <= i, ...
- 微信DAT文件转JPG图片(图片恢复)
微信电脑版现在已经是日常工作生活必不可少的工具,有时候删除了聊天记录或者被系统清理软件清理了,但还想查看曾经的微信聊天图片. 这个时候辛辛苦苦找到了文件,却发现无法查看,因为微信电脑版为了保护我们的隐 ...
- 【pytest官方文档】解读- 插件开发之hooks 函数(钩子)
上一节讲到如何安装和使用第三方插件,用法很简单.接下来解读下如何自己开发pytest插件. 但是,由于一个插件包含一个或多个钩子函数开发而来,所以在具体开发插件之前还需要先学习hooks函数. 一.什 ...
- 【Spring boot】整合tomcat底层原理
本文结论 源码基于spring boot2.6.6 项目的pom.xml中存在spring-boot-starter-web的时候,在项目启动时候就会自动启动一个Tomcat. 自动配置类Servle ...
- Condition介绍
Condition Condition是一种多线程通信工具,表示多线程下参与数据竞争的线程的一种状态,主要负责多线程环境下对线程的挂起和唤醒工作. 方法 // ========== 阻塞 ====== ...
- 题解 CF803A Maximal Binary Matrix
Luogu codeforces 前言 模拟赛原题.. 好好一道送分被我硬打成爆蛋.. \(\sf{Solution}\) 看了一波数据范围,感觉能 dfs 骗分. 骗成正解了. 大概就是将这个 \( ...
- 二十、Pod的存储之Configmap
Pod 的存储之Configmap 一.Configmap介绍 ConfigMap 功能在 Kubernetes1.2 版本中引入,许多应用程序会从配置文件.命令行参数或环境变量中读取配置信息.Co ...
- 最全iOS 上架指南
一.上架基本需求资料 1.苹果开发者账号(公司已有可以不用申请,需要开通开发者功能,每年 99 美元) 2.开发好的APP 二.证书 上架版本需要使用正式的证书 1.创建证书 Apple Develo ...
