css实现水波纹

携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第23天,点击查看活动详情 ui设计的元素有时候需要有一些动画效果,可以直接用css动画来实现。
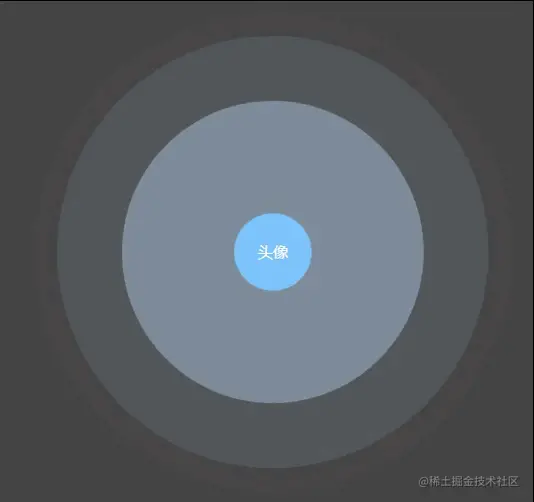
实现一个中心圆向四周有水波纹的效果
利用定位添加多个圆,给他们加上动画,使得依次从小变大,这样就形成了逐渐外扩的动画效果
(一)中间圆
绘制中间的圆
.logo {
width: 80px;
height: 80px;
background: #7EC4FC;
color: #fff;
text-align: center;
line-height: 80px;
border-radius: 50%;
position: absolute;
top: 310px;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9;
}
复制代码
(二)水波纹最大的圆
绘制水波纹最大可扩大的圆的大小
.animate-wave {
width: 500px;
height: 500px;
position: absolute;
top: 100px;
left: 0;
right: 0;
margin: 0 auto;
background: #C3E4FF;
border-radius: 50%;
}
复制代码
要实现4个个依次扩大的水波纹效果
<div class="animate-wave">
<div class="w1"></div>
<div class="w2"></div>
<div class="w3"></div>
<div class="w4"></div>
</div>
复制代码(三)水波纹动画
设置动画,0%的时候是宽高为0,逐渐增大,100%时候增大到最大,依次添加动画延迟,这样就有水波纹的效果了
@-webkit-keyframes opac {
from {
opacity: 1;
width: 0;
height: 0;
top: 50%;
left: 50%;
}
to {
opacity: 0;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
}
.animate-wave * {
background: #C3E4FF;
position: absolute;
border-radius: 50%;
animation: opac 4s infinite;
}
.animate-wave .w2 {
animation-delay: 1s;
}
.animate-wave .w3 {
animation-delay: 2s;
}
.animate-wave .w4 {
animation-delay: 3s;
}
复制代码(四)最终效果

图片实现水波纹
观察这个效果,是有从中间逐渐向外扩的效果 定义水波纹标签
<div class="w w5"></div>
<div class="w w4"></div>
<div class="w w3"></div>
<div class="w w2"></div>
<div class="w w1"></div>
<div class="w w0"></div>
复制代码(一)初始圆
.w{
position: absolute;
top: calc((100% - 50px)/2);
left: calc((100% - 50px)/2);
width: 50px;
height: 50px;
border-radius: 500px;
background: url('../img/2.jpg') fixed center center;
}
复制代码效果

(二)水波纹
div盒子的class设置为“w0-5”,给它样式设置设置图像的z-index属性;再给background-size属性指定背景图像的大小;动画animation绑定到一个<div>元素,只要把六个div叠在一起,搭配CSS的animation,就可以让六个div依序出现
(三)动画效果
通过@keyframes规则,创建动画是通过逐步改变0%是开头动画,100%是当动画完成
@keyframes w{
0%{
top: calc((100% - 50px)/2);
left: calc((100% - 50px)/2);
width: 50px;
height: 50px;
}
100%{
top: calc((100% - 500px)/2);
left: calc((100% - 500px)/2);
width: 500px;
height: 500px;
}
}
(四)最终效果


最后分享 程序员 面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
2、前端技术导航大全 推荐:★★★★★
地址:前端技术导航大全
3、开发者颜色值转换工具 推荐:★★★★★
地址 :开发者颜色值转换工具
css实现水波纹的更多相关文章
- css 实现水波纹,波浪动画效果
<div class="wave"> 水波纹效果 <div class="wave1"></div> <div cla ...
- css实现水波纹效果
1. HTML 代码: <div class="example"> <div class="dot"></div> < ...
- 44、css实现水波纹效果
<div class="container"> <div class="wave"><span>50%</span&g ...
- CSS 按钮水波纹特效
/* 按钮反馈之波纹 */ .ripple { position: relative; /* overflow:hidden */ 打开注释及效果不扩散在外 } .ripple:focus{ out ...
- CSS 冲击波(水波纹)效果
<span style="font-size:18px;"><!DOCTYPE html> <html> <head> <me ...
- css 滚动视差 之 水波纹效果
核心属性: background-attachment 这个属性就牛逼了, 它可以定义背景图片是相对视口固定, 还是随着视口滚动, 加上这个属性网页瞬间就从屌丝变成 高大上. 我们来看个例子: htm ...
- jquery ripples水波纹效果( 涟漪效果)
这个效果是我从bootstrap-material-design上面分离下来的,bootstrap-material-design的一些组件样式我不太不喜欢,但是非常喜欢这个水波纹效果,所以就有了这篇 ...
- 如何使用 HTML5 Canvas 制作水波纹效果
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果.水波效果以图片为背景,点击图片任意位置都会触发.有时候,我们使用普通的 Javasc ...
- HTML5 Canvas水波纹动画特效
HTML5的Canvas特性非常实用,我们不仅可以在Canvas画布上绘制各种图形,也可以制作绚丽的动画,比如这次介绍的水波纹动画特效.以前我们也分享过一款基于HTML5 WebGL的水波荡漾动画,让 ...
- WebGL——水波纹特效
大家好,今天我ccentry要做一个水波纹特效,我们来看看水波纹特效的做法.首先我们来看一下水波纹特效的效果是怎么样的,请看下图. 我们要做的就是类似这种纹理特效,那么我们来看看是如何制作的吧.首先鲫 ...
随机推荐
- python之路30 网络编程之初识并发编程1
并发编程理论 研究网络编程其实就是在研究计算机的底层原理及发展史 """ 计算机中真正干活的是CPU """ 操作系统发展史 1.穿孔卡片阶 ...
- Spring框架初学习
Spring框架初学习 摘要:今天我终于开始学习大名鼎鼎的Spring框架了,在上大学的时候,经常看见一些课设大佬Spring,Spring的,什么Spring boot,Spring MVC的, ...
- odoo资料
https://www.cnblogs.com/smarttony/category/1484288.html
- Java入门与进阶P-5.3+P-5.4
数组的元素 有效的下标 最小的下标是0,最大的下标是数组的元素个数-1 可是编译器不会检查看你是否用了有效的下标 但是如果运行的时候出现了无效的下标,可能会导致程序终止 定义数组变量 元素个数必须是整 ...
- 【分析笔记】全志平台 TWI 上拉电压异常的问题
记录说明 原本这么简单的芯片,没有必要做记录,后来发现其中有一颗单独挂在 TWI2 无法通信,而主要原因是最容易忽视的电源域的问题,因此记录一下这件事情. 芯片介绍 MCP3021 是一颗 10BIT ...
- liinux-目录、文件结构及相关命令
1.前期必备知识 1.命令提示符 [root@max001 ~]#:root表示用户信息,max001表示主机名称. [root@max001 ~]%:普通用户结尾是$符号. 2.命令格式规范(语法规 ...
- 二分查找 & 移除元素
一.二分查找 704.二分查找 leetcode链接 1.二分查找方法概述 二分查找是针对有序数组的一种查找方式.是利用(letf+right)/2 = mid的方式来对半缩短搜索范围的一种方法,一次 ...
- SpringMVC的常用注解、参数绑定、转发与重定向
SpringMvc的常用注解 @RequestMapping() SpringMvc通过@RequestMapping注解将URL请求与业务的方法进行映射,在控制器的类定义处定义方法处都可以添加@Re ...
- Spring(Ioc DI、Spring的继承-依赖)
IoC Di Di 指的是bean之间的依赖注入,设置对象之间的级联关系 Classes: package com.southwind.entity; import lombok.Data; @Dat ...
- 微信小程序数字转中文wxs
场景: 传入数字,转换成天数,比如:index = 1 转换后则为 一,在页面中的应用就是<view>第{{index}}天</view>,转为第几天. <view> ...
