基于融云的IM通讯
一、业务场景
项目的发展需要吧原来自己的写的通讯换为第三方的,多家对比后选择了融云IM通讯,项目要实现的功能这要是单聊、群聊、聊天室、发送的内容为文字、图片、文件、语音通话与视频通话。听起来挺复杂的我们一起来实现一下,先从一个demo开始,文章会一直维护下去,知道项目本期项目开发结束。
二、进行配置
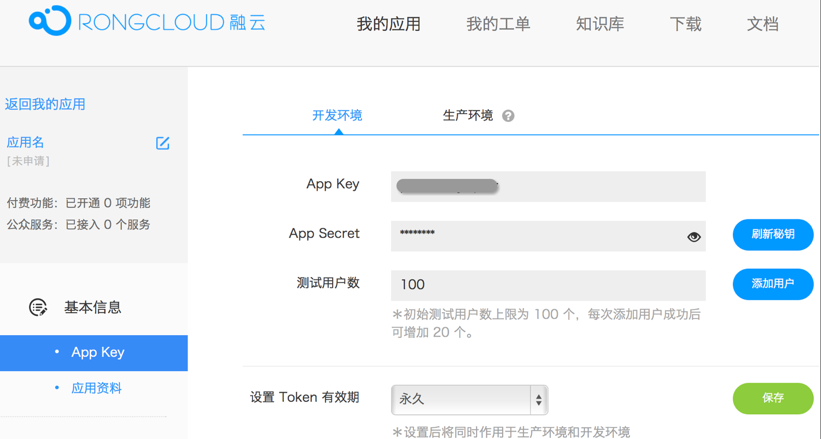
2.1,注册开发者帐号
2.2,引入sdk
<script src="http(s)://cdn.ronghub.com/RongIMLib-2.3.0.min.js"></script>三、demo代码,实现收发消息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<script src="http://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
<script src="http(s)://cdn.ronghub.com/RongIMLib-2.3.0.min.js"></script>
<style>
.content_box {
width: 212px;
min-height: 50px;
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<div class="content_box"></div>
<input type="text" name="inputBox" id="inputBox" value="" />
<button class="postMessage">发消息</button>
<script>
$(".postMessage").click(function() {
getMessage()
})
RongIMClient.init("c9kqb3rdcomoj"); //这是初始化,需要填参数就是你的APPKEY。这个不难理解。
var token = "WsOfFQOvy/v3nZ80UpjcOO9l67FGL9fs1E72VNcKY11y1jg3lz2Y6w8Rm/HZ6EyrhVc9pd7SHAsQspRYfSvwo21Y8SDjLVSLxh4/gZ9YyFI=";
// 连接融云服务器。
RongIMClient.connect(token, {
onSuccess: function(userId) {
console.log("Login successfully." + userId);
//userId是申请token时的填写的id,到时候可以封装在下面的extra中传过去
},
onTokenIncorrect: function() {
console.log('token无效');
},
onError: function(errorCode) {
var info = '';
switch(errorCode) {
case RongIMLib.ErrorCode.TIMEOUT:
info = '超时';
//链接超时进行重新的链接start
var callback = {
onSuccess: function(userId) {
console.log("Reconnect successfully." + userId);
},
onTokenIncorrect: function() {
console.log('token无效');
},
onError: function(errorCode) {
console.log(errorcode);
}
};
var config = {
// 默认 false, true 启用自动重连,启用则为必选参数
auto: true,
// 重试频率 [100, 1000, 3000, 6000, 10000, 18000] 单位为毫秒,可选
url: 'cdn.ronghub.com/RongIMLib-2.2.6.min.js',
// 网络嗅探地址 [http(s)://]cdn.ronghub.com/RongIMLib-2.2.6.min.js 可选
rate: [100, 1000, 3000, 6000, 10000]
};
RongIMClient.reconnect(callback, config);
//链接超时进行重新链接end
break;
case RongIMLib.ErrorCode.UNKNOWN_ERROR:
info = '未知错误';
break;
case RongIMLib.ErrorCode.UNACCEPTABLE_PaROTOCOL_VERSION:
info = '不可接受的协议版本';
break;
case RongIMLib.ErrorCode.IDENTIFIER_REJECTED:
info = 'appkey不正确';
break;
case RongIMLib.ErrorCode.SERVER_UNAVAILABLE:
info = '服务器不可用';
break;
}
console.log(errorCode);
}
});
// 设置连接监听状态 ( status 标识当前连接状态 )
// 连接状态监听器
RongIMClient.setConnectionStatusListener({
onChanged: function(status) {
switch(status) {
case RongIMLib.ConnectionStatus.CONNECTED:
console.log('链接成功');
break;
case RongIMLib.ConnectionStatus.CONNECTING:
console.log('正在链接');
break;
case RongIMLib.ConnectionStatus.DISCONNECTED:
console.log('断开连接');
break;
case RongIMLib.ConnectionStatus.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他设备登录');
break;
case RongIMLib.ConnectionStatus.DOMAIN_INCORRECT:
console.log('域名不正确');
break;
case RongIMLib.ConnectionStatus.NETWORK_UNAVAILABLE:
console.log('网络不可用');
break;
}
}
});
// 消息监听器
RongIMClient.setOnReceiveMessageListener({
// 接收到的消息
onReceived: function(message) {
// 判断消息类型
switch(message.messageType) {
case RongIMClient.MessageType.TextMessage:
// message.content.content => 消息内容
console.log(message.content.content);
$(".content_box").text(message.content.content)
break;
case RongIMClient.MessageType.VoiceMessage:
// 对声音进行预加载
// message.content.content 格式为 AMR 格式的 base64 码
console.log(message.content.content);
break;
case RongIMClient.MessageType.ImageMessage:
// message.content.content => 图片缩略图 base64。
// message.content.imageUri => 原图 URL。
console.log(message.content.content);
break;
case RongIMClient.MessageType.DiscussionNotificationMessage:
// message.content.extension => 讨论组中的人员。
console.log(message.content.content);
break;
case RongIMClient.MessageType.LocationMessage:
// message.content.latiude => 纬度。
// message.content.longitude => 经度。
// message.content.content => 位置图片 base64。
console.log(message.content.content);
break;
case RongIMClient.MessageType.RichContentMessage:
// message.content.content => 文本消息内容。
// message.content.imageUri => 图片 base64。
// message.content.url => 原图 URL。
console.log(message.content.content);
break;
case RongIMClient.MessageType.InformationNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.ContactNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.ProfileNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.CommandNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.CommandMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.UnknownMessage:
console.log(message.content.content);
// do something...
break;
default:
console.log(message.content.content);
// do something...
}
}
});
function getMessage() {
//生成聊天内容
$('.content_box').append();
//在页面追加你要生成的内容
// 定义消息类型,文字消息使用 RongIMLib.TextMessage
var msg = new RongIMLib.TextMessage({
content: $("#inputBox").val(),
extra: "附加要传递的值"
});
var conversationtype = RongIMLib.ConversationType.PRIVATE; // 私聊
var targetId = "3045462476240907"; // 目标 Id
RongIMClient.getInstance().sendMessage(conversationtype, targetId, msg, {
// 发送消息成功
onSuccess: function(message) {
console.log(message)
//message 为发送的消息对象并且包含服务器返回的消息唯一Id和发送消息时间戳
console.log("Send successfully");
},
onError: function(errorCode, message) {
var info = '';
switch(errorCode) {
case RongIMLib.ErrorCode.TIMEOUT:
info = '超时';
break;
case RongIMLib.ErrorCode.UNKNOWN_ERROR:
info = '未知错误';
break;
case RongIMLib.ErrorCode.REJECTED_BY_BLACKLIST:
info = '在黑名单中,无法向对方发送消息';
break;
case RongIMLib.ErrorCode.NOT_IN_DISCUSSION:
info = '不在讨论组中';
break;
case RongIMLib.ErrorCode.NOT_IN_GROUP:
info = '不在群组中';
break;
case RongIMLib.ErrorCode.NOT_IN_CHATROOM:
info = '不在聊天室中';
break;
default:
info = "x";
break;
}
console.log('发送失败:' + info);
}
});
}
</script>
</body>
</html>四、发送图片、文件消息
4.1发送图片
可以通过发送文字的方法发送,图片的地址等信息写在extra里边,直接图片保存到自己的服务器。
通过融云发送图片的方法,与发送文字类似,不过有限制,100kb以下,仅支持jpg格式
4.2发送文件
文件与图片同理
五、参考链接
http://www.rongcloud.cn/docs/...
http://www.rongcloud.cn/docs/...
基于融云的IM通讯的更多相关文章
- apicloud+融云实现即时通讯
请尊重作者的辛勤劳动!!! 使用apicloud开发已经快2个月了,起初的目的就是为了实现安卓和苹果的兼容,属于一个试验项目,究竟apicloud是否能够满足公司的要求?最 终看来还是不错的,使用ap ...
- 融云红包全新升级,让App用户更便捷地用“钱”交流感情!
随着移动互联网的飞速发展,如何增强社交关系.留住用户的心已成为移动社交化时代各类App持续探索的问题,除了接入即时通讯的能力,众多社交平台开始通过趣味性十足的红包功能为App中的社交场景赋能.当即时通 ...
- 融云参加RTC实时互联网大会 现场集成IM SDK
9月21至22日,由全球实时云服务商声网Agora.io主办的RTC2017实时互联网大会在北京万豪酒店成功举办.作为亚洲最权威的RTC实时通信行业技术盛会,会议吸引了来自全球上千名开发者参加,Goo ...
- nodejs向远程服务器发送post请求----融云Web SDK/客户端获取token
最近要用到一个叫融云的及时通讯的SDK,在获取token这个步骤的时候有点卡顿,以防以后碰到类似的问题,再此记录一下. 客户端通过融云 SDK 每次连接服务器时,都需要向服务器提供 Token,以便验 ...
- 融云的Java端实现
产品中要使用融云实现即时通讯,下面是实现步骤: 1 .注册appkey secret,这个是第一步: 2 .下载融云Java客户端 https://github.com/rongcloud/serve ...
- 融云亮相GDG谷歌女性开发者大会 揭秘IMSDK网络优化策略
4 月 20 日,冷雨阻碍不了天津GDG谷歌女性开发者大会的热烈召开,一众开发者.架构师和科技公司创业者云集一堂,就女性开发者的技术.职场.人生多方面话题展开深入探讨.活动由GDG (谷歌开发者社区) ...
- 融云SDK触达用户数破20亿 王者风范双倍展现
11月1日,融云SDK触达用户数突破20亿,业务增长速度及用户覆盖量再创即时通讯云领域新高.自去年11月10日公布SDK触达用户数破10亿以来,融云仅用了一年时间,便取得了触达用户数翻倍的成绩,迅猛的 ...
- IM云服务领域,融云因何得以登上浪潮之巅?
每一次技术驱动下的商业变革都是以浪潮的形式到来,每一次的涨潮都会带着赶上浪潮的企业登上新的巅峰.随着移动互联网的融合发展,短短几年期间,IM通讯云服务从早期的虚无飘渺到如今已经成为现代企业的标配,引发 ...
- 安卓统一推送联盟融云成唯一IM云服务企业
10月16日,安卓统一推送联盟在北京正式成立,来自中国信息通信研究院,华为.小米.OPPO等手机厂商,BAT等互联网巨头公司等75家机构及企业代表参加了联盟成立大会,融云也受邀参会并成为首批成员单位中 ...
随机推荐
- c# 反射实现模型深拷贝
1.支持属性,不支持字段,支持复杂类型属性 2.泛型集合类支持List<T>与Dictionary<TKey,TValue> 3.如果发现有什么问题,希望大家可以多多指教 // ...
- ansible二进制部署kubernetes集群
kubernetes版本1.21.5 需要的资源文件请自行到我的阿里云盘下载 https://www.aliyundrive.com/s/zVegF78ATDV 修改主机信息 #根据自己的主机信息自行 ...
- 矩池云上如何快速安装tensorRT
国内镜像 https://mirrors.cloud.tencent.com/nvidia-machine-learning/ubuntu1804/x86_64/ 检查系统版本 source /etc ...
- Solon 1.6.30 发布,更现代感的应用开发框架
相对于 Spring Boot 和 Spring Cloud 的项目 启动快 5 - 10 倍 qps 高 2- 3 倍 运行时内存节省 1/3 ~ 1/2 打包可以缩小到 1/2 ~ 1/10(比如 ...
- http1.1与http2.0
简介 http1.0: 1.0版本中每个TCP连接只能发送一个请求,数据发送完毕连接就关闭,如果还要请求其他资源,就必须重新建立TCP连接.(TCP为了保证正确性和可靠性需要客户端和服务器三次握手和四 ...
- Mysql基础语法-建库-建表(增、删、改、查、表关联及子查询)
前言:MySQL是一个数据库管理系统,也是一个关系数据库.它是由Oracle支持的开源软件,MySQL可以在各种平台上运行UNIX,Linux,Windows等.可以将其安装在服务器甚至桌面系统上. ...
- 支持向量机(SVM):用一条线分开红豆与绿豆
算法原理 要找到一些线,这些线都可以分割红豆和绿豆,找到正确的方向或者斜率的那条线,确认马路的宽度,得到最优解--马路的中轴 超平面:在三维空间中,平面是两个点距离相同的点的轨迹.一个平面没有厚度,而 ...
- Caffe2源码解析之core
写在前面 在对Tensorflow的后端源码进行了拆解(参见tensorflow源码解析系列文章索引)之后,很想跟其它深度学习框架的实现进行对比,根据框架的流行程度,先选择了Pytorch.Pytor ...
- tensorflow源码解析之common_runtime拾遗
把common_runtime中剩余的内容,按照文件名排序进行了简单的解析,时间原因写的很仓促,算是占个坑,后续有了新的理解再来补充. allocator_retry 有时候内存分配不可能一次完成,为 ...
- Kubernetes系列(五) Ingress
作者: LemonNan 原文地址: https://juejin.im/post/6878269825639317517 Kubernetes 系列 Kubernetes系列(一) Pod Kube ...