Chrome安装Vue.js devtool F12无效
要安装 vue-devtools-4.1.4_0
链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc
vue-devtools-4.1.4_0复制一份,然后修改后缀变成vue-devtools-4.1.4_0.rar
解压vue-devtools-4.1.4_0.rar
打开manifest.json
把"persistent": false 修改 "persistent": true
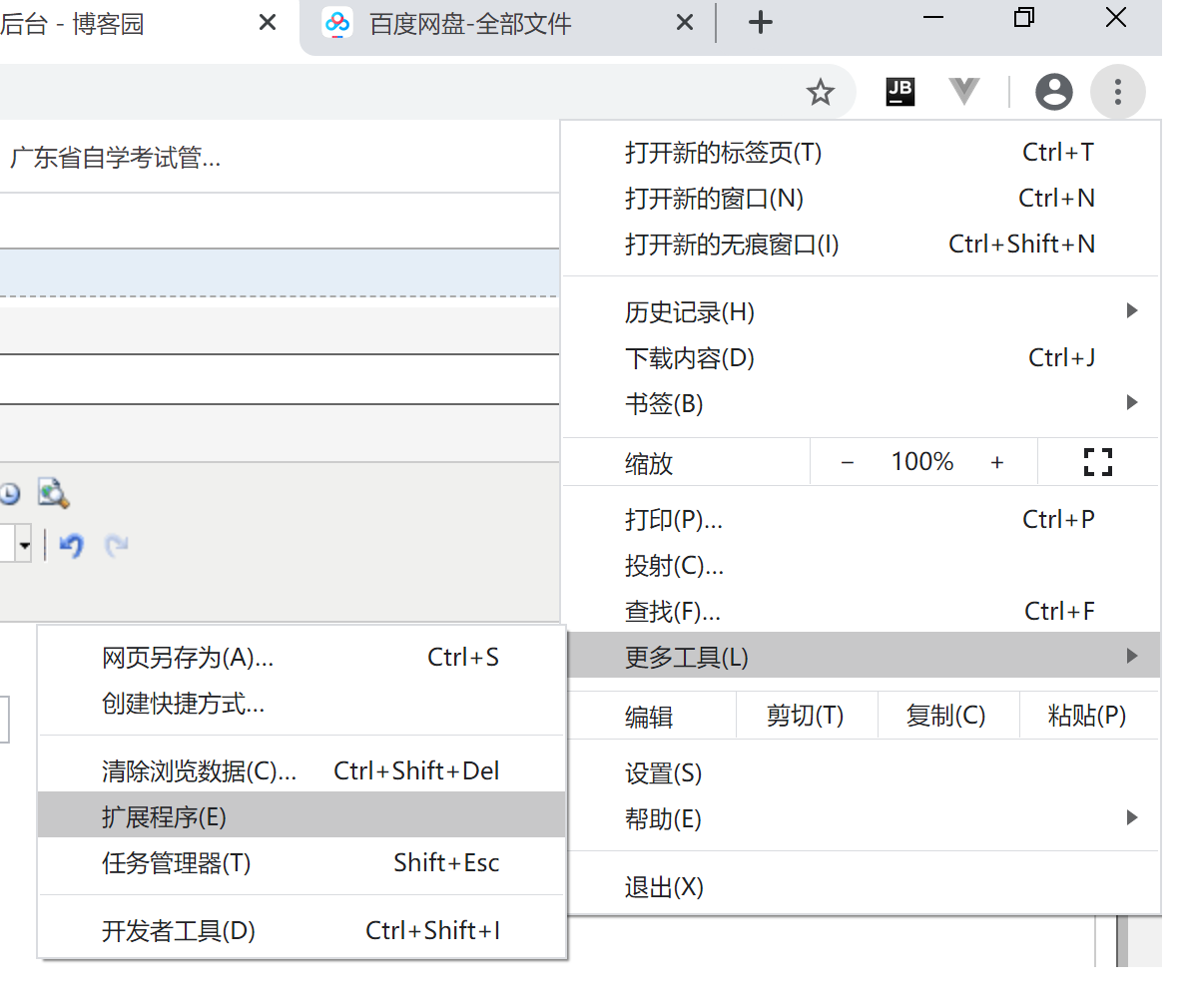
打开chome 的扩展程序

把vue-devtools-4.1.4_0 文件夹拉到扩展程序里面
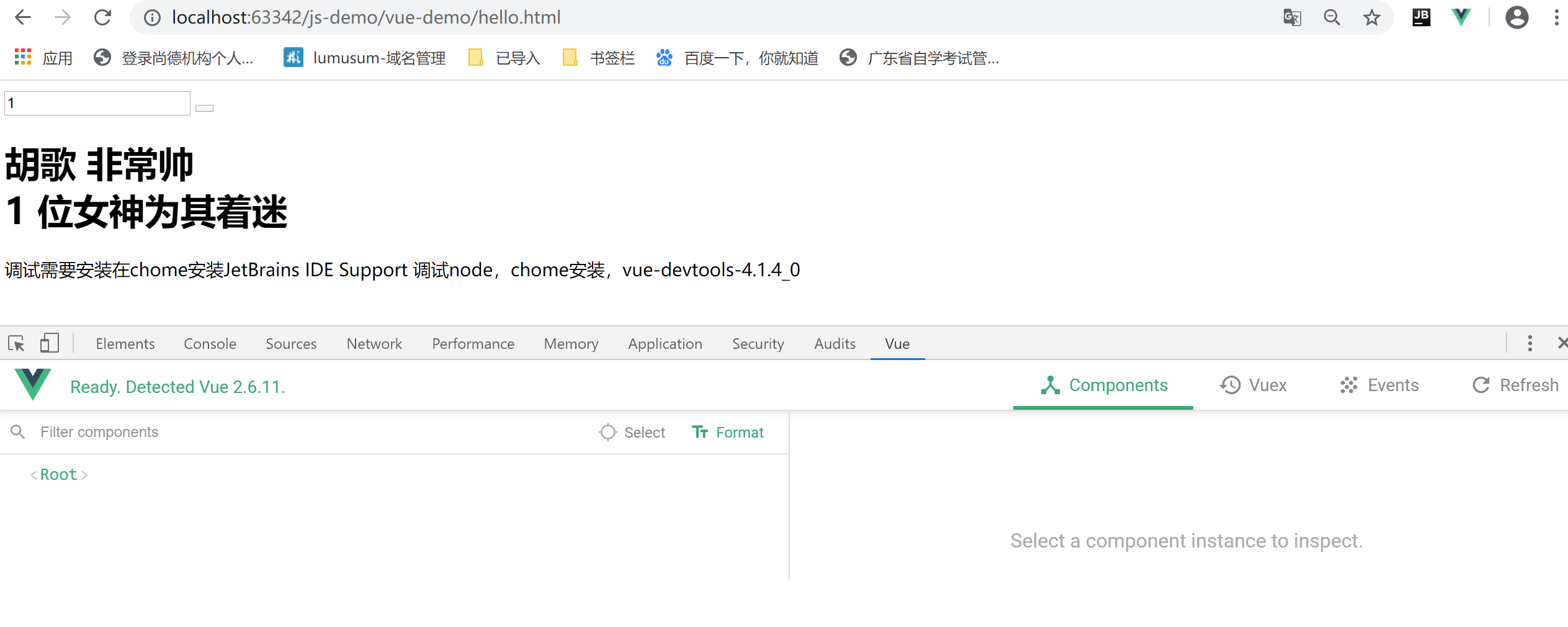
安装完成后重新打开一个浏览器窗口,浏览器的url地址的网页里面含有vue,按F12就可以展示的了
比如在chome 里面安装 JetBrains IDE Support ,这个可以连接idea
*****要用vue功能的话,要先在电脑上安装nodejs
安装完成nodejs后cmd检查,可以用以下的命令
node -v node版本
npm -v 查看npm版本(插件管理工具)
因为外网下载慢,要把下载指向淘宝镜像(类似于阿里云的maven)
npm config set registry https://registry.npm.taobao.org 配置淘宝镜像
npm install nrm -g 下载npm插件
nrm ls 查看所用的镜像
后在idea 里面创建一个Static Web项目
在Terminal里面敲打命令
npm init -y 在idea 里面安装初始化
npm install vue -save 本地安装(也可用后面的命令 npm install vue -global 全局安装vue)
重新idea 即可
hello.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num"> <button @click="num++"></button>
<h1>{{name}} 非常帅 <br/>
{{num}} 位女神为其着迷
</h1> 调试需要安装在chome安装JetBrains IDE Support
调试node,chome安装,vue-devtools-4.1.4_0 </div>
<script src="node_modules/vue/dist/vue.js">
</script>
<script>
const app=new Vue({
el:"#app", //element,vue作用的标签
data:{
name:"胡歌",
num:1
}
});
</script>
</body>
</html>
在chome浏览http://localhost:63342/项目名称/hello.html
如 http://localhost:63342/vue-demo/hello.html

Chrome安装Vue.js devtool F12无效的更多相关文章
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- Vue.js devtool插件下载安装及后续问题解决
在中国,你是无法使用谷歌应用商店,所以你下载插件,要使用一些别的手段,一种是下载源码编译,另一种是通过第三方网站.第一种不适合小白,所以现在介绍第二组. 下载插件网站 国外网站:https://www ...
- Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示v ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- 【转】安装Vue.js的方法
安装vue.js的方法 一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- IDEA安装vue.js插件后,new没有Vue component
首先要安装vue相关的插件vue.js 但是很多人安装vue.js右键发现没有vue Componment,解决方法如下 Settings>Editor>File and Code Tem ...
- VUE.js devtool 安装简易教程(转)
最简便的方法是用FQ来通过google应用商店进行安装,但是大多数人还是处在非FQ的状态 尝试过安装Node的方法来安装,但是极其不建议用这个方法安装,非常麻烦,而且必须要有node的基础,非常不接地 ...
随机推荐
- 【审视】Scrum Master的检查清单
一般情况下,一个Scrum Master如果更多的是做组织会议.确保时间盒以及对流程中的障碍快速响应等事项的话,可以同时引导2-3个团队.在这种情况下,团队会在降低问题发生率的基础上提高一定的绩效. ...
- WPFApplication类
Application类 应用程序类Application,以下代码自动生成且在程序中不可见,定义程序入口点方法以及程序启动程序,整个程序生命周期为执行完Main()方法里的程序.对于自定义的应用程序 ...
- Linux vs Unix - Linux与Unix到底有什么不同?
来自:Linux迷链接:https://www.linuxmi.com/linux-vs-unix.html Linux和Unix这两个术语可以互换地用来指同一操作系统.这在很大程度上是由于他们惊人的 ...
- CentOS 并没有死,Rocky Linux 让其重生
点击上方"开源Linux",选择"设为星标" 回复"学习"获取独家整理的学习资料! 近日,CentOS 官方发文称CentOS Stream ...
- 网页数字递增——jquery.countTo.js
html <div class="timer" data-to="633"></div> <div class="tim ...
- Spring 源码(14)Spring Bean 的创建过程(5)
到目前为止,我们知道Spring创建Bean对象有5中方法,分别是: 使用FactoryBean的getObject方法创建 使用BeanPostProcessor的子接口InstantiationA ...
- 【算法】堆排序(Heap Sort)(七)
堆排序(Heap Sort) 堆排序(Heapsort)是指利用堆这种数据结构所设计的一种排序算法.堆积是一个近似完全二叉树的结构,并同时满足堆积的性质:即子结点的键值或索引总是小于(或者大于)它的父 ...
- Spring Security开发安全的REST服务
第1章 课程导学 项目介绍 Java实战:Spring Security开发安全的REST服务,来自慕客网的视频 ,主要讲认证和授权. 企业级的认证和授权 从0开始实现一个可重用的,企业级的,认证和授 ...
- 152. Maximum Product Subarray - LeetCode
Question 152. Maximum Product Subarray Solution 题目大意:求数列中连续子序列的最大连乘积 思路:动态规划实现,现在动态规划理解的还不透,照着公式往上套的 ...
- Fail2ban 命令详解 fail2ban-client
Fail2ban的客户端操作命令,用于控制服务端. root@ubuntu:~# fail2ban-client --help Usage: /usr/bin/fail2ban-client [OPT ...
