手把手带你入门ECharts
1.什么是ECharts
ECharts,缩写来自Enterprise Charts,商业级数据图表,是来自百度商业前端数据可视化团队EFE的一个开源的纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9 /10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。

自2013年6月发布第一个版本以后,到现在已经经过了几十次版本迭代,目前最新版本是2020年3月发布的ECharts 4.7.0
2.ECharts可以做什么
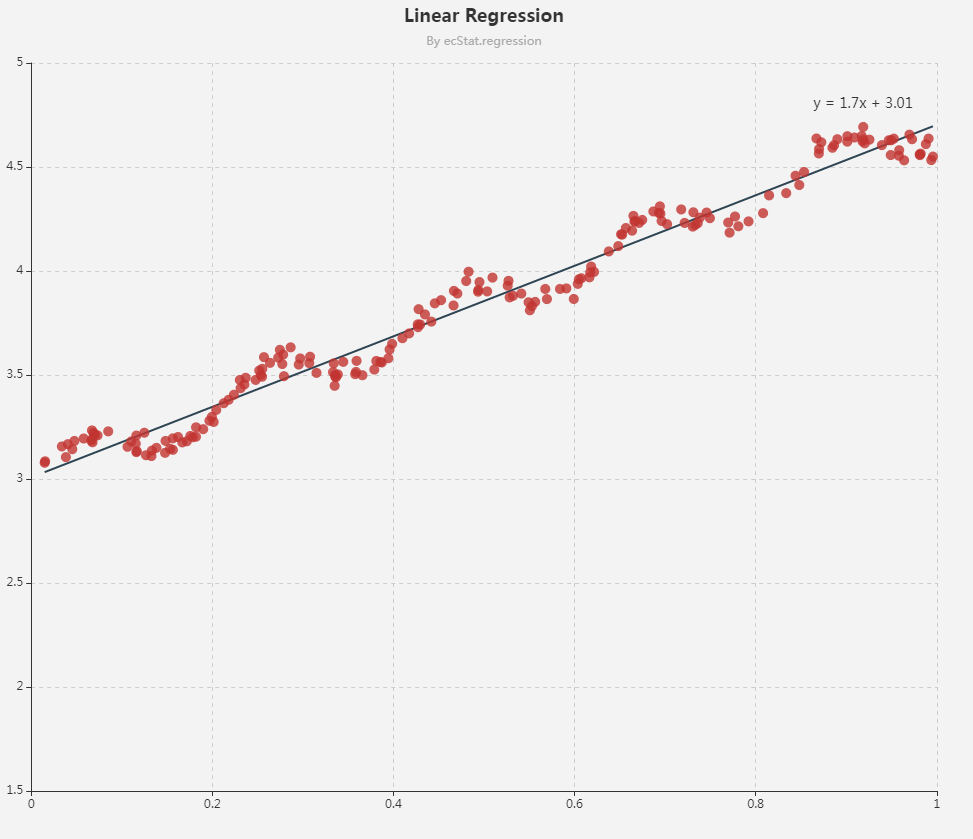
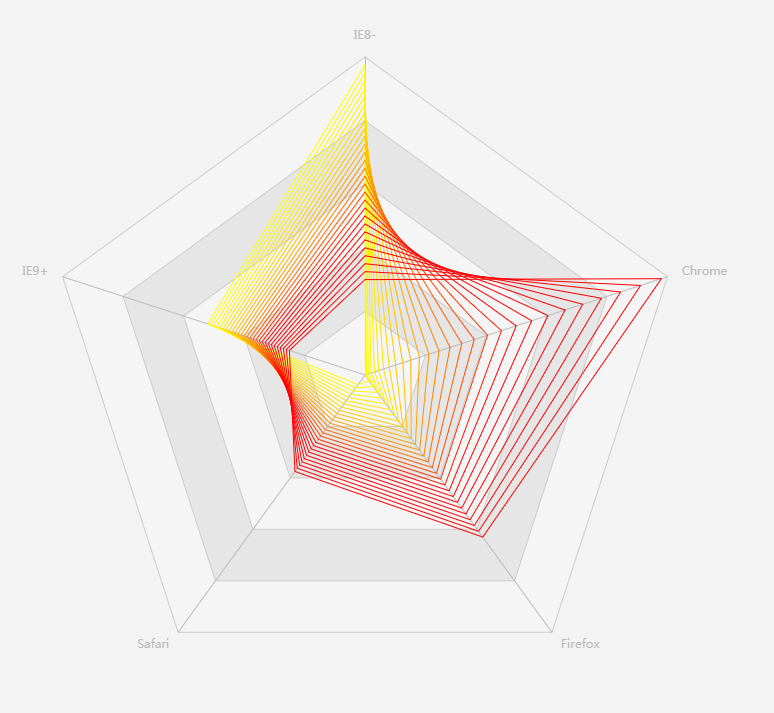
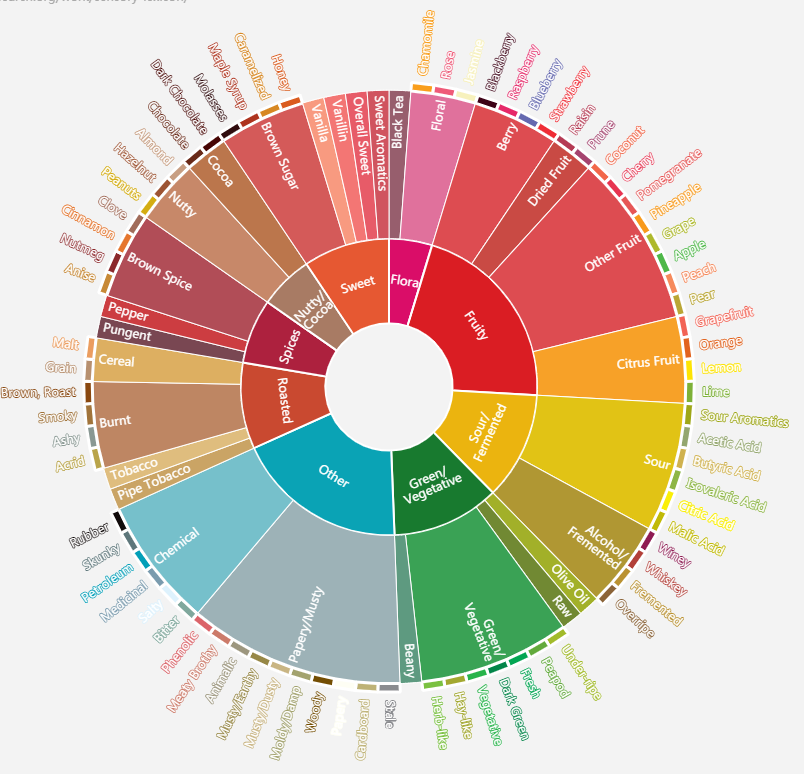
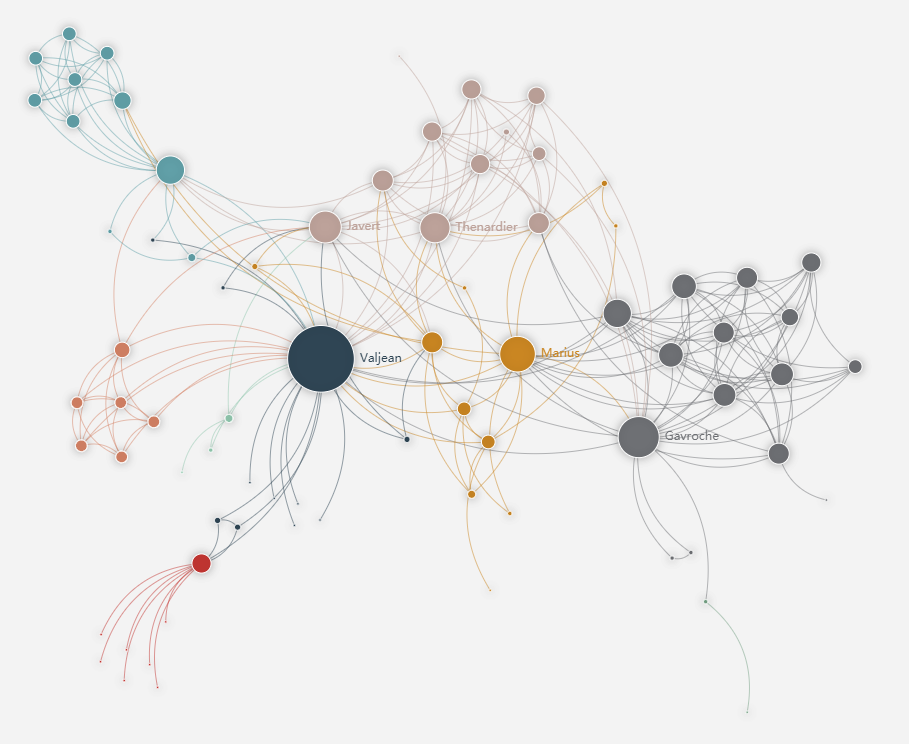
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了这些内置的包含丰富功能的图标,ECharts还提供自定义系列,可以从数据映射到任何你想要的图形,并且可以和已有的交互组件结合使用而不需要操心其他事情。






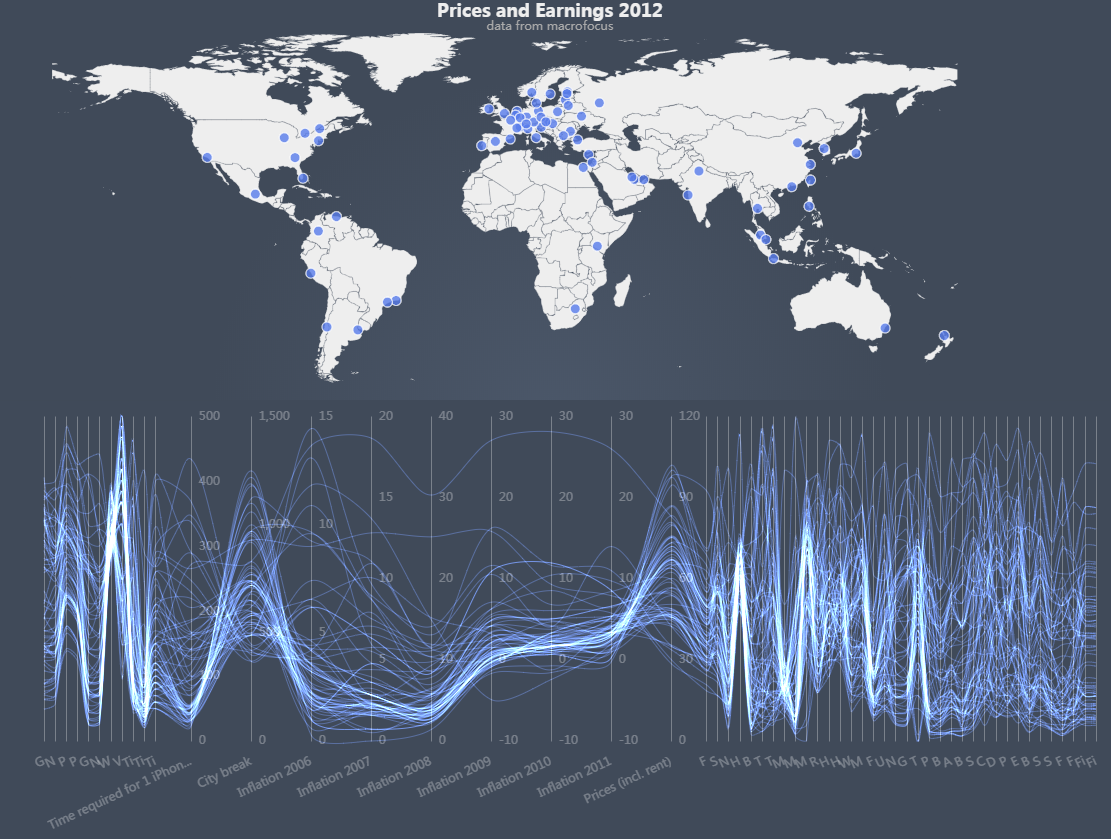
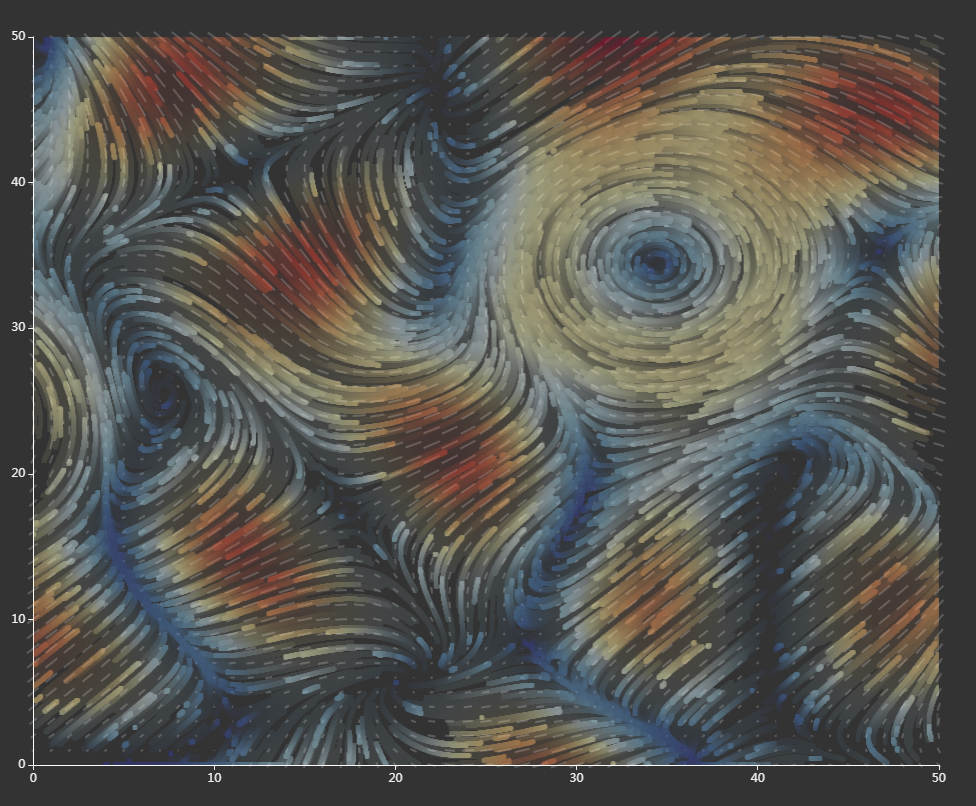
ECharts还提供了基于 WebGL 的 ECharts GL,可以像使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上还可以通过不同层级的画面配置项,很轻松配置得到艺术化的画面

3.ECharts基础概念
(1) echarts实例
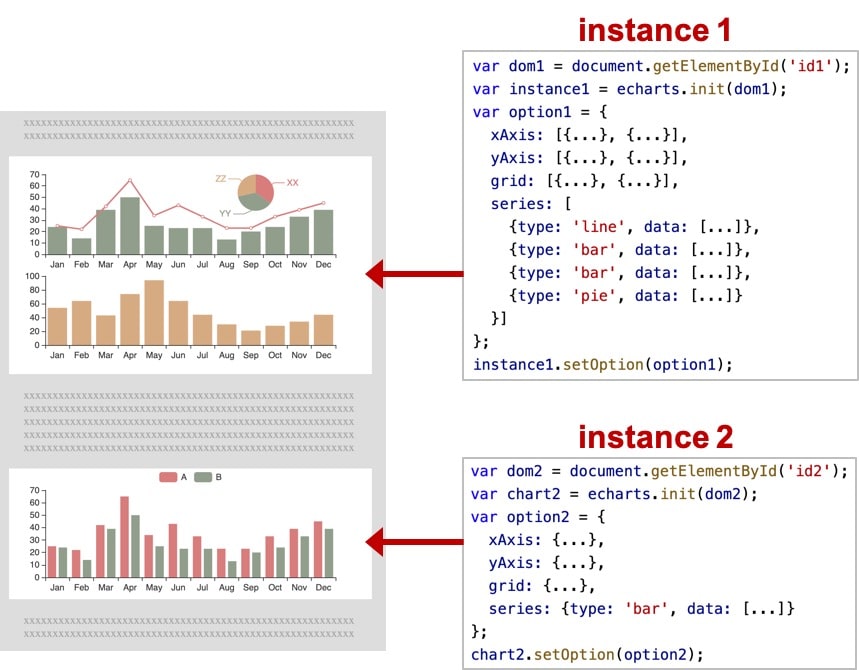
一个网页中可以创建多个 echarts 实例。每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点作为 echarts 的渲染容器,就可以在上面创建一个 echarts 实例。每个 echarts 实例独占一个 DOM 节点。
简言之,一个echarts实例对应一个DOM节点,用一个option来描述(option中所有的参数都是以Key-Value的格式来组织的)。

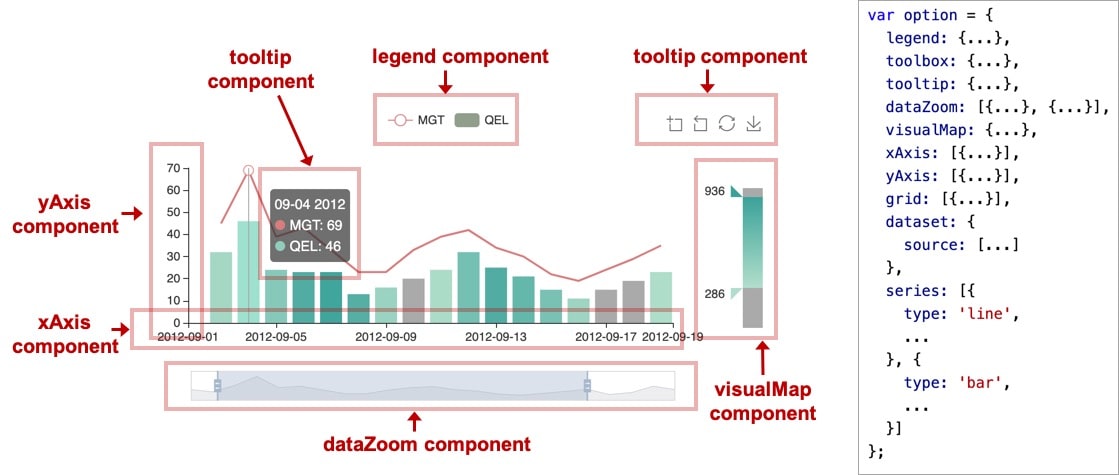
(2)组件component
echarts 中的各种内容,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、polar(极坐标系底板)、geo(地理坐标系)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)等。使用时,只需在一个echarts实例的option中声明各个组件(必须要包含一个series),这些组件就会出现在图中。

当我们对不同的数据进行可视化时,可以通过选取不同的组件对图表进行设置,以满足我们的可视化需求。
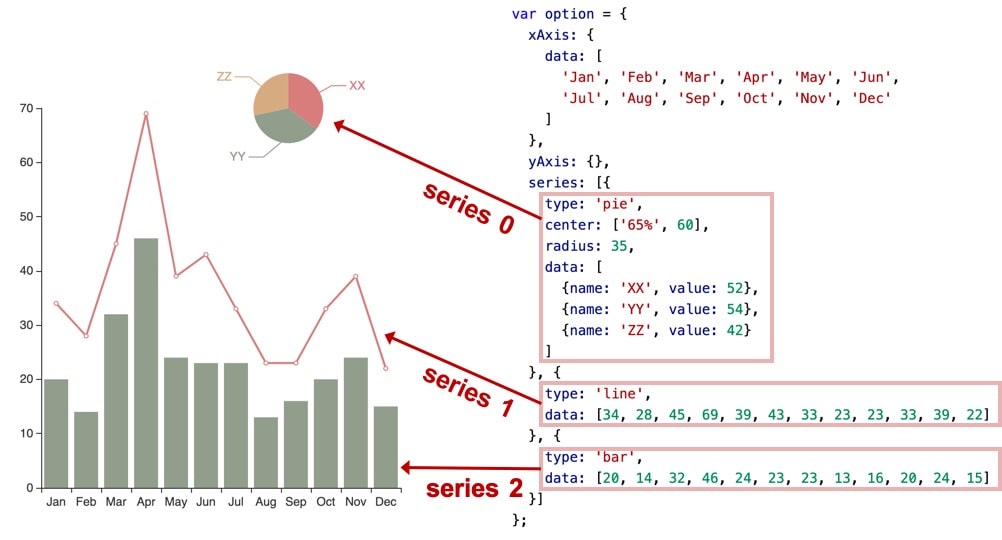
(3)系列series
在echarts 里,系列(series)是指:一组数值以及他们映射成的图,可以看作一种特殊的组件。一个 系列 包含的要素至少有:一组数据、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数(例如图表摆放的位置、图表大小等)。

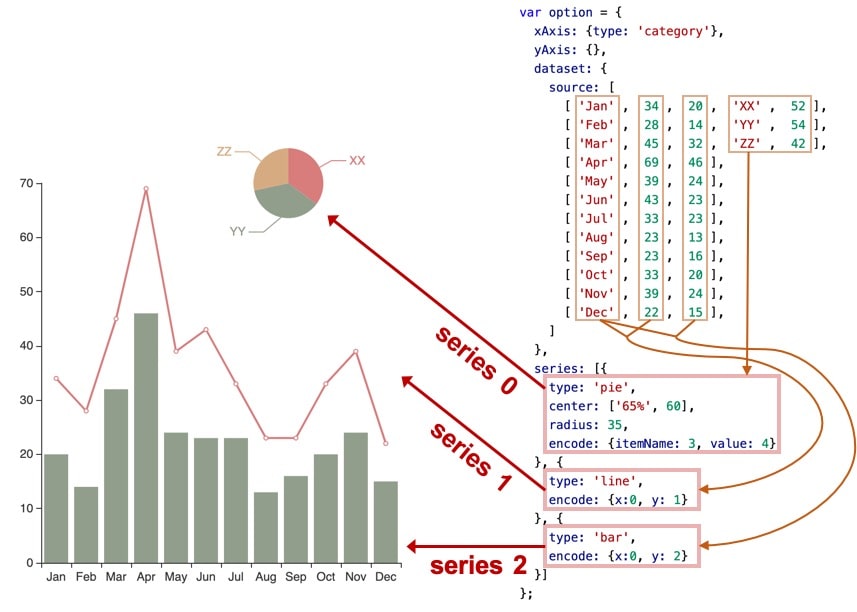
其中用于可视化的数据可以在包含series中,也可以在名叫dataset的组件中单独声明数据,echarts会自动读取并默认按照二维表(二维数组)的列作为一个维度(dimension)来映射到图表当中。

以上三个概念是ECharts中最基础的部分,简单来说,DOM节点构成了echarts实例的渲染容器,即图表展示的容器;echarts实例拥有一个option属性,用来描述对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等;根据需要可以选取相应的各种组件component,在option中声明这些组件(及其参数),即可在图表中显示各种组件;系列series是特殊的组件,描述了数据及其映射成的图,是一个echarts实例的option中不可缺少的部分。
4.ECharts入门实践
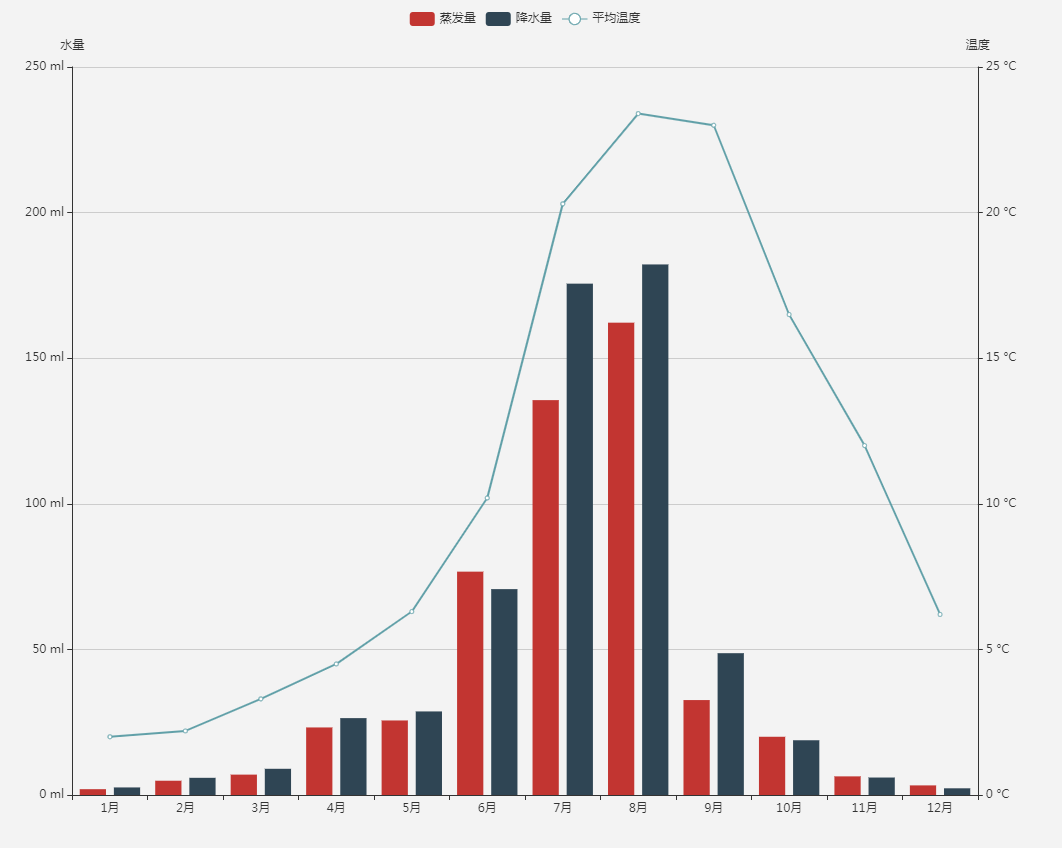
了解了上述三个基础概念,就能写出我们的第一个ECharts图表了,让我们从较简单的柱状图和折线图入手。
(1)获取ECharts
可以通过以下几种方式获取 ECharts。
- 从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。
- 在 ECharts 的 GitHub 获取构建好的js文件。
- 通过 npm 获取 echarts,
npm install echarts --save - 通过 jsDelivr 等 CDN 引入
(2)然后引入ECharts
通过标签,从CDN直接引入构建好的echarts文件

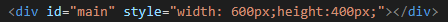
(3)准备DOM节点
为ECharts准备一个具备宽高的DOM节点

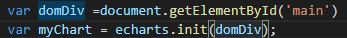
(4)初始化ECharts实例
根据准备的DOM节点,初始化ECharts实例

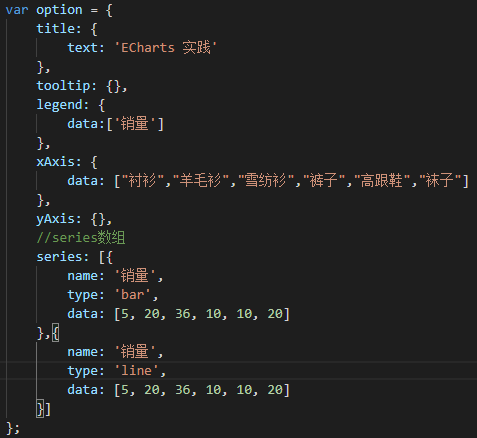
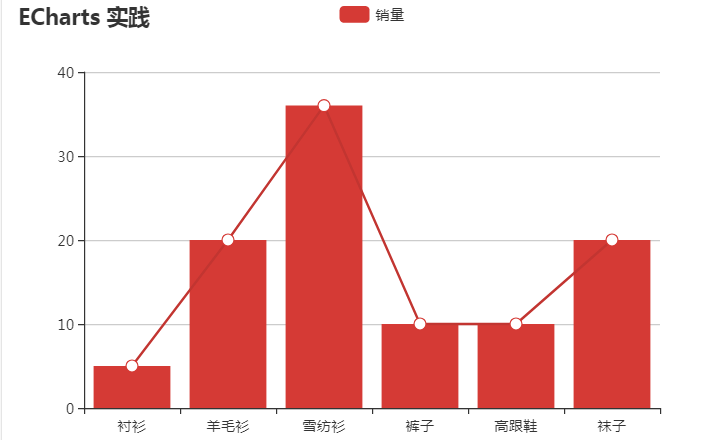
(5)指定图表的配置项和数据
在option中配置所有需要的组件(包括series)

在echarts实例中使用指定的配置项option和数据显示图表


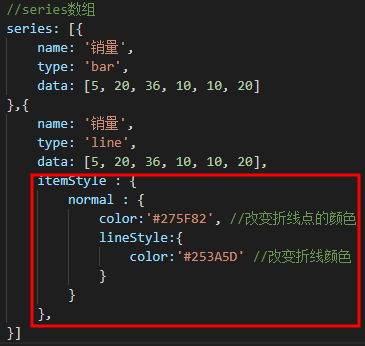
(6)更改图表样式
这里介绍一下比较常用的样式设置方式——直接的样式设置。在 ECharts 的 option 中,有很多地方可以设置 itemStyle、lineStyle、areaStyle、label 等属性。改变这些属性可以直接设置图表中图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。
让我们尝试一下改变折线图的样式,让折线图和柱状图的颜色有所区别。

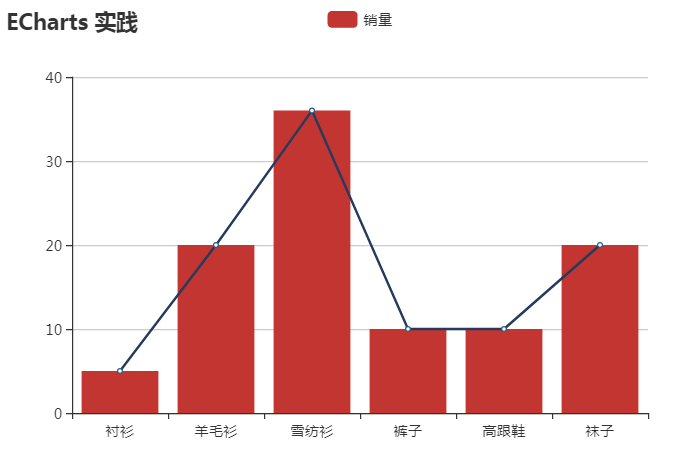
下面看看样式的设置效果,现在折线图和柱状图的颜色就已经不同了。

这样我们的第一个ECharts图表就完成啦!有兴趣的同学还可以看看官网的教程和API文档,深入了解ECharts。
手把手带你入门ECharts的更多相关文章
- 从0开始手把手带你入门Vue3-全网最全(1.1w字)
天命不足畏,祖宗不足法. --王安石 前言 本文并非标题党,而是实实在在的硬核文章,如果有想要学习Vue3的网友,可以大致的浏览一下本文,总体来说本篇博客涵盖了Vue3中绝大部分内容,包含常用的Com ...
- 零基础学Java,PayPal技术专家手把手带你入门
在最权威的 TIOBE 编程语言排名榜单上,Java 常年稳居第一,可以说是世界上应用最为广泛的一门语言. 同时,在微服务.云计算.大数据.Android App 开发等领域,Java 也是当之无愧的 ...
- Django:手把手带你入门
一.开发环境: Python:2.7:PyCharm 4 二.Django的安装: 打开Pycharm --> 新建项目--> 看图操作--> 自动安装Django环境 三.创建第一 ...
- 手把手带你入门kubernetes部署
实验环境准备 k8s-master 192.168.2.156 k8s-node节点 192.168.2.161 Ps:两台保证时间同步,firewalld防火墙关闭,selinxu关闭,系统 ...
- 手把手带你入门 Spring Security!
Spring Security 是 Spring 家族中的一个安全管理框架,实际上,在 Spring Boot 出现之前,Spring Security 就已经发展了多年了,但是使用的并不多,安全管理 ...
- 手把手带你入门神秘的RxJava
1.什么是RxJava• Rx是Reactive Extensions的简写,翻译为响应的扩展.也就是通过由一方发出信息,另一方响应信息并作出处理的核心框架代码. • 该框架由微软的架构师Erik M ...
- 手把手带你入门numpy,从此数据处理不再慌【四】
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是numpy专题的第四篇文章,numpy中的数组重塑与三元表达式. 首先我们来看数组重塑,所谓的重塑本质上就是改变数组的shape.在保 ...
- 可能是史上最强大的js图表库——ECharts带你入门
PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 StanZhai 两位仁兄让我试试 ECharts ,去主页看到<Why ECharts ?&g ...
- 史上最强大的js图表库——ECharts带你入门(转)
出处:http://www.cnblogs.com/zrtqsk/p/4019412.html PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 Sta ...
随机推荐
- 提升组件库通用能力 - NutUI 在线主题定制功能探索
开发背景 NutUI 作为京东风格的组件库,已具备 H5 和多端小程序开发能力.随着业务的不断发展,组件库的应用场景越来越广.在公司内外面临诸如科技.金融.物流等各多个大型团队使用时,单一的京东 AP ...
- MySQL—索引(Index)
前言: 关于MySql索引数据结构和实现原理的讲解值得阅读一下: 实现原理:https://www.cnblogs.com/songwenjie/p/9415016.htm 索引数据结构:https: ...
- 学习廖雪峰的Git教程2--远程仓库
今天跳过之前版本管理,先来学习远程仓库内容: 1.创建ssh(这是为没有ssh key准备的,如果有就可以进行下一步: 敲入 $ ssh-keygen -t rsa -C "youremai ...
- Linux 性能调优都有哪几种方法?
1.Disabling daemons (关闭 daemons). 2.Shutting down the GUI (关闭 GUI). 3.Changing kernel paramete ...
- SpringBoot项目集成swagger报NumberFormatException: For input string: ""
java.lang.NumberFormatException: For input string: "" at java.lang.NumberFormatException.f ...
- 如果在拦截请求中,我想拦截get方式提交的方法,怎么配置?
可以在@RequestMapping注解里面加上method=RequestMethod.GET.
- 解释 MySQL 外连接、内连接与自连接的区别 ?
先说什么是交叉连接: 交叉连接又叫笛卡尔积,它是指不使用任何条件,直接将一 个表的所有记录和另一个表中的所有记录一一匹配. 内连接 则是只有条件的交叉连接,根据某个条件筛选出符合条件的记录,不符合 条 ...
- 哪个类包含 clone 方法?是 Cloneable 还是 Object?
java.lang.Cloneable 是一个标示性接口,不包含任何方法,clone 方法在 object 类中定义.并且需要知道 clone() 方法是一个本地方法,这意味着它是由 c 或 c++ ...
- Netty学习摘记 —— 简单WEB聊天室开发
本文参考 本篇文章是对<Netty In Action>一书第十二章"WebSocket"的学习摘记,主要内容为开发一个基于广播的WEB聊天室 聊天室工作过程 请求的 ...
- 顺利通过EMC试验(2)
限制值 电磁波照射,静电放电敏感性
