记一次用mpvue框架搭建的小程序
介绍
mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了
Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js
开发体验。 总之就是用vue的开发方法来开发小程序,对没使用过小程序,但是会用vue的开发者来说十分友好
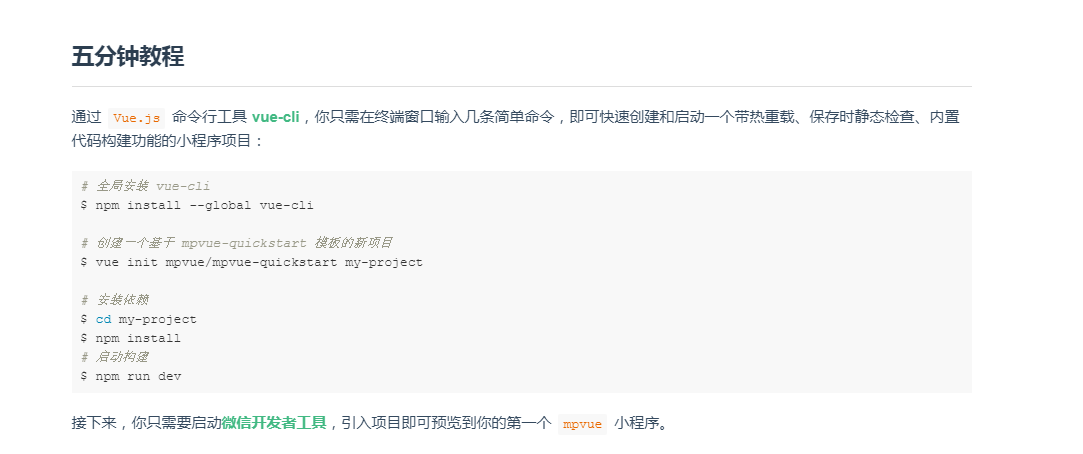
创建项目
就按照官网上这几行代码,就可以创建一个mpvue项目了。下载开发者工具,导入项目,填入appid,一个mpvue小程序就创建成功了

创建页面
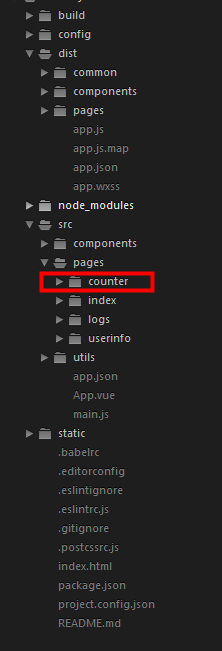
目录大概是这样
pages文件夹下面的每个子文件夹是一个页面,创建新页面时,需要
- 复制pages下面其中一个子文件夹,改文件夹名
- 在src下的app.json文件,新增字段,这就是这个页面的路由
- 重启项目
每次新增页面都需要重启项目
使用less
安装less cnpm install less less-loader --save-dev 页面的style标签加上lang='less'
引入图片
图片和样式的静态文件放在static文件夹下
<img src="/static/img/location.png" /> // 图片用绝对路径请求封装
使用flyio,具体参考flyio封装
弹出层
小程序使用原生的弹出层
美团小程序框架mpvue入门教程 这篇文章中的封装的mptoast在某个iphone se上有不兼容的问题,所以改成的原生的弹出层
路由携带信息
小程序没有vue的路由机制,所以只有使用小程序原生的页面跳转,在起始页面url地址里面拼接参数,在目的页面的onLoad 或之后的生命周期
通过this.$root.$mp.query可获取到页面参数
// 起始页面
wx.navigateTo({
// 目的页面地址
url: '../detail/main?id=' + xx.id + '&type=random', // 地址就是app.json里面的
success: function (res) {
console.log(res)
}
})
// 目的页面
onLoad () {
console.log('detail', this.$root.$mp.query)
}使用vuex
mpvue使用vuex跟在vue里面使用vuex是一样的
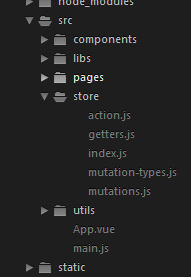
在src文件夹下新建一个store文件夹,分别有这几个js文件,主要是后面三个文件
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './action'
import getters from './getters'
Vue.use(Vuex)
const state = {
username: '', // 自定义要改变的变量
}
export default new Vuex.Store({
state,
getters,
actions,
mutations
})mutation-types.js
export const SET_USERNAME = 'SET_USERNAME' // 自定义改变全局变量的方法名字mutations.js
import {
SET_USERNAME, // 引入全局变量的方法名
} from './mutation-types.js'
export default {
[SET_USERNAME] (state, obj) {
state.username = obj // 改变全局变量的具体方法
}
}main.js 引入
在src文件夹下的main.js
// 全局状态管理
import store from './store/index'
Vue.prototype.$store = store现在开始具体在页面里面使用这个变量
userinfo.vue 子页面
<div @click='changeusername'>改变名字</div> // 用vue的方式绑定方法import {mapMutations, mapState} from 'vuex' // 引入全局变量的方法和状态computed: {
...mapState(['username']) // 在本页面可以使用定义的全局变量username了
}methods: {
...mapMutations(['SET_USERNAME']), // 声明有这个方法
changeusername () {
this.SET_USERNAME('小明') // username这个变量值已经变了,在其他页面获取到的这个变量值也变了
}
}
分享
// 特定分享某个页面
<button class="" open-type="share">邀请好友</button>onShareAppMessage: function (res) {
console.log(res)
var title = 'xxxxxx'
var path = 'pages/index/main' // 页面右上角的分享路径
var imageUrl = '/static/img/success.png'
if (res.from === 'button') {
// 点击某个按钮的分享路径
path = 'pages/success-detail/main?id=' + xx.id // 路径可携带参数
}
return {
title,
path,
imageUrl,
success: (res) => {
console.log('res', res)
},
fail: (res) => {
console.log('res', res)
}
}
}formId 发送模板消息
在点击事件里面嵌套这个表单提交方法
<form @submit="createFormId" report-submit='true'>
<button form-type="submit" class="hidebtn">确定</button>
</form>
createFormId (e) {
// 产生form_id
console.log(e.target.formId)
if (e.target.formId !== '' && e.target.formId !== 'the formId is a mock one') {
// 存储formId 需要的时候传到后台
}
}打包
运行 npm run build打包
如果打包之后运行错误 提示 小程序始终提示查找不到‘app.json’文件
参考小程序始终提示查找不到‘app.json’文件
如果没有错就可以发布上传了
持续更新...
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=hikih0i01cb
记一次用mpvue框架搭建的小程序的更多相关文章
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
- 跨界!Omi 发布多端统一框架 Omip 打通小程序与 Web 腾讯开源 2月28日
https://mp.weixin.qq.com/s/z5qm-2bHk_BCJAwaodrMIg 跨界!Omi 发布多端统一框架 Omip 打通小程序与 Web 腾讯开源 2月28日
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
- 基于mpvue的框架开发微信小程序(搭建环境)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_103 美团很早就开源了mpvue这个项目,如此看来,美团可不仅仅是一家团购网站,真正的技术驱动型企业,使得我们多了一种用来开发微信 ...
- 基于mpvue搭建微信小程序
mpvue是美团开源的一套语法,语法与vue.js一致,快速开发小程序的前端框架.框架基于vue.js核心,修改了vue.js的runtime和compiler实现,使用此框架,开发者可以完全使用vu ...
- mpvue 应用 Vant Weapp框架开发微信小程序
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架 ...
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 一个小时快速搭建微信小程序
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
随机推荐
- List分组和排序
1 //分组 2 var ll= lst.GroupBy(x => new { x.Id, x.Name }).Select(x => new 3 { 4 Key = x.Key, 5 I ...
- C++_Leecode1 两数之和
一.题目介绍 1.题目描述 ->给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值的那两个整数,并返回它们的数组下标. ->你可以假设每种输入只会对应一个答 ...
- MySQL集群之Galera Cluster
mysql cluster集群 Galera Cluster:集成了Galera插件的MySQL集群,是一种新型的,数据不共享的,高度冗余的高可用方案,目前Galera Cluster有两个版本,分别 ...
- 微信小程序商品发布
<!--pages/good/good.wxml--> <!--商品发布--> <form bindsubmit="formSubmit"> & ...
- JQ,JQuery的ajax卡住了,浏览器页面卡住
在使用ajax的时候浏览器卡住了, 经过测试是因为在ajax中使用的data数据变量写错了 不存在也不报错,直接卡主了 好好检查一下吧.
- SP2940题解
啃论文的时候论文里面的题. 题意: 区间加 询问区间前缀和之和的最值. 我们先弱化一下问题:将"区间"二字去掉. 我们思考一下一个点可能成为答案的条件.假设现在总共进行的区间加操作 ...
- Jmeter beanshell把数据写入csv文件中,最后清除csv数据
有时候我们需要使用jmeter去结合csv文件去做一些简单的数据驱动处理: 例如把数据库数据黏贴到csv文件中或者把网页上的数据填入到csv文件中: 直接我一般是用手自己黏贴复制过csv文件中,比较麻 ...
- Linux常用性能诊断命令详解
top top命令动态地监视进程活动与系统负载等信息. 使用示例: top 效果如下图: 以上命令输出视图中分为两个区域,一个统计信息区,一个进程信息区. 统计信息区: 第一行信息依次为:系统时间.运 ...
- 5月7日 python学习总结 MySQL数据库(一)
一.数据库介绍 1.数据库相关概念 数据库服务器(本质就是一台计算机,该计算机之上安装有数据库管理软件的服务端) 数据库管理系统RDBMS(本质就是一个C/S机构的套接字软件) 库(文件夹)===&g ...
- ctf之计算器
题目信息如下: 打开环境,发现是一道简单的计算题 只能输入一位数字 F12查看源码发现作者将最大长度设置为1,我们将最大长度修改了即可 输入答案即可得到flag