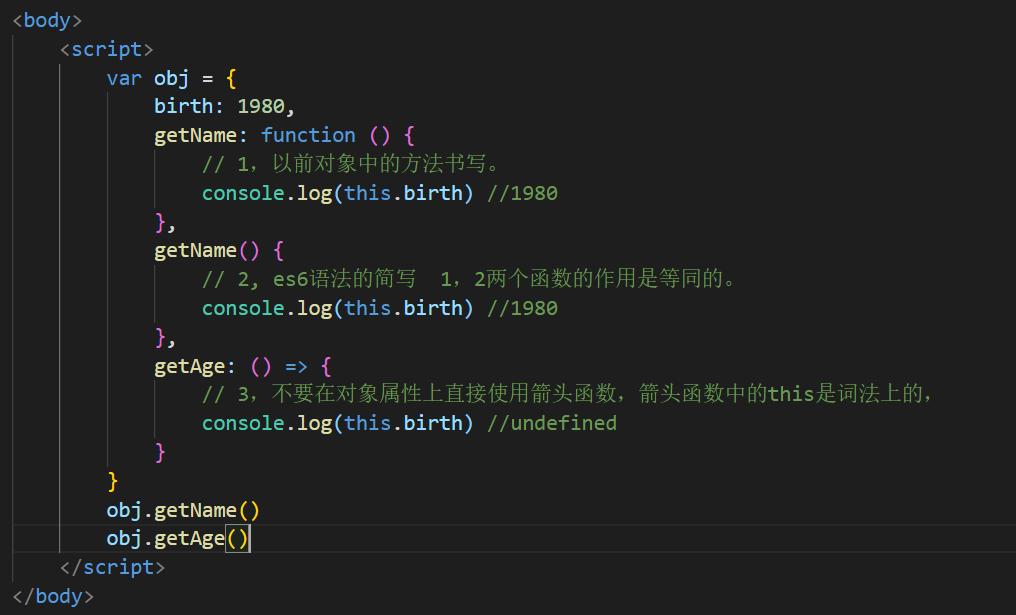
有关箭头函数的this知识
总结:

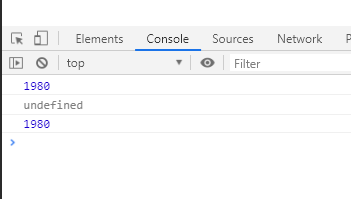
结果:

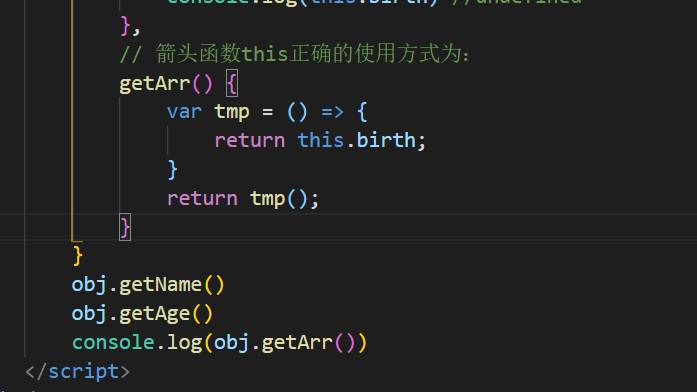
2,箭头函数正确的使用方法。

结果:

总结: 箭头函数不要直接在对象的属性上用。比如上面的函数3。
有关箭头函数的this知识的更多相关文章
- 前端项目中常用es6知识总结 -- 箭头函数及this指向、尾调用优化
项目开发中一些常用的es6知识,主要是为以后分享小程序开发.node+koa项目开发以及vueSSR(vue服务端渲染)做个前置铺垫. 项目开发常用es6介绍 1.块级作用域 let const 2. ...
- ES6躬行记(15)——箭头函数和尾调用优化
一.箭头函数 箭头函数(Arrow Function)是ES6提供的一个很实用的新功能,与普通函数相比,不但在语法上更为简洁,而且在使用时也有更多注意点,下面列出了其中的三点: (1)由于不能作为构造 ...
- javascript基础修炼(8)——指向FP世界的箭头函数
一. 箭头函数 箭头函数是ES6语法中加入的新特性,而它也是许多开发者对ES6仅有的了解,每当面试里被问到关于"ES6里添加了哪些新特性?"这种问题的时候,几乎总是会拿箭头函数来应 ...
- es6 箭头函数【箭头表达式】
箭头函数,通过 => 语法实现的函数简写形式,C#/JAVA8/CoffeeScript 中都有类似语法.与函数不同,箭头函数与其执行下文环境共享同一个 this.如果一个箭头函数出现在一个函数 ...
- 【 js 基础 】【 源码学习 】柯里化和箭头函数
最近在看 redux 的源码,代码结构很简单,主要就是6个文件,其中 index.js 负责将剩余5个文件中定义的方法 export 出来,其他5个文件各自负责一个方法的实现. 大部分代码比较简单,很 ...
- JavaScript:学习笔记(5)——箭头函数=>以及实践
JavaScript:学习笔记(5)——箭头函数=>以及实践 ES6标准新增了一种新的函数:Arrow Function(箭头函数).本文参考的链接如下: MDN箭头函数:https://dev ...
- js 从两道面试题加深理解闭包与箭头函数中的this
壹 ❀ 引 在本文之前我已经花了两个篇幅专门介绍了JavaScript中的闭包与this,正好今早地铁上看到了两道面试题,试着做了下发现挺有意思,所以想单独写一篇文章来记录解析过程.若你对于闭包与t ...
- 箭头函数的this指向问题-一看就懂
OK,对于箭头函数的this 用一句话概括:箭头函数中的this指向的是定义时的this,而不是执行时的this. 如果上面这句话听的是懂非懂或者完全不懂的,没关系,下面会有案例讲解. 举个栗子 来看 ...
- ES6 箭头函数中的 this?你可能想多了(翻译)
箭头函数=>无疑是ES6中最受关注的一个新特性了,通过它可以简写 function 函数表达式,你也可以在各种提及箭头函数的地方看到这样的观点——“=> 就是一个新的 function”. ...
- ES6箭头函数与展开运算符
箭头函数:省去了关键字function和return: eg: reduce=(a,b)=>a+b;//返回a+b的值 redduce=(a,b)=>{console.log(a);con ...
随机推荐
- js计算时间为刚刚、几分钟前、几小时前、几天前··
//dateTimeStamp是一个时间毫秒,注意时间戳是秒的形式,在这个毫秒的基础上除以1000,就是十位数的时间戳.13位数的都是时间毫秒. function timeago(dateTi ...
- python实现两张图片拼接
纵向拼接 from PIL import Image def image_splicing(pic01, pic02): """ 图片拼接 :param pic01: 图 ...
- 2022-05-19内部群每日三题-清辉PMP
1.项目经理与项目相关方开会,获得关于如何最好地向施工现场输送用品的信息和知识.这使用的是哪种沟通方法类型? A.交互式沟通 B.内部沟通 C.拉式沟通 D.推式沟通 2.一个国际团队被分配到一个项目 ...
- 查看git的用户名和密码
转载自:https://www.cnblogs.com/xihailong/p/13354628.html 一.查看查看用户名 :git config user.name查看密码: git confi ...
- Symbol类型
Symbol 是ES6引入的一种新的原始数据类型,由于Symbol是一个原始类型的值,不是对象,不能添加属性.基本上 是一种类似于字符串的数据类型 概述 Symbol 可以接受一个字符串作为参数,主要 ...
- Java使用Calendar获取月最大天数
Calendar calendar = Calendar.getInstance(); calendar.set(Calendar.YEAR, year); calendar.set(Calendar ...
- 收缩SqlServer数据库日志语句
收缩SqlServer数据库日志SQL语句 USE[master] ALTER DATABASE XXX SET RECOVERY SIMPLE WITH NO_WAIT ALTER DATABASE ...
- react native 音频播放 react-native-sound
先放一个效果图:该图实现的效果,点击播放按钮,进度条随着时间移动,点击暂停按钮,进度条停止移动 第一步,用到什么库 1.zmxv/react-native-sound 播放声音的库 2.calls ...
- @Async 注解的使用
1.@Async介绍 在Spring中,基于@Async标注的方法,称之为异步方法:这些方法将在执行的时候,将会在独立的线程中被执行,调用者无需等待它的完成,即可继续其他的操作 例如, 在某个调用中, ...
- lua 调用C函数
#include "tolua_fix.h" #include "WordFilter.h" #include "LuaBasicConversion ...
