XCTF练习题---MISC---如来十三掌
XCTF练习题---MISC---如来十三掌
flag:flag{bdscjhbkzmnfrdhbvckijndskvbkjdsab}
解题步骤:
1、观察题目,下载附件进行查看

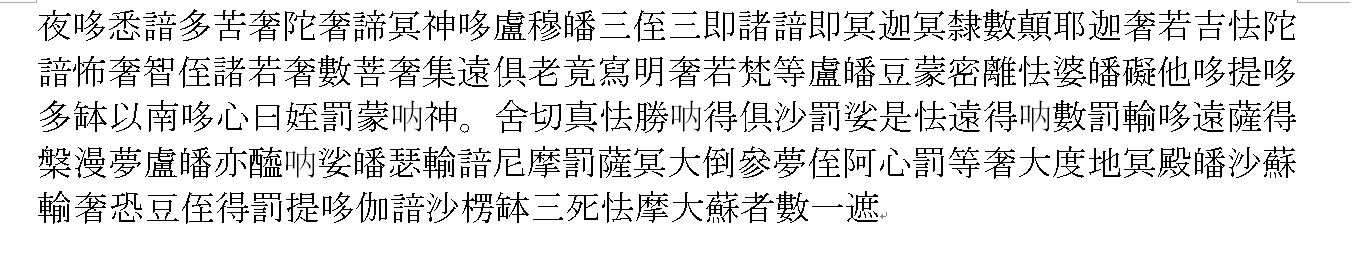
2、打开附件,压根看不懂,可以很佛系,那我们选择看看能不能破解,我觉得这是一种密文

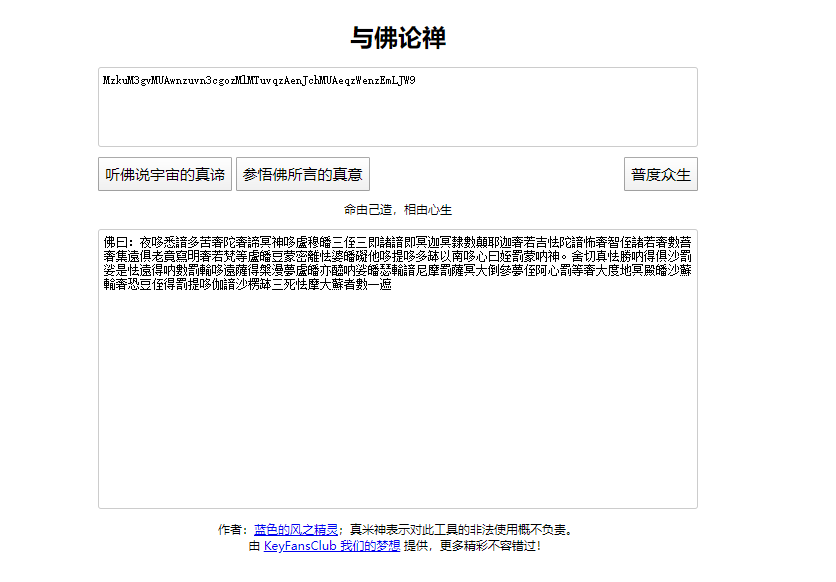
3、上网查一下,果然有这个解密,进行一下与佛论禅,得出一串答案
网址:http://www.keyfc.net/bbs/tools/tudoucode.aspx

4、根据题目提示,如来十三掌,突然想到rot13解密,于是进行一下解密尝试一下
网址:https://www.jisuan.mobi/puzzm6z1B1HH6yXW.html

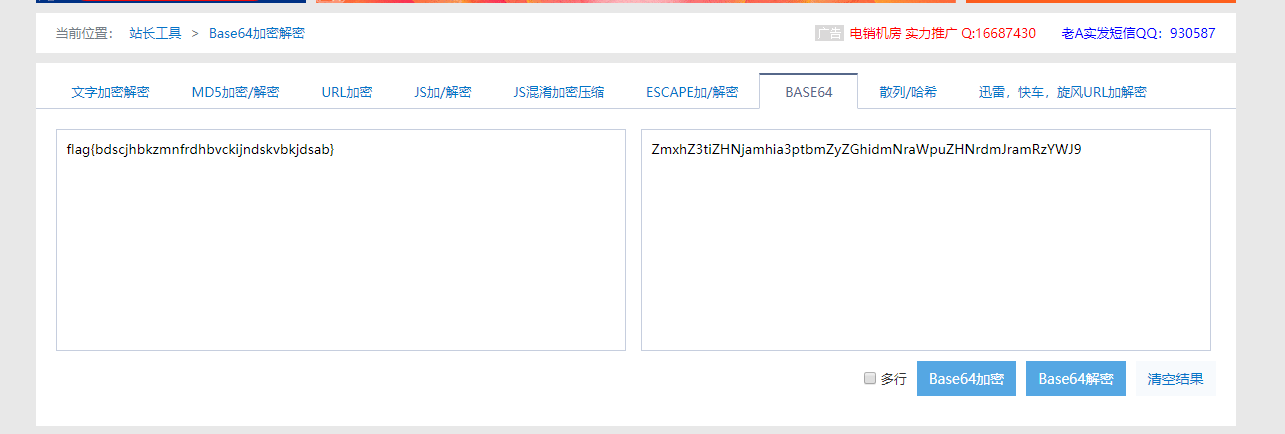
5、破解完发现还是密文,依旧看不懂,突然感觉这好像是连环加密,试试base64解密看看
网址:http://tool.chinaz.com/Tools/Base64.aspx

6、果然如此,获得flag值,进行提交

XCTF练习题---MISC---如来十三掌的更多相关文章
- 攻防世界 Misc 新手练习区 如来十三掌 Writeup
攻防世界 Misc 新手练习区 如来十三掌 Writeup 题目介绍 题目考点 佛曰加密.base64.Rot13等加密方法的了解 Writeup 下载并打开附件 联想到佛曰加密,复制内容到 佛曰加密 ...
- 如来十三掌-关于不断解密的密码学,佛语解密,rot-13(根据13掌),base64
得到MzkuM3gvMUAwnzuvn3cgozMlMTuvqzAenJchMUAeqzWenzEmLJW9 然后尝试嘛 base64不太行 那根据十三掌??rot-13 得到ZmxhZ3tiZHNj ...
- 攻防世界-MISC:如来十三掌
这是攻防世界新手练习区的第三题,题目如下: 点击附件1下载,打开后内容如下: 没看懂是什么,还是参考一下WP吧.WP说去一个叫"与佛论禅"的网站,登进去后 发现是一个加解密网站,将 ...
- XCTF练习题-WEB-webshell
XCTF练习题-WEB-webshell 解题步骤: 1.观察题目,打开场景 2.根据题目提示,这道题很有可能是获取webshell,再看描述,一句话,基本确认了,观察一下页面,一句话内容,密码为sh ...
- XCTF练习题---MISC---hong
XCTF练习题---MISC---hong flag:BCTF{cute&fat_cats_does_not_like_drinking} 解题步骤: 1.观察题目,下载附件 2.下载文件后发 ...
- XCTF练习题---MISC---适合作为桌面
XCTF练习题---适合作为桌面 flag:flag{38a57032085441e7} 解题步骤: 1.观察题目,下载附件 2.拿到题目以后是一张图片,切换一下通道,发现一张二维码,使用QR进行翻译 ...
- XCTF练习题---MISC---Recover-Deleted-File
XCTF练习题---MISC---Recover-Deleted-File flag:de6838252f95d3b9e803b28df33b4baa 解题步骤: 1.观察题目,下载附件 2. 根据题 ...
- XCTF练习题---MISC---Hidden-Message
XCTF练习题---MISC---Hidden-Message flag:Heisenberg 解题步骤: 1.观察题目,下载附件 2.拿到手以后发现是一个数据包格式,打开看一下 3.查看UDP流,并 ...
- XCTF练习题---MISC---3-11
XCTF练习题---MISC---3-11 flag:FLAG{LSB_i5_SO_EASY} 解题思路: 1.观察题目,下载附件 2.下载后是一张图片,根据习惯直接Stegsolve打开查看 3.通 ...
随机推荐
- Pytorch自动混合精度(AMP)介绍与使用
背景: pytorch从1.6版本开始,已经内置了torch.cuda.amp,采用自动混合精度训练就不需要加载第三方NVIDIA的apex库了.本文主要从三个方面来介绍AMP: 一.什么是AMP? ...
- 高度不定,宽100%,内一div高不确定,如何实现垂直居中?
verticle-align: middle; 绝对定位50%加translateY(-50%) 绝对定位,上下左右全0,margin:auto
- mybatis基础(全)
参考链接:Mybatis学习系列(一)入门简介 Mybatis学习系列(二)Mapper映射文件 Mybatis学习系列(三)动态SQL Mybatis学习系列(四)Mapper接口动态代理 Myba ...
- ACM - 图论 - P3385 负环
P3385 负环 题目描述 给定一个 \(n\) 个点的有向图,请求出图中是否存在从顶点 \(1\) 出发能到达的负环. 负环的定义是:一条边权之和为负数的回路. 输入格式 本题单测试点有多组测试数据 ...
- ubuntu中有关环境变量的问题
ubuntu查看环境变量方法 在Ubuntu中,我们可以使用三个命令来查看当前环境变量的设置,以确定我们有没有把路径加载到环境变量中去.我们 可以使用env,export,或者echo $path, ...
- html元素contenteditable属性如何定位光标和设置光标
最近在山寨一款网页微信的产品,对于div用contenteditable属性做的编辑框有不少心得,希望可以帮到入坑的同学. 废话不多说了,我们先来理解一下HTML的光标对象是如何工作的,后面我会贴完整 ...
- 探讨:微信小程序应该如何设计
微信小程序公测后,开发者非常热情,都有很高的期待,都想抓住这一波红利.但是热情背后需要冷静,我们需要搞清楚两个问题: 微信想要我们做什么?微信小程序可以做什么? 微信想要我们做什么? 首先来弄清楚微信 ...
- IE中input标签密码框与文本框宽度不一样问题
前言 在项目登录界面中有账户和密码的输入框,在Chrome中显示是正常的(本人使用的是Chrome浏览器,平时不用IE).等部署到客户的服务器上,访问时发现一个问题,在IE浏览器中文本框与密码框的宽度 ...
- WePY为了兼容支付宝小程序,改了好几十行代码
早在16年底,就有流出支付宝在做小程序的事情,见<如何看待支付宝推出「小程序」?>,今年8月18号支付宝版本小程序的终于公测,十月怀胎实属不易啊. 紧接着就有人给我提ISSUE了: 此时我 ...
- sticker-footer 布局
sticker-footer 1.嵌套层级不深,可直接继承自 body width:100%: height:100%; // html <body> <div id="s ...
