微信小程序项目中使用icon图标
效果:

步骤:
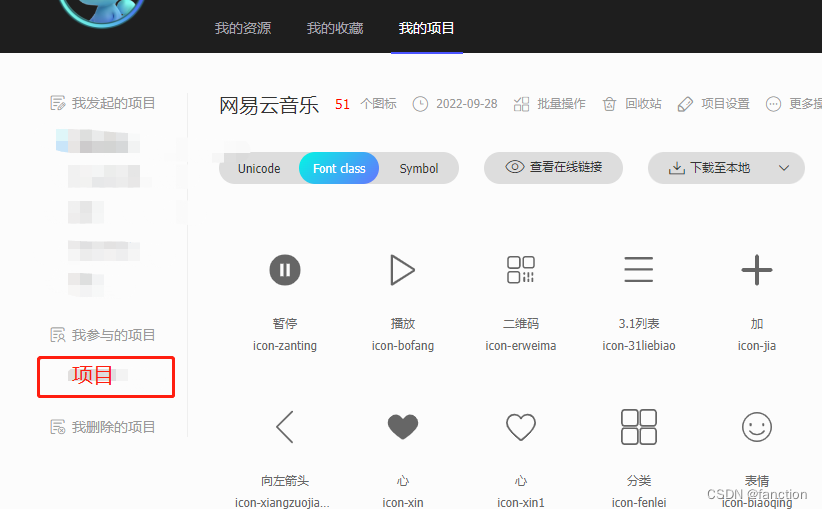
1、先让ui负责人把你的账号加入到项目中,加入到项目中后就可以在icon图标库中看到该项目

2、在小程序中使用
新建一个view,在上面加一个class,复制icon名字上去即可,注意格式,格式为iconfont icon名。

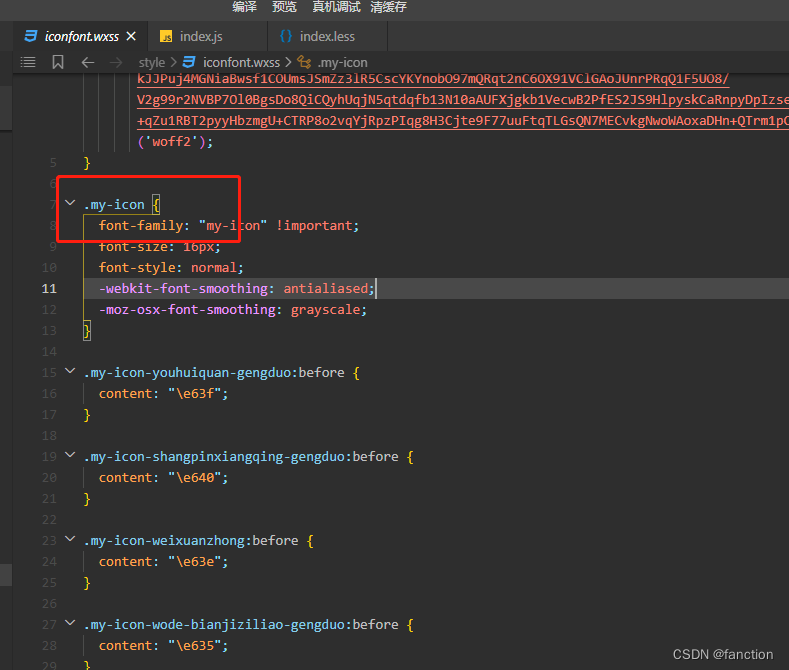
iconfont这个前缀不是固定的,根据icon名字来,icon的前缀为my-icon-xxxx,那么前缀就是 my-icon
没有前缀或者设置了前缀,一般都是使用iconfont,根据项目视情况而定,这里以my-icon举例。
my-icon my-icon-fontxxx // 前缀 icon名

// 使用icon<view class="fontxxx my-icon my-icon-fontxxx "></view>// 设置icon样式.fontxxx {font-size:30rpx;color:blue;}
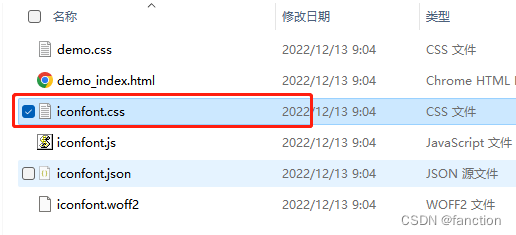
上面演示的是已经引入了icon的情况,如果没有引入则需要在iconfont图标库下载图标至本地,然后将文件内部的iconfont.css更名为iconfont.wxss,放入到根文件夹的style中即可正常使用。


微信小程序项目中使用icon图标的更多相关文章
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 总结微信小程序开发中遇到的坑
总结微信小程序开发中遇到的坑,一些坑你得一个一个的跳啊,/(ㄒoㄒ)/~~ 1,页面跳转和参数传递实例 首先说一下我遇到的需求有一个我的消息页面,里面的数据都是后端返回的,返回的数据大致如下,有一个是 ...
- 微信小程序项目实战之豆瓣天气
概述 微信小程序项目实战之豆瓣天气 详细 代码下载:http://www.demodashi.com/demo/10943.html 一.准备工作 1.注册微信小程序 2.在小程序设置中设置reque ...
- 微信小程序项目踩过的几个坑
一.前言 近期,开始了一段辛酸的还未开始就已经结束的"创业"(参见我的第二次创业,以梦为马,莫负韶华).大体上是开发了一款微信小程序,关于创业这件事情就不细说了,本文主要介绍一下开 ...
- 全栈开发工程师微信小程序-上(中)
全栈开发工程师微信小程序-上(中) width: 750rpx; 750rpx代表与屏幕等宽,rpx的缩写responsive pixel,这个单位是可以根据屏幕大小进行自适应调整的像素单位. 小程序 ...
- 高仿Readhub小程序 微信小程序项目【原】
# News #### 项目介绍微信小程序项目涉及功能 https://gitee.com/richard1015/News https://github.com/richard1015/News 高 ...
- 微信小程序项目实战之天气预报
概述 微信小程序项目实战之天气预报 详细 代码下载:http://www.demodashi.com/demo/10634.html 一.准备工作 1.注册微信小程序 2.注册和风天气账号 3.注册百 ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 微信小程序项目使用npm安装vant-weapp的正确步骤,简单易懂!!
微信小程序项目使用npm安装vant-weapp的正确步骤 1.在当前小程序项目目录npm init -y 构建npm项目 2.运行命令 npm install vant-weapp -S --pro ...
随机推荐
- 07#Web 实战:实现 GitHub 个人主页项目拖拽排序
实现效果图 GitHub 和 Gitee 个人主页中可以对自己的项目进行拖拽排序,于是我就想自己实现一个.本随笔只是记录一下大概的实现思路,如果感兴趣的小伙伴可以通过代码和本随笔的说明去理解实现过程. ...
- SSH(三)创建包和第一个页面
在ssh web项目src下一次创建 com.ssh/ .action .dao .entity .service 四个包,example: 在entity包下创建class,name: produc ...
- crtl+鼠标左键代码出现class file editor,source not found
点击Attached source或者已经添加过按钮变成Change Attached Source 点击之后将自己jdk路径下的src.zip导入就可以了 图片来自https://blog.csdn ...
- mysql安装及访问配置
安装教程参考:https://www.cnblogs.com/hjw-zq/p/8809227.html 下载地址:https://dev.mysql.com/downloads/mysql/ 例:h ...
- Linux和shell面试内容
一.Linux 1.列出5个常用高级命令 ps -ef ps -aux df -h top io top xargs tail uptime netstat 2.查看磁盘使用情况.查看进程.查看端口号 ...
- 【Shell脚本案例】案例5:找出CPU/内存率占用高的进程
一.背景 找出占用高的进程 使用脚本编写找出占用CPU的进程 二.分析 1.查看进程 top 输入后按C,就可以列出 其他: ps aux 2.思路 awk进行排序,如top10 即ps aux |a ...
- 【大数据面试】【框架】Hive:架构、计算引擎、比较、内外部表、by、函数、优化、数据倾斜、动静态分区
一.组成 1.架构 源数据原本是存在dubby数据库,存在MySQL可以支持多个客户端 客户端.数据存储(HDFS).MR计算引擎 2.计算引擎的选择 MR引擎:基于磁盘,计算时间长,但一定能算出结果 ...
- 自定义RBAC(4)
您好,我是湘王,这是我的博客园,欢迎您来,欢迎您再来- 前面把RBAC的权限系统设计过程都讲清楚了,现在就来实现它.大致分这么几个步骤: 1.先定义出完整的权限系统表结构: 2.实现Entity.Da ...
- React报错之Element type is invalid
总览 产生"Element type is invalid -- expected a string (for built-in components) or a class/functio ...
- 使用pip命令安装库时提示Could not build wheels for six, since package 'wheel' is not installed
在使用pip命令安装库时提示Could not build wheels for six, since package 'wheel' is not installed 解决以上问题可用 pip in ...
