Blazor Hybrid (Blazor混合开发)更好的读取本地图片
在 Blazor Hybrid 应用中,Razor 组件在设备上本机运行。 组件通过本地互操作通道呈现到嵌入式 Web View 控件。 组件不在浏览器中运行,并且不涉及 WebAssembly。 Razor 组件可快速加载和执行代码,组件可通过 .NET 平台完全访问设备的本机功能。 Web View 中呈现的组件样式与平台相关,可能需要你使用自定义样式表来说明不同平台之间的呈现差异。
如何在Blazor Hybrid中读取本地图片展示?
在Blazor Hybrid经常遇到一些读取选中的图片并且渲染,但是文件的目录在Blazor中直接src填写是无法读取到的,这个时候就可能需要将文件Copy到wwwroot中,或者将其转换Base64放入到html中,但是base64转换图片是很长的一串字符串,这样可能会导致渲染可能卡扽,所以我们将使用js提供的功能去实现,其实在Blazor Hybrid为了兼容,可以采用js提供的部分功能实现,效果更好,
创建一个Winform项目
示图:

添加 Microsoft.AspNetCore.Components.WebView.WindowsFormsNuGet包
dotnet add package Microsoft.AspNetCore.Components.WebView.WindowsForms
修改项目文件的属性
打开BlazorHybrid.csproj项目文件,将Microsoft.NET.Sdk 修改成Microsoft.NET.Sdk.Razor
<Project Sdk="Microsoft.NET.Sdk.Razor">
创建 _Imports.razor文件,添加以下代码
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Routing
创建wwwroot文件夹
创建wwwroot/index.html文件,添加以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazor</title>
<base href="/" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">加载中...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss"></a>
</div>
<!--引用blazor.webview.js Server和web assembly,hybrid的js都不一样-->
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
创建wwwroot/css/app.css添加以下代码
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
创建Shared/App.razor添加以下代码
<Router AppAssembly="@typeof(MainLayout).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
创建Shared/MainLayout.razor添加以下代码
@inherits LayoutComponentBase
<div>
@Body
</div>
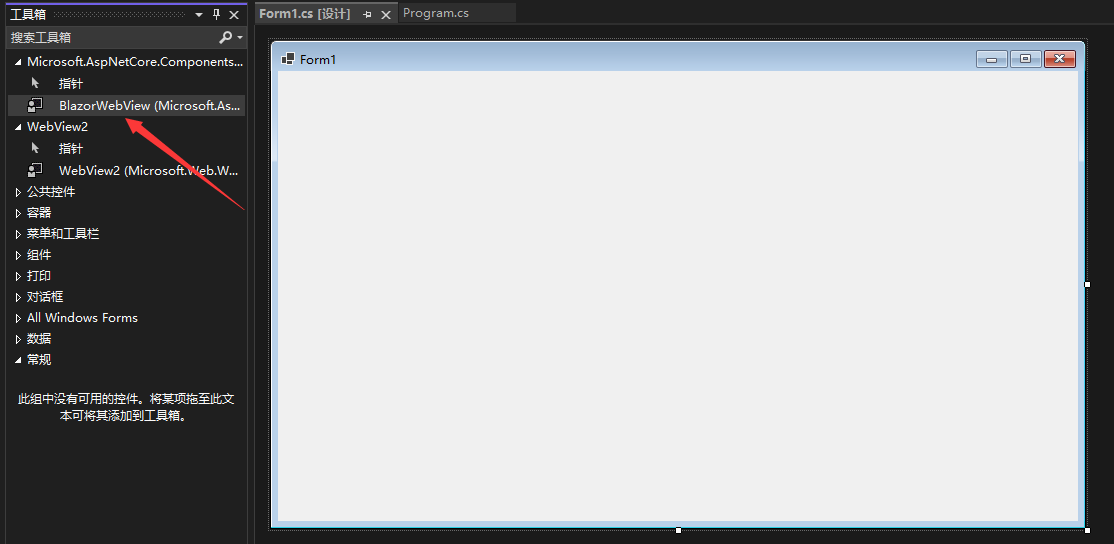
选择Form1.cs打开设计窗口,将BlazorWebView拖到Form1中,并且将BlazorWebView的属性中的Dock修改成Fill

将以下命名空间添加到Form1.cs文件的顶部
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
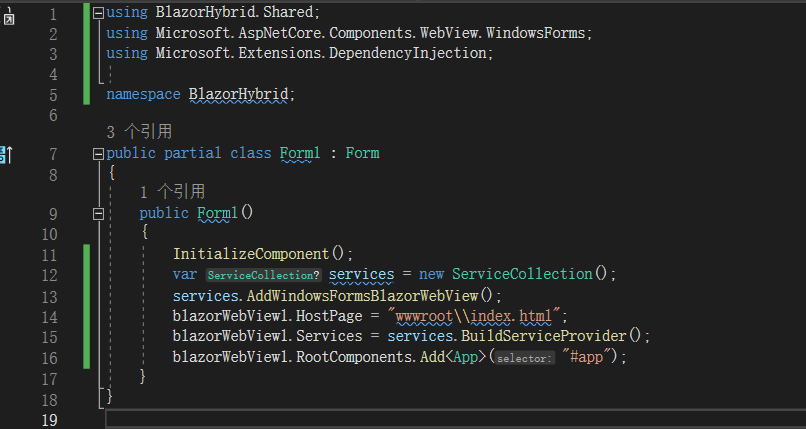
在 Form1 构造函数中的 InitializeComponent 方法调用后面,添加以下代码:
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<App>("#app");
效果如图

修改wwwroot/index.html代码。添加js方法,将以下代码添加到body里面
<script>
/** 将byte转url对象 */
function byteToUrl(blob) {
// 适配webview和web
var myBlob = new Blob([blob], { type: "image/png" });
return (window.URL || window.webkitURL || window || {}).createObjectURL(myBlob);
}
/**
* 释放url对象,因为createObjectURL创建的对象一直会存在可能会占用过多的内存,请注意释放
*/
function revokeUrl(url) {
(window.URL || window.webkitURL || window || {}).revokeObjectURL(url);
}
</script>
创建Pages/Index.razor文件,并添加以下代码
@using Microsoft.JSInterop;
@inject IJSRuntime JSRuntime
@page "/"
@if (!string.IsNullOrEmpty(Img)){
<img src="@Img" />
}
<input @bind="ImgPath" />
<button @onclick="OnLoad">加载图片</button>
<button @onclick="Revoke">释放图片</button>
@code {
public string? ImgPath { get; set; }
private string? Img;
private async Task OnLoad()
{
// 加载目录中的图片获取到byte 通过byteToUrl转换URL对象 可以直接通过url获取到图片 它存在与本地
var file = await File.ReadAllBytesAsync(ImgPath);
Img = await JSRuntime.InvokeAsync<string>("byteToUrl", file);
}
private async Task Revoke()
{
if (!string.IsNullOrEmpty(Img)){
await JSRuntime.InvokeVoidAsync("revokeUrl", Img);
Img = string.Empty;
}
}
}
<style>
button {
background-color: cornflowerblue;
height: 30px;
font-size: 15px;
width: auto;
}
img{
height:auto;
width:auto;
}
</style>
最终效果:

结尾
我们可以通过createObjectURL加载本地文件或者图片,并且渲染,这样对比copy到wwwroot或者转换base64的效果更好,而且更容易管理,实现也超级容易,用于跨平台实现也算是最佳实现了,
Blazor技术交流:452761192
来自token的分享
Blazor Hybrid (Blazor混合开发)更好的读取本地图片的更多相关文章
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- Hybrid APP混合开发
写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经验和总结,欢迎各位一起交流学习~ 1.混合开发概述 Hybrid App主要以JS+Nativ ...
- (一)Hybrid app混合开发模式
hybrid app是什么? 这里我们先看一下词条上的定义 Hybrid App:Hybrid App is a mobile application that is coded in both br ...
- Blazor Hybrid / MAUI 简介和实战
1. Blazor Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI. 共享使用 .NET 编写的服务 ...
- Hybrid App: 了解JavaScript如何与Native实现混合开发
一.简介 Hybrid Development混合开发是目前移动端开发异常火热的新兴技术,它能够实现跨平台开发,极大地节约了人力和资源成本.跨平台开发催生了很多新的开源框架,就目前而言,在混合开发中比 ...
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- iOS开发——UI篇OC篇&初始化图片方式
初始化图片方式 一.读取图片 1.从资源(resource)读取 [cpp] view plaincopyprint? UIImage* image=[UIImage imageNamed:@&q ...
- [Asp.net core 3.1] 通过一个小组件熟悉Blazor服务端组件开发
通过一个小组件,熟悉 Blazor 服务端组件开发.github 一.环境搭建 vs2019 16.4, asp.net core 3.1 新建 Blazor 应用,选择 asp.net core 3 ...
- WTM Blazor,Blazor开发利器
Blazor从诞生到现在也有一段时间了,之前一直在观望,从dotnet5中Blazor的进步以及即将到来的dotnet6中的规划来看,Blazor的前途还是光明的,所以WtmBlazor来了! Bla ...
随机推荐
- 亚马逊云 RDB数据故障转移(多可用区)
RDB关系数据库(Relational Database,RDB) 创建名为VPC for RDS的vpc 两个可用区,两组公内网 创建安全组 创建RDS数据库实例用的数据库子网组 创建RDS数据库实 ...
- SQL--插入单引号值
sql语句中插入单引号的值需要多写一个单引号进行转义 例如:插入一个值为student' name的值 update table set name='student'' name'
- JavaScript基础复盘补缺
语法规范 JavaScript严格区分大小写,对空格.换行.缩进不敏感,建议语句结束加':' JavaScript 会忽略多个空格.您可以向脚本添加空格,以增强可读性. JavaScript 程序员倾 ...
- iptables综合实验: 两个私有网络的互相通迅
环境准备: 主机A IP:192.168.0.6/24 网关改为192.168.0.8 firewallA IP:eth1 192.168.0.8/24 eth0 10.0.0.8/24 删除默认路由 ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- 干货,深入剖析ReentrantLock源码,推荐收藏
ReentrantLock和Synchronized都是Java开发中最常用的锁,与Synchronized这种JVM内置锁不同的是,ReentrantLock提供了更丰富的语义.可以创建公平锁或非公 ...
- go如何编写命令行(cli)程序
创建一个命令行程序 问题 如何使用golang创建可以在命令行当中传递参数的程序?go如何带参数执行程序? 比如我们期望使用hello -version来查看hello程序的版本号码.或者输入hell ...
- cookies和session总结
1.作为基础知识,但是也是容易被我们忽略的知识. 2.从我的一次面试中,面试官问到,session是什么?和cookies有什么关系,当时我以为很简单,便顺口回答到,session是为了解决http无 ...
- qtcreator配置cmake+mingw开发环境
环境准备 cmake 添加到PATH环境变量. mingw: 这里我用的mingw是Qt自带的,我将其添加到PATH环境变量中. 在cmd中执行 mingw32-make.exe 和 cmake查看命 ...
- JS逆向实战9——cookies DES加密混淆
cookie加密 DES 混淆 目标网站:aHR0cHM6Ly90bGNoZW1zaG9wLnlvdXpoaWNhaS5jb20vbWFpbi90ZW5kP05vdGljZUNhdGVJZD0xJk5 ...
