Vue3的script setup语法糖这么好用的吗????
最近发现这个vue3居然还可以这样写
- 原始写法
<template>
<h1>Tangdoudou</h1>
<h1>{{ num }}</h1>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'App',
setup() {
const num = 123;
return { num };
},
});
</script>
- 等同于 (注意观察我注释掉的东西)
<template>
<h1>Tangdoudou</h1>
<h1>{{ num }}</h1>
</template>
<script setup>
// import { defineComponent } from 'vue';
// export default defineComponent({
// name: 'App',
// setup() {
const num = 123;
// return { num };
// },
// });
</script>

- 我直接把lang=ts去了,但是我们可以选择其他方式:
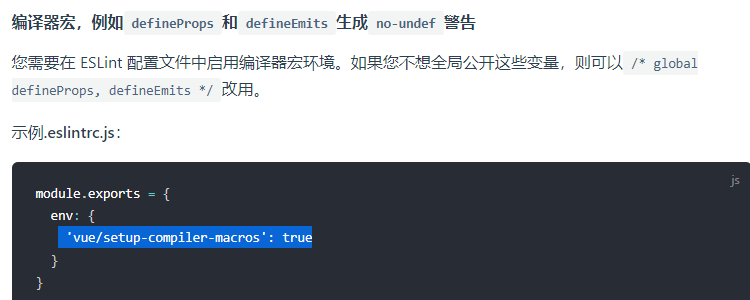
- 在script setup 中使用defineProps,defineEmits会报未定义,需要配置eslint
- 根据官网配置
- 链接:https://eslint.vuejs.org/user-guide/#faq
- 代码
'vue/setup-compiler-macros': true

响应式数据
<template>
<h3>响应式数据</h3>
<h3>{{ str }}</h3>
</template>
<script setup>
import { ref } from 'vue';
var str = ref('11122334');
</script>

点击改变数据
<template>
<h3>响应式数据</h3>
<h3>{{ str }}</h3>
<button @click="str += '数据变啦~'">点击改变str</button>
</template>
<script setup>
import { ref } from 'vue';
var str = ref('11122334');
</script>
父子组件传值
- 子组件
<template>
<div style="background-color: pink">
<h4>这个是子组件的内容</h4>
<button @click="onMyClick">点击后传输信息给父组件</button>
<h4>这是父组件传入的信息:{{ msg }}</h4>
</div>
</template>
<script >
// 声明一些额外的配置选项
export default {
name: 'ChildPage',
};
</script>
<script setup>
const props = defineProps({
msg: String,
});
// 定义emit事件
const emit = defineEmits({
childFun: null,
});
function onMyClick() {
emit('childFun', { val: '我是子组件的值~啦啦啦~~' });
}
</script>
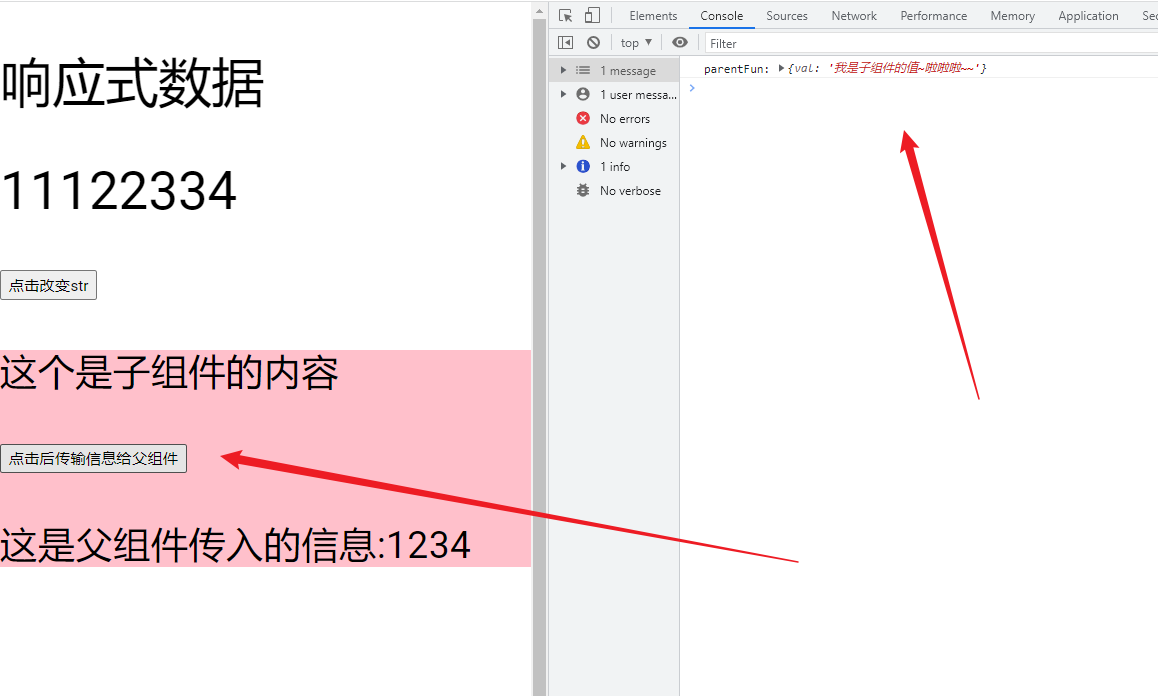
- 父组件
<template>
<h3>响应式数据</h3>
<h3>{{ str }}</h3>
<button @click="str += '数据变啦~'">点击改变str</button>
<ChildPage msg="1234" @childFun="parentFun"></ChildPage>
</template>
<script setup>
import ChildPage from './ChildPage.vue';
import { ref } from 'vue';
var str = ref('11122334');
const parentFun = (e) => {
console.log('parentFun:', e);
};
</script>

对外界暴露组件实例
- 子组件
<script lang="ts" setup>
import { ref } from 'vue'
const a = 1
const b = ref('2')
defineExpose({
a,
b
})
</script>
- 父组件
<template>
<Child ref="refChild" />
<div @click="onClick">123</div>
</template>
<script lang="ts" setup>
import Child from './Child.vue'
const refChild = ref<any>(null)
function onClick () {
console.log(refChild.value) // { a: 1, b: '2' }
}
</script>
await也简单啦
- 在script setup下可以直接使用await
<script setup>
const post = await fetch(`/apiXXX`).then(res => {})
</script>
slots 和 attrs
<script lang="ts" setup>
import { useSlots, useAttrs } from 'vue'
const slots = useSlots()
const attrs = useAttrs()
</script>
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
Vue3的script setup语法糖这么好用的吗????的更多相关文章
- vue3 学习笔记(九)——script setup 语法糖用了才知道有多爽
刚开始使用 script setup 语法糖的时候,编辑器会提示这是一个实验属性,要使用的话,需要固定 vue 版本. 在 6 月底,该提案被正式定稿,在 v3.1.3 的版本上,继续使用但仍会有实验 ...
- 【Vue3.0】关于 script setup 语法糖的用法
script setup - 简介 先来看一看官网关于 <script setup> 的介绍: 要彻底的了解 setup 语法糖,你必须先明确 setup() 这个 组合式API 官网中对 ...
- vue3.0+ts+setup语法糖props写法
写法一 import defaultImg from '@/assets/images/defaultImg.png' const props = defineProps({ src: { type: ...
- 基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结
随着Vue3和TypeScript的大浪潮不断袭来,越来越多的Vue项目采用了TypeScript的语法来编写代码,而Vue3的JS中的Setup语法糖也越来越广泛的使用,给我们这些以前用弱类型的JS ...
- Vue3中setup语法糖学习
目录 1,前言 2,基本语法 2,响应式 3,组件使用 3.1,动态组件 3.2,递归组件 4,自定义指令 5,props 5.1,TypeScript支持 6,emit 6.1,TypeScript ...
- Vue3.2中的setup语法糖,保证你看的明明白白!
vue3.2 到底更新了什么? 根据原文内容的更新的内容主要有以下 5 块: 1.SSR:服务端渲染优化.@vue/server-renderer包加了一个ES模块创建, 与Node.js解耦,使在非 ...
- 一篇文章讲明白vue3的script setup,拥抱组合式API!
引言 vue3除了Composition API是一个亮点之外,尤大大又给我们带来了一个全新的玩意 -- script setup,对于setup大家相信都不陌生,而对于script setup有些同 ...
- vue3 script setup 定稿
vue script setup 已经官宣定稿.本文主要翻译了来自 0040-script-setup 的内容. 摘要 在单文件组件(SFC)中引入一个新的 <script> 类型 set ...
- Vue3 Composition API写烦了,试试新语法糖吧—setup script
前言 Vue3发布近一年了,相信大家对Vue3的新特性,新语法都很熟悉了.那么在使用Composition API的过程中,有没有觉得整个过程比较繁琐.比如你的模板里用到了大量的state和方法的时候 ...
随机推荐
- Windows10 + Eclipse C/C++开发环境配置极简教程
下载安装Eclipse 访问下载Eclipse IDE for C/C++ Developers https://www.eclipse.org/downloads/packages/ 将下载下来的压 ...
- Vitepress搭建组件库文档(上)—— 基本配置
在 vite 出现以前,vuepress 是搭建组件库文档不错的工具,支持以 Markdown 方式编写文档.伴随着 vite 的发展,vitepress 已经到了 1.0.0-alpha.22 版本 ...
- MySQL的下载、安装、配置
下载 官方下载地址:下载地址: 找到免费社区版本 进入到下面页面的时候,下载对应的MySQL,我这里选择Windows. 点击Download ,如下图: 后面他会提示你登录注册啥的,我们选择不需要, ...
- Nginx 使用自签名证书实现 https 反代 Spring Boot 中碰到的页面跳转问题
问题一:页面自动跳转到 80 端口 问题描述 最近在使用Nginx反代一个Spring Boot项目中碰到了一个问题,使用 Spring Boot 中的 redirect: 进行页面跳转的时候,通过 ...
- android学习 基础知识
布局管理器 大小用dp; 字体用sp 线性布局 与 相对布局是可以嵌套使用的,根据实际需求,灵活使用. 1.通用属性 # 大小相关 layout_width="100dp":宽度 ...
- 我服了!SpringBoot升级后这服务我一个星期都没跑起来!(上)
最近由于各方面的原因在准备升级 Spring Cloud 和 Spring Boot,经过一系列前置的调研和分析,决定把Spring Boot 相关版本从 2.1.6 升级到 2.7.5,Spring ...
- Docker | 专栏文章整理🎉🎉
Docker Docker系列文章基本已经更新完毕,这是我从去年的学习笔记中整理出来的. 笔记稍微有点杂乱.随意,把它们整理成文章花费了不少力气.整理的过程也是我的一个再次学习的过程,同时也是为了方便 ...
- 2022春每日一题:Day 32
题目:[USACO12DEC]First! G 不太记得当时怎么想的了,但是显然,当一个字符串的前缀存在则他一定不是first,然后做法:对于每个字符串,把每个字符结尾跟他有相同前缀的单词的同元素建边 ...
- 深度学习之tensorflow2实战:多输出模型
欢迎来到CNN实战,尽管我们刚刚开始,但还是要往前看!让我们开始吧! 数据集 链接:https://pan.baidu.com/s/1zztS32iuNynepLq7jiF6RA 提取码:ilxh,请 ...
- 关于mysql命令的学习
前言 这篇文章我不会具体说明哪些操作有哪些命令,我只说明这些命令的记忆方法.其实知道原理后,这些命令尽管多,但都是有据可循的 mysql提示符 可以通过登录时加入 –prompt 提示符内容 参数 登 ...
