uniapp(1)
**在项目根目录中新建.gitignore忽略文件,并配置如下:
忽略 node_modules
/node_modules
/unpackage/dist**
添加页面
新建页面,而后选择scss模板;即可在pages.json看到所添加的页面
配置tabBar效果
配置完成后,要将默认的tabBar的index首页删掉
修改导航条样式
在pages.json全局变量中可以设置navigationBarTitleText,也可以在页面设置特有的navigationBarTitleText标题
发起网络请求
1.想要发送网络请求,需要向将第三方包导入(这是发起网络请求的一种“设备”;)
2.而后将设备导入配置文件,挂载到顶级父类uni.上(就如同是这个第三方包成为了uni下的包,可供使用)
3.每次需要使用,就创建一个它的对象,只不过创建的形式与java不同
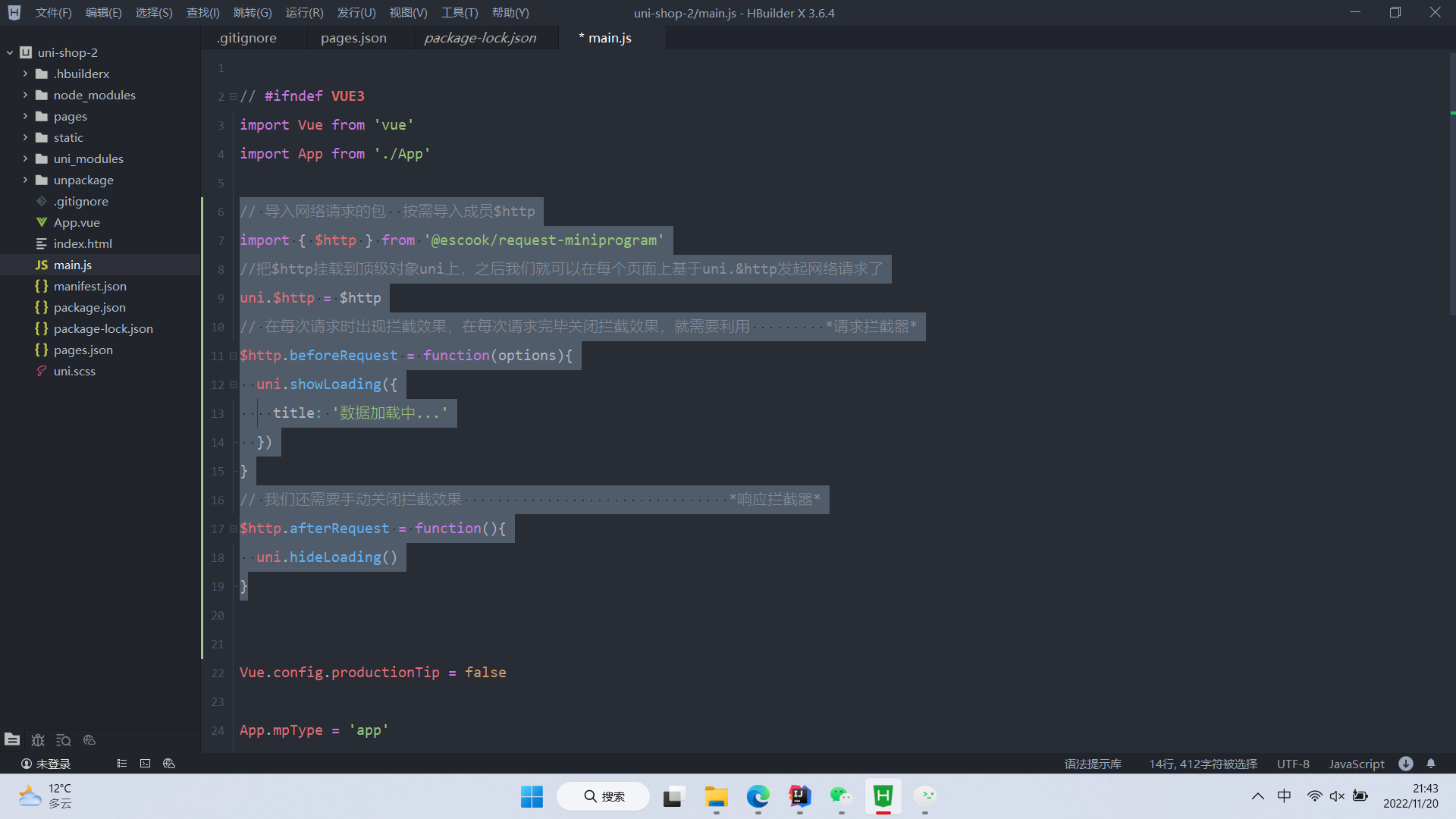
需要导入第三方包,项目命令行安装npm install @escook/request-miniprogram;而后再主入口main.js中导入网络请求的包;
把$http挂载到顶级对象uni上,之后我们就可以在每个页面上基于uni.&http发起网络请求了;支持请求的方法:

拦截器分为
1.请求拦截器:每次发起请求时出现的效果
2.响应拦截器:每次请求完毕之后,关闭拦截效果(手动关闭)

请求轮播图数据
1.在data中定义轮播图的数组
2.在onLoad生命周期函数中调用获取轮播图数据的方法(每次加载页面是就要同时加载轮播图,这个函数时机比较合适)
3.在methods中定义获取伦比图数据的方法(在vue中所有的方法需要定义在methods节点中)
请求根路径:https://www.uinav.com
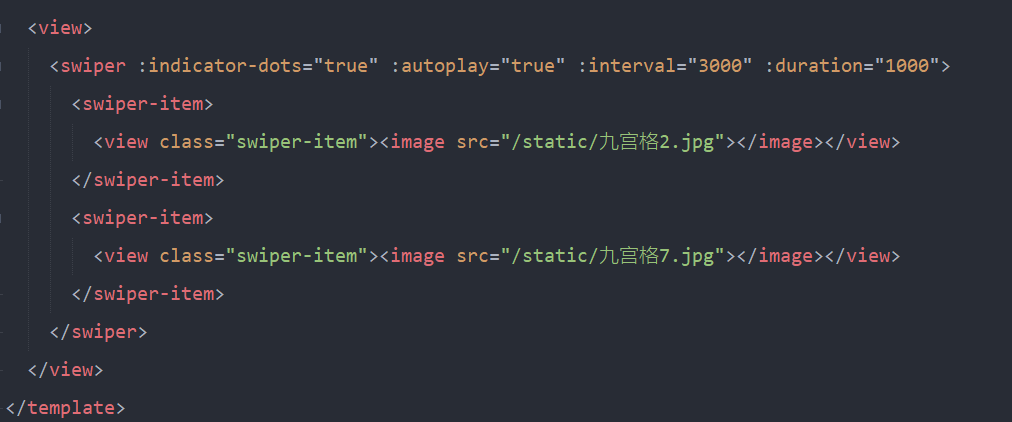
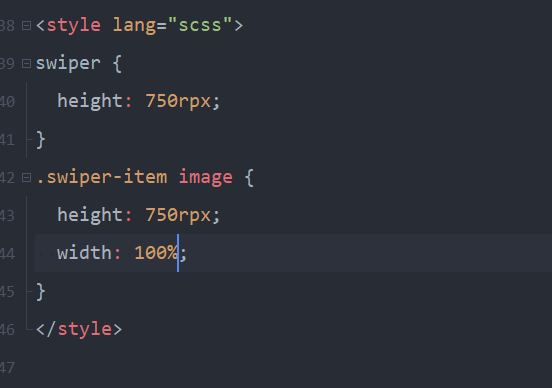
渲染轮播图的UI结构
在HB中,data和style等都在同一个配置文件中,可以直接配置属性
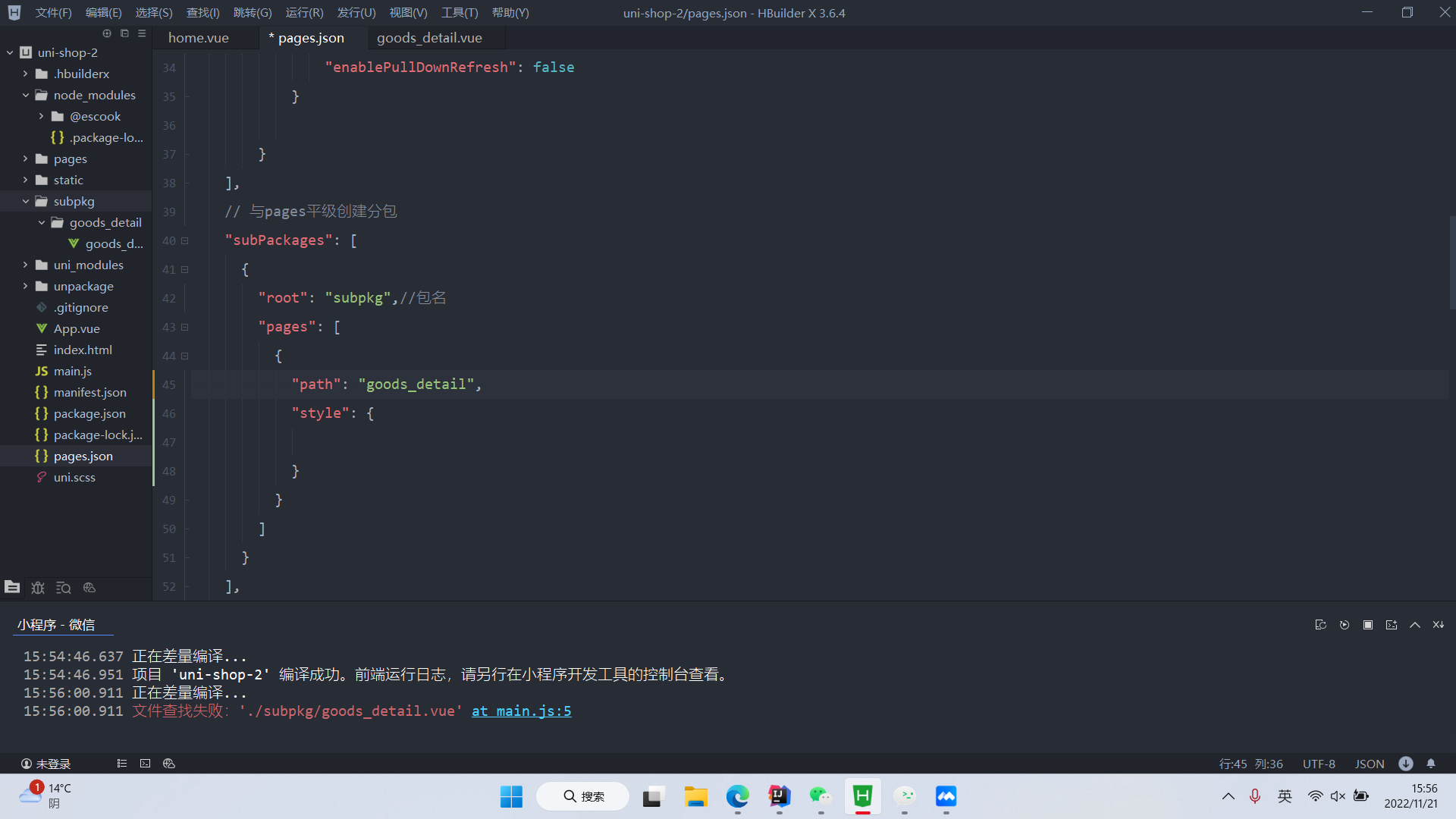
配置分包
1.在项目根目录中,创建分包的根目录,命名为 subpkg
2.在pages.json中,和pages节点平级的位置声明subPackages节点,用来定义分包相关的结构
3.在subpkg目录上鼠标右键,点击新建页面选项,并填写页面的相关信息

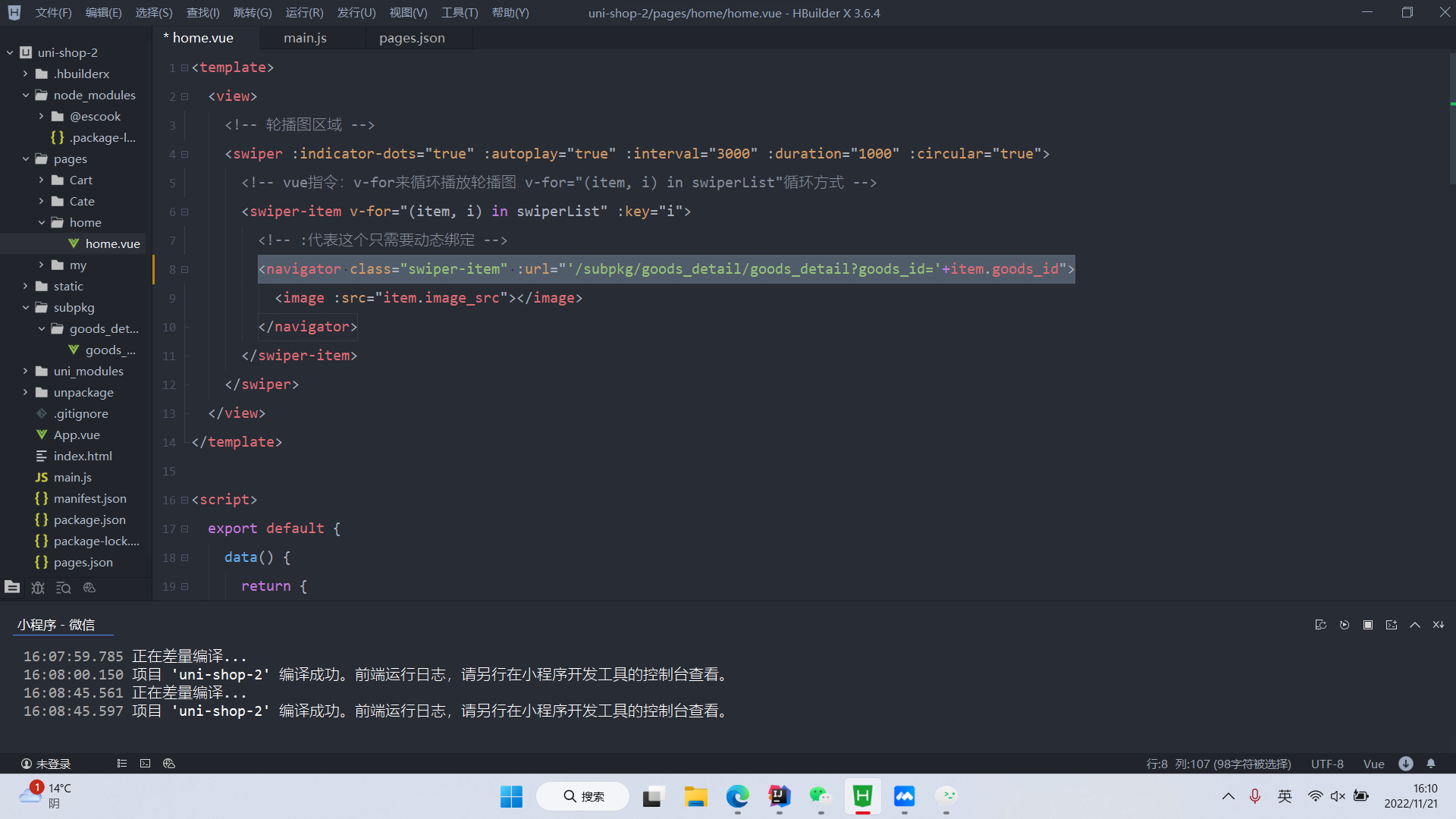
带年纪轮播图,跳转详情页
1.将view组件修改为navigator组件
2.传递动态绑定url,注意,:属性,代表这个属性值是动态绑定

注意在url中传参方式以及动态传参的方式传参方式,以及动态传参的方式
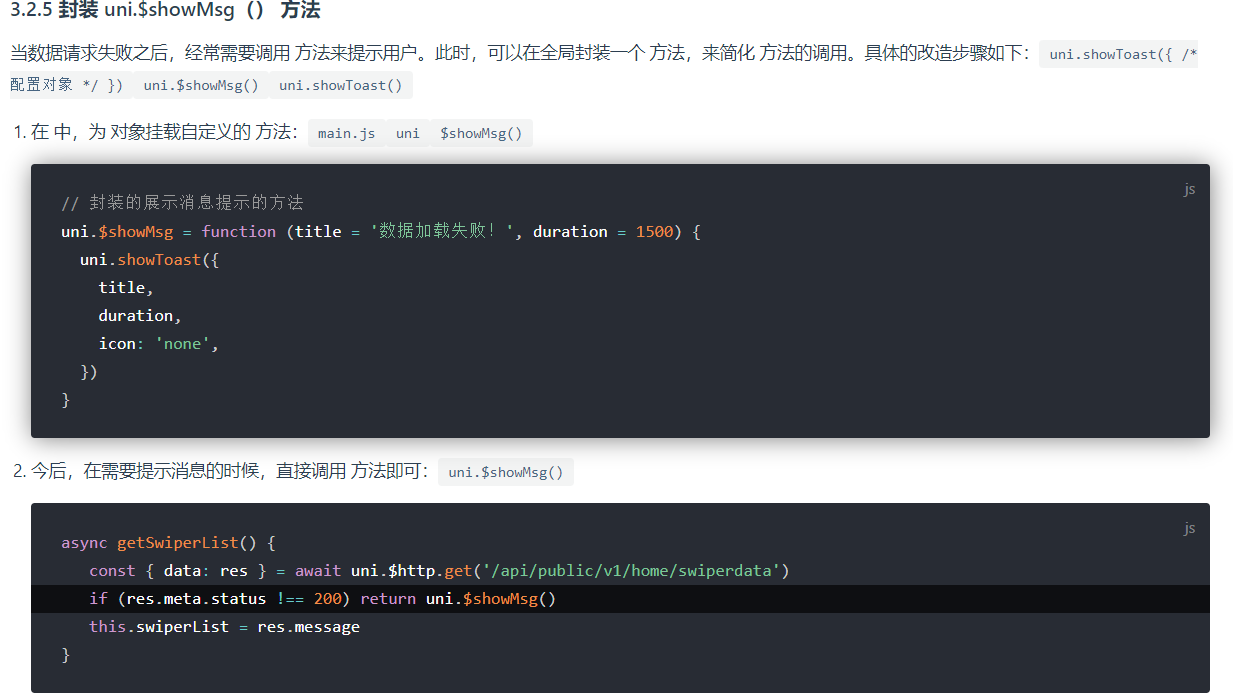
封装uni.$showMsg()的方法
这就相当于java中重复的行为代码,为了节省代码量,而将其书写为方法;每次需要时,就进行调用;
封装的方式就是挂载到顶级父类uni上
步骤:
1.在main.js中,为uni对象挂在自定义的$showMsg()方法,这个方法就指向一个function()
2.今后需要用到这个方法,就直接调用$showMsg()

为什么相应失败后,要手动设置提示框呢?因为发起请求拦截器和响应请求拦截器都属于请求数据的成功完成和结束,这是因果,首尾呼应;然而,请求失败是单独的情况;所以在不同页面每次失败都要手动书写;进而我们将这个行为封装起来
自定义方法非常灵活;调用的时候,你往里面直接传个参数,那么输出的参数就会以你调用时输入的为准;实现java中的重载函数
首页的分类导航区域
1.定义数据(与上面获取轮播图数据一样)
2.在onLoad中调用获取数据的方法
3.在methods中定义获取数据的方法
css标签距离目标标签太远跨度比较大,我们可以利用分屏,来便于书写
实现点击第一个分类导航实现页面的跳转
1.为nav-item绑定事件
2.定义navClickHandler事件处理函数(内部先判断单击的是哪个分类,这个判断可以用分类项中的数据来区分)
注意:所要跳转的页面路径、页面名称、以及用于判断的参数,都要严格按照项目文档来设置,以免后期维护数据太乱找不清数据
处理函数、函数的定义,都在页面中的methods中声明;函数的挂在则需要在main.js中声明,而后在method中书写
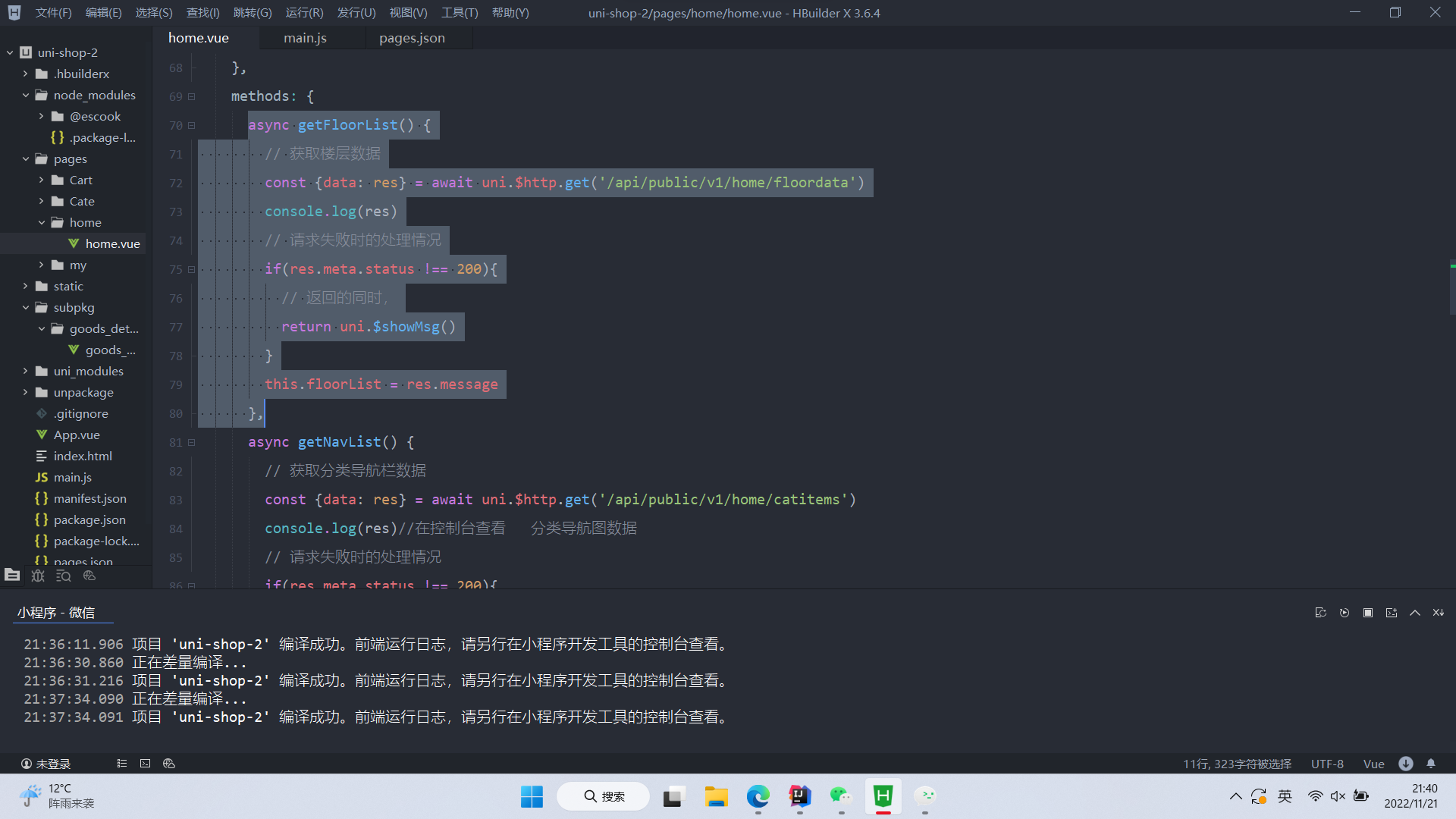
获取楼层和数据并渲染
获取数据

点击楼层图片跳转商品页面
注意:分包同意创建在分包文件内(subpkg)
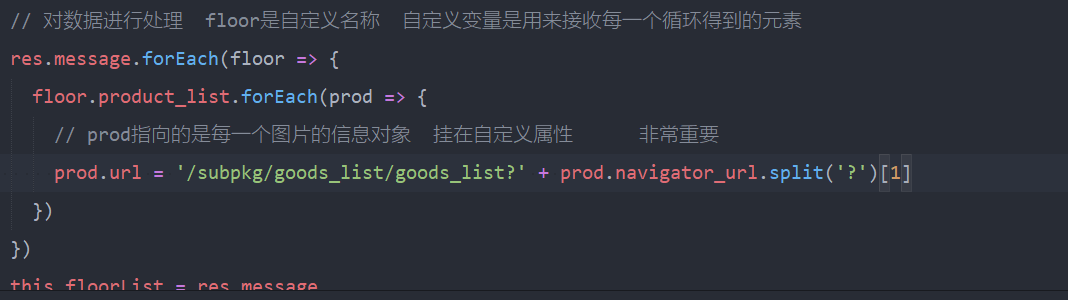
通过双层forEach循环,处理url地址
split('')函数用于标记分隔符号,将目标分割为数组,从左至右形成索引
对数据的处理方法:

渲染分类页面的基本结构
scroll-view:纵向划动区域
总体分为两个划动区域,左和右;注意:有些宽高的设置其实并不需要变化,那么就不需要用到rpx,比如这个项目中的左侧划动区域,只需要设定好固定宽度就行(px)
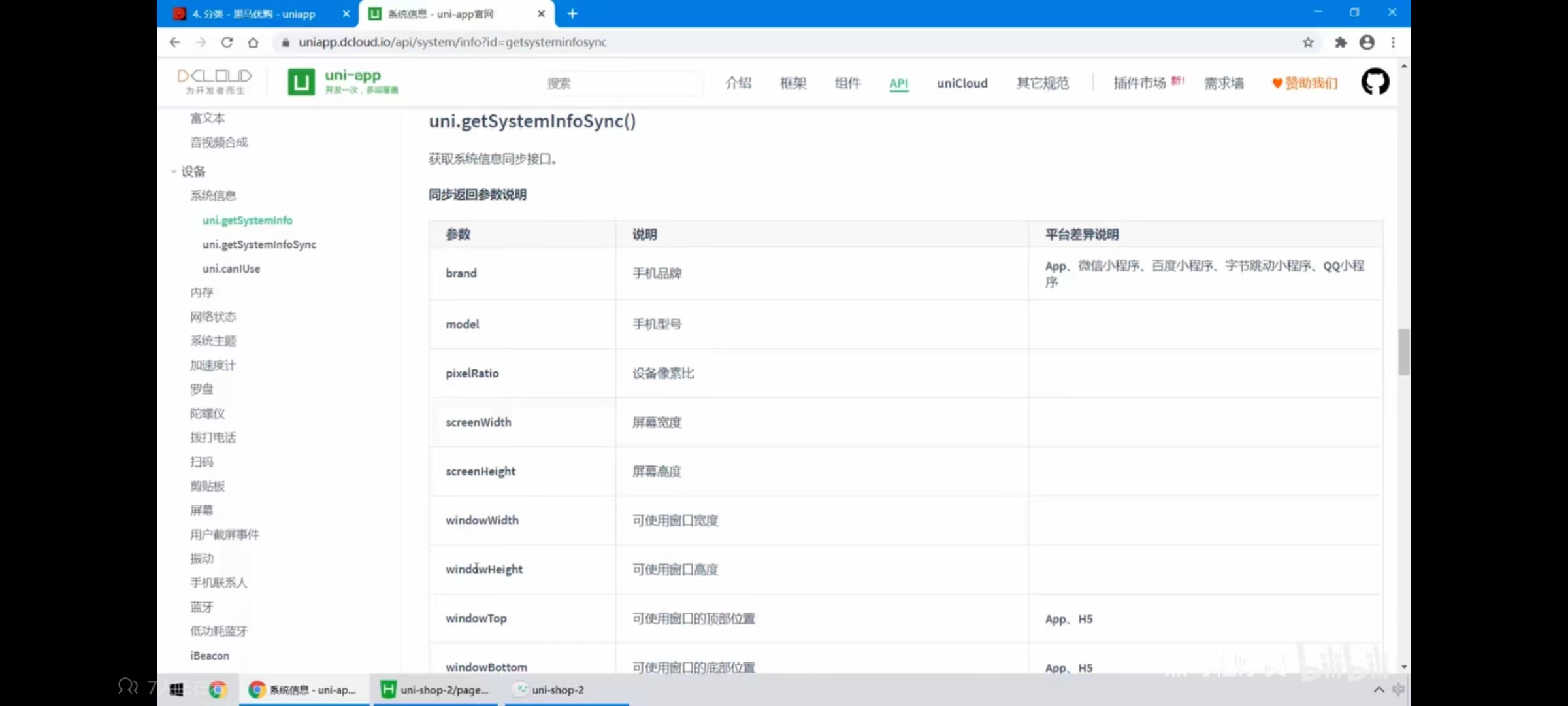
对于项目中用到的划动框,他需要占满整个页面的高度,但如果只是量取一个设备的高度,那么就无法做到适配;所以要通过uni.getSystemInfoSync()函数来获取当前设备信息,如下:

这里用到的是设备可使用的窗口高度WindowHight;而后拿到WindowHight,动态设置划动栏的高度;
这个函数调用的时机,是在页面加载的时候,所以在onLoad中调用这个函数
注意:获取数据都是不带单位的,而绑定数据时,一般都需要加上单位,单位的添加使用添加字符的形式(+'...')
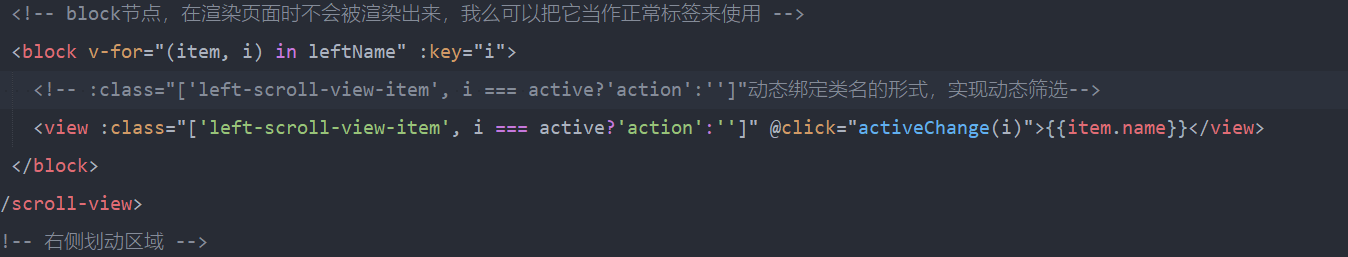
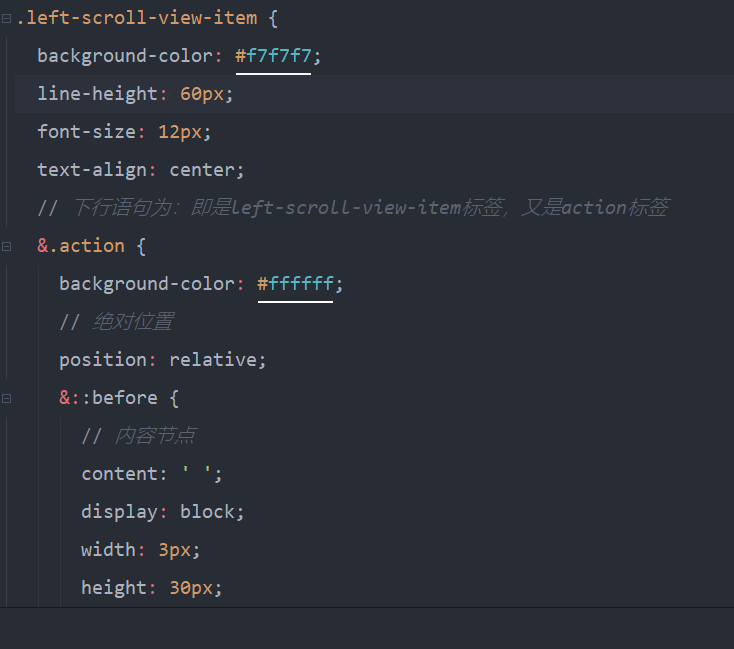
当一个标签的属性中class里包含两个类名,这也是有效的,在样式设置中也可以进行选择
block节点,在渲染页面时不会被渲染出来,我么可以把它当作正常标签来使用
关于动态绑定类名思想(实现一级分类的动态渲染)

动态渲染样式的思想:不是把样式的变化放到函数中;而是通过类标签的动态变化来实现样式的筛选与变化,而标签的动态变化就是通过类标签的嵌套来实现的

二级分类
数据中嵌套数组的,一定要将数组数据再放到一个新创建的data数组中;
在网络请求时(或其他函数),会用一个变量承载获取到的数据,如果说,剩下的过程不再去改变这个数据或者重新调用这个函数,那么这个承载数的变量值,就不会再改变了,而且有一个非常重要的思想就是页面的效果(ml部分),与methods方法(定义函数部分)可以理解为前后分离的,数据的改变或重新赋值,要在后端进行
滚动区域视图条的位置
scroll滚动条中有一个属性是scroll-top用于调整滚动条位置(它的值代表滚动值距离顶部的位置)
目前要实现每次切换一级分类后,滚动条的位置置顶:
1.定义一个变量scrolltop在data中
2.在scroll-top标签中,动态绑定scrolltop值
3.每次出发时间后,让scroll-top的属性值重置为0
搜索功能
创建搜索分支
自定义搜索组件
自定义my-search组件
在根目录中创建搜索页面,在首页和分类中都要用到这个功能
1.先实现页面样式的渲染
2.实现搜索建议(展示建议列表)
3.历史记录
组件是用来放进页面的,自定义组件,就是自行设计一些东西,而后通过标签的形式引入页面
一些常用小图标的获取,可以在uni-app官网上获得
uni-icon中的type用来设置图表样式,size用来设置图标大小
注意:增加了搜索组件后,对于三级分类的显示区域就进行了侵占;因为之前设定的是窗口高度,现在窗口被占了一部分,所以需要将前面设置的scroll-view组件的的高度重新设置
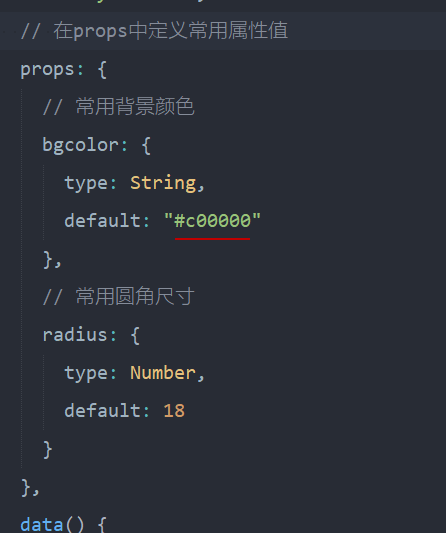
之前提到过,就是一些数据的设置,不要设定死,而是在props中定义常用属性值,来给属性赋值;这样一来,以后更改就只用更改常量的值就可以了

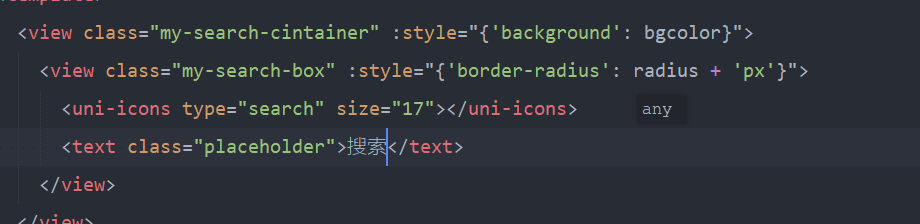
在ml代码中,对上述需求的属性进行动态绑定,绑定的方式是键值对的形式动态绑定

而当我们需要修改这些属性值的时候,只需要将属性在标签上直接设置就可以了
因为,在props中一但设置一个变量,那么这个变量便成为了,这个标签中的属性,我们在标签内部可以直接书写这个属性名,来调用这个属性为属性重新赋值

为组件绑定事件,实现页面跳转
同常情况下,我们一般通过给组件绑定事件完成页面的跳转,但事实上,程序中提供的组件里面都封装了@click方法,而我们自定义组件并没有封装这个方法,所以就无法完成事件的绑定
所以想要实现自定义组件的事件绑定,就必须为自定义组件封装@click,解决办法也很久简单
自定义组件在创建的时候必定会用到小程序提供的组件,比如view、text等等,我们可以在这些组件的内部绑定事件;而后通过这个事件,调用this.$emit()函数,来将自定义组件中被@绑定的事件调用起来(注意:不是@click,而是@,@后跟事件名,名字可以自定义);以实现对自定义组件绑定事件
导航跳转与吸顶效果(就是将页面固定到某一位置,不随划定而改变)
首先,跳转新页面,就需要先创建一个新页面,在subpkg文件中;然后再自定义组件的时间中利用uni.navigateTo({})函数跳转到search页面
吸顶效果

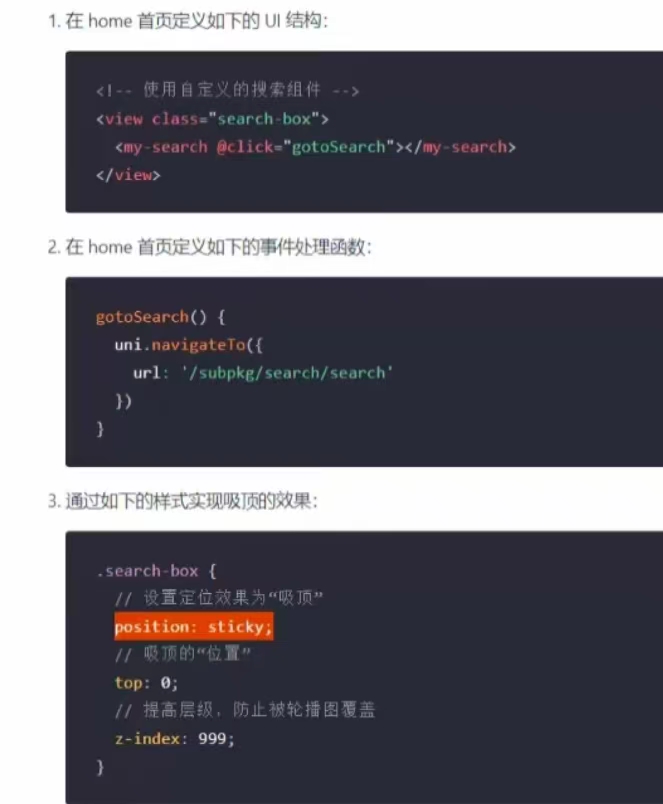
1.在外部将自定义组件放在view中并定义类名
2.对这个类标签设置样式
(1.重点就是通过position: sticky这个语句实现吸顶
2.而后对吸顶后的位置top设置属性值
3.通过z-index提高层级,防止轮播图覆盖搜索组件)
搜索栏、搜索建议/自动获得焦点与防抖处理
搜索栏在uni-app官网可获取不同样式;注意,里面的input事件需要自定义,就是在method中书写函数input
自动获取焦点
就是在主页面点击搜索区域,跳转到搜索界面是自动进入到输入步骤;而不需要再点击一次搜索框
这就还需要我们修改uni-search-bar原组件,将data中的show、showSync的属性值修改为true(pc端无法展示该效果,必须到移动端)
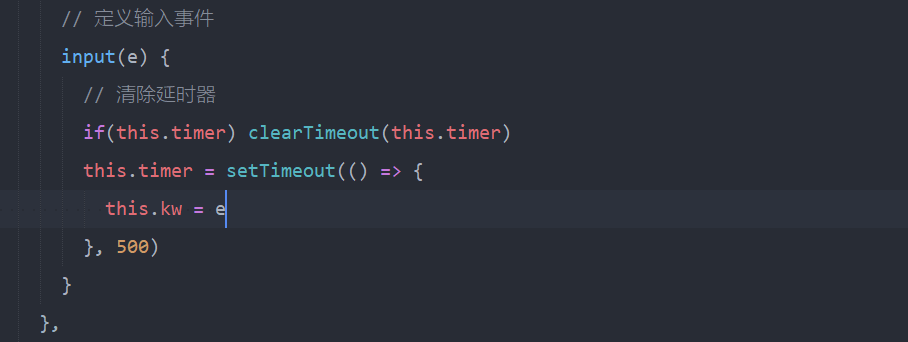
搜索框防抖问题
抖:就是指,用户在搜索框连续输入,每按下一次按键都会发送一次请求,后台都会输出结果,这样的输出太过频繁;
所以我们就需要对搜索框进行防抖处理:即设定,如果在某一时间段内,用户连续输入了一段段字符,那么在这短时间内,不应该发送任何请求,实现如下:
1.在data中设定属性timer: null
2.在自定义函数input中设定一个延时器,每次出发输入函数,就触发延时器

实现搜索建议列表
1.在data中定义数据数组,用来存放搜索建议的列表数据
2.再防抖的setTimeout中,调用getSearchList方法获取搜索列表
3.在methods中定义getSearchList函数(函数中有对搜索关键词是否为空的判断,为空不调用列表,否则,调用列表)
网页数据已被清空,无法获取数据...
渲染搜索列表
获取列表后,利用v-for循环将列表内容循环输出;
而后对每个输出项进行美化(文本、小图标),单行输出,超出屏幕内容用...代替
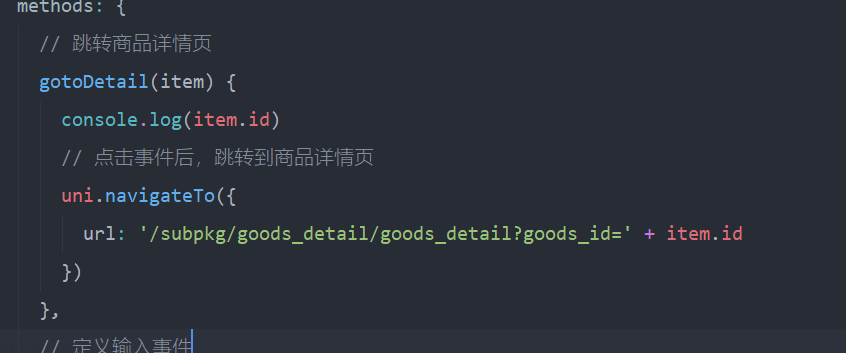
点击建议项跳转详情页面
注意跳转页面如果需要传递参数,需要动态传递参数(采用拼接的方式),方式如下:

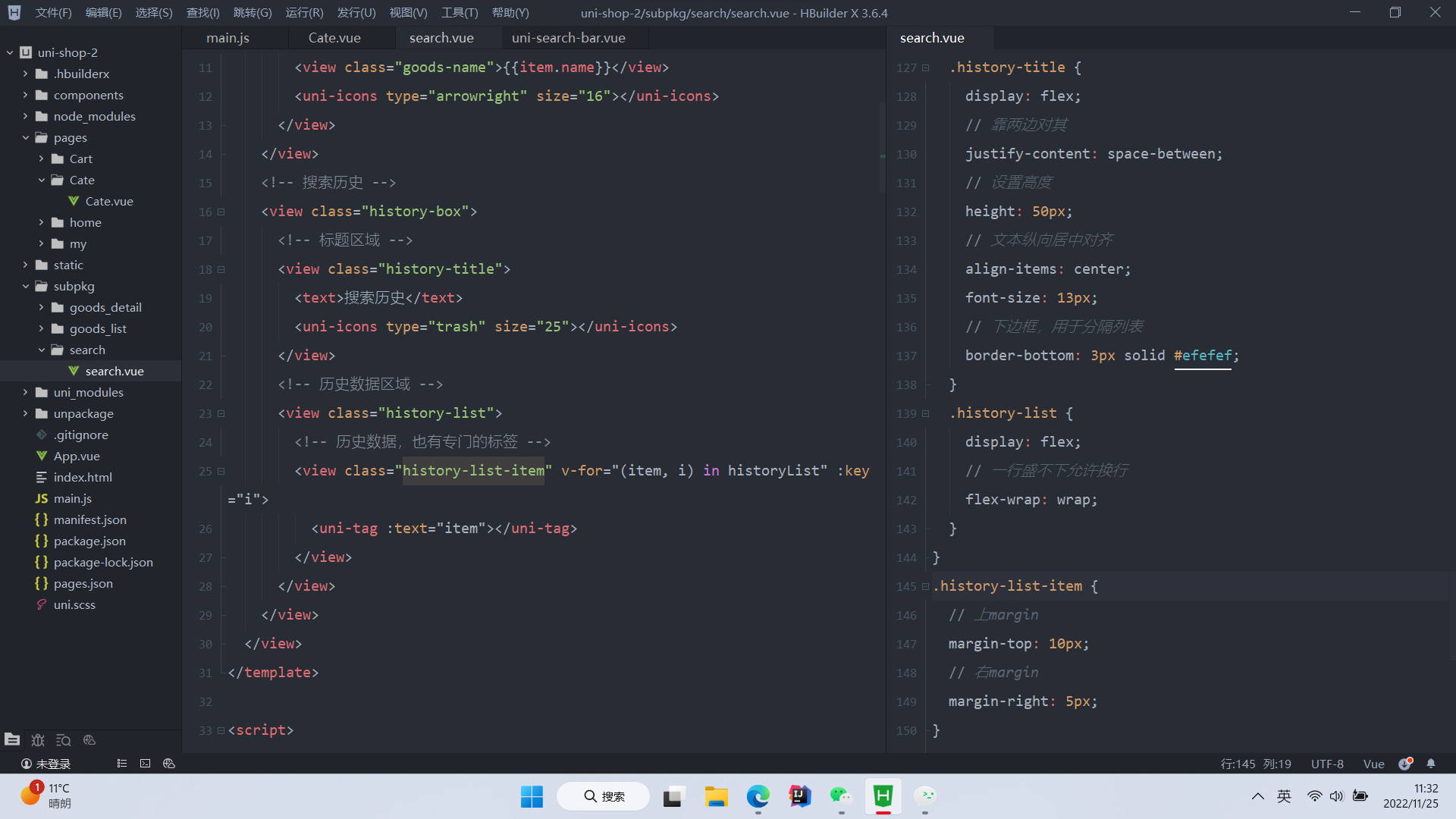
搜索历史区域的基本结构以及渲染

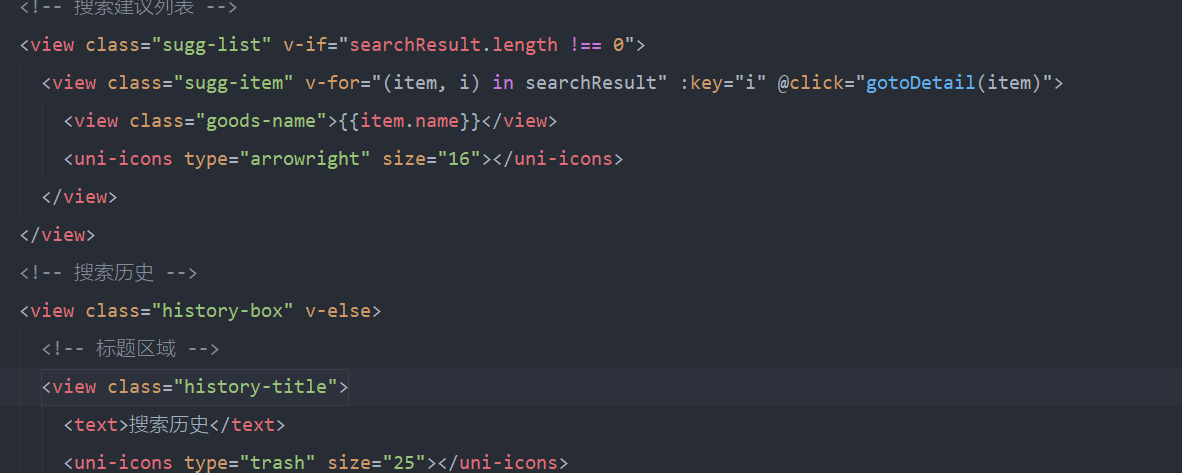
搜索历史区域及例表的按需展示
v-if与v-else的使用很特别。注意

将搜索字段加入到历史列表
将搜索记录添加到数组面临着两个问题:
1.最新的搜索记录会被排在后,所以展示的顺寻问题需要解决
2.重复项只保留单次且须是最新的
解决方法:
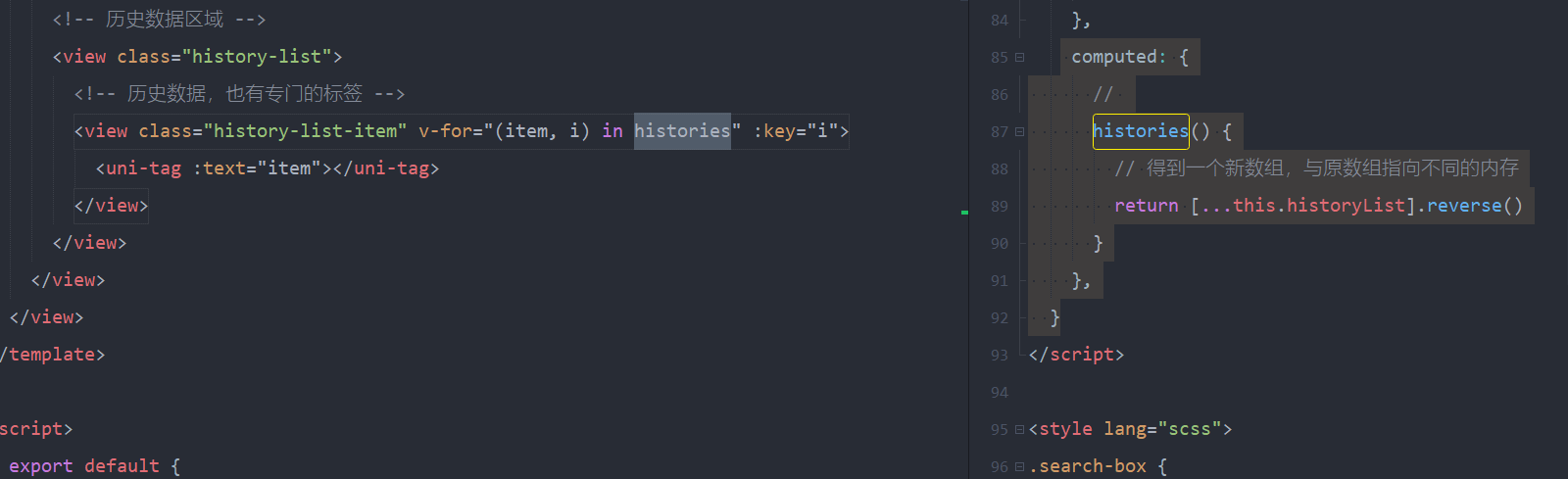
1.利用push将搜索字段添加到数组,在不改变历史数组的情况下,添加计算属性computed节点,自定义函数,而后利用reverse()函数,将数组元素倒转而后返回(直接将结果return即可),再ml代码中就不是for循环原数组了,而是计算属性中的那个函数(注意:reverse()会对目标数组进行更改,所以需要将原数组复制到一个内存无关的新数组上,具体操作见下)。

但是这个方法,无法解决重复项的问题
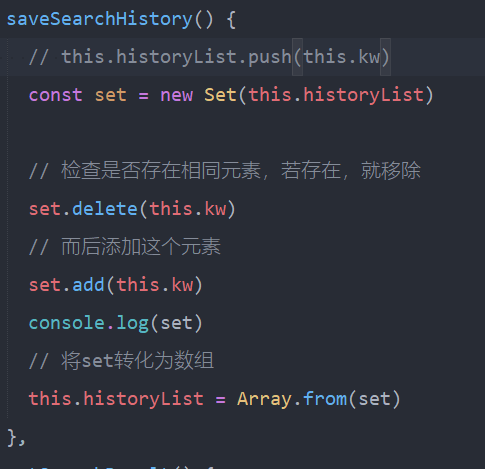
2.对于重复项的问题需要用到js中的Set对象,Set对象是值的集合,Set对象中的元素只会出现一次,及Set中的元素是唯一的,实例:

思路如下:
1.将目标数组转实例化并用const常量接收,常量就是Set对象
2.每次新字段kw出现后,就调用delete函数对原对象进行搜索并删除重复的元素
3.调用add函数向Set对象中添加新元素
4.将Set对象转化为数组,而后输出这个数组

将搜索记录持久化的存储在本地
在实际项目中,我们体验知道,历史记录不手动删除,那么我们再次打开小程序时,是可以再看到的;但目前我们做到的知识暂时存储,一经重新编译就丢失了数据;所以我们要将数据存储在本地,步骤:
1.在自定义函数中,调用uni.setStorageSync()函数,传递的参数有两个,第一个是一个字符串类型(就是存入的数据的key值,便于寻找),是键名(即搜索字段);第二个参数是JSON.stringify(this.数组名),这个函数时间数组转化为字符串
2.而后早onLoad函数中,每次加载页面,都根据key键值寻找字符串获取并将字符串转化为数组(意思就是将后面的字符串存储到kw这个变量上)
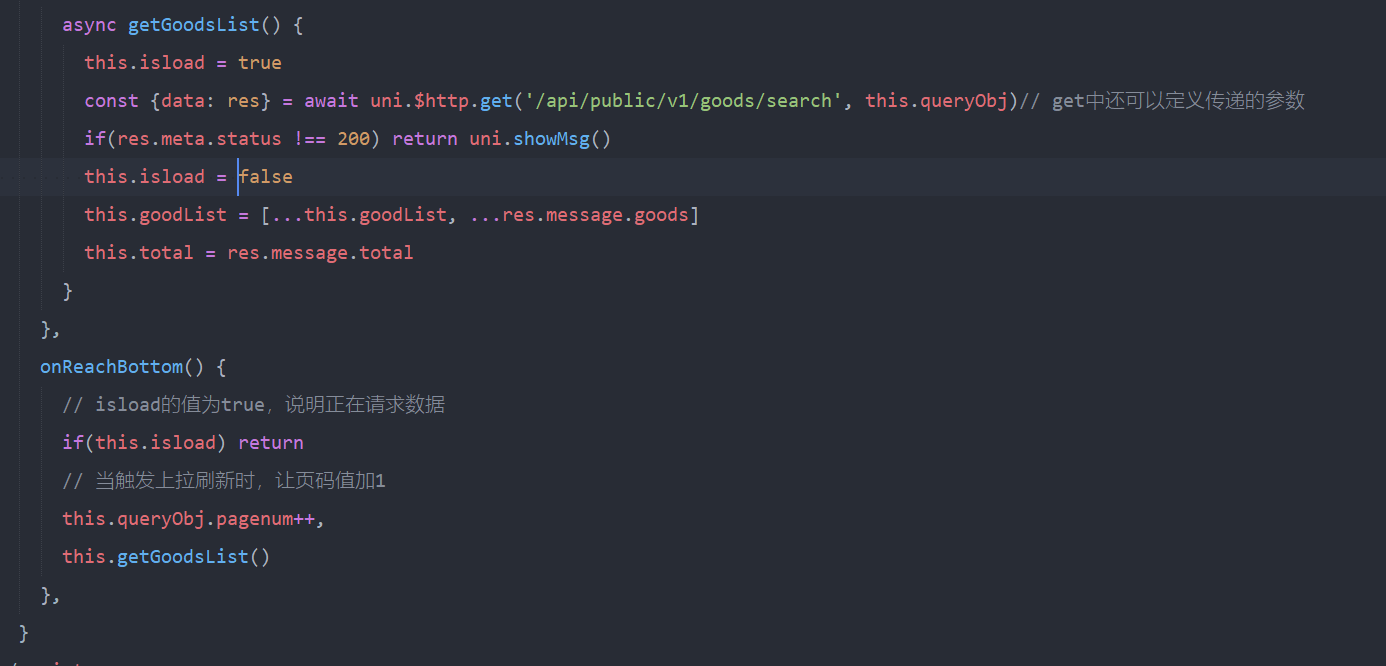
请求并渲染商品列表的数据
根据不同页面传递进来的参数名的不同、参数值的不同,跳转到不同的页面
语句:this.queryObj.cid = options.cid || '' 意为:将传递进来的cid数据转存到当前页面的cid变量上,但如果传递的参数不存在的话(这就是代表每个原页面可能不会传递某些参数),就赋值为空
使用过滤器对商品价格进行处理(保留两个位小数)
1.在my-goods组件中,和data节点平级,声明filters过滤器
2.在节点中调用tofixed()方法接收参数num,而后利用Number(num).toFixed(2)将数据转化为保留两位小数;
其中,Number是将数据转化为Number类型,因为传进来的数据有可能是字符串形式的;toFixed(2)是将数据保留两位小数
3.在ml部分,用符号|与需要操作的数据相连接,如下
通过节流阀防止发起额外的数据请求

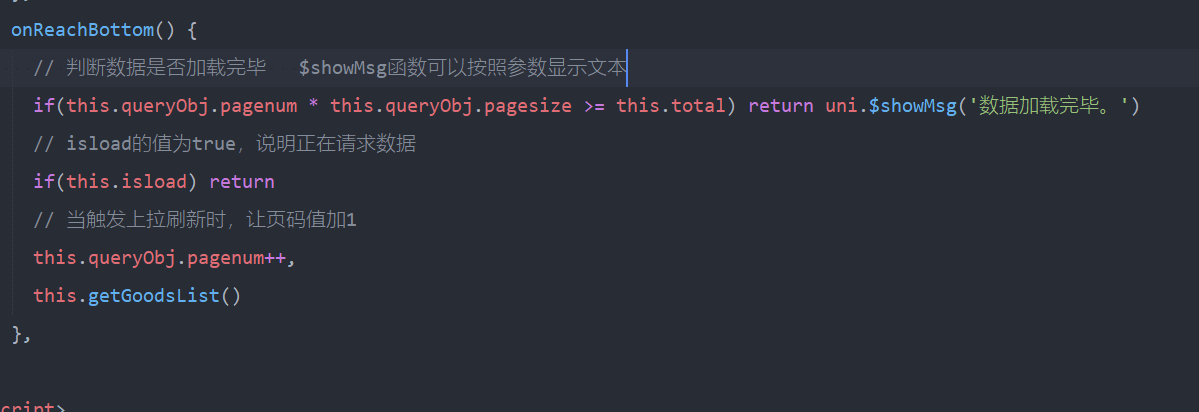
判断数据加载完毕防止发起额外的数据请求
页码数乘上每页的数据量>=总数据量,就停止请求,在请求语句之前进行return

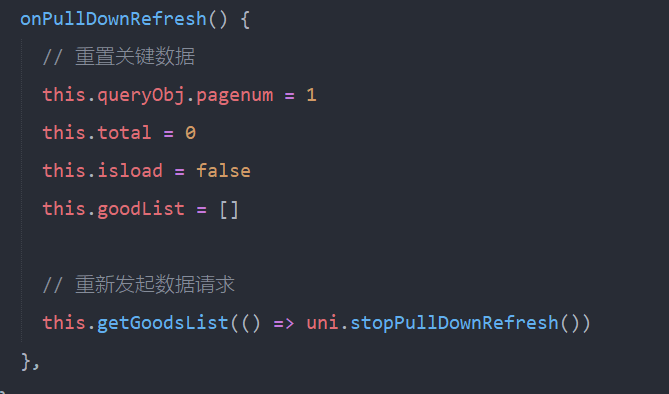
实现下拉刷新效果
1.在pages.json中的goods_list页面中,增加下拉刷新语句:enablePullDownRefresh:true,并配置当前下拉窗口颜色backgroundColor:"#efefef"
2.在监听onPullDownRefresh事件处理函数:需要进行一些处理,重置一些数据,并再次发起网络请求(网络请求有回调函数,这个回调函数是用于“停止刷新”,所以要再对原函数进行修改)

短路运算符:如果前面的参数存在,就执行符号后面的语句

点击商品item项跳转详情页
将my-goods的外容器改变成voew容器,而后绑定点击事件
商品详情页
轮播图区域(注意:轮播图的预览建议用数组循环预览,便于以后进入弹出层从指定图片开始预览)


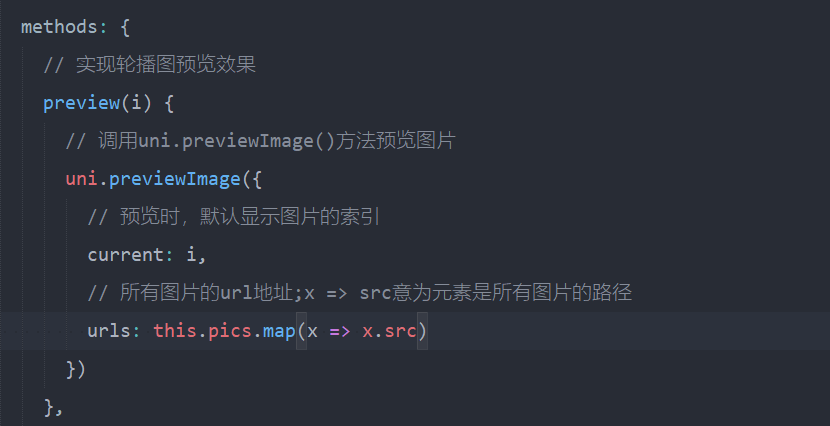
实现轮播图的预览效果
当点击轮播图时,就可以进入弹出层实现大图的预览;而且就从点击的图片开始预览
预览效果,需要点用uni.previewImage()函数进行预览;其中的属性有,current默认从第几张图片开始预览,在这里我们把图片的索引i传递进去就可以了;
以及属性urls,这个属性是个数组,存放的是所有图片的地址,而后通过map循环,将图片返回到弹出层,以便在弹出层中轮播

渲染商品导航区域(加入购物车,立即购买等)
基于uni-ui提供的GoodsNav组件来实现商品的导航区域效果
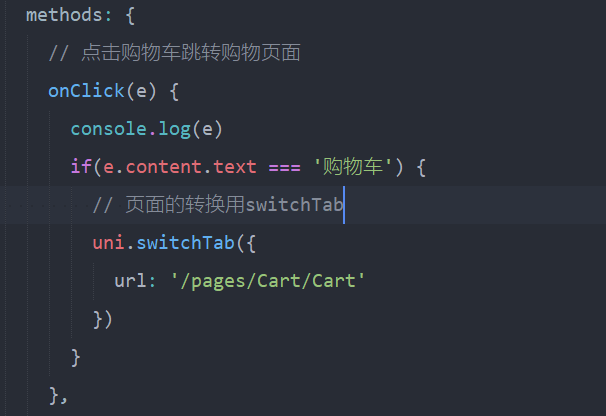
点击跳转购物车页面
点击商品岛上组件,会触发uni-goods-nav的@click时间,时间对象e中会包括当前点击的按钮相关信息;
也就是说,这个对象是根据所点击的图标而定的;点击不同的图标会获取不同的图标属性值,以便在绑定事件中进行筛选

渲染购物车页面
购物车的info数据在多个页面都会使用到,所以这样的数据应该用作全局共享
这就要先配置vuex
步骤:
1.在项目根目录上创建store文件夹,专门你用来存放vuex相关的模块
2.在store目录上手表邮件,选择新建js文件,下黄健store.js文件(default模板)
3.在store.js中对Store进行初始化,初始化步骤:
- 1.导入Vue和Vuex
import Vuex from 'vue'
improt Vuex from 'vuex' - 2.将Vuex安装为Vue的插件
Vue。use(Vuex) - 3.创建Store的实例对象
const store = new Vuex.Store({
method: {},
}) - 4.向外共享Store的实例对象
export default store
4.在main.js中导入store实例对象并挂载到Vue的实例上
import store from './store/store.js'
...(省略其他代码)
const app = new Vue({
...App,
//将store挂载到Vue实例上
store,
})
app.$mount()
创建购物车的store模块,从而来存储购物车的相关数据
1.在store目录上鼠标右键创建.js文件,创建购物车的store模块,命名为cart.js
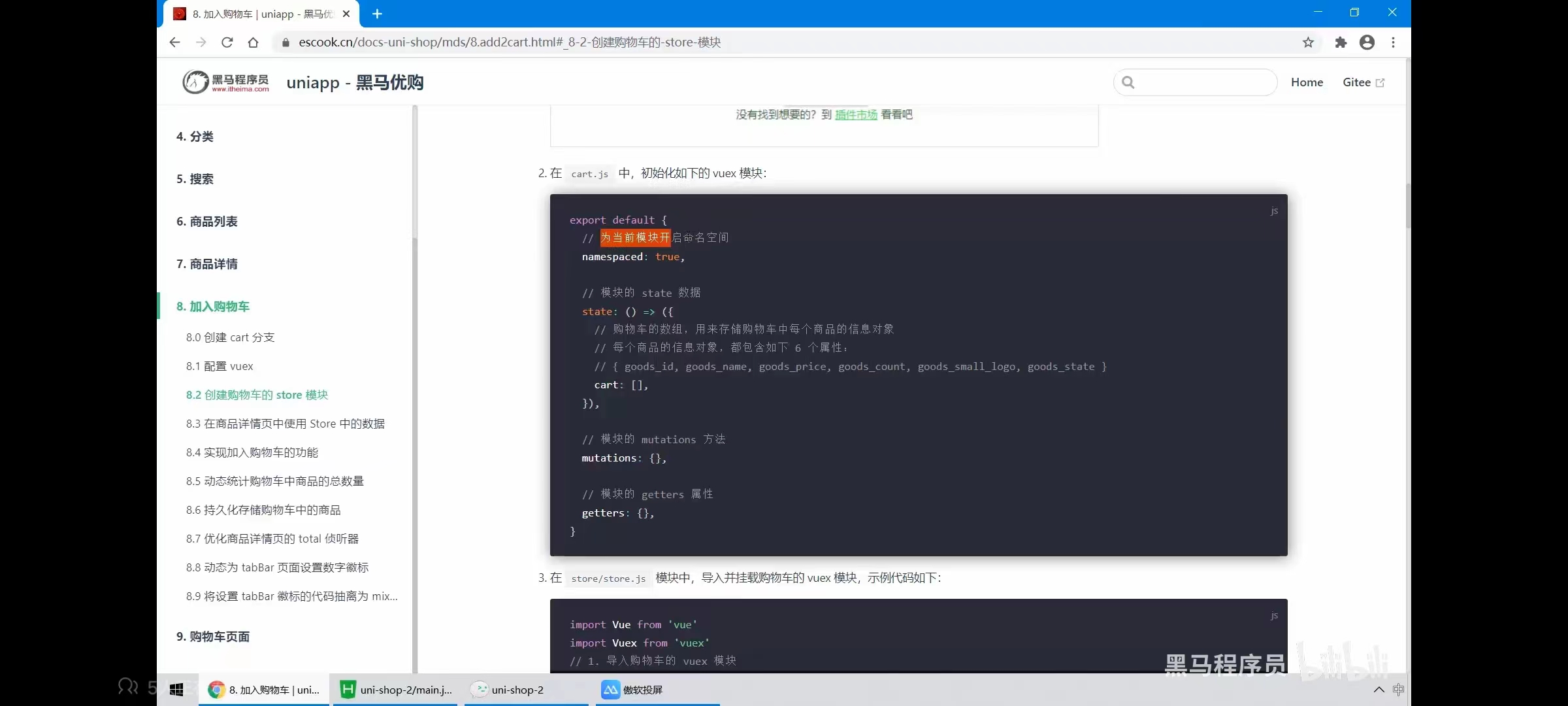
2.在cart.js文件中初始化如下的vuex模块

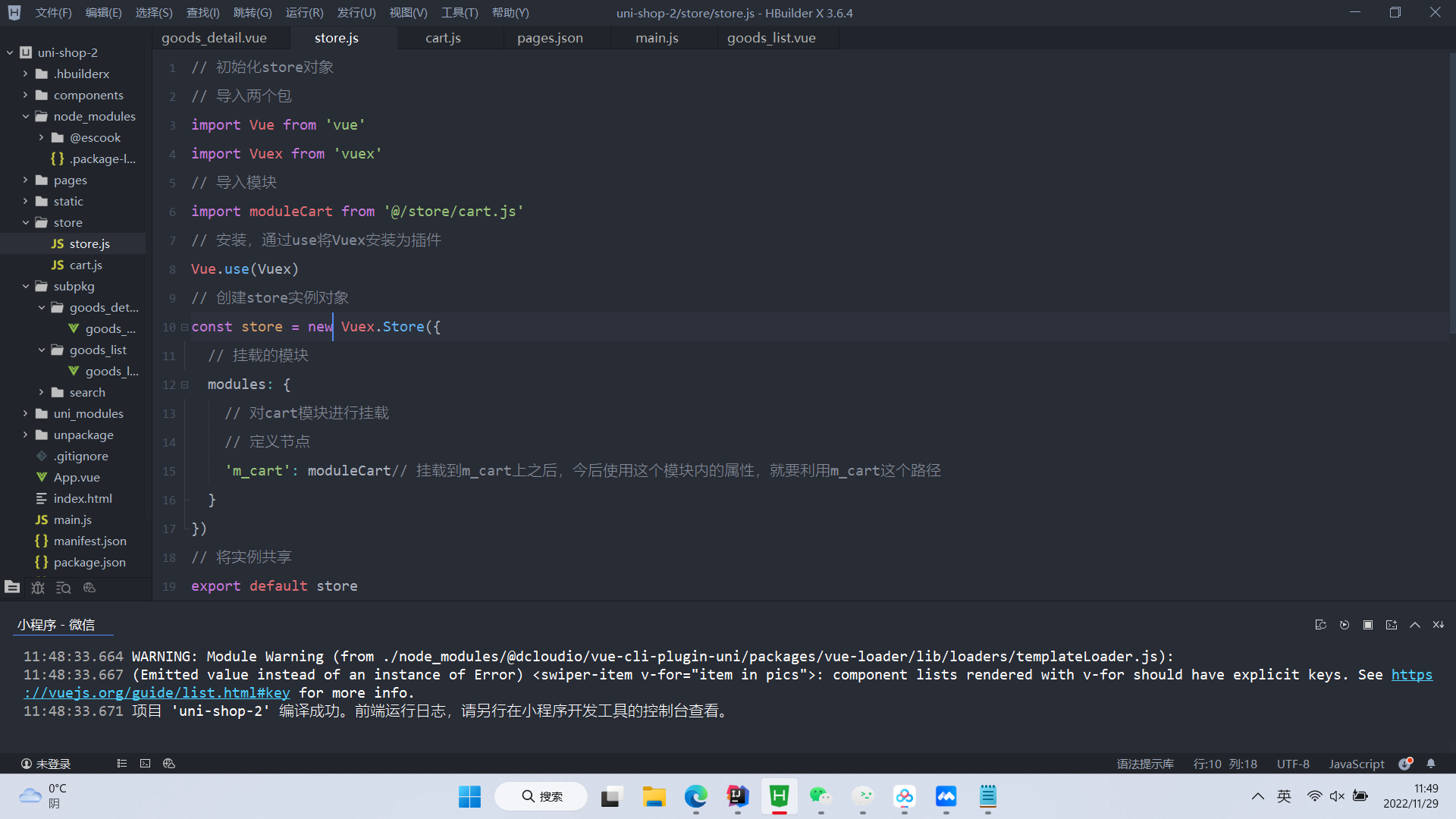
3.在store/store.js模块中导入并挂载购物车的vuex模块

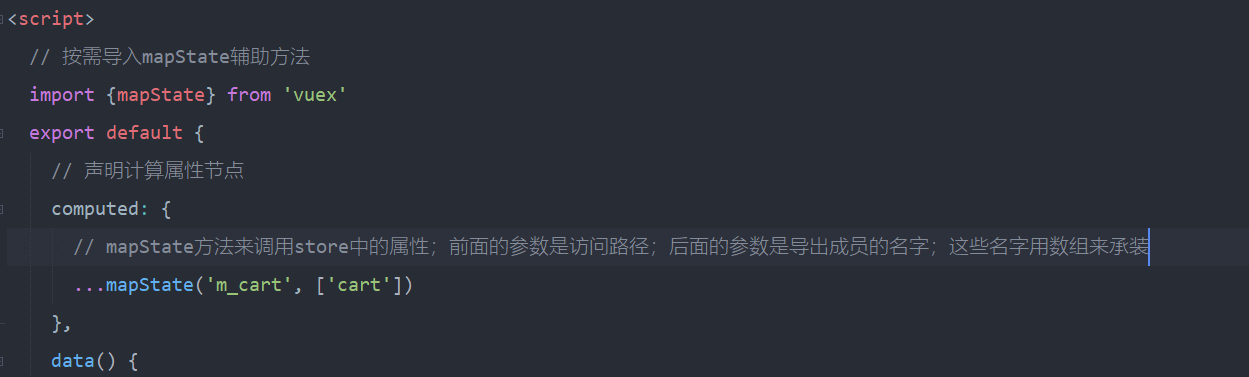
在其他页面使用Store中的数据
1.在goods_detail.vue页面中,修改标签的代码如下:

点击加入购物车,将商品的数据对象,存储到购物车数组里面
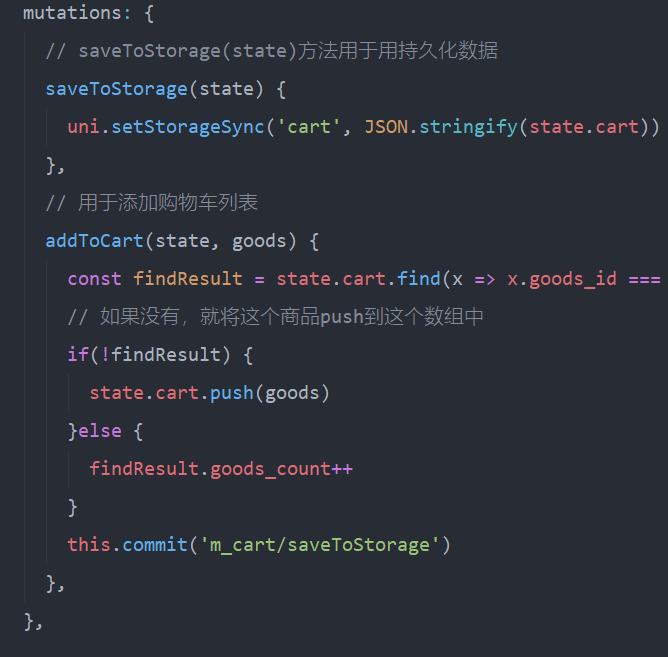
模块中的数据,必须经过mutations里的方法来改变,所以在其中定义方法addToCart()来改变cart数组中的信息
find()方法用于循环数组每一项
使用store中的方法需要将方法映射到目标页面当中,映射的方法是先在script标签中import导入mapMutations方法,而后在methods节点中映射方法,映射如下:
...mapMutations('m_cart', ['addToCart']),第一个参数是路径,第二个参数是方法名
动态统计商品数量渲染徽标
定义计算属性,动态统计购物车数量,而后再赋值给info;在script标签中导入mapGetters方法
持久化存储购物车当中的商品
在mutations中调用方法的方式

普通的watch监听器不能再首次加载的时候不会被立即调用;所以需要让这个监听其在页面被加载的时候
uniapp(1)的更多相关文章
- uni-app——想说爱你不容易之踩坑系列
1.uni-app不支持动态组件,目前在用i-if判断,或者用scroll-view切换,没有想到什么其他的办法 2.uni-app不支持具名插槽,会导致页面塌陷 3.uni-app在做动态组件渲染的 ...
- uni-app实现顶部导航栏显示按钮+搜索框
最近公司准备做app,最终决定使用uni-app框架开发,但是当把设计图给我的时候我心里有点没底,因为他的设计图顶部长成这个样子: 因为这个功能在小程序是根本无法实现的,可能受这个影响,我感觉好像实现 ...
- uni-app—从安装到卸载
uni-app实现了一套代码,同时运行到多个平台.支持iOS模拟器.Android模拟器.H5.微信开发者工具.支付宝小程序Studio.百度开发者工具.字节跳动开发者工具 工具安装 开发uni-ap ...
- 关于uni-app框架的学习-1
根据官方文档进行学习Uni-APP, 再次过程中,记录一些需要熟悉的内容,有不合适的地方,见着都可知道,----我是一个小白,小白,小白 官网地址:https://uniapp.dcloud.io/ ...
- Uni-app事件处理
事件表: Web事件 uni-app事件 click tap touchstart touchstart touchmove touchmove touchcancel touchcancel tou ...
- Uni-app中Class绑定与Style绑定
为了节约性能,我们将Class与Style的表达式通过compiler硬编码到uni-app中 支持语法和转换效果如下: Class支持语法: <view :class="{ acti ...
- Uni-app页面生命周期
学习任何框架必须将其生命周期了然于胸. uni-app支持如下页面生命周期函数: onLoad 监听页面加载,其参数为上个页面传递的数据,参数类型为object(用于页面传参),示例中可参考 onSh ...
- uni-app版本在线更新问题(下载完成安装时一闪而过,安卓8以上版本)
我使用的是uni-app插件市场https://ext.dcloud.net.cn/plugin?id=142 出现一闪而过时加入权限 <uses-permission android:name ...
- 小程序多端框架全面测评:chameleon、Taro、uni-app、mpvue、WePY
摘要: 微信小程序开发技巧. 作者:coldsnap 原文:小程序多端框架全面测评 Fundebug经授权转载,版权归原作者所有. 最近前端届多端框架频出,相信很多有代码多端运行需求的开发者都会产生一 ...
- uni-app 引入ecart
https://blog.csdn.net/CherryLee_1210/article/details/83016706(copy) 1.首先在uni-app中不支持包下载所以得自己先新建一个项目, ...
随机推荐
- @RestControllerAdvice全局异常统一处理
spring项目中,我们通常规定了返回的格式(成功-失败-异常),特别是异常怎么处理方便呢? 1.自定义状态码实体 package com.ruoyi.common.constant; /** * 返 ...
- vue-cli环境搭建 (超详细保姆级教程)
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- STM32F4库函数初始化系列:PWM输出
1 void _TIM4_Configuration(void) 2 { 3 /* TIM4 Configuration --------------------------------------- ...
- Educational Codeforces Round 143 (Rated for Div. 2) A-E
比赛链接 A 题意 有两座塔由红蓝方块组成,分别有 \(n,m\) 个方块,一次操作可以把一座塔塔顶的方块移动到另一座塔的塔顶,问通过操作是否能使每座塔中没有颜色相同的相邻方块. 题解 知识点:贪心. ...
- 学习Java Day19
今天学习了包(package)将类组织在一个集合里,知道了如何导入类.
- vue2.x中关于引用图片的问题
vue中引用图片的几种情况 错误片段一 <!-- template --> <img :src="p" alt="" width=" ...
- TCP/IP协议(5): IP(Internet Protocol) 协议 —— 连接各个网络的协议
TCP/IP协议(5): IP(Internet Protocol) 协议 -- 连接各个网络的协议 关于 IP(Internet Protocol) 协议 IP(Internet Protocol) ...
- TCP/IP协议(1): IP 地址和寻址方式 —— IP 协议的基础
TCP/IP协议(1): IP 地址和寻址方式 -- IP 协议的基础 最近在重学计算机网络,给自己立一个 flag,有感而发的时候写关于 TCP/IP 协议栈的系列博客. IP 地址 IP 地址(I ...
- Canvas:绘制矩形
函数 CanvasPath.rect(x, y, w, h) 参数名 类型 描述 x Number 矩形起始位置 y Number 矩形起始位置 w Number 矩形宽度 h Number 矩形高度 ...
- 花10几元买ESP32-C3,体验一下MicroPython (和CircuitPython)
ESP32是近年很火的国产低成本MCU系列. 买了芯片ESP32-C3的模组安信可 ESP-C3-32S的开发板安信可 NodeMCU ESP-C3-32S-Kit .开发板很小,没有任何多余的东西, ...
