vue学习之-----组件递归调用
1、关键点

2、父组件
- <template>
- <div>
- <div class="btn-title">
- <el-button @click="addRule(ruleDataList.id)">添加父节点</el-button>
- </div>
- <RuleTable :pid="ruleDataList.id" :ruleData="ruleDataList.children" @delRule="delRule" @addRule="addRule"></RuleTable>
- </div>
- </template>
- <script>
- import RuleTable from './RuleTable.vue'
- export default {
- components: {
- RuleTable
- },
- data() {
- return {
- ruleDataList: {
- id: this.$nanoid(),//自定义id
- lvl: 1,//节点等级
- theme: '',//主题
- time: '',//次数
- children: []
- }
- }
- },
- methods: {
- addRule(id) {
- if (id === this.ruleDataList.id) {//>>>一级节点
- this.ruleDataList.children.push({
- id: this.$nanoid(),//自定义id
- lvl: 1,//节点等级
- theme: '',//主题
- time: '',//次数
- children: []
- })
- } else {
- this.ruleDataList.children.map(e => {
- if (e.id === id) {//>>>二级节点
- let obj = JSON.parse(JSON.stringify(e))
- obj.id = this.$nanoid();//自定义id
- obj.lvl = 2
- e.children.push(obj, {
- id: this.$nanoid(),//自定义id
- lvl: 2,//节点等级
- theme: '',//主题
- time: '',//次数
- children: []
- })
- } else {
- let flag = e.children.find(i => i.id === id)
- if (flag) {//>>>三级节点
- e.children.push({
- id: this.$nanoid(),//自定义id
- lvl: 2,//节点等级
- theme: '',//主题
- time: '',//次数
- children: []
- })
- }
- }
- })
- }
- },
- delRule(id) {
- this.ruleDataList.children = this.ruleDataList.children.filter(i => {
- // 如果是二级节点
- if (i.children && i.children.length > 0) {
- i.children = i.children.filter(j => {
- return j.id != id
- })
- return i
- }
- // 如果是一级节点
- return i.id != id
- }).map(k => {
- if (k.children && k.children.length === 1) {
- let obj = JSON.parse(JSON.stringify(k.children[0]))
- obj.lvl = 1
- return obj //如果只有一个二级节点,则变为一级节点
- }
- return k //其余,则原样返回
- })
- }
- }
- }
- </script>
- <style>
- .btn-title {
- display: flex;
- justify-content: end;
- margin-bottom: 10px;
- }
- </style>
3、子组件RuleTable(递归调用)
- <template>
- <el-card style="margin-top:5px">
- <el-row>
- <el-col :span="2" align="center" v-if="ruleData.length > 1">
- <div class="left-top" :style="'height:' + halfHeight + 'px'"></div>
- <div class="left-center">组</div>
- <div class="left-bottom" :style="'height:' + halfHeight + 'px'"></div>
- </el-col>
- <el-col :span="22" :id="pid">
- <el-row v-for="item in ruleData" :key="item.id">
- <RuleTable v-if="item.children.length > 0" :pid="item.id" :ruleData="item.children"
- @delRule="delRule" @addRule="addRule"></RuleTable>
- <el-form v-else>
- <el-col :span="8" class="pd5">
- <el-form-item prop="theme">
- <el-input v-model="item.theme" placeholder="请输入主题"></el-input>
- </el-form-item>
- </el-col>
- <el-col :span="8" class="pd5">
- <el-form-item prop="time">
- <el-input v-model="item.time" placeholder="请输入次数"></el-input>
- </el-form-item>
- </el-col>
- <el-col :span="6" class="pd5">
- <el-button type="danger" @click="delRule(item.id)">删除</el-button>
- <el-button type="primary" @click="addRule(item.id)">新增</el-button>
- </el-col>
- </el-form>
- </el-row>
- </el-col>
- </el-row>
- </el-card>
- </template>
- <script>
- export default {
- name: 'RuleTable', //子组件的name名要和组件名一致
- props: {
- ruleData: {
- type: Array,
- default: () => []
- },
- pid: {
- type: String,
- default: () => ''
- }
- },
- data() {
- return {
- halfHeight: 0,//竖线的高度
- }
- },
- watch: {
- ruleData: {
- handler(val) {
- console.log("ruleData--val:", val)
- if (val) {
- this.updateHeight()
- }
- },
- deep: true,
- immediate: true
- }
- },
- methods: {
- delRule(id) {
- this.$emit('delRule', id)
- },
- addRule(id) {
- this.$emit('addRule', id)
- },
- updateHeight() {
- this.$nextTick(() => {
- let leftHeight = document.getElementById(this.pid + '').offsetHeight
- console.log("实时高度--leftHeight:", leftHeight)
- this.halfHeight = (leftHeight - 21) / 2
- })
- }
- }
- }
- </script>
- <style>
- .left-top {
- width: 2px;
- background-color: #bbb;
- }
- .left-bottom {
- width: 2px;
- background-color: #bbb;
- }
- .pd5 {
- padding-left: 5px;
- }
- </style>
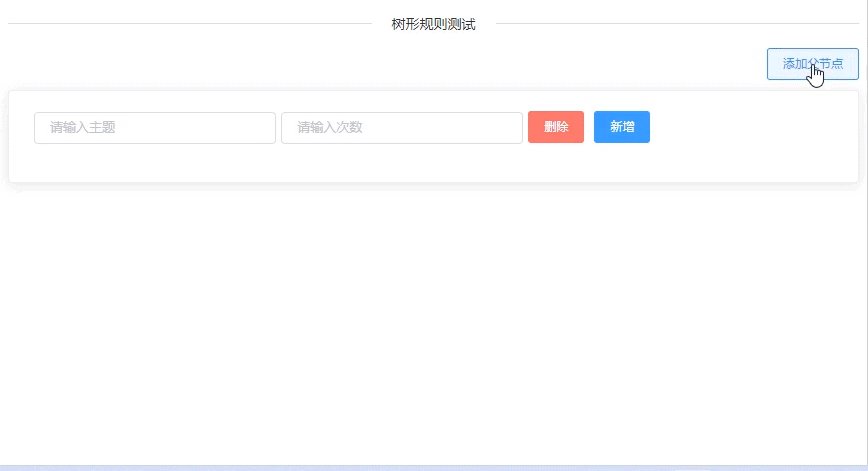
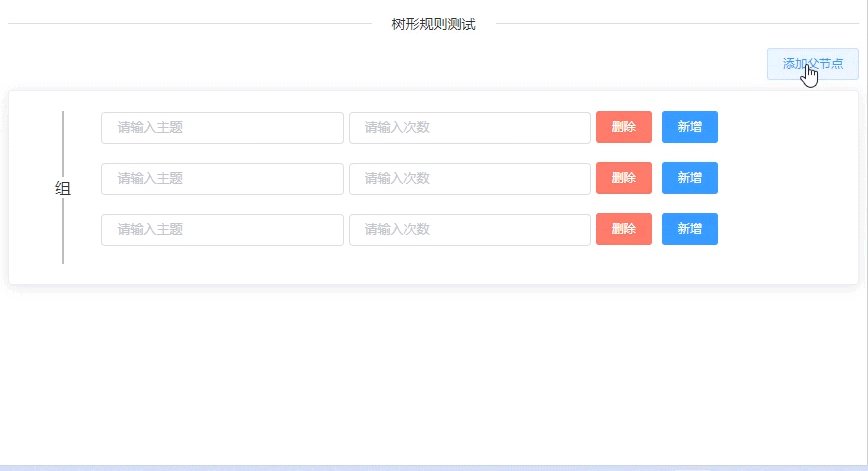
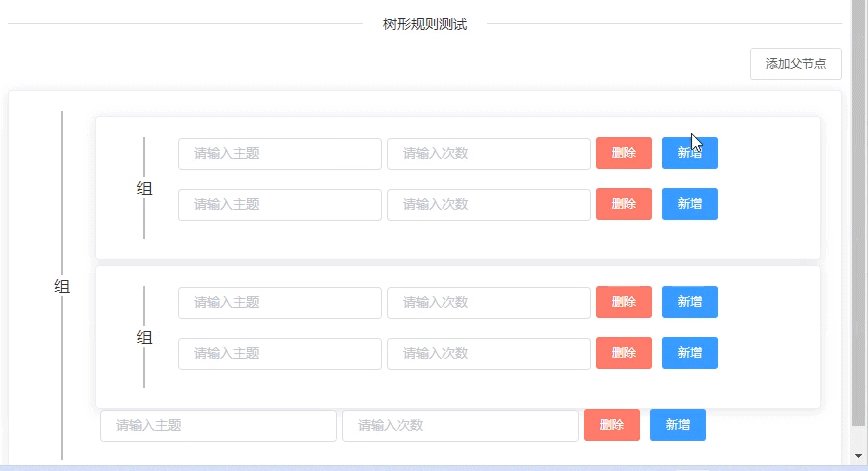
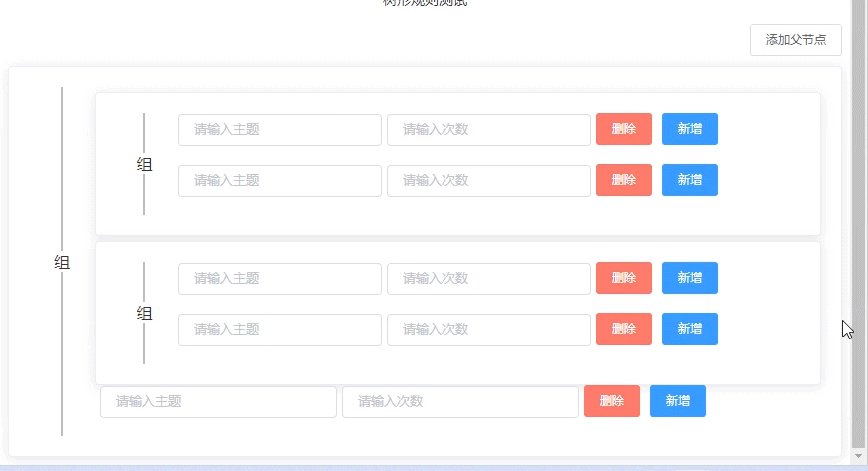
4、效果

vue学习之-----组件递归调用的更多相关文章
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- 【vue】父组件主动调用子组件 /// 非父子组件传值
一 父组件主动调用子组件: 注意:在父组件使用子组件的标签上注入ref属性,例如: <div id="home"> <v-header ref="he ...
- 浅谈vue学习之组件通信
vue用组件化简化了我们编写代码的复杂度,组件之间经常会出现数据传递的情况,那么组件之间是怎样通信的呢? 使用props传递数据 组件实例的作用域是孤立的.这意味着不能 (也不应该) 在子组件的模板内 ...
- vue学习之四组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能.本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统. 一.Vue.js组件系统 每一个 ...
- vue:子组件通过调用父组件的方法的方式传参
在本案例中,由于子组件通过调用父组件的方法的方式传参,从而实现修改父组件data中的对象,所以需要啊使用$forceUpdate()进行强制刷新 父组件: provide() { return { s ...
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
文章目录 1.为啥要使用组件 2.基本使用 3.代码实例 4.测试效果 5.注意点 1.为啥要使用组件 好用啊.像堆积木一样 2.基本使用 Vue中使用组件的三大步骤: 一.定义组件(创建组件) 二. ...
- Vue学习之组件切换及父子组件小结(八)
一.组件切换: 1.v-if与v-else方式: <!DOCTYPE html> <html lang="en"> <head> <met ...
- Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- Vue学习笔记-组件通信-子传父(自定义事件)
props用于父组件向子组件传递数据,还有一种比较常见的是子组件传递数据或事件到父组件中.我们应该如何处理呢?这个时候,我们需要使用自定义事件来完成.什么时候需要自定义事件呢?当子组件需要向父组件传递 ...
- vue 学习一 组件生命周期
先上一张vue组件生命周期的流程图 以上就是一个组件完整的生命周期,而在组件处于每个阶段时又会提供一些周期钩子函数以便我们进行一些逻辑操作,而总体来讲 vue的组件共有8个生命周期钩子 beforeC ...
随机推荐
- vivo官网App模块化开发方案-ModularDevTool
作者:vivo 互联网客户端团队- Wang Zhenyu 本文主要讲述了Android客户端模块化开发的痛点及解决方案,详细讲解了方案的实现思路和具体实现方法. 说明:本工具基于vivo互联网客户端 ...
- 用Redis实现延迟队列,我研究了两种方案,发现并不简单
大家好,我是三友~~ 背景 前段时间有个小项目需要使用延迟任务,谈到延迟任务,我脑子第一时间一闪而过的就是使用消息队列来做,比如RabbitMQ的死信队列又或者RocketMQ的延迟队列,但是奈何这是 ...
- ubuntu20.04安装systemback
sudo add-apt-repository --remove ppa:nemh/systemback sudo apt-key adv --keyserver keyserver.ubuntu.c ...
- windows C++
#include <Windows.h> LRESULT CALLBACK WndProc(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lPar ...
- shrio
Shrio 页面报错 <link rel="shortcut icon" href="#"/> 简单的安全框架 官网:https://shiro.a ...
- linux下删除文件夹的软链接时注意千万不能在后面加反斜杠,千万不要用强制删除,否则下面2种场景,你会把源文件删除,要闯祸的
今天遇到一个坑,自己在子目录下创建了父目录的软链接,导致可以无限循环进入父目录 [clouder@ana53 dir1]$ ll total 8 -rw-rw-r-- 1 clouder cloude ...
- 【KAWAKO】TVM-在ubuntu服务器上的安装
目录 下载源码 安装依赖库 修改config.cmake文件 编译 安装python库 添加tophub 简单验证 官方的安装教程在这里 下载源码 从Download Page中下载下来的源码是0.8 ...
- Nacos服务调用(基于Openfeign)
在<<Nacos服务注册>>这篇文章里,我搭建了一个nacos服务中心,并且注册了一个服务,下面我们来看在上一篇文章的基础上,怎样用Openfeign来调用这个服务. 0.同上 ...
- addeventlistener可以这样表示
事件绑定方法1: //找到id为category的div,绑定onmouseover事件 $("#category")[0].addEventListener("mous ...
- 结合ChatGPT体验新必应new bing 的惊喜:这是我第一次使用的感受
前言 最近相信大家都被 ChatGPT 刷屏了,它的爆火大家是有目共睹的,微软的新必应(New Bing) 是结合了比 ChatGPT 更强大的新一代 OpenAI 语言模式,接下来我们一起来&quo ...
