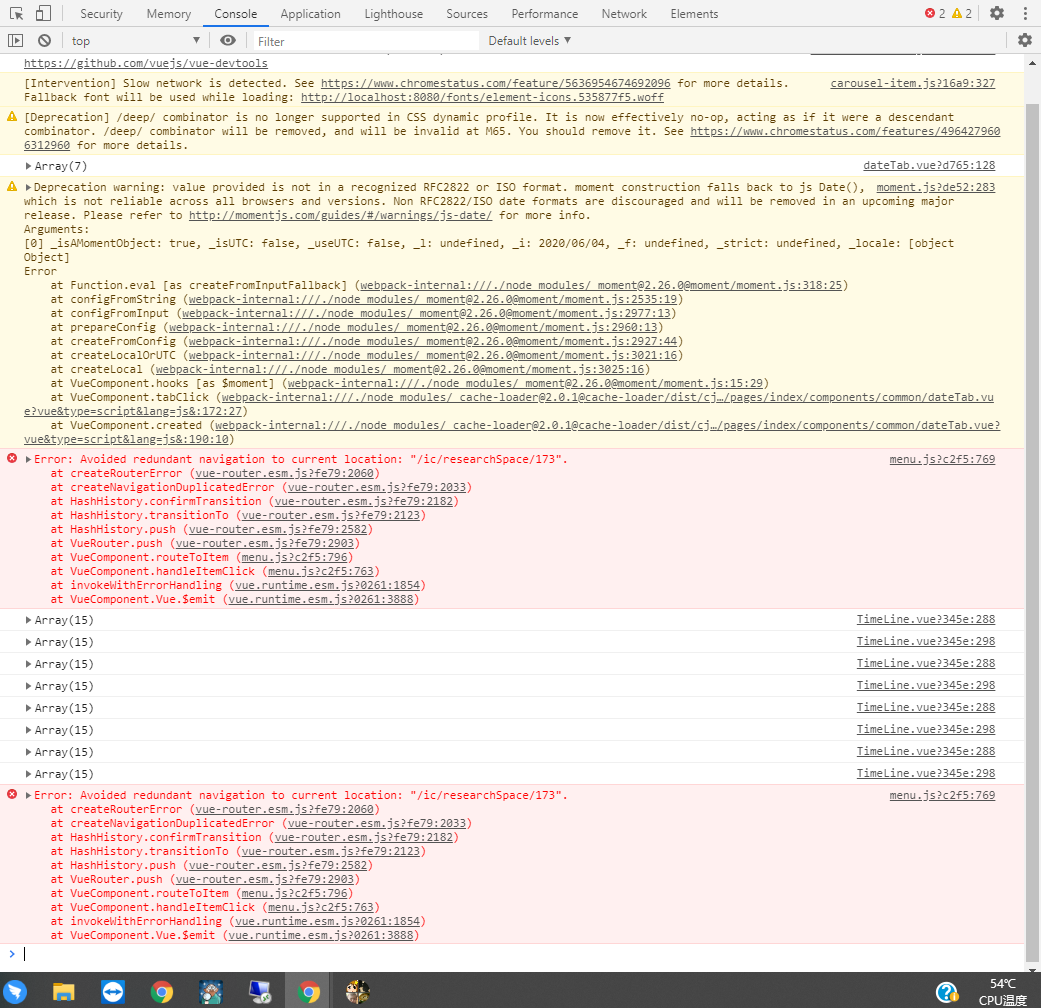
ElementUI导航连续点击报错

原因
vue项目中连续多次点击路由, 原因是在路由跳转时不允许同一个路由添加多次
错误解决:
- 吧vue-router换成3.0版本
import Vue from 'vue'
import Router from 'vue-router';
Vue.use(Router)
// 以下一定要在Vue.use(Router); 之后
const VueRouterPush = Router.prototype.push
Router.prototype.push = function push (to) {
return VueRouterPush.call(this, to).catch(err => err)
}
ElementUI导航连续点击报错的更多相关文章
- 基于vue开发的element-ui树形控件报错问题解决
对没错,这次又是ElementUI的问题,在使用ElementUI中的 tree 树形控件时需要动态添加DOM元素,但是在使用文档中给出的案例的时候会报错. 案例:ElementUI树形控件 - 自定 ...
- [Element-UI] 使用Element-UI的DateTimePicker组件报错:Cannot read property 'getHours' of undefined
使用Element-UI组件的DateTimePicker,如下: <template> <div class="block"> <span clas ...
- element-ui打包和运行报错处理
最近在使用webpack打包过程中遇到element-ui报错. 说明一下情况:之前在原有的配置文件和node_modules依赖包下打包的过程中,一直都很顺利,但是突然就报错了,很尴尬啊! 1 ER ...
- selenium+python自动化88-批量操作循环点击报错:Element not found in the cache - perhaps the page has changed since it was looked up
前言 selenium定位一组元素,批量操作循环点击的时候会报错:Element not found in the cache - perhaps the page has changed since ...
- 按需引入element-ui时修改.babelrc报错
刚开始学习element-ui时用的都是完整引入,图省事,这次准备按需引入,以减小项目体积, 乙烯类npm 之后,到了修改 .babelrc 文件这一步(PS:vue-cli 2.0版本会有这个文件, ...
- Ext中窗体第二次点击报错或者其内控件不显示的问题,弄了2天才解决,记录下
registerPanel.js: registerPanel = new Ext.form.FormPanel({ id:'registerPanel', layout:'form', autoHe ...
- 快站中如果点击报错,则用jquery的点击方式来书写!!!
如题 上传快站常用的css /* 上传快站额外的css */ .sys-title-1 { display: none !important; } .nav-header { height: 0 !i ...
- Java-Web中访问某个指定工程中的文件,报错后发现访问的文件是另一个工程里面的文件
问题: 浏览器向我的bingou项目中的UserDaoImpl.java发送请求, myeclipse报错:空指针异常 点击报错行之后,错误给定位到了另一个项目中的的一个文件 解决: 原因是文件名错误 ...
- Please do not register multiple Pages in undefined.js 小程序报错的几种解决方案
Wed Jun 27 2018 09:25:43 GMT+0800 (中国标准时间) Page 注册错误,Please do not register multiple Pages in undefi ...
- 【原创】Eclipse导入Android项目报错解决
1.点击报错的项目--->右键--->Properties--->选择Android--->将Project Build Target选择其一勾上-->Is Librar ...
随机推荐
- 在windows上构建OpenCascade
基于作者QuaoarsWorkshop的视频Open Cascade Lessons,讲的非常详细,观看需要魔法 什么是OCCT?. 首先,Open CASCADE Technology SDK 是一 ...
- [编程基础] C++多线程入门10-packaged_task示例
原始C++标准仅支持单线程编程.新的C++标准(称为C++11或C++0x)于2011年发布.在C++11中,引入了新的线程库.因此运行本文程序需要C++至少符合C++11标准. 文章目录 10 pa ...
- Hadoop详解(05) – MapReduce
Hadoop详解(05) – MapReduce MapReduce概述 定义 MapReduce是一个分布式运算程序的编程框架,是用户 "基于Hadoop的数据分析应用" 开发的 ...
- [Untiy]贪吃蛇大作战(四)——游戏主界面
游戏主界面: 由于这个场景比较复杂,需要分几个部分实现: 1.游戏背景 首先我们的游戏场景上包括了一个大的背景图片,之外再包围一个红色的区域.中间的区域才是可活动的区域,周围通过碰撞检测盒来检测是否有 ...
- 迁移学习(JDDA) 《Joint domain alignment and discriminative feature learning for unsupervised deep domain adaptation》
论文信息 论文标题:Joint domain alignment and discriminative feature learning for unsupervised deep domain ad ...
- python利用matplotlib生成迷宫
起因 我想要写一个项目叫python迷宫游戏,需求是玩家能和机器对抗率先走出迷宫,至少要有两个等级的电脑. 慢慢来,首先迷宫游戏需要有一个迷宫并展示出来,这便是这篇博客的目的 假设迷宫使用0表示点,1 ...
- Docker 基础 - 2
容器操作系统类型 Busybox 集成了一百多个最常用 Linux 命令和工具的软件工具箱. 包含cat echo grep find mount telnet 等 Busybox 是Linux 系统 ...
- FAQ os.system调用失效问题
os.system调用失效问题 背景 有个学员反馈allure无法生成报告 # 示例代码 import pytest,os def test_os(): pass if __name__ == '__ ...
- Python分析睡眠数据
在19年11月的时候买了一个运动手环,然后时不时会用它来记录睡眠数据:积累到现在已经有40个月了.现在想要调整作息,分析一下这些数据,来制定合理的作息计划. 图1 月平均入睡时间 从图1可以看出,我最 ...
- C-02\规范及随机数rand()原理
小知识点 assert()函数 assert 断言函数,用于在调试过程中捕捉程序的错误.对某种假设条件进行检测,如果条件成立就不进行任何操作,如果条件不成立就捕捉到这种错误,并打印出错误信息,终止程序 ...
