网易云UI模仿-->侧边栏
侧边栏
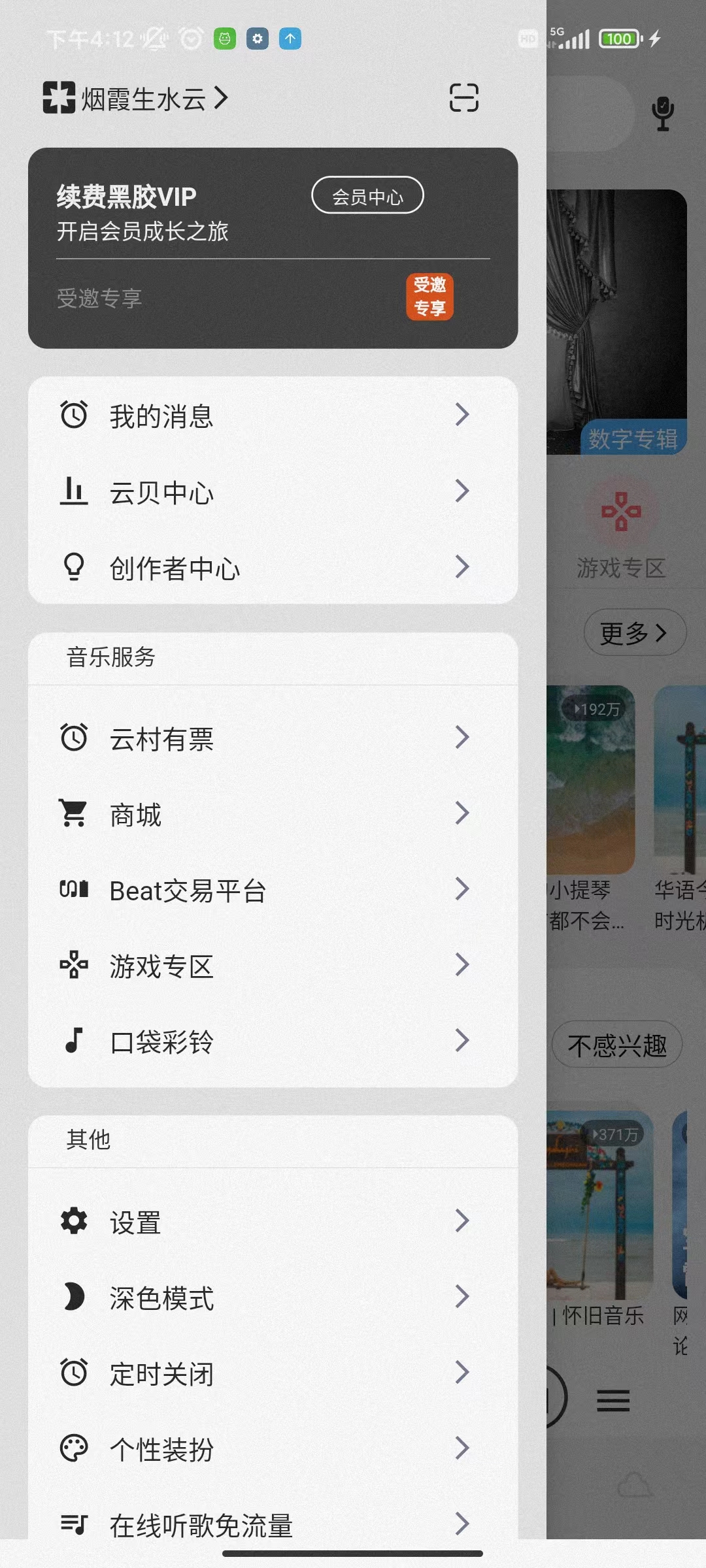
效果图

界面分解
可以看到从上到下的流式布局。需要一个Column来容纳,并且在往上滑动的过程中顶部的个人信息是不会动的。所以接下来需要将剩余部分占满使用Flexibel组件。
实现
个人信息

从左到右的布局,最外面使用一个Container包裹
Container(
//外间距,不添加会紧挨着顶部
padding: EdgeInsets.fromLTRB(20.w, 40.h, 20.w, 0),
//行布局
child: Row(
children: [
//头像,这里使用图标替代,自行更换
Icon(Icons.pages),
//呢称
Text("烟霞生水云"),
//呢称后面的箭头图标
Icon(
Icons.arrow_forward_ios_outlined,
//设置图标的大小
size: 16,
),
//占位组件,不赋予子组件就只能占位
SizedBox(
width: 110.w,
),
//最后的扫描图标,这里是自定义的,个人可将其修改为官方自带图标
Icon(Iconfont.saoyisao)
],
),
)
会员卡片


总体为列,但是列里面又嵌套着行。其中会员中心按钮和会员专享用了自定义组件。
Container(
//设置外边界
padding: EdgeInsets.all(15.w),
//容器装饰器
decoration: BoxDecoration(
//设置背景色,当BoxDecoration中有color属性时,
//Container中就不能定义该属性,否则报错。
color: AppColors.heijiao,
//设置圆角
borderRadius: BorderRadius.all(Radius.circular(10.h)),
),
//总体为列布局
child: Column(
//列布局对齐方式,在从轴的开始处对齐
//列布局的主轴方向为从上到下,从轴方向为从左到右。
//行布局的主轴方向为从左到右,从轴方向为从上到下。
crossAxisAlignment: CrossAxisAlignment.start,
children: [
//行布局
Row(
//行中子组件
children: [
Text(
'续费黑胶VIP',
//Text样式
style: TextStyle(
//颜色
color: AppColors.secondaryElement,
//字重,此处为加粗
fontWeight: FontWeight.bold,
),
),
//占位组件
SizedBox(
//只指定了宽度
width: 60.w,
),
//自定义的圆弧框线按钮,一个需要显示的字符串和一个动作方法
btnTextButtonWidget(
buttonText: "会员中心",
onPressed: () {},
),
],
),
Text(
"开启会员成长之旅",
//Text样式
style: TextStyle(
//颜色
color: AppColors.secondaryElement,
//字号
fontSize: 12,
),
),
//分割线
Divider(
//分割线颜色
color: AppColors.secondaryElement,
),
//行布局
Row(
//子组件
children: [
Text(
"受邀专享",
style: TextStyle(
color: AppColors.thirdElementText,
fontSize: 12,
),
),
SizedBox(
width: 140.w,
),
//自定义的章印传入两行文字。
textTagOne(one: '受邀', two: '专享')
],
)
],
),
)
自定义圆弧框线按钮

///带边框圆角按钮,取消高度受限
Widget btnTextButtonWidget({
//必须要的参数,使用required修饰
required VoidCallback onPressed,
double width = 60,
double height = 20,
required String buttonText,
}) {
//返回的组件
return Container(
width: width.w,
height: height.h,
//容器装饰属性
decoration: BoxDecoration(
//边框圆角
borderRadius: BorderRadius.all(Radius.circular(15.h)),
//框线,框线颜色,还可以设置粗细
border: Border.all(color: AppColors.primaryBackground),
),
//文本按钮
child: TextButton(
//按钮样式
style: ButtonStyle(
//取消高度限制,不取消,按钮固定高度,UI达不到预期
visualDensity: VisualDensity.compact,
),
child: Text(
//传入的字符串参数
buttonText,
//字体样式
style: TextStyle(color: AppColors.secondaryElement, fontSize: 10),
),
//传入的点击事件方法
onPressed: onPressed,
),
);
}
自定义小章印

///红色章印
Widget textTagOne(
{
//第一行文本
required String one,
//第二行文本
required String two,
//宽高
double hw = 25}) {
return Container(
//方形,宽高一致
height: hw.h,
width: hw.h,
//容器装饰属性
decoration: BoxDecoration(
//背景颜色
color: AppColors.tagText,
//圆角弧度
borderRadius: BorderRadius.all(Radius.circular(5.h)),
),
//子组件列布局
child: Column(
children: [
//第一行文本
Text(
//传入的第一行文本参数
one,
//Text组件样式
style: TextStyle(
//字体大小,字号
fontSize: 9,
//字体粗细,字重,文字加粗
fontWeight: FontWeight.bold,
//字体颜色
color: AppColors.primaryBackground,
),
),
//第二行文本同上
Text(
two,
style: TextStyle(
fontSize: 9,
fontWeight: FontWeight.bold,
color: AppColors.primaryBackground),
),
],
),
);
}
未完待续...
网易云UI模仿-->侧边栏的更多相关文章
- UWP 动画系列之模仿网易云音乐动画
一.前言 最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程.由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是 ...
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
- 基于vue2.0的网易云音乐 (实时更新)
本人在自学vue,之后想在学习过程中加以实践.由于之前有做过jquery的播放器效果,ui仿照网易云,地址 www.daiwei.org/music 于是就想做vue 的网易云播放器,网上也有类似的项 ...
- Vue高仿网易云网页端源码
音乐播放器虽然烂大街了,但是作为前端没自己撸一个一直是个遗憾, 而且偶然间发现 pc 端 web 版的网易云音乐做的实在是太简陋了, 社区仿 pc 客户端的网易云也不多见,为了弥补这个遗憾, 就用 ...
- 网易云音乐PC端刷曲快捷键
文章首发于szhshp的第三边境研究所(szhshp.org), 转载请注明 网易云音乐PC端刷曲快捷键 好吧我承认我特别懒 云音乐其实做的还不错,FM推荐的算法明显比虾米好. 虾米可以听的曲子都 ...
- 网易云音乐 歌词制作软件 BesLyric
导读 哈哈,喜欢网易云音乐,又愁于制作歌词的童鞋有福啦! BesLyric 为你排忧解难! 上个周末在用网易云音乐听歌,发现一些喜欢的歌还没有滚动歌词,然而网易云音乐还没有自带的歌词编辑功能,要制作歌 ...
- 用VUEJS做一个网易云音乐
前言:自己学习VUEJS也一段时间,但一直没有做出来一东西.我自己一直喜欢用网易云音乐app,于是乎就做了这个app. 项目截图 技术栈 vue全家桶 (vue vue-router vuex) ax ...
- XMind与MindManager哪个好(网易云课堂老师:Array老师讲解稿)
XMind与MindManager哪个好 作者:网易云课堂老师:Array老师讲解稿 思维导图是一种将放射性思考具体化的方法,可以将人们的创造性思维及时捕捉并呈现,深受商业人士的喜爱.目前,XMind ...
- 网易云音乐APP分析
网易云音乐-感受音乐的力量 你选择的产品是? 网易云音乐 为什么选择该产品作为分析? 之前用的一直是QQ音乐,但是有一天一个朋友分享了一首网易云上的音乐(顺便分享一下歌名:Drop By Drop) ...
随机推荐
- .NetCore Hangfire任务计划
安装Hangfire 新建ASP.NET Core空 项目,.Net Core版本3.1 往*.csproj添加包引用,添加新的PackageReference标记.如下所示.请注意,下面代码段中的版 ...
- 国产化设备鲲鹏CentOS7上源码安装Python3.7
具体编译过成与正常的Python源代码在x86平台上的过程无异,此篇随笔仅当用作复制黏贴的备忘录.不得不说在一个老旧系统上安装一个老旧的Python版本,从头编译一个Python还是一个较为稳健的选择 ...
- IDEA通用配置
文件的自动author注释
- 标注工具doccano导出数据为空的解决办法
地址:https://github.com/taishan1994/doccano_export doccano_export 使用doccano标注工具同时导出实体和关系数据为空的解决办法.docc ...
- cefsharp + winform 内嵌网页的触屏输入焦点问题
原文 现象 我正在使用 cefsharp + winform 建立一个桌面程序用于显示网页.但程序启动后触屏点击网页中的输入框,使用键盘输入,文字输入不进去.win + D 最小化程序后,再恢复窗口才 ...
- .NET MAUI 正式版GA发布
.NET MAUI – 一个代码库,多个平台 欢迎使用 .NET 多平台应用 UI.此版本标志着我们统一 .NET 平台的多年旅程中的新里程碑.现在,您和超过 500 万其他 .NET 开发人员拥有了 ...
- 浅析kubernetes中client-go Informer
之前了解了client-go中的架构设计,也就是 tools/cache 下面的一些概念,那么下面将对informer进行分析 Controller 在client-go informer架构中存在一 ...
- vue面试总结-2022
1.vue生命周期及各周期得特点 beforCreate 特点: 初始化实例,不能使用data和methods.ref 示例 beforeCreate: function () { console.g ...
- 2.Tensor Shape《Pytorch神经网络高效入门教程》Deeplizard
,之后,我们张量和基础数据的形状酱油卷积运算来改变. 卷积改变了高度和宽度维度以及颜色通道的数量.
- Eureka入门
一个Eureka中分为eureka server和eureka client.其中eureka server是作为服务的注册与发现中心.eureka client既可以作为服务的生产者,又可以作为服务 ...
