解决nuxt/koa架构初始项目运行报错问题
今天在学习运用vue的nuxt/koa框架,初始化项目之后,在执行 $> npm run dev 时报错,错误详细信息如下:

点击查看报错的详细内容
> npm run dev
Debugger attached.
> ice@1.1.0 dev
> backpack dev
Debugger attached.
Debugger attached.
ERROR Failed to compile with 1 errors 下午5:52:10
error in ./server/index.js
Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functions. In E:\Vue\***\node_modules\backpack-core\babel.js
at createDescriptor (E:\Vue\***\node_modules\@babel\core\lib\config\config-descriptors.js:196:11)
at createDescriptor.next (<anonymous>)
at step (E:\Vue\***\node_modules\gensync\index.js:261:32)
at E:\Vue\***\node_modules\gensync\index.js:273:13
at async.call.result.err.err (E:\Vue\***\node_modules\gensync\index.js:223:11)
Debugger attached.
Waiting for the debugger to disconnect...
node:internal/modules/cjs/loader:936
throw err;
^
先是找到了出错的模块文件的那行代码,发现是官方包,那第一个想到的肯定是版本不一致。所以先把backpack包的版本升级到了0.7.0,即运行命令:
npm install backpack-core@0.7.0
然后运行一次 npm run dev, 发现问题依然存在:
点击查看Error信息
Error: Cannot find module 'E:\Vue\build\main.js'
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at Function.Module._load (node:internal/modules/cjs/loader:778:27)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:17:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
Waiting for the debugger to disconnect...
好烦,还是没解决问题。看报错信息的意思是 Plugin/Preset files are not allowed to export objects, only functions.
最后,根据这个报错信息在网上找到了类似问题的解决办法,修改nuxt.config.js中如下配置代码:
点击查看代码
/*
** Run ESLINT on save
*/
extend (config, ctx) {
// if (ctx.isClient) { //将原来生成的这行注释,改为下行的判断即可
if(ctx.Client&&ctx.isDev) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
再次运行,终于跑起来了。

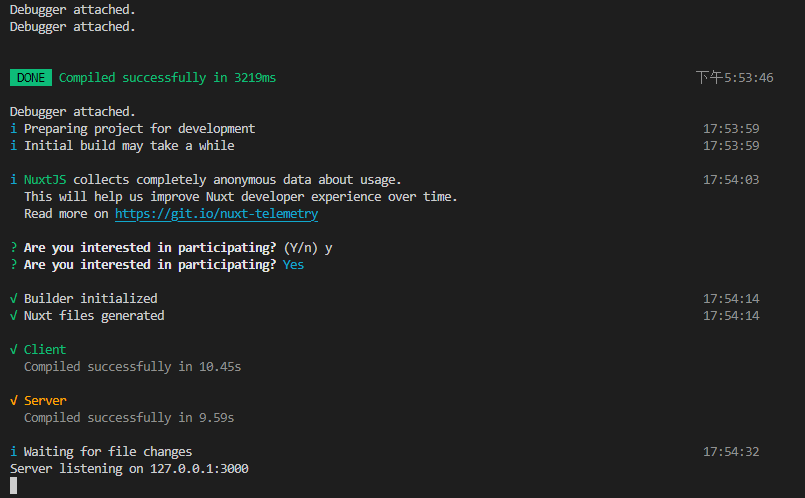
点击查看运行结果
> npm run dev
Debugger attached.
> ice@1.1.0 dev
> backpack dev
Debugger attached.
Debugger attached.
DONE Compiled successfully in 3219ms 下午5:53:46
Debugger attached.
i Preparing project for development 17:53:59
i Initial build may take a while 17:53:59
i NuxtJS collects completely anonymous data about usage. 17:54:03
This will help us improve Nuxt developer experience over time.
Read more on https://git.io/nuxt-telemetry
? Are you interested in participating? (Y/n) y
? Are you interested in participating? Yes
√ Builder initialized 17:54:14
√ Nuxt files generated 17:54:14
√ Client
Compiled successfully in 10.45s
√ Server
Compiled successfully in 9.59s
i Waiting for file changes 17:54:32
Server listening on 127.0.0.1:3000
解决nuxt/koa架构初始项目运行报错问题的更多相关文章
- 解决升级到Xcode10,react native项目运行报错问题
今天刚升级到Xcode10,就遇到两个报错问题 错误一:Xcode 10: Build input file double-conversion cannot be found error: Buil ...
- vue项目运行报错:Module bulid failed: Error: Node Sass does not yet support your current environment
出错起因: 从GitLab clone项目 --> 用 npm install 命令下载依赖包 --> #npm run dev,报错 错误截图: 解决方法: 思路:单独 i ...
- 导入maven的java web项目运行报错找不到Spring监听器
本地成功运行的一个maven项目,在另一台机器复制下来并导入,运行时报错: java.lang.ClassNotFoundException: org.springframework.web.cont ...
- 创建springboot2.1项目运行报错
刚创建好一个项目,运行就报错:in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/logging ...
- QMUI android 框架 git下载项目运行报错解决 input String“”
1.编译源码,input String“” 解决办法: 打开qmuidemo里面的gradle文件,注释掉顶部的 //def cmd = 'git rev-list HEAD --count'//de ...
- myeclipse中文名字项目运行报错
今天由于项目进行分支,负责开发迭代的功能对应不同的分支项目,没想到的是分支项目名称加上了功能的中文名字.要使用了resin发布项目的时候,报了 java.io.CharConversionExcept ...
- vue 项目运行报错
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件. 运行Vue项目文件的时候报如下错误 需要先用淘宝镜像来运行:cnpm install 然后运行成功后 就可以 ...
- node项目运行报错
Cannot find module 'webpack/bin/config-optimist' 在项目里面运行npm i webpack-dev-server Cannot find module ...
- prettier包升级后vue项目运行报错
今天用vue-cli新建vue项目的时候,发现项目怎么都跑不起来. 最后通过与以前项目作比较,发现prettier这个依赖的版本从原来的1.12.0升级成了1.13.1.我也不太清楚为什么升级后项目跑 ...
随机推荐
- bat-静默安装winrar并设置系统级环境变量
@echo off Setlocal enabledelayedexpansion @REM vscode中自动开启延迟环境变量扩展 echo 安装winrar "winrar v.5.71 ...
- Java去除字符串中 除数字和逗号以外的符号
例: public static void main(String[] args) { // 去除字符串中 除数字和逗号以外的符号 String str = "_1066,_1068,_10 ...
- 动态树 — Euler_Tour_Tree
一般提到动态树,我们会不约而同的想到 LCT,这算是比较通用,实用,能力较为广泛的一种写法了.当然,掌握 LCT 就需要熟悉掌握 Splay 和各种操作和知识.ETT(中文常用称呼:欧拉游览树)是一种 ...
- XXXX系统测试计划
XXXX系统测试计划 目录 XXXX系统测试计划 目标 概述 项目背景 适用范围 组织形式 组织架构图 角色及职责 测试工作分工 团队协作 测试对象 应测试特性 不被测试特性 测试任务安排 系统测试任 ...
- MIT 6.824 Llab2B Raft之日志复制
书接上文Raft Part A | MIT 6.824 Lab2A Leader Election. 实验准备 实验代码:git://g.csail.mit.edu/6.824-golabs-2021 ...
- macOS Monterey 12.5 (21G72) 正式版 ISO、IPSW、PKG 下载
今日(2022-07-21)凌晨,Apple 终于发布了 macOS Monterey 12.5,包括功能增强.错误修复和安全性更新.macOS Monterey 12.5 自 2022 年 5 月 ...
- firewall 命令简单操作
Firewalld 是维护防火墙策略的守护程序的名称.使用 firewall-cmd 命令与防火墙配置进行交互, 使用区域概念对与系统交互的流量进行分段.网络接口分配给一个或多个区域,每个区域都包含允 ...
- ExpressionChangedAfterItHasBeenCheckedError详细解释
一个angular组件,他的生命周期是这样的 update bound properties for all child components/directives call ngOnInit, On ...
- netdata检测工具的安装与使用
Netdata 是一款 Linux 性能实时监测工具..以web的可视化方式展示系统及应用程序的实时运行状态(包括cpu.内存.硬盘输入/输出.网络等linux性能的数据). Netdata文档地址: ...
- EPLAN部件库共享方法
EPLAN部件库共享方法 关键词: EPLAN部件库共享 EPLAN 摘要:在使用EPLAN时经常会碰到自己电脑里的部件库和公司里其他同事的部件库存在差异,如果不是很平凡的同步所有使用的部 ...
