Vue npm run test 错误 (node:16672) UnhandledPromiseRejectionWarning: CssSyntaxError:xxxx.Unknown word
记一次运行代码上传的测试服务器遇到的坑,昨天上传还好好的,今天上传就报以下错误,以为是忘记下什么插件了,简单粗暴的把node_modules下载重装了,结果还是不行,看看什么情况吧~~~
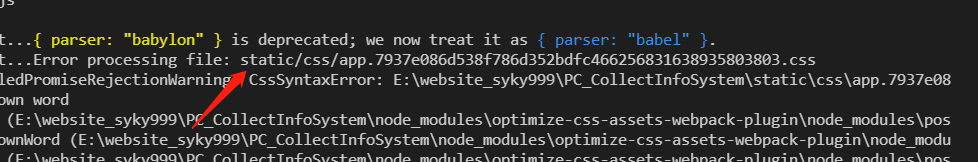
npm run test 运行代码后的错误提示
building for test...{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
\ building for test...Error processing file: static/css/app.7937e086d538f786d352bdfc466256831638935651588.css
(node:12340) UnhandledPromiseRejectionWarning: CssSyntaxError: E:\website_syky999\PC_CollectInfoSystem\static\css\app.7937e08.css:1341:16: Unknown word
at Input.error (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modules\pos
at Parser.unknownWord (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modu
at Parser.decl (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modules\pos
at Parser.other (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modules\po
at Parser.parse (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modules\po
at parse (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modules\postcss\l
at new LazyResult (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modules\
at Processor.<anonymous> (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_m)
at Processor.process (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\node_modul
at Function.creator.process (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\nod3)
at OptimizeCssAssetsPlugin.processCss (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-
at Object.processor (E:\website_syky999\PC_CollectInfoSystem\node_modules\optimize-css-assets-webpack-plugin\index.js:29
at E:\website_syky999\PC_CollectInfoSystem\node_modules\last-call-webpack-plugin\index.js:139:8
at arrayEach (E:\website_syky999\PC_CollectInfoSystem\node_modules\lodash\_arrayEach.js:15:9)
at forEach (E:\website_syky999\PC_CollectInfoSystem\node_modules\lodash\forEach.js:38:10)
at LastCallWebpackPlugin.process (E:\website_syky999\PC_CollectInfoSystem\node_modules\last-call-webpack-plugin\index.js
(node:12340) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside lock, or by rejecting a promise which was not handled with .catch(). (rejection id: 2)
(node:12340) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections th
Node.js process with a non-zero exit code.
说是没有找到文件,static文件夹下哪来的文件,真的很是欲哭无泪

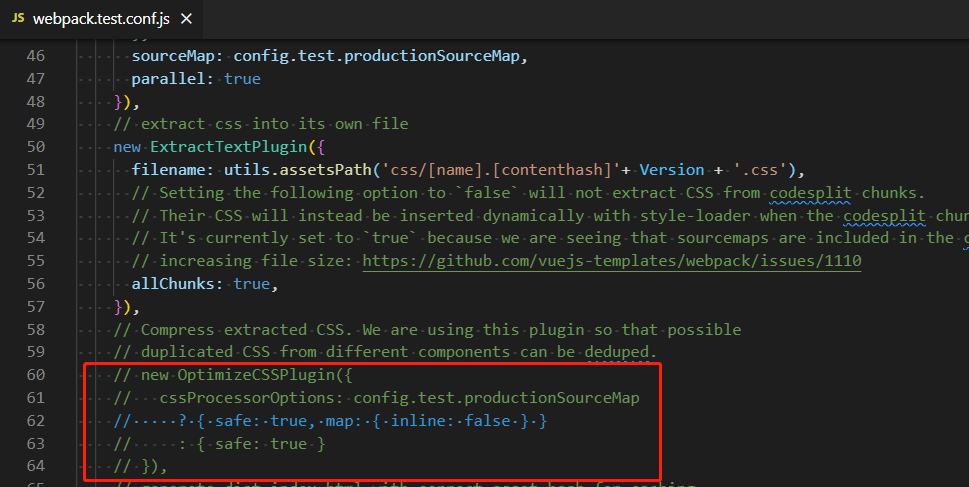
然后问百度,群友,终于找到了方法,要屏蔽webpack.test.conf.js文件下的一串代码,抱着试试的态度,把代码屏蔽了

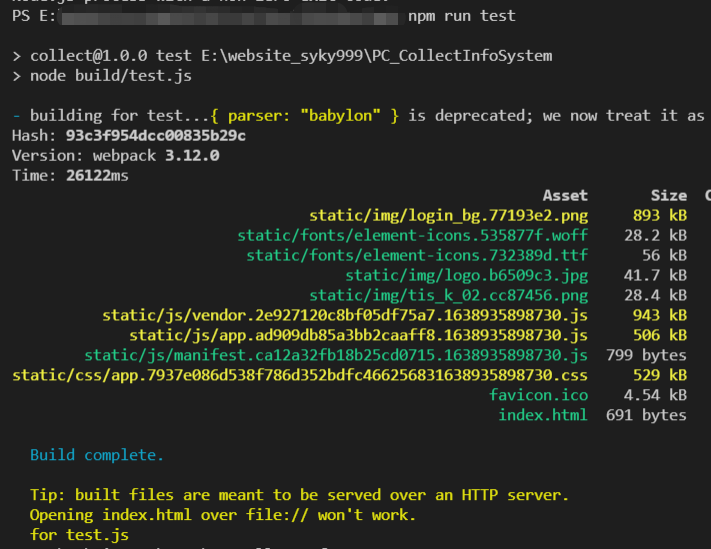
屏蔽之后,重新打包上传

成功^_^
Vue npm run test 错误 (node:16672) UnhandledPromiseRejectionWarning: CssSyntaxError:xxxx.Unknown word的更多相关文章
- VUE npm run dev 启动时,报了一大堆错误 Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 7.x
npm run dev 启动时,报了一大堆错误 Module build failed: Error: Missing binding E:\2017VocaSchool\vocationWeb\no ...
- vue npm run dev报错webpack-dev-server
在运行vue项目时报如下问题: E:\mobile_real\mobile-vue>npm run dev > mobile_real@1.0.0 dev E:\mobile_real\m ...
- npm run start失败&Node.js 查询指定端口运行情况及终止占用端口办法
缘由: node.js项目中运行npm run start命令脚本报错,No such file or directory 最开始以为是命令脚本找不到所谓的执行路径,但后面发现不是,是package. ...
- vue npm run dev 报错 semver\semver.js:312 throw new TypeError('Invalid Version: ' + version)
npm run dev运行报错信息如下图: 原因分析: 版本问题 解决办法: 在semver.js(node_modules/semver/semver.js)里做了一些改动,代码如下: // if ...
- vue npm run build 失败
之前删除过 node-moudel 文件夹,然后 npm install 重新安装,一切OK.打包的时候,报错,找不到caniuse什么的.再删除node-moudel,重新cnpm install ...
- Vue+Webpack配置css-loader时报错:Module build failed: Unknown word
使用Vue+Webpack搭建工程时,在webpack.config.js中的module的rules里针对各种文件配置加载工具.在针对css文件配置时遇到一个问题:打包构建时报错——Module b ...
- laravel npm run dev 错误 npm run dev error [npm ERR! code ELIFECYCLE]
出现此问题是node_modules出现错误,需要执行: 1 rm -rf node_modules 2 rm package-lock.json 3 npm cache clear --force ...
- VUE npm run build的项目出现跨域请求的问题npm run dev没有这个问题
报错信息 Access to XMLHttpRequest at 'http://platformapi-test.lih-elearning.cn/api/v1/login' from origin ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
随机推荐
- kafka详解(03) - kafka JAVA API
kafka详解(03) - kafka JAVA API Producer (生产者)API 消息发送流程 Kafka的Producer发送消息采用的是异步发送的方式.在消息发送的过程中,涉及到了两个 ...
- C#中检查null的语法糖,非常实用
c#处理null的几个语法糖,非常实用.(尤其是文末Dictionary那个案例,记得收藏) ??如果左边是的null,那么返回右边的操作数,否则就返回左边的操作数,这个在给变量赋予默认值非常好用. ...
- vue构建打包兼容操作(vue代码规范建议)-转载Vuejs项目不改动一行代码同时支持用Rollup,vue-cli,parcel构建的一些建议
- Kubernetes(k8s)密码管理:Secret
目录 一.系统环境 二.前言 三.Secret概览 四.Secret 的类型 五.各种类型的secret使用实例 5.1 创建kubernetes.io/service-account-token类型 ...
- Mybatis Plus整合PageHelper分页的实现示例
1.依赖引入 <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pag ...
- Nginx06 Rewrite
1 简介 rewrite模块即ngx_http_rewrite_module模块,主要功能是改写请求URI,是Nginx默认安装的模块.rewrite模块会根据PCRE正则匹配重写URI,然后发起内部 ...
- Idea导入本地Mavenue项目
转https://www.cnblogs.com/kaola8023/p/14069519.html 一.导入Maven项目的问题 1. 安装后运行idea会直接打开如下页面 , 我们点击 Open ...
- 这是一篇乖巧的草稿——vscode上传代码到代码托管平台GitHub
一.在GitHub上创建一个远程仓库: 以上,就创建好了一个名为pythonStudy的仓库,现在先别把它关掉,先最小化 二.安装版本管理工具git:git属于无脑安装,可以更改安装路径 打开项目文件 ...
- Ansible 快速入门到放弃
Ansible 快速入门到放弃 最是人间留不住,朱颜辞镜花辞树. 1-Ansible 简介 Ansible是一个配置管理和配置工具,它使用SSH 连接到服务器并运行配置好的任务,服务器上只需要开启ss ...
- Cobalt Strike 之:域内渗透
郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责,共同维护网络文明和谐. Co ...
