GitHub+Typora实现云笔记一键上传
git实现笔记自动上传功能
简介:
将更新内容自动上传同步git,无需手动提交,解锁一键式同步。流程大致为,创建新仓库,配置公钥和私钥,安装quicker软件,通过quicker上某脚本完成一键提交。
教程:
这里使用的是window系统,远程仓库使用的是github
假如是初次使用git的同学看这里,这里会说一下全局用户名和邮箱的配置以及SSH的生成,配置过git的同学直接跳到第一步↓
如何配置git
第一步)配置用户名和邮箱
初次安装git需要配置用户名和邮箱,在电脑上运行Git Bash

运行命令
$ git config --global user.name "你自己的用户名"
$ git config --global user.email "你自己的邮箱"
这里的用户名和邮箱是git提交时用来显示你身份和联系方式的,并不是github用户名和邮箱
第二步)配置自己的SSH密钥
简单说一下什么是ssh密钥,ssh密钥分为公钥和私钥,每个用户都必须提供一个公钥用于授权,当该用户发送文件时,用私钥签名,而别人就需要他给的公钥解密。
初次使用的同学都要生成自己的钥匙,并添加到自己的github上
同样是打开GitBash,使用指令
$ ssh-keygen -t rsa -C {你的邮箱} -f ~/.ssh/test{备注:此处test为本地密钥(文件)的名字}
可以打开C盘目录->User(用户)->XXX->.ssh文件里面查看,pub后缀的就是公钥,没有则为私钥
打开pub文件,可用文本工具打开,全选复制我们刚刚生成的密钥。
打开Github,找到setting,找到SSH设置选项,新建,粘贴,起名,确定。
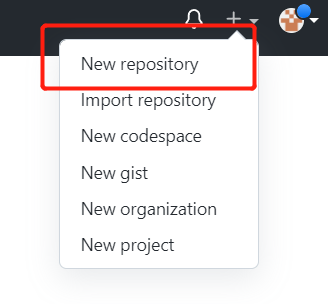
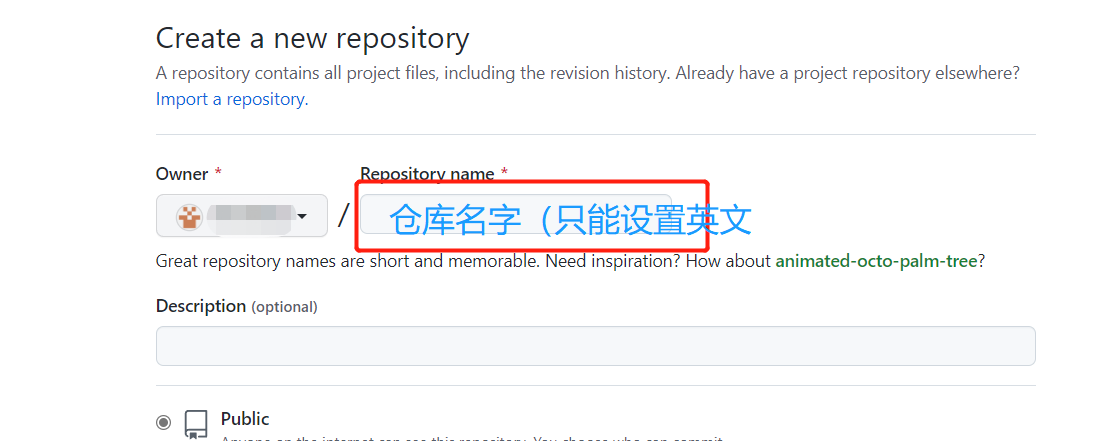
一、创建github远程仓库


其他统一不需要勾选直接创建就可以了。创建成功后找到仓库对应的SSH地址,这里的SSH可以理解为仓库的地址或者是仓库的锁,用这个地址或者这把锁就可以在我们自己的计算机上找到这个地址或者这把锁了。
二、连接远程仓库
第一步)提前安装好Quicker
这里直接打开或者先下载安装Quicker
第二步)下载<Typora+github 云笔记初始化/远程同步>动作
在动作库里面下载<Typora+github 云笔记初始化/远程同步>这个动作,或者可以打开这条直接下载,完事之后复制到剪贴板

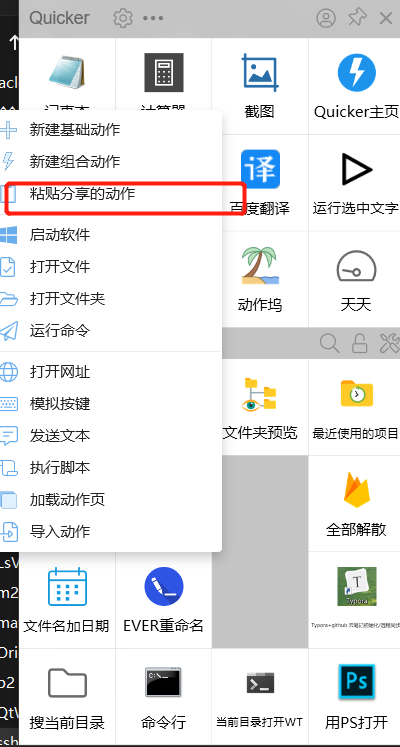
第三步)在文件夹界面新建动作
在文件夹下,中键打开Quicker小界面,右击粘贴分享的动作

第四步)给动作配置远程仓库的SSH
还记得我们远程仓库的SSH吗?复制远程仓库的SSH

最后最后
在我们存储笔记本的文件夹中键快捷打开Quicker,按住Ctrl单击我们添加的动作,粘贴输入我们的SSH地址,这样这个文件夹就自动和远程仓库同步了。
接下来就可以开心的一键上传笔记到Github上了。
以后写完笔记,中键执行动作完成所有操作,类似其他的git仓库也可以使用。
GitHub+Typora实现云笔记一键上传的更多相关文章
- webstrom一键上传github及使用
对于webstrom是我参加it修真园时就推荐使用的,其他编辑器我也没什么使用过.读大学的时候还是比较喜欢 Notepad++. 现在说一下webstrom主要的关键点吧! 一.实现一键上传githu ...
- 文件一键上传、汉字转拼音、excel文件上传下载功能模块的实现
----------------------------------------------------------------------------------------------[版权申明: ...
- 使用ocupload和POI一键上传Excel并解析导入数据库
使用的工具如下: JQuery ocupload jquery.ocupload-1.1.2.js Apache POI poi-3.9.jar 如果是Maven项目添加依赖如下: <depe ...
- jquery ocupload一键上传文件应用
直接上栗子 这是官方文档栗子 var myUpload = $(element).upload({ name: 'file', action: '', enctype: 'multipart/form ...
- Python 一键上传下载&一键提交文件到SVN入基线工具
一键上传下载&一键提交文件到SVN入基线工具 by:授客 QQ:1033553122 实现功能 1 测试环境 1 使用说明 1 注: 根据我司项目规则订制的一套工具,集成以下功能,源码 ...
- HTML中简单实现文件的一键上传的操作
在html中实现文件上传的方式为form表单中使用input type="file"控件,但是这个控件往往显示不是美观,影响页面效果,这时候,一般就通过一键上传的操作,来实现点击一 ...
- Jquery学习---一键上传
一键上传 jar包下载 jquery代码 $(function () { $(".uploadfile").upload({ action: 'CourseXMLFileUploa ...
- jQuery OCUpload ——> 一键上传插件
OCUpload为jQuery的插件(One Click Upload),意思为一键上传,封装了对于文件上传的一些方法,只需几行代码,文件上传优雅而简洁. 对于传统的文件上传,只是通过inp ...
- Python+Typora博客图片上传
简介 用Typora 写Markdown 1年多了,这个编辑器的确很好用,但就是写完博客复制到博客园时要一个个手动插替换图片非常麻烦.后来发现最新版的Typora 已经支持图片上传功能,在 设置-图像 ...
- Vscode+Picgo+github+Markdown Preview Enhanced实现Markdown一键上传图床以及导出pdf文件
目录 安装Vscode 安装及配置Picgo插件 安装Markdown Preview Enhance 安装Vscode 安装Vscode(不解释了) 安装及配置Picgo插件 在github中新建仓 ...
随机推荐
- bzoj 2115
线性基好题 首先,如果一条路径被经过了两次,那么这条路径上的权值等于没有(废话) 基于这一点,我们其实已经找到了解决问题的方法了! 首先,由于可以反复经过一条边,因此我们可以把一条合法的路径看成这样的 ...
- web端测试的测试点和注意事项【转载】
文章来源:作者:simplesally 出处:https://www.cnblogs.com/simple1025/ [转载] 工作中接触了不同类型的web端系统,内容不同,需求不同,测试关注点也 ...
- VirtualBox_Ubuntu22.10_Terminal无法打开
https://blog.csdn.net/weixin_43959807/article/details/128872860
- 冲刺总结-day7
完成任务:前端设计 设计系统前端,利用html和css对登录页面和进入系统操作界面进行界面化设计,使系统看起来美观.简洁. 一.设计思路 利用HTML对整个网页页面进行布局和设计内容,使用CSS对每一 ...
- api接口基础Day2
精华笔记: 正则表达式: 用于描述字符串的内容格式,使用它通常用于匹配一个字符串是否符合格式要求 正则表达式的语法:-------------了解.不用纠结.不用深入研究 1.[]:表示一个字符,该字 ...
- 小白开始成长了+洛谷1488与CF629A Far Relative’s Birthday Cake题解
终于开始我的博客生活了,希望博客可以让我记住学了什么,错了什么,接下来会有什么将出现. 记录写ACM生涯中的一些经验和网工经验吧,如果有人看我博客的话,希望可以留言给我提提意见,指导指导我啦~~~ 正 ...
- cf823div2C
cf823div2C 题目链接 题目 给你两个字符串\(s_1,s_2\).每次操作可以让\(s_1\)的前k个和\(s_2\)的后k个交换.询问是否可以通过多次上述操作,使得\(s_1=s_2\). ...
- python.字典方法。第三天
当需要为字典中的键设置默认值时,当该键没有任何值时使用它.代码如下 spam={'name':'Pooka','age':'5'} if 'color' not in sapm; spam['colo ...
- JS实现一个函数getType获取所有的数据类型
1 function getType(obj) { 2 if (obj === null) { 3 return String(obj) 4 } 5 const toType = (obj) => ...
- 狂神的学习笔记demo0607
Ctrl+D 复制此行到下一行 sout 快捷打出System.out.println(); 修饰符 static 静态的 finalf 常量 变量的命名规范 见名知意 类成员变量:首字母小写和驼 ...
