基于electron+vue+element构建项目模板之【打包篇】
1、概述
开发平台OS:windows
开发平台IDE:vs code
本项目使用了一款Vue-CLI插件(vue-cli-plugin-electron-builder) 来构建 electron 桌面应用程序,其是对 electron-builder 进行了封装。
electron-builder:用来打包构建windows、macOS、linux平台的electron桌面应用程序,提供了开箱即用的 自动更新 支持;两种打包方式:命令行界面(CLI)和程序化API;支持多平台的构建,但也不要期望在一个平台上为所有平台构建应用程序(应用程序有本机依赖项只能在目标平台上编译)。
用于构建目标平台和架构的命令如下:
- windows 平台命令:--win, -w, --windows
- linux 平台命令:--linux, -l
- macOS 平台命令:--mac, -m, -o, --macos
- 64位架构命令:--x64
- 32位架构命令:--ia32
- ARM32位架构命令:--armv7l
- ARM64位架构命令:--arm64
2、构建 windows 目标平台应用程序
2.1、添加命令脚本
package.json文件 scripts 节点下添加命令脚本:"build:dev:win32": "vue-cli-service electron:build --mode dev --win --ia32"
此脚本是构建windows为目标平台x86架构的应用程序,当没传目标平台和架构且没在配置项中设置时,则默认会按当前平台当前架构使用来构建应用程序。
如果同时构建 ia32 和 x64 架构,无论如何您都会得到一个安装程序,然后将自动安装适当的架构。
建议是在命令脚本中指定目标平台和架构,这样能非常直观的了解要构建哪类的应用程序,具体命令脚本如下所示:


- "scripts": {
- "serve": "vue-cli-service serve",
- "build": "vue-cli-service build",
- "lint": "vue-cli-service lint",
- "electron:serve": "vue-cli-service electron:serve",
- "build:dev:win32": "vue-cli-service electron:build --mode dev --win --ia32",
- "build:test:win32": "vue-cli-service electron:build --mode test --win --ia32",
- "build:prod:win32": "vue-cli-service electron:build --mode prod --win --ia32",
- "postinstall": "electron-builder install-app-deps",
- "postuninstall": "electron-builder install-app-deps"
- }
点击查看代码
2.2、构建配置设置
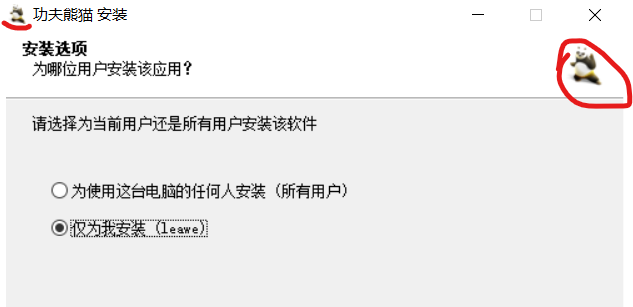
添加命令脚本后就可以执行以构建应用程序了,但此时构建出来的应用程序在安装的时候安装界面太过于简陋,应用图标以及可执行应用程序名称等等,这些都不满足最终交付的要求,此时需要定制化。

vue.config.js文件pluginOptions->electronBuilder节点下新增builderOptions节点,节点内容如下所示:


- //查看更多 https://www.electron.build/
- builderOptions: {
- //应用程序 ID,虽不是必填但是强烈建议设置显示ID
- appId: "com.electron.evet",
- //产品名称:可执行文件名称
- //productName: process.env.VUE_APP_NAME,
- //应用程序版权
- copyright: process.env.VUE_APP_COPYRIGHT,
- // 注入属性到 package.json
- extraMetadata: {
- //当没有设置productName时,用name当产品名称;反之则是productName
- name: process.env.VUE_APP_NAME,
- version: process.env.VUE_APP_VERSION,
- // 作者注入不进去,这是为什么?
- // author: "注入不进",
- },
- //目标平台:windows
- win: {
- //应用程序图标的路径。默认为build/icon.ico,最小为256pxx256px
- icon: undefined,
- //目标包类型
- target: "nsis",
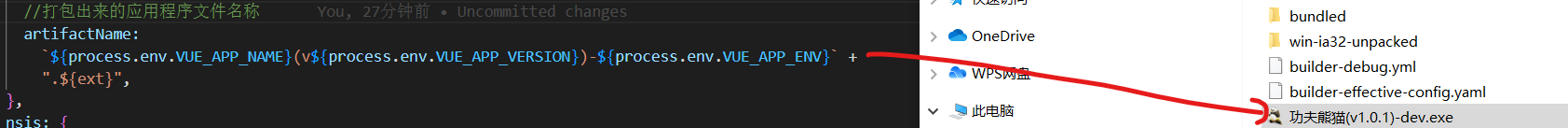
- //打包出来的应用程序文件名称
- artifactName:
- `${process.env.VUE_APP_NAME}(v${process.env.VUE_APP_VERSION})-${process.env.VUE_APP_ENV}` +
- ".${ext}",
- },
- nsis: {
- //不必明确指定它——基于名称的应用程序图标的路径。UUID v5将从您的appId或name生成。这意味着一旦您的应用程序在使用中(或名称,如果未设置) ,您不应更改 appId 。appId可以安全地更改应用程序产品名称(标题)或描述
- //guid: "F3F1A6E7-ED00-CC77-9CE5-B93ACDCD181E",
- //是否创建一键安装程序
- oneClick: false,
- // 允许请求提升。若为false,则用户必须使用提升的权限重新启动安装程序
- allowElevation: true,
- //是否允许修改安装目录
- allowToChangeInstallationDirectory: true,
- //安装程序图标的路径,相对于构建资源或项目目录。默认为build/installerIcon.ico或应用程序图标
- installerIcon: undefined,
- //卸载程序图标的路径,相对于构建资源或项目目录。默认为build/uninstallerIcon.ico或应用程序图标
- uninstallerIcon: undefined,
- //控制面板中的卸载程序显示名称。
- uninstallDisplayName: `${process.env.VUE_APP_NAME} ${process.env.VUE_APP_VERSION}`,
- //仅限一键式安装程序。标题图标的路径(进度条上方),相对于构建资源或项目目录。默认为build/installerHeaderIcon.ico或应用程序图标
- installerHeaderIcon: undefined,
- //是否创建桌面快捷方式设置为always是否在重新安装时也重新创建(即使被用户删除)
- createDesktopShortcut: true,
- //是否创建开始菜单快捷方式
- createStartMenuShortcut: true,
- //将用于所有快捷方式的名称。默认为应用程序名称
- shortcutName: process.env.VUE_APP_NAME,
- //完成后是否运行已安装的应用程序。
- runAfterFinish: false,
- //仅限一键式安装程序。卸载时是否删除应用数据。
- deleteAppDataOnUninstall: true,
- //用于自定义安装程序的 NSIS 脚本的路径。默认为build/installer.nsi
- script: undefined,
- },
- }
点击查看代码
配置项说明及效果如下所示:
- appId:应用程序ID,强烈建议设置,设置后可以不用设置 guid
- extraMetadata:注入属性到 package.json。为什么不能注入 author 属性???有知道的老铁烦请告知下!
- win.icon:应用程序图标的路径。默认为build/icon.ico,最小分辨率为256 x 256,可以尝试比它小的分辨率看编译的时候会出现神马呢?

- win.artifactName:打包出来的应用程序文件名称

- nsis.installerIcon:安装程序图标的路径,相对于构建资源或项目目录。默认为build/installerIcon.ico或应用程序图标

- nsis.uninstallerIcon:卸载程序图标的路径,相对于构建资源或项目目录。默认为build/uninstallerIcon.ico或应用程序图标。老铁们知道在控制面版中怎么设置图标为应用程序图标?

- nsis.runAfterFinish:完成后是否运行已安装的应用程序。
- nsis.script:用于自定义安装程序的 NSIS 脚本的路径。默认为build/installer.nsi
如果NSIS的语法不了解的话,可以下载NSIS安装包,其内置了脚本向导-可视化的生成NSIS脚本文件,使用后会发现自定义安装程序能如此丝滑。
对于linux、macOS目标平台的构建,由于手头没有对应的环境机器,本着务实求是的原则,先暂且不更新,等有资源了再一一补上~
感谢您阅读本文,如果本文给了您帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货~
源码地址:https://gitee.com/libaitianya/electron-vue-element-template
基于electron+vue+element构建项目模板之【打包篇】的更多相关文章
- 基于electron+vue+element构建项目模板之【创建项目篇】
1.概述 electron:使用javascript.css.html构建跨平台的桌面应用程序 vue:数据驱动视图中的一款渐进式的javascript框架 element:基于vue的桌面端UI组件 ...
- 基于electron+vue+element构建项目模板之【改造项目篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 上一篇中已完成了electron-vue项目的创建,本篇章中则介绍在此项目基础上进行取消devtools的安装.项目结构的改造. ...
- 基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本篇章将介绍自定义标题栏和右键菜单项,基于electron现有版本安全性的建议,此次的改造中主进程和渲染进程彼此语境隔离,通过预 ...
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- 用Vue-cli生成vue+webpack的项目模板怎么设置为vue1.0版本?
用Vue-cli生成vue+webpack的项目模板 $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ ...
- AIR32F103(三) Linux环境基于标准外设库的项目模板
目录 AIR32F103(一) 合宙AIR32F103CBT6开发板上手报告 AIR32F103(二) Linux环境和LibOpenCM3项目模板 AIR32F103(三) Linux环境基于标准外 ...
- [转]基于C#的开源GIS项目介绍之SharpMap篇
我是一个刚毕业的GIS本科毕业生,目前在杭州从事GIS软件应用开发.在项目开发中总感觉自己的编程水平还不够,于是想找些开源GIS小项目来研究研究,借以提高自己的编程能力和项目开发能力.在网上搜了一下“ ...
- vue+element 构建的后台管理系统项目(1)新建项目
1.运行 vue init webpack demo 这里的demo是你项目的名字 2.npm run dev 查看项目启动效果 3.安装Element cd 项目 cmd 运行 npm i e ...
随机推荐
- 【摸鱼神器】UI库秒变低代码工具——表单篇(二)子控件
上一篇介绍了表单控件,这一篇介绍一下表单里面的各种子控件的封装方式. 主要内容 需求分析 子控件的分类 子控件属性的分类 定义 interface. 定义子控件的的 props. 定义 json 文件 ...
- prim最小生成树算法(堆优化)
prim算法原理和dijkstra算法差不多,依然不能处理负边 1 #include<bits/stdc++.h> 2 using namespace std; 3 struct edge ...
- python自带gui插件tkinter使用小结
1.tkinter简介 Tkinter(即 tk interface,简称"Tk")本质上是对 Tcl/Tk 软件包的 Python 接口封装,它是 Python 官方推荐的 GU ...
- Deployment之滚动更新策略。
1.Deployment控制器详细信息中包含了其更新策略的相关配置.kubectl describe命令中输出的StrategyType.RollingUpdateStrategy字段等: root@ ...
- 丽泽普及2022交流赛day21 社论
A 暴力 . greater<double> -> greater<int> \(100\) -> \(50\) 代码丢了 . B dp . 考场上代码抢救一下就过 ...
- 在阿里云Centos7.6上利用docker搭建Jenkins来自动化部署Django项目
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_84 一般情况下,将一个项目部署到生产环境的流程如下: 需求分析-原型设计-开发代码-内网部署-提交测试-确认上线-备份数据-外网更 ...
- nmtui 字符界面图形模式配置
一.通过nmtui配置网络参数 Linux系统配置网络参数的方式有很多种,其中最简单最直接的方式就是直接修改网卡配置文件,但这种方式也很容易出错,比如说IPADDR.NETMASK.GATEWAY等参 ...
- 服务器部署 Vue 和 Django 项目的全记录
本篇记录我在一个全新服务器上部署 Vue 和 Django 前后端项目的全过程,内容包括服务器初始配置.安装 Django 虚拟环境.python web 服务器 uWSGI 和反向代理 Nginx ...
- Spring5完整版详解
1.Spring 1.1简介 2002,首次退出来Spring框架的雏形:interface21框架 Spring框架即以interface21框架为基础,经过重新设计,并不断丰富其内涵,与2004年 ...
- luogu P1488 肥猫的游戏
肥猫的游戏 P1488 肥猫的游戏 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述 野猫与胖子,合起来简称肥猫,是一个班的同学,他们也都是数学高手,所以经常在一起讨论数学问 ...
