第八十篇:Vue购物车(一) 购物车基本框架
好家伙,又是购物车
来吧,这是参照黑马的课程写的一个购物车
目录结构如下:

1.首先组件导入,
Counter.vue
<template>
<div class="number-container d-flex justify-content-center align-items-center">
<!-- 减 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">-</button>
<!-- 购买的数量 -->
<span class="number-box">1</span>
<!-- 加 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">+</button>
</div>
</template> <script>
export default {}
</script> <style lang="less" scoped>
.number-box {
min-width: 30px;
text-align: center;
margin: 0 5px;
font-size: 12px;
} .btn-sm {
width: 30px;
}
</style>
Footer.vue
<template>
<div class="number-container d-flex justify-content-center align-items-center">
<!-- 减 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">-</button>
<!-- 购买的数量 -->
<span class="number-box">1</span>
<!-- 加 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">+</button>
</div>
</template> <script>
export default {}
</script> <style lang="less" scoped>
.number-box {
min-width: 30px;
text-align: center;
margin: 0 5px;
font-size: 12px;
} .btn-sm {
width: 30px;
}
</style>
Goods.vue
<template>
<div class="goods-container">
<!-- 左侧图片 -->
<div class="thumb">
<div class="custom-control custom-checkbox">
<!-- 复选框 -->
<input type="checkbox" class="custom-control-input" id="cb1" :checked="true" />
<label class="custom-control-label" for="cb1">
<!-- 商品的缩略图 -->
<img src="../../assets/logo.png" alt="" />
</label>
</div>
</div>
<!-- 右侧信息区域 -->
<div class="goods-info">
<!-- 商品标题 -->
<h6 class="goods-title">商品名称商品名称商品名称商品名称</h6>
<div class="goods-info-bottom">
<!-- 商品价格 -->
<span class="goods-price">¥0</span>
<!-- 商品的数量 -->
</div>
</div>
</div>
</template> <script>
export default {}
</script> <style lang="less" scoped>
.goods-container {
+ .goods-container {
border-top: 1px solid #efefef;
}
padding: 10px;
display: flex;
.thumb {
display: flex;
align-items: center;
img {
width: 100px;
height: 100px;
margin: 0 10px;
}
} .goods-info {
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
.goods-title {
font-weight: bold;
font-size: 12px;
}
.goods-info-bottom {
display: flex;
justify-content: space-between;
.goods-price {
font-weight: bold;
color: red;
font-size: 13px;
}
}
}
}
</style>
Header.vue
<template>
<div class="header-container">标题</div>
</template> <script>
export default {}
</script> <style lang="less" scoped>
.header-container {
font-size: 12px;
height: 45px;
width: 100%;
background-color: #1d7bff;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
position: fixed;
top: 0;
z-index: 999;
}
</style>
来到App.vue
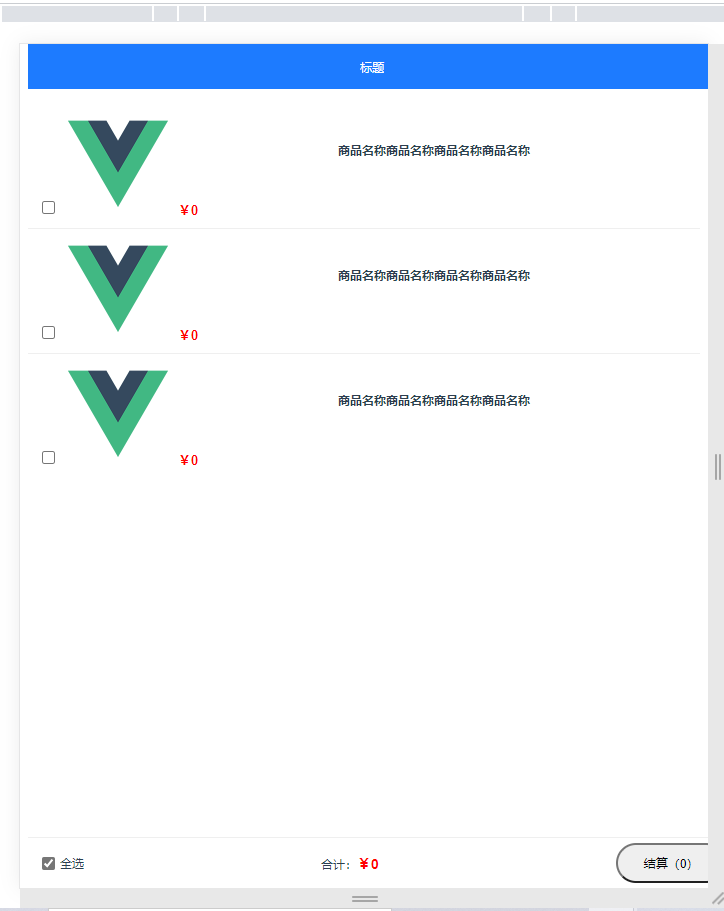
2.来看看效果:

还行
第八十篇:Vue购物车(一) 购物车基本框架的更多相关文章
- 第十篇:vue.js for循环语句(大作业进行时)
Vue.js 循环语句 <div id="app"> <ol> <li v-for="site in sites"> /*f ...
- 第四十篇:Vue的生命周期(一)
好家伙,军训结束了,回归 Vue实例的生命周期 1.什么是生命周期? 从Vue实例创建,运行到销毁期间总是伴随着各种各样的事件,这些事件,统称为生命周期. 2.什么是生命周期钩子? 生命周期函数的别称 ...
- 如何一步一步用DDD设计一个电商网站(十)—— 一个完整的购物车
阅读目录 前言 回顾 梳理 实现 结语 一.前言 之前的文章中已经涉及到了购买商品加入购物车,购物车内购物项的金额计算等功能.本篇准备把剩下的购物车的基本概念一次处理完. 二.回顾 在动手之前我对之 ...
- vue.js实现购物车功能
购物车是电商必备的功能,可以让用户一次性购买多个商品,常见的购物车实现方式有如下几种: 1. 用户更新购物车里的商品后,页面自动刷新. 2. 使用局部刷新功能,服务器端返回整个购物车的页面html 3 ...
- 用vue.js实现购物车功能
购物车是电商必备的功能,可以让用户一次性购买多个商品,常见的购物车实现方式有如下几种: 1. 用户更新购物车里的商品后,页面自动刷新. 2. 使用局部刷新功能,服务器端返回整个购物车的页面html 3 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- 《手把手教你》系列基础篇(八十)-java+ selenium自动化测试-框架设计基础-TestNG依赖测试-番外篇(详解教程)
1.简介 经过前边几篇知识点的介绍,今天宏哥就在实际测试中应用一下前边所学的依赖测试.这一篇主要介绍在TestNG中一个类中有多个测试方法的时候,多个测试方法的执行顺序或者依赖关系的问题.如果不用de ...
- 《手把手教你》系列基础篇(八十四)-java+ selenium自动化测试-框架设计基础-TestNG日志-上篇(详解教程)
1.简介 TestNG还为我们提供了测试的记录功能-日志.例如,在运行测试用例期间,用户希望在控制台中记录一些信息.信息可以是任何细节取决于目的.牢记我们正在使用Selenium进行测试,我们需要有助 ...
- 《手把手教你》系列基础篇(八十五)-java+ selenium自动化测试-框架设计基础-TestNG自定义日志-下篇(详解教程)
1.简介 TestNG为日志记录和报告提供的不同选项.现在,宏哥讲解分享如何开始使用它们.首先,我们将编写一个示例程序,在该程序中我们将使用 ITestListener方法进行日志记录. 2.Test ...
随机推荐
- MySQL 千万数据库深分页查询优化,拒绝线上故障!
文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info 优化项目代码过程中发现一个千万级数据深分页问题,缘由是这样的 库里有一张耗材 MCS_PROD 表,通过同步 ...
- 分享一个基于 netty 的 java 开源项目
1.简介 中微子代理(neutrino-proxy)是一个基于 netty 的.开源的 java 内网穿透项目.遵循 MIT 许可,因此您可以对它进行复制.修改.传播并用于任何个人或商业行为. 2.项 ...
- ArrayList源码深度剖析,从最基本的扩容原理,到魔幻的迭代器和fast-fail机制,你想要的这都有!!!
ArrayList源码深度剖析 本篇文章主要跟大家分析一下ArrayList的源代码.阅读本文你首先得对ArrayList有一些基本的了解,至少使用过它.如果你对ArrayList的一些基本使用还不太 ...
- ArrayList集合存储基本数据类型
如何存储基本数据类型 ArrayList对象不能存储基本类型,只能存储引用类型的数据.类似 <int> 不能写,但是存储基本数据类型对应的 包装类型是可以的.所以,想要存储基本类型数据, ...
- 线程池ThreadPoolExector核心ctl, execute, addWorker, reject源码分析
线程池核心方法execute()解析: public void execute(Runnable command) {//#1 if (command == null) throw new NullP ...
- 02 MySQL_数据库相关的SQL
数据库相关的SQL 1. 查看所有数据库 show databases; 2. 创建数据库 格式:create database 数据库名称: 示例: create database db1; 3. ...
- intellidea 快捷键-*01
快捷键: 0.竖向选择文本: alt+shift+insert:https://www.cnblogs.com/JonaLin/p/11422110.html 如果想修改快捷键(setting-> ...
- 在 Windows msys2 下编译 scryer-prolog
by chesium 2022/7/24 深夜 参考:https://github.com/mthom/scryer-prolog/blob/master/README.md 采用 msys2 环境编 ...
- 汽车锂电池行业为啥会选择钡铼BL200系列Profinet分布式IO
近年来,全球新能源汽车的蓬勃发展促进了锂电池行业的发展.随着锂电池标准化程度的提高,电池和模块规格的标准化是未来的发展趋势,也促进了自动化模块生产线的发展. 锂电池模块生产线通过涂胶-电池堆叠-组装- ...
- 人理解迭代,神则体会递归,从电影艺术到Python代码实现神的逆向思维模式
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_186 "从来如此,便对么?",鲁迅先生在<狂人日记>中借狂人之口在月光下发出的质疑与呐喊,是的,从 ...
