ExtJS 布局-VBox布局(VBox layout)
更新记录:
2022年6月11日 优化文章结构。
2022年6月9日 发布。
2022年6月1日 开始。
1、说明
vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以垂直方向改变排列方式。

2、设置布局方法
2.1、在容器中设置
layout: 'vbox'
layoutConfig: {
}
//或者
layout: {
type: 'vbox',
}
在子组件中使用的flex选项设置 相对权重 或 直接设置width属性。
注意:flex属性表示权重(优先级),不是表示大小,越大占用空间越大。
宽度计算公式:
((Container Height– Fixed Height of Child Components) / Sum of Flexes) * Flex Value
{
title: 'Item 1',
html: 'Item 1',
flex: 1
}
2.2、布局相关的配置
layout: {
type: 'vbox',
pack: 'start',
align: 'stretch',
}
pack属性指定垂直对齐的方式,可取值:start(上)\center(中)\end(下)。
align属性指定水平对齐的方式,可取值:left(左)/middle(中)/right(右)/stretch(容器内容区的宽度铺满)/ stretchmax(拉伸到最宽子项宽度)。
layoutConfig: {
pack: 'start',
align: 'top',
},
3、适合场景
适合场景:
垂直放置多个子组件。
4、实例
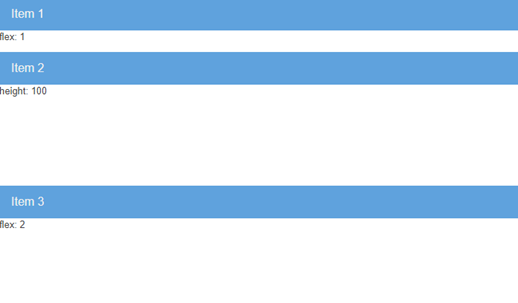
4.1、实例:混合flex和width

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'vbox',
pack: 'end',
align: 'stretch',
},
items: [
{
title: 'Item 1',
html: 'flex: 1',
flex: 1
},
{
title: 'Item 2',
html: 'height: 100',
height: 100
},
{
title: 'Item 3',
html: 'flex: 2',
flex: 2
}
]
}
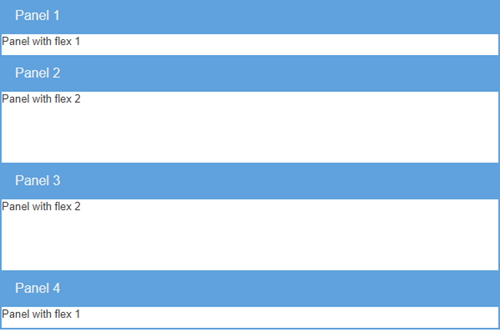
4.2、实例:flex按1221等分

代码:
{
xtype: 'panel',
layout : {
type :'vbox',
align: 'stretch'
},
width : 600,
height :400,
frame :true,
items : [
{
title: 'Panel 1',
html : 'Panel with flex 1',
margin: '0 0 10 0',
flex : 1
},
{
title: 'Panel 2',
html : 'Panel with flex 2',
margin: '0 0 10 0',
flex : 2
},
{
title: 'Panel 3',
flex : 2,
margin: '0 0 10 0',
html : 'Panel with flex 2'
},
{
title: 'Panel 4',
html : 'Panel with flex 1',
margin: '0 0 10 0',
flex : 1
}
]
}
ExtJS 布局-VBox布局(VBox layout)的更多相关文章
- Extjs Vbox布局方式,以及align种类,flex,pack属性含义简介
VBox布局方式,熟悉下一下几个主要属性: 一.align:字符类型,指示组件在容器内的对齐方式.这个是基于容器的左上角来排列的.pack不同,pack是根据容器的最上边来显示的. 1.left(默认 ...
- Container容器控件的使用、Hbox与Vbox布局管理器的使用、以及AjaxAction前后台事件响应
1.由于有前后台交互功能,需要在Spring上下文中注册一个用于提供服务的bean,对于这个bean使用Spring提供的@Component标注,如果需要使用@Component注解,需要在项目中W ...
- ExtJS 布局-Accordion布局(Accordion layout)
更新记录: 2022年6月2日 开始. 2022年6月3日 发布. 1.说明 accordion(手风琴)布局一次仅显示一个子组件,内置支持 折叠 和 展开.当需要堆叠多个子组件,并每次只显示一次时, ...
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
- 【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧. 5.border布局: Border布局将容器分为五个区域:north.south.east.west和center.除了center区域外,其他区域都需 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
随机推荐
- data_loader读取器
import random import numpy as np import pandas as pd import cv2 def date_loader(image_dir, file_name ...
- Java和JavaScript(函数)参数传递是按值传递还是按引用传递?
结论:Java和JavaScript的所有(函数)参数传递都是按值传递! 1.什么是函数参数的传递是按引用传递? 什么是引用?这个概念多见于C++中,在C++中,引用解释为变量的别名. 1 #incl ...
- 初识ES6(JavaScript)
初识ES6(JavaScript) 关于ES6: ES6即ECMAScript6,是一种规范,JavaScript遵循了这种规范. *优点:*代码比较简洁. *缺点:*浏览器的兼容性不好. 1.变量和 ...
- Java实现平滑加权轮询算法--降权和提权
上一篇讲了普通轮询.加权轮询的两种实现方式,重点讲了平滑加权轮询算法,并在文末留下了悬念:节点出现分配失败时降低有效权重值:成功时提高有效权重值(但不能大于weight值). 本文在平滑加权轮询算法的 ...
- Ansible Notes: Tower Credential的本质
Ansible AWX/Tower credential 的本质 Ansible Tower (社区版本叫AWX)用credential这个资源来对象来存储playbook运行过程中用到的机密信息.比 ...
- web服务报错类型
401:无权限(HttpStatus.UNAUTHORIZED) 404:页面找不到 405:不支持get/post请求,如只支持get请求但传了post请求 400:请求格式错误,如不为null但传 ...
- 浅尝Spring注解开发_Bean生命周期及执行过程
Spring注解开发 浅尝Spring注解开发,基于Spring 4.3.12 包含Bean生命周期.自定义初始化方法.Debug BeanPostProcessor执行过程及在Spring底层中的应 ...
- [笔记] prufer 序列
什么是 prufer 序列 是可以和 \(n\) 个有标号节点的无根树一一对应的长度为 \(n-2\) 的序列. 一般来说是用于和树相关的组合计数问题,但是可能会出现一些变形,所以除了要了解一些性质, ...
- 电脑UEFI启动是什么?
UEFI 当EFI发展到1.1的时候,英特尔决定把EFI公之于众,于是后续的2.0吸引了众多公司加入,EFI也不再属于英特尔,而是属于了Unified EFI Form的国际组织,EFI在2.0后也遂 ...
- 手把手教你在Linux中快速检测端口的 3 个小技巧
一个执着于技术的公众号 前言 无论是要解决网络连接问题还是配置防火墙,第一件事是要检查系统实际打开了哪些端口. 本文介绍了几种快速查找 Linux 系统上哪些端口向外部开放的方法. 什么是开放端口 监 ...
