axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示
本文旨在说明 设置全局异常拦截器
当网络错误时候返回前端的提示,
当网络正常的时候返回后端的提示

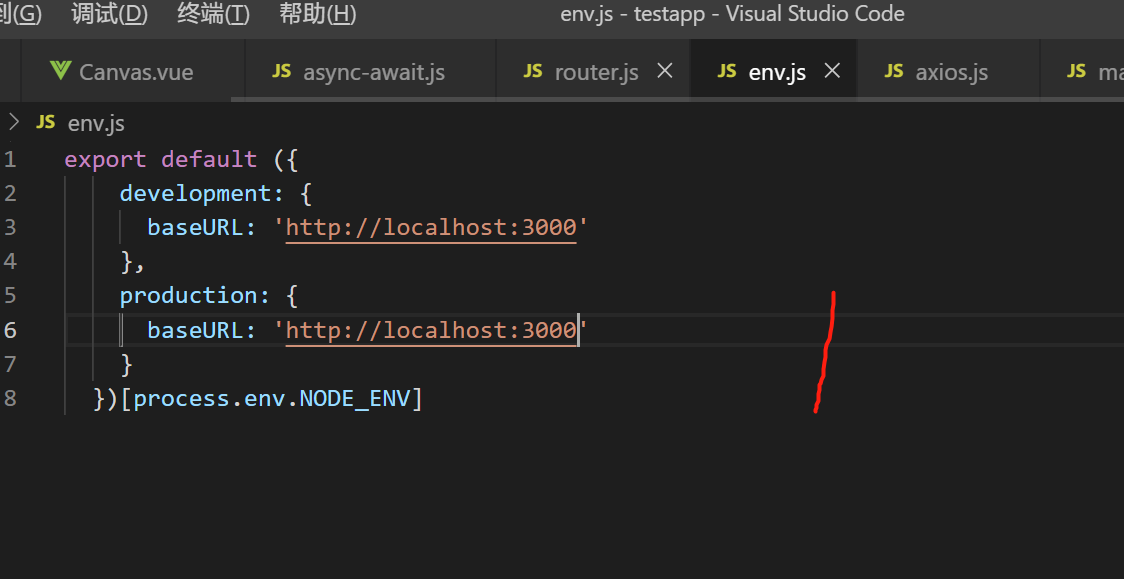
export default ({
development: {
baseURL: 'http://localhost:3000'
},
production: {
baseURL: 'http://localhost:3000'
}
})[process.env.NODE_ENV]

//将引入axios库单独保存一个文件中
//2:引入axios库
import axios from "axios" import env from '@/env'
//4:设置请求基础路径
axios.defaults.baseURL = env.baseURL //全局响应拦截器,方便前台数据解析无需每个res.data
axios.interceptors.response.use(response => {
return Promise.resolve(response.data)
}, error => {
return Promise.reject(new Error(
error.response ? error.response.data : '网络错误'
))
}) //3:发送请求时保存session信息
axios.defaults.withCredentials=true export default axios

import Vue from 'vue'
import 'vueui-widgets/dist/index.css'
import VueUI from 'vueui-widgets'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from './axios'
Vue.prototype.axios = axios
Vue.use(VueUI) Vue.config.productionTip = false new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

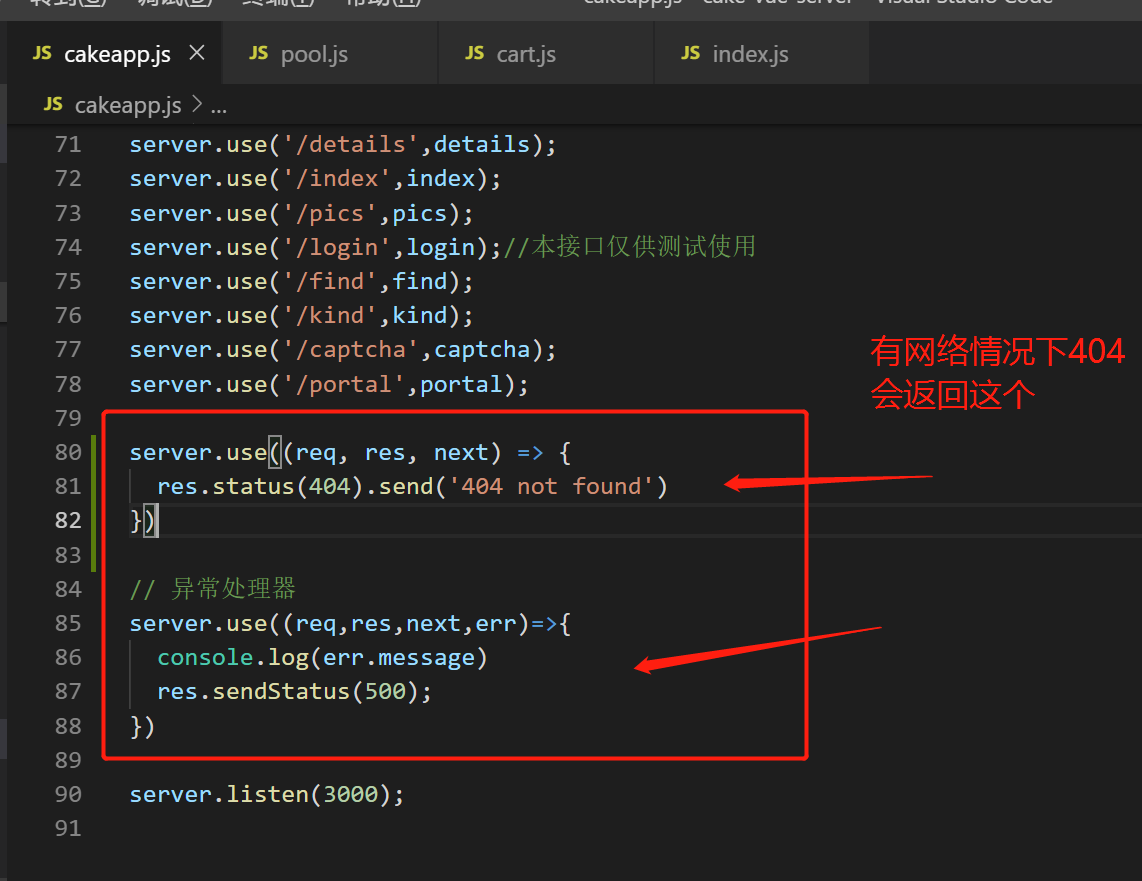
接下来是服务端


axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示的更多相关文章
- Vue使用axios post方法发送json数据报415Unsupported Media Type
1.Vue使用axios post方法发送json数据 <template> <el-aside> <el-form ref="form" :mode ...
- 学习axios必知必会(2)~axios基本使用、使用axios前必知细节、axios和实例对象区别、拦截器、取消请求
一.axios的基本使用: ✿ 使用axios前必知细节: 1.axios 函数对象(可以作为axios(config)函数使用去发送请求,也可以作为对象调用方法axios.request(confi ...
- python 全栈开发,Day129(玩具开机提示语,为多个玩具发送点播,聊天界面,app录音,app与服务器端文件传输,简单的对话)
一.玩具开机提示语 先下载github代码,下面的操作,都是基于这个版本来的! https://github.com/987334176/Intelligent_toy/archive/v1.2.zi ...
- C# 重写WndProc 拦截 发送 系统消息 + windows消息常量值
接收拦截+发送消息 对于处理所有消息.net 提供了wndproc进行重写 WndProc(ref Message m)protected override void WndProc(ref Mess ...
- axios token header response request http拦截器 axios实现登录、拦截、登出
axios token header response request http拦截器 axios实现登录.拦截.登出 一个项目学会前端实现登录拦截 https://github.com/superm ...
- 使用Typescript重构axios(三十)——添加axios.getUri方法
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 【转】C# 重写WndProc 拦截 发送 系统消息 + windows消息常量值(1)
C# 重写WndProc 拦截 发送 系统消息 + windows消息常量值(1) #region 截获消息 /// 截获消息 处理XP不能关机问题 protected ...
- 使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- Linux下软件安装方法即路径设置
Linux下软件安装方法即路径设置 http://www.cnblogs.com/edward259/archive/2010/07/02/1770066.html
随机推荐
- DevOps|1024程序员节怎么做?介绍下我的思路
1024,祝每个程序员小哥哥小姐姐节日快乐. 因为在研发效能部门,我支持过几次 1024 程序员节的活动,所以经常有朋友问我1024 程序员节怎么做,本篇就是简单介绍下我的思路,希望对你有用. 102 ...
- .NET周报【10月第3期 2022-10-25】
国内文章 聊一聊被 .NET程序员 遗忘的 COM 组件 https://www.cnblogs.com/huangxincheng/p/16799234.html 将Windows编程中经典的COM ...
- Python基础阶段总结:ATM项目实战
目录 ATM逻辑描述 三层框架简介 1.第一层(src.py) 2.第二层(interface文件夹下内容) 3.第三层(db_hanlder) 启动函数 用户注册功能 用户登录 common中的小功 ...
- clang在编译时指定目标文件所需的最低macOS版本
调研这个的原因,是因为有个同事在macOS 12.2上打包好的程序,放在macOS 10.15上运行时报错: Dyld Error Message: Symbol not found: __ZNKS ...
- Mysql InnoDB Redo log
一丶什么是redo innodb是以也为单位来管理存储空间的,增删改查的本质都是在访问页面,在innodb真正访问页面之前,需要将其加载到内存中的buffer pool中之后才可以访问,但是在聊事务的 ...
- 最长不下降子序列(线段树优化dp)
最长不下降子序列 题目大意: 给定一个长度为 N 的整数序列:A\(_{1}\),A\(_{2}\),⋅⋅⋅,A\(_{N}\). 现在你有一次机会,将其中连续的 K 个数修改成任意一个相同值. 请你 ...
- 一个 MySQL 隐式转换的坑,差点把服务器整崩溃了
我是风筝,公众号「古时的风筝」,专注于 Java技术 及周边生态. 文章会收录在 JavaNewBee 中,更有 Java 后端知识图谱,从小白到大牛要走的路都在里面. 本来是一个平静而美好的下午,其 ...
- MindSpore Graph Learning
技术背景 MindSpore Graph Learning是一个基于MindSpore的高效易用的图学习框架.得益于MindSpore的图算融合能力,MindSpore Graph Learning能 ...
- 如何在JavaScript中使用for循环
前言 循环允许我们通过循环数组或对象中的项并做一些事情,比如说打印它们,修改它们,或执行其他类型的任务或动作.JavaScript有各种各样的循环,for循环允许我们对一个集合(如数组)进行迭代. 在 ...
- XMind2022安装激活
1. 下载XMind2021并安装 2. 激活安装 2.1 找到需要替换文件的目录右击软件,打开文件所在的位置(默认路径:C:\Program Files\XMind),找到resources文件夹 ...
