CabloyJS V3.2.0支持Socket IO
CabloyJS v3.2.0引入了Socket IO,并且实现了统一的在线推送和离线推送机制
效果演示
1. IM
用户向系统发送一条消息,系统通过websocket在线通道向用户推送一条回复

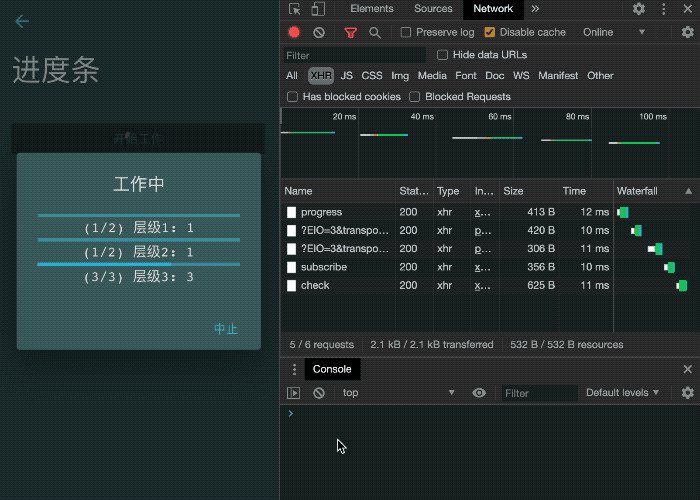
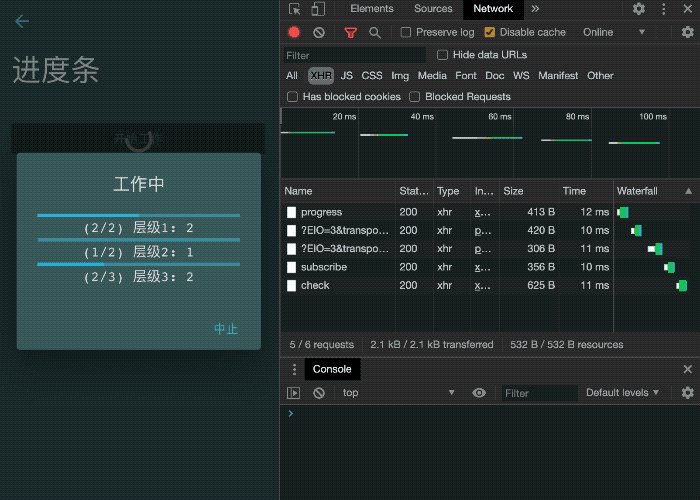
2. 进度条
系统通过websocket在线通道向前端实时推送任务的进度

项目配置
升级到该版本,请更新以下项目配置:
1. 增加redis连接信息
请依次修改测试环境、开发环境、生产环境的配置,这里以开发环境为例
{project}/src/backend/config/config.local.js
// redis
...
const __redisConnectionDefaultIO = Object.assign({}, __redisConnectionDefault, {
keyPrefix: `io_${appInfo.name}:`,
});
config.redisConnection = {
...
io: __redisConnectionDefaultIO,
};
config.redis = {
clients: {
redlock: config.redisConnection.default,
...
io: config.redisConnection.io,
},
};
2. Nginx配置
在Nginx配置中添加/socket.io/的转向
{project}/docker-compose/config/nginx/conf.d/nginx.conf
...
location /socket.io/ {
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://$node_ip:$node_port$request_uri;
proxy_redirect off;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
}
CabloyJS V3.2.0支持Socket IO的更多相关文章
- CabloyJS v3.1.0支持集群及更多 🎉
在抗疫期间,CabloyJS v3.1.0设计并开发了大量特性,并且所有相关文档已集齐.强烈建议大家试用,拍砖 特性 - 后端核心 集群: 集群现在已经成为CabloyJS的一等公民.也就是说,Cab ...
- node相关--socket.io
使用Socket.IO可以避免webSocket产生的问题: 传输: Socket.IO中消息的传递是基于传输的,而非全部依靠WebSocket; 它总会尝试选择对用户来说速度最快.对服务器性能来说最 ...
- 记一次结合PHP多进程和socket.io解决问题的经历
公司是做棋牌游戏的.前段时间接到一个后台人工鉴定并处理通牌作弊玩家的需求,其中需要根据几个玩家的游戏ID查询并计算他们在某段时间内彼此之间玩牌输赢次数和输赢总额. 牌局数据是存储在日志中心的,他们把牌 ...
- nodeJs+socket.io
1.先安装npm和node 2.安装socket.io npm install socket.io 3.html <!DOCTYPE html> <html lang="e ...
- 利用socket.io实现消息实时推送
最近在写的项目中存在着社交模块,需要实现这样的一个功能:当发生了用户被点赞.评论.关注等操作时,需要由服务器向用户实时地推送一条消息.最终完成的项目地址为:socket-message-push,这里 ...
- Websocket --socket.io的用法
<!DOCTYPE html> <html> <head> <title>Hello WebSocket</title> <link ...
- 即时通信WebSocket 和Socket.IO
WebSocket HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯. 在2008年诞生,2011年成为国际标准. 现在基本所有浏览器都已经支持了. We ...
- Socket.IO介绍:支持WebSocket、用于WEB端的即时通讯的框架
一.基本介绍 WebSocket是HTML5的一种新通信协议,它实现了浏览器与服务器之间的双向通讯.而Socket.IO是一个完全由JavaScript实现.基于Node.js.支持WebSocket ...
- socket.io对IE8的支持
默认下载了最新版的socket.io,版本号是1.7.2,对IE8的支持不好,反正在IE8下收发消息都不行.在网上查了很多资料,都解决不了IE8的问题,崩溃. 最后用了一个大家比较认可的版本1.0.6 ...
随机推荐
- 解决IDEA中控制台输出乱码
1. 修改VM Options(2种方法) 第一种,直接修改Tomcat中的 VM Options,这种只对当前项目有效 (1)先点击 Run -> Edit Configurations- 2 ...
- CRLF 漏洞学习和工具使用
原理 CRLF 指的是回车符(CR,ASCII 13,\r,%0d) 和换行符(LF,ASCII 10,\n,%0a),操作系统就是根据这个标识来进行换行的.但是如果对输入过滤不严,就会将恶意语句注入 ...
- spring报错can't find resources
整合spring的时候报错can't find resource[../././.xml] 这两天在整个spring,发现单元测试的时候就可以正常运行,放在tomcat中就报错initial cont ...
- centOS一次性更新所有依赖库
CentOS中使用yum一次性更新安装依赖库 [tom@localhost /]# sudo -s [root@localhost /]# LANG=C [root@localhost /]# yum ...
- Python入门-安装Python开发环境
1.安装开发环境 #方法一:直接安装anaconda,解释器和环境,一个软件就可以包括,简单方便 参考地址:https://www.cnblogs.com/sui776265233/p/1145300 ...
- Element instanceof Node
今天看到一个问题,问 Element instance Node 为什么是 false. 首先,我们知道 Element 是 Node 的子类,那么为什么 Element instanceof Nod ...
- Kubernetes探针原理详解
前言: 分布式系统和微服务体系结构的挑战之一是自动检测不正常的应用程序,并将请求(request)重新路由到其他可用系统,恢复损坏的组件.健康检查是应对该挑战的一种可靠方法.使用 Kubernetes ...
- redis集群在线迁移第一篇(数据在线迁移至新集群)实战一
迁移背景:1.原来redis集群在A机房,需要把其迁移到新机房B上来.2.保证现有环境稳定.3.采用在线迁移方式,因为原有redis集群内有大量数据.4.如果是一个全新的redis集群搭建会简单很多. ...
- Java 18 新功能介绍
文章持续更新,可以关注公众号程序猿阿朗或访问未读代码博客. 本文 Github.com/niumoo/JavaNotes 已经收录,欢迎Star. Java 18 在2022 年 3 月 22 日正式 ...
- CesiumJS 2022^ 原理[2] 渲染架构之三维物体 - 创建并执行指令
目录 回顾 预备知识:指令 预备知识:通道 1. 生成并执行指令 1.1. Primitive 生成指令 1.2. Context 对象负责执行 WebGL 底层代码 2. 多段视锥体技术 3. 指令 ...
