box-shadow-阴影,你真的懂吗
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识,回复 ”网站模板“,免费送N++网站模板!!点我探索新世界!
原文链接 ==》 http://sylblog.xin/archives/14
在日常的前端开发中, 我们会经常使用阴影这个效果,(当然你通常是做***管理系统的话,可能有的比较少)例如下面的一段代码,这段代码是从ant-design 官网上复制下来的代码。
box-shadow: 1px 0 #0000000f,0 1px #0000000f,1px 1px #0000000f,1px 0 #0000000f inset,0 1px #0000000f inset;
作为CSS中最基础的属性(个人想法),大家都知道box-shadow是用来制作阴影的,但是你真的知道他是如何生成阴影的吗?他的每个值的意义吗?
作用
box-shadow可以将一个阴影或者多个阴影附加到盒子上,他可以接受没有阴影的none或者以逗号分割的阴影列表。
语法
box-shadow接受2-4个长度值,一个可选的颜色值,一个可选的inset关键字,省略的长度值默认为0。
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */box-shadow:offset-x offset-y blur-radius spread-radius. color position;box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
请注意这里最少需要两个长度值,也就是offset-x 和offset-y,阴影模糊/扩散半径可以省略,默认为零!
offset-x : 横向偏移量。正值阴影偏移到容器右侧)负值阴影在容器左侧。
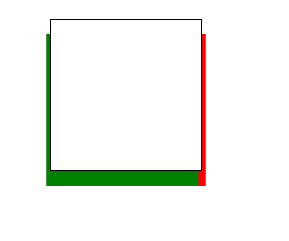
box-shadow: -5px 20px 0px 0px green,5px 20px 0px 0px red ;

offset-y:竖向偏移量,正值阴影偏移到容器下方,负值阴影偏移到容器上方
blur-radius :取值为[0,∞],负值无效。
spread-radius:表示阴影的扩展半径,正值表示往外扩展半径,负值表示往内收缩半径。
color: 颜色值,指定阴影的颜色。可以省略,省略默认值为
currentColor.currentColor是CSS的一个关键字。inset:内阴影。这个属性也可以卸载offset-x前面。
阴影是在容器上层的
在阴影的应用过程中, 我起初并没有意识到阴影是在容器的上层的,并且它并不会被计算成内容。
知道使用inset这个属性,我才意识到阴影是在容器的上方的。当然这也可能是内阴影和外阴影的差别。
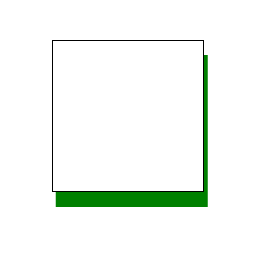
.boxShadow{width: 200px;height: 200px;border: 1px solid #000;box-shadow: 5px 20px 0px 0px green ;}

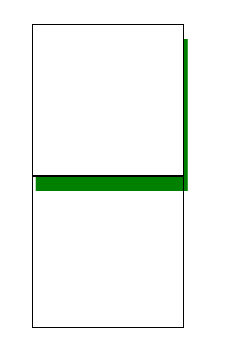
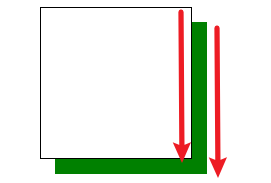
但是看下面的这个例子:我们有两个相邻的容器,当给上面的容器添加阴影,整个阴影会覆盖在下方
容器的上面,因为上下两个容器是在同一层面的,所以我们可以得出来,阴影是在容器的上层的!

我们仔细观察会发现,虽然阴影超出容器那么多,但是容器并不会出现滚动条,这完全可以说明容器不会作为内容计算!
阴影的前世今生
.boxShadow{width: 200px;height: 200px;border: 1px solid #000;}
上面的代码我们定义了一个宽高均为200px的容器

阴影的大小与offset
box-shadow: 0px 0px 0px 0px green;
当我们设置偏移量均为0的时候,效果如下:

此时并没有出现阴影,我们猜想阴影和容器的大小是一致的吗?还是小的。
下面我们加上横向和竖向的偏移
box-shadow: 20px 20px 0px 0px green;

此时我们可以观察到,阴影出现的两条边是和容器一样长的。所以我们确定阴影是和容器一样大的!

当我们给阴影设置横向和竖向偏移的时候,整体直接进行了偏移,然后浏览器将容器上方的那一块给裁剪掉了!
blur-radius
我们先来看一下官方文档的解释:
A non-zero blur radius indicates that the resulting shadow should be blurred, such as by a Gaussian filter. The exact algorithm is not defined; however the resulting shadow must approximate (with each pixel being within 5% of its expected value) the image that would be generated by applying to the shadow a Gaussian blur with a standard deviation equal to half the blur radius
也就是说,当我们给阴影加上模糊半径的时候,这个阴影会以每条边的的中心为开始,往线的两边模糊,并且这个半径是模糊半径一半的!
我们有20px模糊半径:
-shadow: 40px 20px 20px 0px green;

为了直观的展示,我们将阴影偏移到容器外面。
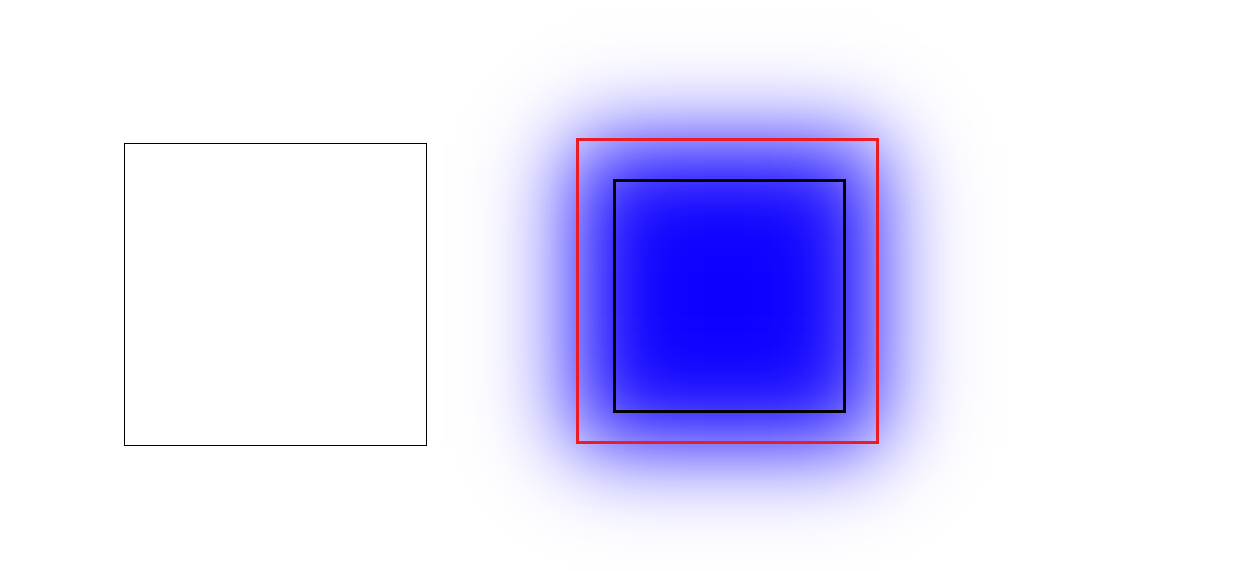
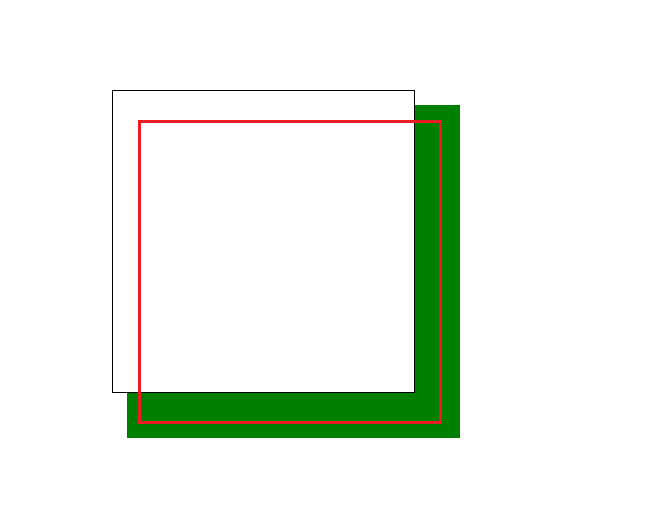
box-shadow: 300px 0px 60px 0px #0d00ff;
我们用跟容器一样大的红框标记阴影的原本尺寸,然后用肉眼找到往里消失的边界(可能不太准),会发现这个内外的模糊大小是一样的。

spread-radius
在MDN上,第四个变量被称作扩散半径。但是我更喜欢称之为扩散距离!
我们在没有模糊半径的情况下
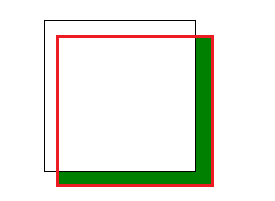
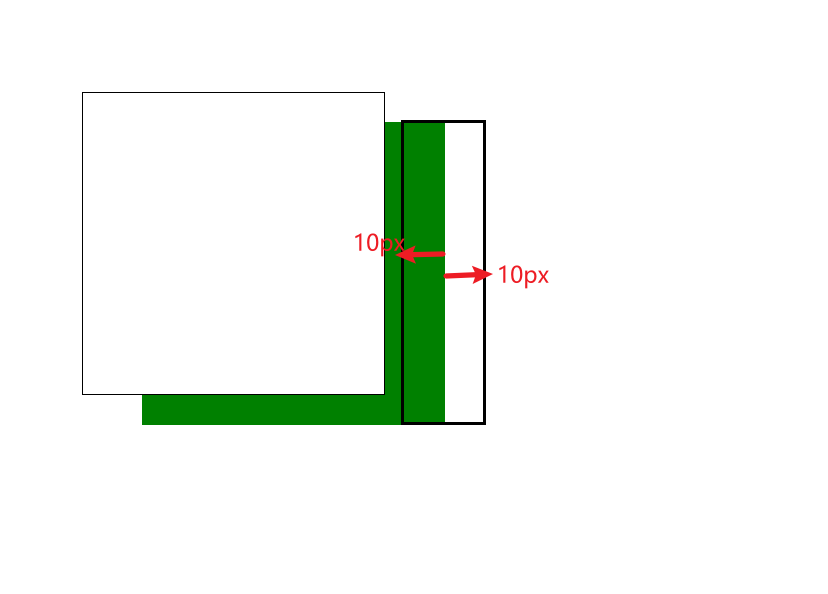
box-shadow: 20px 20px 0px 10px green;
设置扩散半径是10px,会发现整个阴影的四周都多了10px的距离。它其实改变的是阴影的大小。开始的时候阴影的大小和容器一样大,设置扩散半径之后,阴影会往四个方向增加尺寸。

此时如果设置了模糊半径,此时阴影就会以新的的中心为起点,往线的两边模糊。

box-shadow-阴影,你真的懂吗的更多相关文章
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- [C#] C# 知识回顾 - 你真的懂异常(Exception)吗?
你真的懂异常(Exception)吗? 目录 异常介绍 异常的特点 怎样使用异常 处理异常的 try-catch-finally 捕获异常的 Catch 块 释放资源的 Finally 块 一.异常介 ...
- 【转】was mutated while being enumerated 你是不是以为你真的懂For...in... ??
原文网址:http://www.jianshu.com/p/ad80d9443a92 支持原创,如需转载, 请注明出处你是不是以为你真的懂For...in... ??哈哈哈哈, 我也碰到了这个报错 . ...
- javascript的语法作用域你真的懂了吗
原文:javascript的语法作用域你真的懂了吗 有段时间没有更新了,思绪一下子有点转不过来.正应了一句古话“一天不读书,无人看得出:一周不读书,开始会爆粗:一月不读书,智商输给猪.”.再加上周五晚 ...
- 你真的懂ajax吗?
前言 总括: 本文讲解了ajax的历史,工作原理以及优缺点,对XMLHttpRequest对象进行了详细的讲解,并使用原生js实现了一个ajax对象以方便日常开始使用. damonare的ajax库: ...
- “三次握手,四次挥手”你真的懂吗?TCP
“三次握手,四次挥手”你真的懂吗? mp.weixin.qq.com 来源:码农桃花源 解读:“拼多多”被薅的问题出在哪儿?损失将如何买单? 之前有推过一篇不错的干货<TCP之三次握手四次挥手 ...
- 你真的懂 ajax 吗?
前言 总括: 本文讲解了ajax的历史,工作原理以及优缺点,对XMLHttpRequest对象进行了详细的讲解,并使用原生js实现了一个ajax对象以方便日常开始使用. damonare的ajax库: ...
- 【转】先说IEnumerable,我们每天用的foreach你真的懂它吗?
[转]先说IEnumerable,我们每天用的foreach你真的懂它吗? 我们先思考几个问题: 为什么在foreach中不能修改item的值? 要实现foreach需要满足什么条件? 为什么Linq ...
- 程序猿修仙之路--数据结构之你是否真的懂数组? c#socket TCP同步网络通信 用lambda表达式树替代反射 ASP.NET MVC如何做一个简单的非法登录拦截
程序猿修仙之路--数据结构之你是否真的懂数组? 数据结构 但凡IT江湖侠士,算法与数据结构为必修之课.早有前辈已经明确指出:程序=算法+数据结构 .要想在之后的江湖历练中通关,数据结构必不可少. ...
- C# 知识回顾 - 你真的懂异常(Exception)吗?
你真的懂异常(Exception)吗? 目录 异常介绍 异常的特点 怎样使用异常 处理异常的 try-catch-finally 捕获异常的 Catch 块 释放资源的 Finally 块 一.异常介 ...
随机推荐
- Redis的Unable to connect to Redis和java.io.IOException: 远程主机强迫关闭了一个现有的连接问题的解决
学习项目xhr系统用到springboot + vue(https://github.com/lenve/vhr),文档中要求使用到RabbitMQ,但是从我搭建开发环境来看,是否配置Rabbit ...
- 通过PROFINET实现S7-1200与CU320-2 PN S120通讯
1.概述 S7-1200 与 CU320-2PN 之间通过 PROFINET IO 可进行周期性及非周期性数据通讯. 使用 S7 功能块 DPWR_DAT/DPRD_DAT,S7-1200PLC 通过 ...
- MindSpore尝鲜之Vmap功能
技术背景 Vmap是一种在python里面经常提到的向量化运算的功能,比如之前大家常用的就是numba和jax中的向量化运算的接口.虽然numpy中也使用到了向量化的运算,比如计算两个numpy数组的 ...
- Mybatis 动态 sql 有什么用?执行原理?有哪些动态 sql?
Mybatis 动态 sql 可以在 Xml 映射文件内,以标签的形式编写动态 sql,执行原理 是根据表达式的值 完成逻辑判断并动态拼接 sql 的功能. Mybatis 提供了 9 种动态 sql ...
- 学习Nginx(三)
nginx的性能测试及常用优化手段 一.nginx的性能测试及对比 1.环境准备 [root@test8_hadoop_kaf ~]# yum install -y httpd-tools [ro ...
- CommonCollection1反序列化学系
CommonsCollection1 1.前置知识 1.1.反射基础知识 1.1.1. 对象与类的基础知识 类(class),对象(object) 对象是类的实例化,中华田园犬(object)是狗(c ...
- Linux ftp服务器部署(最简单的ftp教程)
之前在阿里云领了一个ECS服务器(顺便说一句,白嫖的,真香~),就想着做点什么,然后试着做个 ftp 站点,因为第一次尝试,结果走了不少弯路.最后终于完成了,研究了两天(哎~,脑壳笨没办法)就想着记录 ...
- 《基于.NET Core构建微服务》系列文章(更新至第6篇,最新第7篇,已发布主页候选区)
原文:Building Microservices On .NET Core – Part 1 The Plan 时间:2019年1月14日 作者:Wojciech Suwała, Head Arch ...
- 使用electron制作满屏心特效
图片被压缩了 看起来很难看 主进程代码 import {BrowserWindow, app, ipcMain} from 'electron' createWindow(); ipcMain.on( ...
- 前端架构gulp与webpack(知识点整理)
一 概念介绍 gulp 是 task runner,Webpack 是 module bundler.可以这么说, Webpack 和 gulp 本身都有 95% 的功能是不能被对方替代,或者直接说和 ...
