部署Netlify站点博客
Netlify站点部署静态博客
今天尝试把站点部署在Netlify上,因为部署在GitHub Pages上,国内访问速度太慢了,所以就尝试一下别的站点,部署成功之后发现速度还是不太行,后边继续找找原因
Netlify 部署的地址在这里
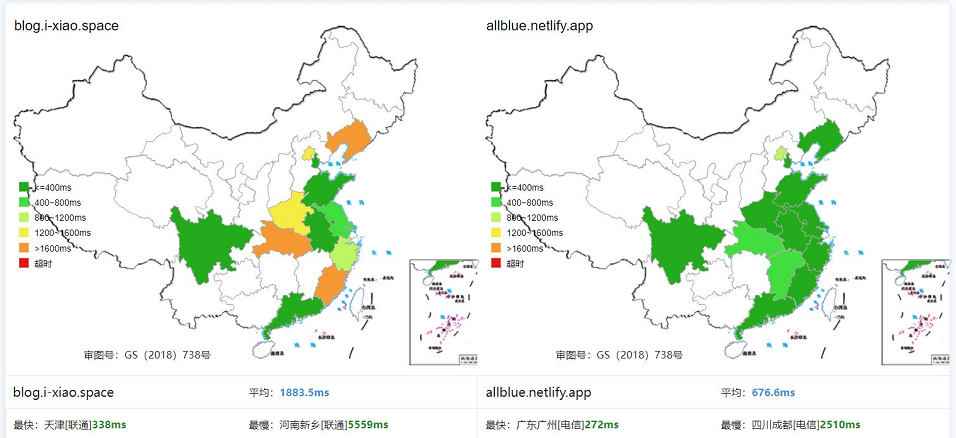
下图展示GitHub Pages站点和Netlify站点的全国网速对比(数据来源站长工具)

总的来说,效果比GitHub Pages站点速度要快
问题记录
部署的时候,有几个问题,记录一下:
- 部署时告警信息直接就阻塞了部署进程,导致部署失败,猜测是一些类似代码扫描工具使然,然后我只得先把造成告警的
hexo-lazyload插件给剔除掉,然后就可以了(还不了解Netlify的工作原理,只是临时处理方案)
以下是Netlify部署的部分日志信息
2:13:23 PM: $ hexo generate
2:13:23 PM: INFO Validating config
2:13:24 PM: INFO Start processing
2:13:24 PM: INFO neat the css: /opt/build/repo/source/_data/styles.styl [ 19.27% saved]
2:13:24 PM: INFO neat the css: /opt/build/repo/source/_data/variables.styl [ NaN% saved]
2:13:34 PM: WARN request remote img fail https://pic.imgdb.cn/item/63184ff316f2c2beb1e26ab9.png
2:48:42 PM: Build exceeded maximum allowed runtime
Netlify部署成功之后,由于资源路径不正确,导致NexT主题不生效。我原先设置了路径root: /blog/,然后就重新添加了一条记录,解析了一个新的二级域名用来访问博客,同时,这也给我带来了另外两个问题,如下:原先站点
https://home.i-xiao.space/blog/上的不蒜子数据丢失了,重新初始化数据了。
- 原
GitHub Pages站点不能正常访问。 给blog仓库设置GitHub Pages,绑定心得个人二级域名,在发布分支gh-pages下面生成一个CNAME文件,用来存放个人二级域名。存在的问题是:hexo deploy是把master分支下生成的public目录下的静态文件推送并覆盖gh-pages分支下的文件,因为每次生成的public目录下没有CNAME文件,所以CNAME文件就被冲掉了,造成的结果就是,每次自动部署都会把之前绑定的个人域名“解绑”,导致网站不能正常访问
- 解决4:
方法一: 本地master分支,在source目录下新建一个CNAME文件,存放要绑定的域名,等到执行hexo g的时候,会把source目录下的文件“揍”到public下,然后推送到gh-pages分支上
xxx.xml 网站地图也可以用同样的方式放置到source目录
方法二: 理论上也可以在generateAfter事件中使用node处理
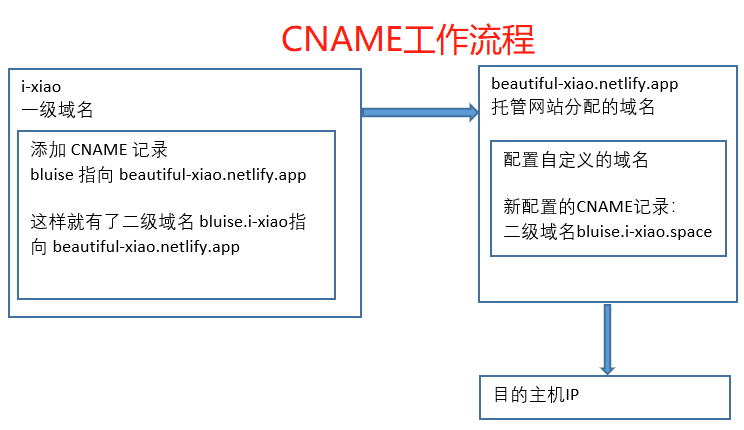
CNAME配置及工作原理探究
配置主要有两步:
个人域名增加 CNAME(
可以理解为IP昵称(域名的)的昵称(CNAME)) 记录,记录值指向托管网站分配的域名(不带 http(s)/),添加完成之后,记得开启解析(需要等待一会,可以通过 ping 二级域名的方式检查是否解析成功)托管网站上配置第一步添加的二级域名,起到桥接的作用
整体实现的效果就是“互联互通”。类似与路由器转发的工作,每个路由器上只存储相邻相近的路由器的ip,整合起来就是一张大网,任何已知网路请求都会经由路由器转发到达目的主机
当访问配置的二级域名时,由于我在域名管理平台上配置的 DNS解析到 托管网站的 域名,由该域名指向IP


我是 甜点cc
热爱前端,也喜欢专研各种跟本职工作关系不大的技术,技术、产品兴趣广泛且浓厚,等待着一个创业机会。主要致力于分享实用技术干货,希望可以给一小部分人一些微小帮助。
我排斥“新人迷茫,老人看戏”的现象,希望能和大家一起努力破局。营造一个良好的技术氛围,为了个人、为了我国的数字化转型、互联网物联网技术、数字经济发展做一点点贡献。数风流人物还看中国、看今朝、看你我。
部署Netlify站点博客的更多相关文章
- 多IDC GSLB的部署 - ADC技术博客 - 51CTO技术博客
多IDC GSLB的部署 - ADC技术博客 - 51CTO技术博客 A10
- 使用Docker部署Spring-Boot+Vue博客系统
在今年年初的时候,完成了自己的个Fame博客系统的实现,当时也做了一篇博文Spring-boot+Vue = Fame 写blog的一次小结作为记录和介绍.从完成实现到现在,也断断续续的根据实际的使用 ...
- 使用Github+Hexo框架搭建部署自己的博客
前言 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown (或其他渲染引擎 )解析文章, 在几秒内,即可利用靓丽的主题生成静态网页. 安装 安装前提 安装 Hexo 相当简单 ...
- ubuntu18.04安装部署typecho个人博客
LNMP一键安装包安装 wget http://soft.vpser.net/lnmp/lnmp1.5.tar.gz -cO lnmp1.5.tar.gz && tar zxf lnm ...
- docker部署LAMP架构并部署上线wordpress博客系统
第一步:直接在镜像仓库拉取LAMP镜像 [root@ken-node3 ken]# docker pull tutum/lamp 第二步:查看已经获取到的镜像 [root@ken-node3 ken] ...
- 如何快速部署国人开源的 Java 博客系统 Tale
除了闷头专研技术之外,程序员还需要不断地写作进行技术积累,写博客是其中最重要的方式之一.商业博客平台不少,但是更符合程序员背景的方案,是自己开发一个博客平台或者使用开源的博客平台. 开源的博客平台多如 ...
- 使用Travis CI自动部署Hexo博客
自从使用GitHub Pages和Hexo来发布博客之后,不得不说方便了许多,只需要几个简单的命令博客就发布了.但在不断的使用中发现每次的发布操作也挺耗时的. 我一般的操作是将平时整理好的md文件放到 ...
- 在github Pages上部署octopress搭建个人博客系统
原文链接:http://caiqinghua.github.io/blog/2013/08/26/deploy-octopress-to-github-pages/ 引子 上一篇博客已经说了为什么要搭 ...
- hexo-next-travis-ci 构建自动化部署博客
构建效果如上面视频所示,如果浏览器不支持请戳一下链接: 自动化部署构建效果 .只要将编辑的 .md 文件推送到 github 上,博客网站就可以更新这篇文章. 其实差不多半年前也构建过一次,由于安装 ...
随机推荐
- NC16660 [NOIP2004]FBI树
NC16660 [NOIP2004]FBI树 题目 题目描述 我们可以把由"0"和"1"组成的字符串分为三类:全"0"串称为B串,全&quo ...
- CVPR 2017:See the Forest for the Trees: Joint Spatial and Temporal Recurrent Neural Networks for Video-based Person Re-identification
[1] Z. Zhou, Y. Huang, W. Wang, L. Wang, T. Tan, Ieee, See the Forest for the Trees: Joint Spatial a ...
- 字符输入流_Reader类&FileReader类介绍和字符输入读取字符数据
java.io.Reader:字符输入流的最顶层父类,其中定义了一些共性的成员方法,是一个抽象类共性的成员方法 int read() 读取单个字符并返回 int read(char[] cbuf) 将 ...
- go-zero微服务实战系列(十一、大结局)
本篇是整个系列的最后一篇了,本来打算在系列的最后一两篇写一下关于k8s部署相关的内容,在构思的过程中觉得自己对k8s知识的掌握还很不足,在自己没有理解掌握的前提下我觉得也很难写出自己满意的文章,大家看 ...
- ASP.NET MVC-动态网页开发-宿舍管理系统
很不容易,我在这两周为了数据库的课程设计第一次学习到了动态网页的开发.首先是尊重知识,也是为了知识不被忘记,在这里写下这第一篇博客.才疏学浅如果有什么理解错误,多包涵. 首先是环境的配置,我自己使用的 ...
- idea 内置tomcat jersey 上传文件报403错误
Request processing failed; nested exception is com.sun.jersey.api.client.UniformInterfaceException: ...
- 【PostgreSQL 】PostgreSQL 15对distinct的优化
示例表 table t_ex; c1 | c2 ----+---- 2 | B 4 | C 6 | A 2 | C 4 | B 6 | B 2 | A 4 | B 6 | C 2 | C 以下SQL语 ...
- NAT模式 LVS负载均衡群集部署
NAT模式 LVS负载均衡群集部署的操作步骤 实验环境准备: 负载调度器:内网关 ens33:172.16.10.1,外网关 ens37:12.0.0.1 Web节点服务器1:172.16.10.10 ...
- Webpack干货系列 | Webpack5 怎么处理字体图标、图片资源
程序员优雅哥(youyacoder)简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构. 本文摘要:主要讲解在不需要引入额外的loader的条件下运用Webp ...
- 2022徐特立科学营&BIT机器人队电控课程讲义
目录 \(\cdot\)电控简介 \(\cdot\)认识单片机 什么是单片机 时钟-单片机的脉搏 \(\cdot\)外设及应用 GPIO PWM 定时器 UART \(\cdo ...
