体验AI乐趣:基于AI Gallery的二分类猫狗图片分类小数据集自动学习
摘要:直接使用AI Gallery里面现有的数据集进行自动学习训练,很简单和方便,节约时间,不用自己去训练了,AI Gallery 里面有很多类似的有趣数据集,也非常好玩,大家一起试试吧。
本文分享自华为云社区《基于AI Gallery的二分类猫狗图片分类小数据集自动学习体验》,作者:运气男孩。
前言
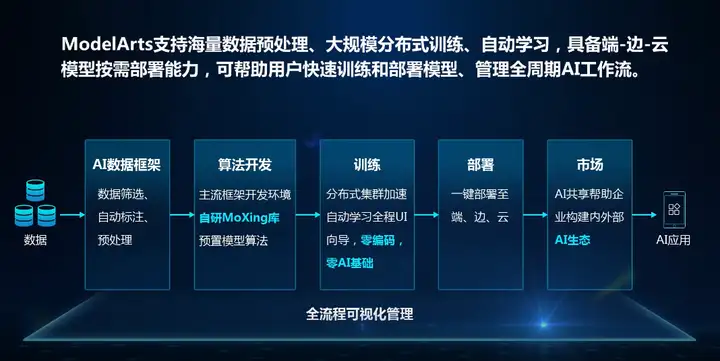
ModelArts 是面向开发者的一站式 AI 开发平台,为机器学习与深度学习提供海量数据预处理及交互式智能标注、大规模分布式训练、自动化模型生成,及端-边-云模型按需部署能力,帮助用户快速创建和部署模型,管理全周期 AI 工作流。


基础环境准备
在使用 ModelArts 进行 AI 开发前,需先完成以下基础操作哦(如有已完成部分,请忽略),主要分为4步(注册–>实名认证–>服务授权–>领代金券):
1.使用手机号注册华为云账号:点击注册
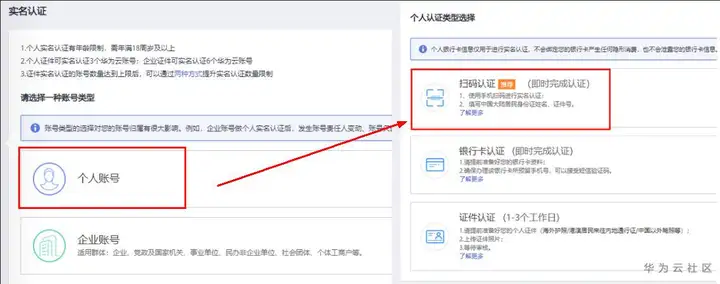
2.点此去完成实名认证,账号类型选"个人",个人认证类型推荐使用"扫码认证"。

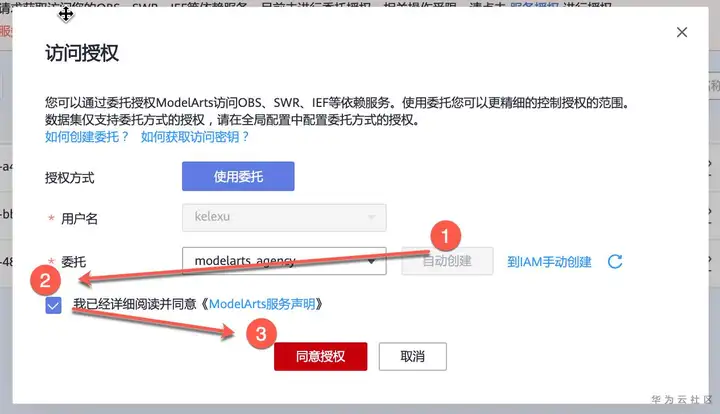
3.点此进入 ModelArts 控制台数据管理页面,上方会提示访问授权,点击【服务授权】按钮,按下图顺序操作:

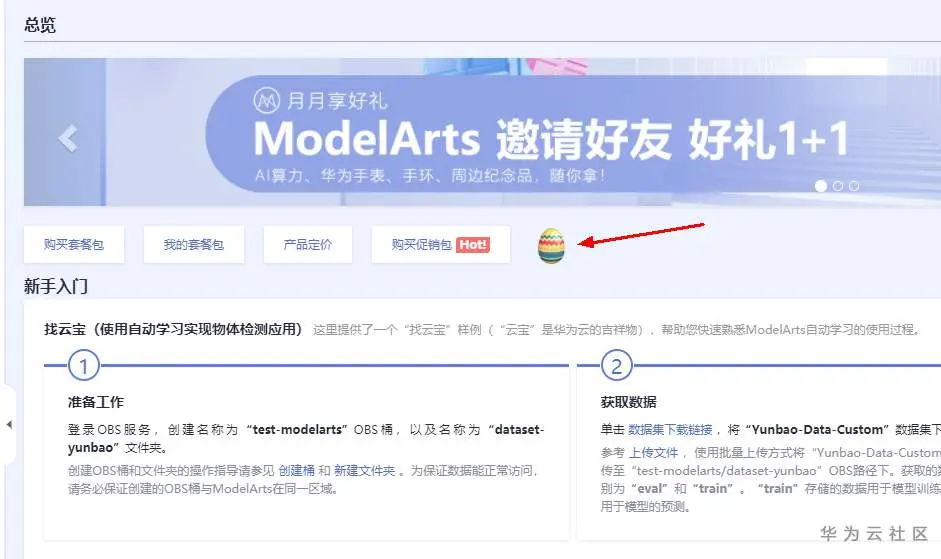
4.进入 ModelArts 控制台首页,如下图,点击页面上的"彩蛋",领取新手福利代金券!后续步骤可能会产生资源消耗费用,请务必领取。
以上操作,也提供了详细的视频教程,点此查看:ModelArts环境配置

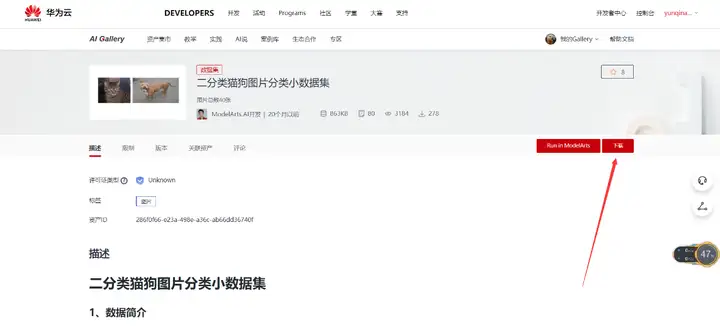
此数据集已在AI Gallery里存在,链接如下
https://developer.huaweicloud.com/develop/aigallery/dataset/detail?id=286f0f66-e23a-498e-a36c-ab66dd36740f
本数据集包含两种类别的图片:猫和狗
本数据集已经在ModelArts数据管理模块进行了标注,数据标注类型为“图像分类”。
本数据集适用的算法
本数据集可用于如下AI Gallery图像分类算法进行训练:
图像分类ResNet50-EI-Backbone:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=24298ade-0189-48ee-88e3-e01f484e73dc
图像分类-ResNeSt:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=10014e59-0a42-4a6c-a17c-afae33dcd420
图像分类-ResNet_v1_50:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=40b66195-5bbe-463d-b8a2-03e57073538d
图像分类-Inception_v3:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=cad65a02-ef22-46e1-bd5b-01f231da9272
图像分类-Inception_Resnet_V2:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=27536e00-e8fc-43e4-9833-2e4b6e8e1f1d
图像分类-Res2Net_50:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=cfe5f5e6-84fe-400a-8323-2a0eb41b0011
图像分类-MobileNet_v2:https://marketplace.huaweicloud.com/markets/aihub/modelhub/detail/?id=0470e6b1-923b-47a8-ba3e-fe93de5ae2a0
1.下载数据集到OBS桶里

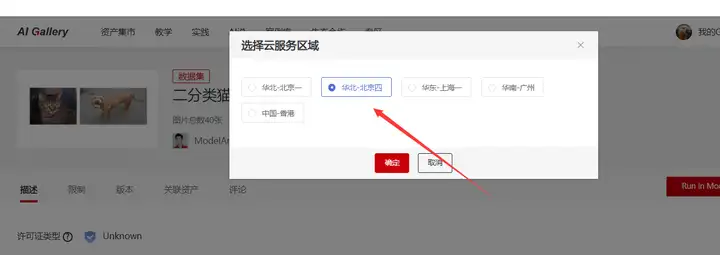
2.选择区域 这里选择的是华北北京四

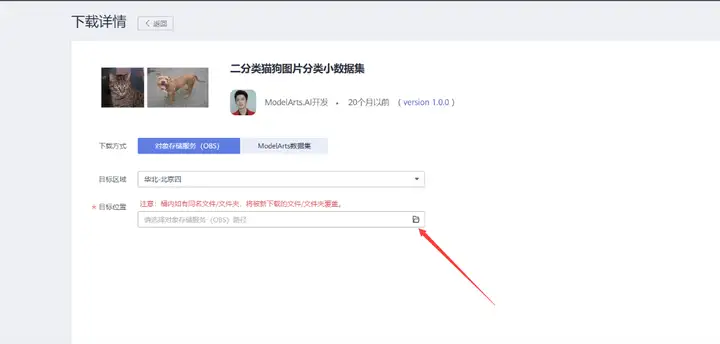
3.创建一个桶 并将其选择为下载的容器

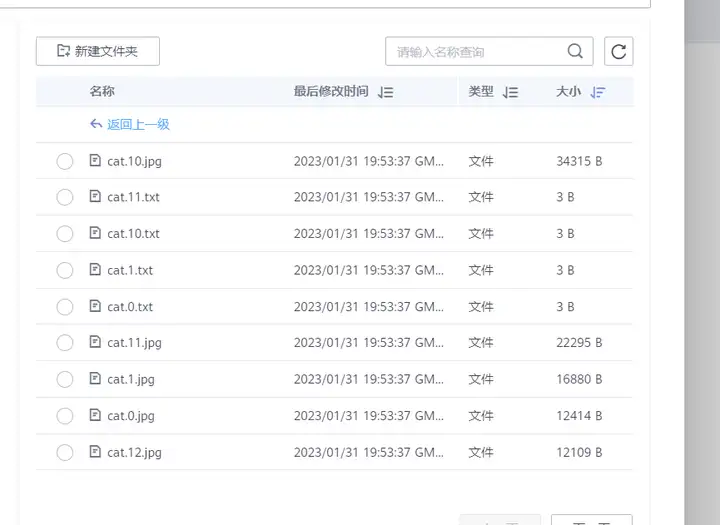
4.等待一分钟左右下载完成 可以在桶里面看见下载的内容 一般为标签文本+图片

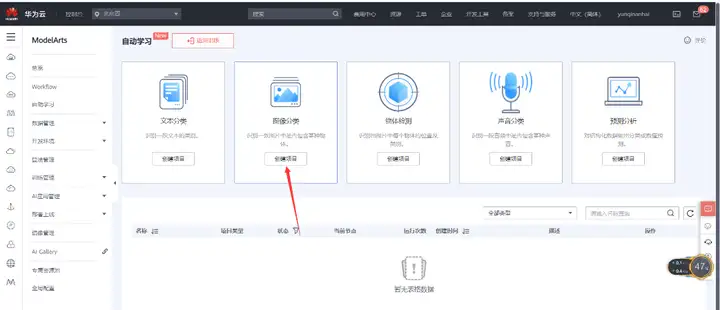
5.访问ModelArts云服务 找到自动学习那一块 新版本 选择创建图片分类
https://console.huaweicloud.com/modelarts/?agencyId=088a44a25a80f2ca1f44c00d037d9911®ion=cn-north-4&locale=zh-cn#/ai-exemlflow

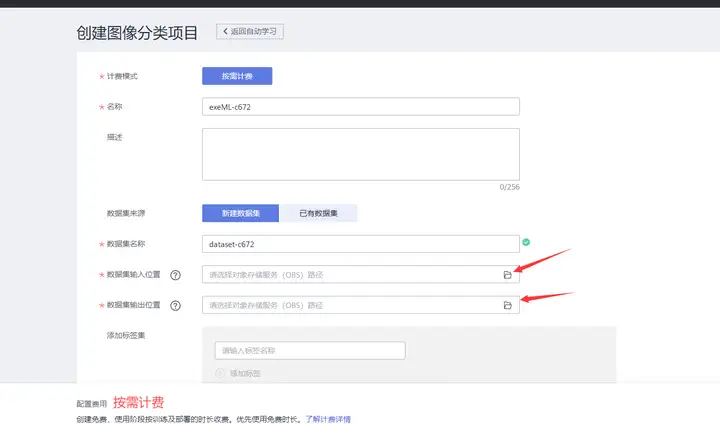
6.选择创建新的数据集 输入的路径就填OBS保存下载的路径 输出路径可以在桶里创建一个名为out的文件夹作为其路径

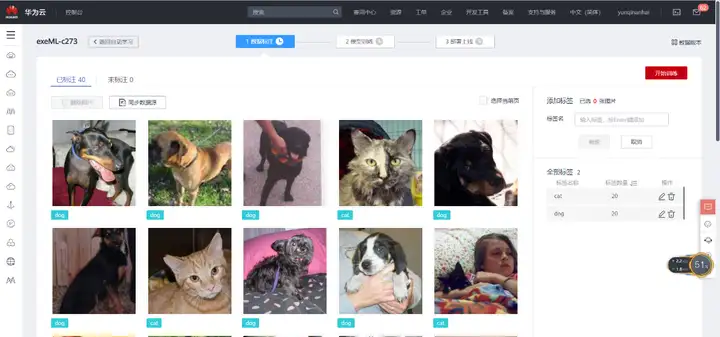
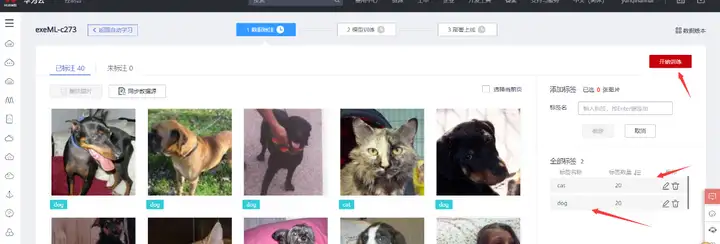
7.点击完成后 导入了数据源 会显示已经标注好 不用我们自己重新标注了

8.开始训练 猫和狗的图片都是20张

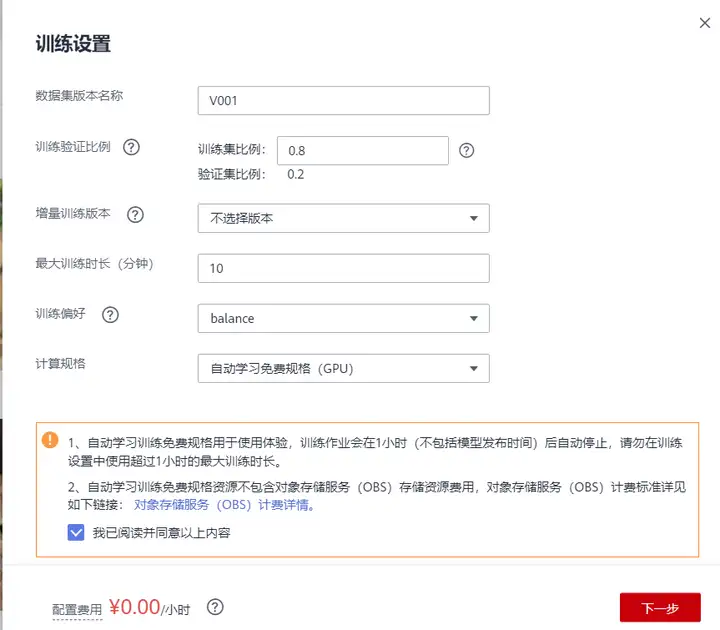
9.训练配置 训练时间可以影响训练的精度 这里简单设置为10分钟

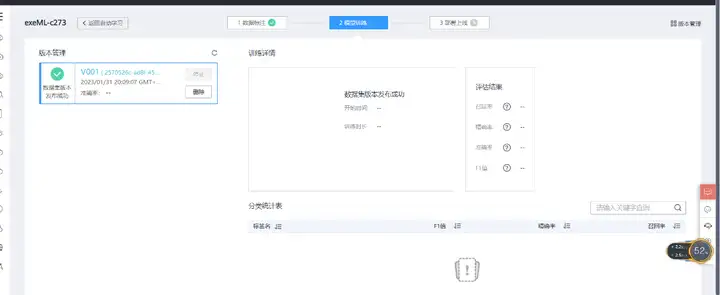
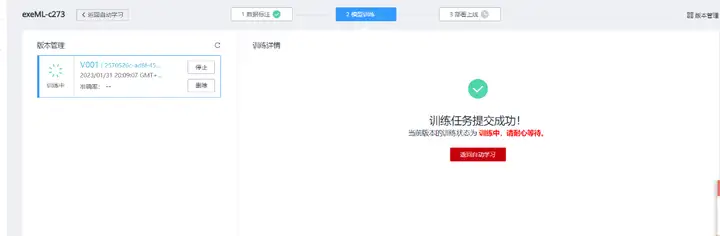
10.耐心等待训练


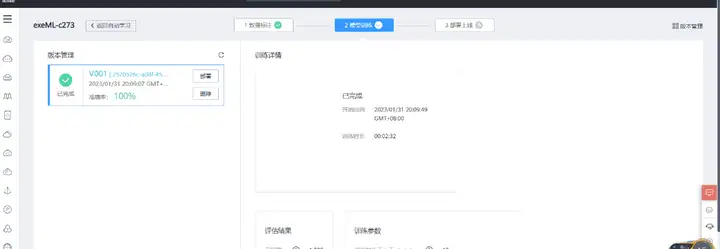
11.训练完成 精度很高是由于分类较少 且数据较大 当更多数据在一起训练时 就会影响

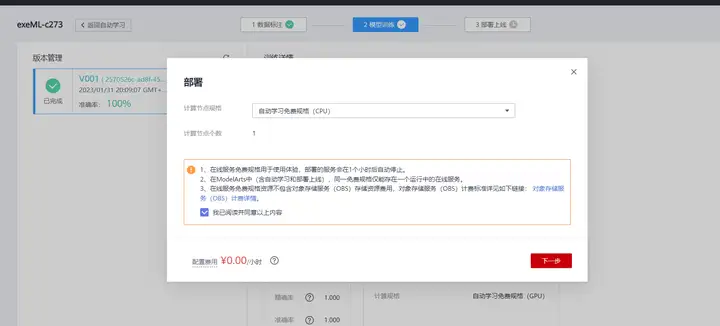
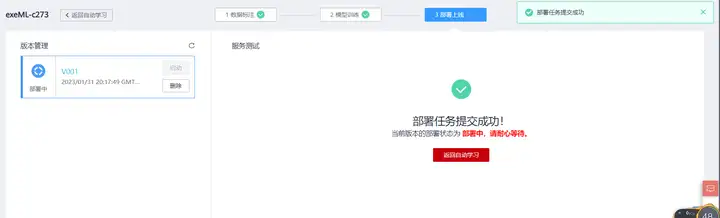
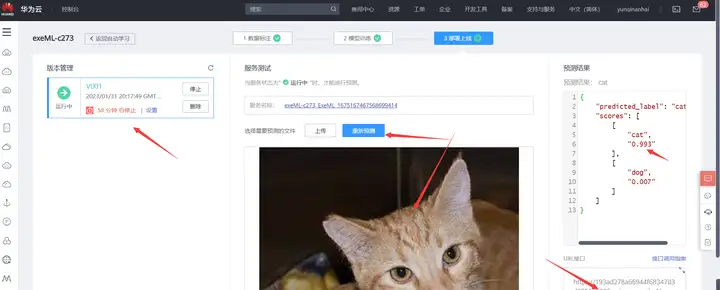
12.部署上线测试


这里部署为在线服务就可以进行预测图片是猫还是狗,也可以调用其API接口进行使用,非常有意思,大家自己动手试试。

总结
是不是很有意思呢?整体体验下来很流畅。直接使用AI Gallery里面现有的数据集进行自动学习训练,很简单和方便,节约时间,不用自己去训练了,AI Gallery 里面有很多类似的有趣数据集,也非常好玩,大家一起试试吧。
体验AI乐趣:基于AI Gallery的二分类猫狗图片分类小数据集自动学习的更多相关文章
- 推荐一款国产优秀的基于 AI 的 Web 自动化测试工具——kylinTOP 测试与监控平台
对于于一般的传统的自动化测试工具,如:Selenium,robotFramework,QTP等.QTP可以通过操作录制生成自动化用例脚本.生成的脚本与Selenium.robotFramework类似 ...
- 【基于spark IM 的二次开发笔记】第一天 各种配置
[基于spark IM 的二次开发笔记]第一天 各种配置 http://juforg.iteye.com/blog/1870487 http://www.igniterealtime.org/down ...
- 提供基于Lesktop的IM二次开发,联系QQ:87172811
提供基于Lesktop的IM二次开发,联系QQ:87172811
- ASP.NET Core 基于JWT的认证(二)
ASP.NET Core 基于JWT的认证(二) 上一节我们对 Jwt 的一些基础知识进行了一个简单的介绍,这一节我们将详细的讲解,本次我们将详细的介绍一下 Jwt在 .Net Core 上的实际运用 ...
- 【Github开源项目体验】- ZFile 基于 Java 的在线网盘
[Github开源项目体验]- ZFile 基于 Java 的在线网盘 在线云盘.网盘.OneDrive.云存储.私有云.对象存储.h5ai.上传.下载 date: 2022-08-02 addres ...
- 如何基于TencentOS tiny,快速打造属于自己的IoT小应用?
导语 | 近日,云+社区技术沙龙“腾讯开源技术”圆满落幕.本次沙龙邀请了多位腾讯技术专家,围绕腾讯开源与众多开发者进行探讨,深度揭秘了腾讯开源项目TencentOS tiny.TubeMQ.Kona ...
- 基于Caffe ResNet-50网络实现图片分类(仅推理)的实验复现
摘要:本实验主要是以基于Caffe ResNet-50网络实现图片分类(仅推理)为例,学习如何在已经具备预训练模型的情况下,将该模型部署到昇腾AI处理器上进行推理. 本文分享自华为云社区<[CA ...
- 基于python的opcode优化和模块按需加载机制研究(学习与个人思路)(原创)
基于python的opcode优化和模块按需加载机制研究(学习与思考) 姓名:XXX 学校信息:XXX 主用编程语言:python3.5 个人技术博客:http://www.cnblogs.com/M ...
- Python自然语言处理笔记【二】文本分类之监督式分类的细节问题
一.选择正确的特征 1.建立分类器的工作中如何选择相关特征,并且为其编码来表示这些特征是首要问题. 2.特征提取,要避免过拟合或者欠拟合 过拟合,是提供的特征太多,使得算法高度依赖训练数据的特性,而对 ...
- 基于.NetCore开发博客项目 StarBlog - (9) 图片批量导入
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
随机推荐
- Spring Security(1)
您好,我是湘王,这是我的博客园,欢迎您来,欢迎您再来- 虽然说互联网是一个非常开发.几乎没有边界的信息大海,但说起来有点奇怪的是,每个稍微有点规模的互联网应用都有自己的权限系统,而权限的本质却是是封闭 ...
- UBOOT编译--- UBOOT的$(version_h) $(timestamp_h)(七)
1. 前言 UBOOT版本:uboot2018.03,开发板myimx8mmek240. 2. 概述 在编译uboot的过程中,有两个特别的依赖version_h 和 timestamp_h,它们定义 ...
- CmakeLists简单使用总结
单文件工程和多级目录工程CmakeLists.txt编写分享 你若发现该帖中有待商榷的地方,还请指正赐教,先行拜谢了! 1 main.c单文件工程CmakeLists.txt 1.1 目录结构 1.2 ...
- js day04 综合案例秒数计算
<script> //用户输入总秒数 let second = +prompt('请输入总秒数:') //计算时分秒 fun ...
- 锂电池3.7V转3V,1.5V的稳压和降压芯片
3.7V是常规我们知道的锂电池多,一般锂电池的放电电压是3V-4.2V之间,再降压转3V,1.5V的话,不需要担心升降压等其他问题,不像输出3.3V时,可能要考虑到升降压芯片的问题了,升降压芯片可考虑 ...
- 在Maven中出现javax.mail中文乱码问题解决记录
学习Java时,看廖雪峰大神文章使用了javax.mail来发送SMTP邮件.在加入中文时,发现收到的邮件里中文都是乱码. 按照一般经验,多半是编码的问题.然而在代码中,会涉及到编码的地方已经全部设置 ...
- 前端入门 HTTP协议 HTML简介 head内常见标签 body内常见标签 特殊符号 列表标签 表格标签 表单标签
目录 前端和后端的概念 前端前戏之B/S架构 数据交互的协议 HTTP协议 1.四大特性 1. 基于请求响应 2. 基于TCP.IP作用与应用层之上的协议 3. 无状态 4. 无\短连接 2.数据格式 ...
- Qt大型工程开发技术选型Part3:Qt调用C#编写的COM组件实例
Qt大型工程开发技术选型Part3:Qt调用C#编写的COM组件实例以及错误总结 ok,前面铺垫了那么多,现在来写一个开发实例,我会把其中隐藏的坑和陷阱简单谈谈,并在文章最后总结. 不愿意看长篇大论的 ...
- paozhu c++ web framework 框架原理
paozhu c++ web framework 框架原理 paozhu c++ web framework 使用 asio 网络库,如果用动态库方式还要boost库. paozhu框架 使用两个线程 ...
- CH32V307以太网(芯片内部10M)
用过WCH的CH579M或者CH563的话,就会发现CH32V307这个自带的10M以太网代码编写与前两颗芯片流程十分相似.部分区别就在于初始化方面. 代码流程依旧按照 初始化--->等待PHY ...
