Vue图片浏览组件v-viewer使用
简单介绍v-viewer的两种使用方法:
安装依赖:
npm install v-viewer --save
全局引入
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css' Vue.use(Viewer)
数据格式:

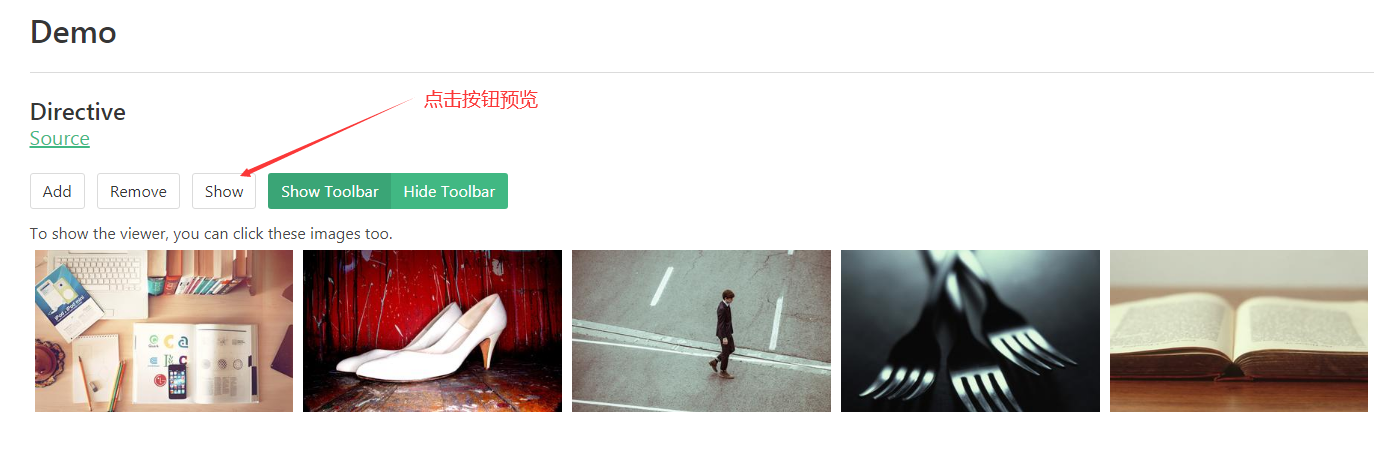
一:点击图片列表预览图片


<viewer :images="imagesList">
<img v-for="src in imagesList" :src="src" :key="src">
</viewer>
二:点击按钮预览图片

点击事件:

imageView () {
const viewer = this.$el.querySelector('.images').$viewer
viewer.show()
}
图片列表:(触发点击事件前处于隐藏状态)
<div v-show="false" v-viewer="{movable: false}">
<img v-for="src in imageList" :src="src" :key="src">
</div>
三:了解更多使用方法
end
Vue图片浏览组件v-viewer使用的更多相关文章
- Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
v-viewer 用于图片浏览的Vue组件,支持旋转.缩放.翻转等操作,基于viewer.js. 从0.x迁移 你需要做的唯一改动就是手动引入样式文件: 1 import 'viewerjs/dist ...
- iOS开发之窥探UICollectionViewController(五) --一款炫酷的图片浏览组件
本篇博客应该算的上CollectionView的高级应用了,从iOS开发之窥探UICollectionViewController(一)到今天的(五),可谓是由浅入深的窥探了一下UICollectio ...
- 14.移动端图片浏览组件 react-wx-images-viewer
安装 npm install --save react-wx-images-viewer 使用 import WxImageViewer from 'react-wx-images-viewer'; ...
- 第17讲- UI常用组件之ImageView图片浏览
第17讲 UI常用组件之ImageView图片浏览 二.图片浏览ImageView ImageView就是一个用来显示图片的视图: ImageView常见属性 常见属性 对应方法 说明 android ...
- viewer && ImageFlow 图片滚动组件 图片点击放大 可以滚轮放大缩小 viewer
ImageFlow https://finnrudolph.com/products/imageflow https://github.com/countzero/ImageFlow http://w ...
- Vue图片验证码-自定义组件高级版
最近项目中要用到图片验证码,网上一查有很多,基本都是千篇一律的4位纯数字验证码.首先得感谢那位一代目兄台提供的模板,由于不能满足需求,所以对其进行了改造升级. 经改造的图片验证码能满足一下情形使用:① ...
- vue图片放大、缩小、旋转等
用于图片浏览的Vue组件,支持旋转.缩放.翻转等操作,基于viewer.js. 效果: 安装 使用npm命令安装 npm install v-viewer 使用 引入v-viewer及必需的css样式 ...
- 使用vue与element组件
1.安装element npm i element-ui -S 2.引入 在main.js写入一下内容 import Vue from 'vue'; import ElementUI from 'el ...
- vue图片点击放大功能
因项目需求(ui框架element-ui),需要实现图片的点击放大,还要能旋转以及上下切换.当时第一反应,element-ui好像没有这样的组件,就想过自己写,但是那个旋转翻页上下切换感觉有点麻烦,不 ...
随机推荐
- Kafka 缺点?
由于是批量发送,数据并非真正的实时: 对于mqtt协议不支持: 不支持物联网传感数据直接接入: 仅支持统一分区内消息有序,无法实现全局消息有序: 监控不完善,需要安装插件: 依赖zookeeper进行 ...
- (转载)mos管电压规格是什么,什么是VMOS管栅极
电压规格:VDSS.VDS.BVDSS.V(BR)DSS VDSS中的"V"表示电压,前面的"D"."S"表示"Drain&quo ...
- 若没有任何实例包含Class Body 则enum被隐式声明为final
本文参考 今天在Java Language Specification上偶然看到一条关于枚举的语法特点说明 An enum declaration is implicitly final unless ...
- ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' (2 "No such file or directory")
/etc/init.d/mysql startmysql 没有启动参考 https://blog.csdn.net/sirobot/
- c++中的左值和右值的理解
1.左值和右值的概念 C++中左值(lvalue)和右值(rvalue)是比较基础的概念,虽然平常几乎用不到,但C++11之后变得十分重要,它是理解 move/forward 等新语义的基础. 左值与 ...
- 如何基于 ZEGO SDK 实现 Android 一对一音视频聊天应用
疫情期间,很多线下活动转为线上举行,实时音视频的需求剧增,在视频会议,在线教育,电商购物等众多场景成了"生活新常态". 本文将教你如何通过即构ZEGO sdk在Android端搭建 ...
- Clickhouse 纯手工迁移表
[应用场景] 由于一些未可知的原因,导致原表不可用,也不能恢复.通过手动迁移的方法来恢复业务 [解决办法] 新建一张 copy 表,把原表的 data 目录复制到新表的data 目录,并 attach ...
- 纯css模拟电子钟
先看效果 演示地址: https://yueminhu.github.io/di...点击左边拉环切换夜间模式. 用到了伪元素生成数字的小三角`currentColor和color: inherit` ...
- D2Admin 8月更新: 高级数据持久化|标签页右键|模块化等
剧透:这次,D2Admin 带来了其它同类模板都没有的"花式"数据持久化功能,以及极少同类产品才有的标签页右键控制... 概述 D2Admin 7月份更新到了 1.1.5 版本 相 ...
- 利用angular4和nodejs-express构建一个简单的网站(一)——构建前后端开发环境
学习了一段时间的angular4知识,结合以前自学的nodejs-express后端框架知识,做了一个利用angular4作为前端,node-express作为后端服务器的网站.这个网站的功能很简单, ...
