uni-app 下载文件 预览 + 保存自定义目录
作为使用uni-app的小白来说 尝试了好几种方法 终于得到了我想要的效果(如下)
1.点击下载按钮(文件 或者图片)

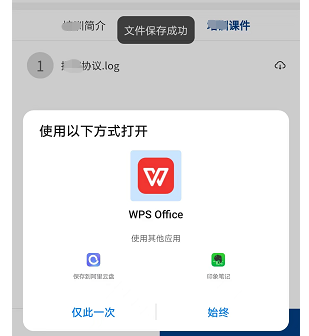
2.预览 :用户自定义选择查看的软件(图片在手机相册 文件用其他打开预览)

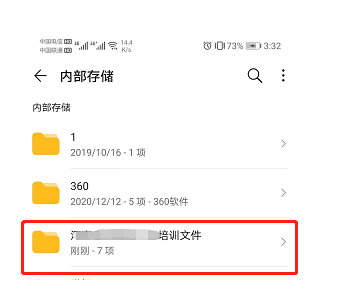
3.自定义存储的项目文件 :(这里面就是下载的所有文件)
本地路径开头使用file://,跟上手机文件本地目录storage/emulated/0,就是用户文件管理器能看到的了,之后我创建 xxx培训文件 作为文件夹,后缀是用于文件命名和格式修改,大家可以使用变量

官方文档下载文件永久保存uni.downloadFile和uni.saveFile,文件存放的位置开始时临时的,转成永久的后
它默认保存的位置在
“内部存储\Android\data\io.dcloud.HBuilder\apps\HBuilder\doc\uniapp_save”里
so 我们自定义目录最方便 代码如下:
Download() {
/* #ifdef H5 */
uni.showToast({
icon: 'none',
title: "仅支持app下载"
})
/* #endif */
var url = "http://xxxxx"
let dtask = plus.downloader.createDownload(url, {
//本地路径开头使用file://,跟上手机文件本地目录storage/emulated/0,就是用户文件管理器能看到的了,之后我创建微垠作为文件夹,后缀是用于文件命名和格式修改,大家可以使用变量。
filename: "file://storage/emulated/0/微垠/" + "微垠影视v1.2.apk" //利用保存路径,实现下载文件的重命名
},
function(d, status) {
//d为下载的文件对象
if (status == 200) {
//下载成功,d.filename是文件在保存在本地的相对路径,使用下面的API可转为平台绝对路径
let fileSaveUrl = plus.io.convertLocalFileSystemURL(d.filename);
plus.runtime.openFile(d.filename); //选择软件打开文件
} else {
//下载失败
plus.downloader.clear(); //清除下载任务
}
})
dtask.start();
}
补充:
uni-app 多端兼容 判断条件如下:
app:
/* #ifdef APP-PLUS */
(放代码块)
/* #endif */ h5:
/* #ifdef H5 */
(放代码块)
/* #endif */
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16548124.html
本博客文章均为作者原创,转载请注明作者和原文链接。
uni-app 下载文件 预览 + 保存自定义目录的更多相关文章
- office web app server 文件预览部署&& wopi 集成使用
对于需要进行office 套件文档预览的时候大部分大家使用的是插件,或者类似的,解决方案,微软已经为我们提供了比较好的解决 方案 office web app server (目前名称是office ...
- 关于pc端 app端pdf,word xls等文件预览的功能
第一种用H5标签<iframe>标签实现 返回的文件类型,文件流,文件流返回必须在设置 contentType对应的Mime Type, 返回文件的物理位置. 已经实测可以支持的文件类型 ...
- odoo13之文件预览widget/模块
本文示例代码可查看github仓库:odoo13_file_preview 文件预览效果图展示 效果描述: 1.当点击图片或者文件时展开图片. 2.当点击关闭按钮时关闭图片预览. 3.当点击下载按钮时 ...
- 手把手教你用 Spring Boot搭建一个在线文件预览系统!支持ppt、doc等多种类型文件预览
昨晚搭建环境都花了好一会时间,主要在浪费在了安装 openoffice 这个依赖环境上(Mac 需要手动安装). 然后,又一步一步功能演示,记录,调试项目,并且简单研究了一下核心代码之后才把这篇文章写 ...
- COS控制台进阶 - 文件预览和在线编辑
导语 | COS控制台新上线了文件预览功能,用户可在控制台内直接预览.编辑文件内容. 前不久,微软发布了 vscode for web 的公告,是基于web的在线代码编辑器,无需下载安装可以直接在we ...
- 【微信小程序云开发】1分钟学会实现上传、下载、预览、删除图片,并且以九宫格展示图片
大家好,我叫小秃僧 这篇文章是讲解云开发如何上传.下载.预览.删除图片,并且以九宫格展示图片的功能 @ 目录 1. 实现效果 2.JavaScript代码 3.wxml代码 4.wxss代码 1. 实 ...
- java实现office文件预览
不知觉就过了这个久了,继上篇java实现文件上传下载后,今天给大家分享一篇java实现的对office文件预览功能. 相信大家在平常的项目中会遇到需要对文件实现预览功能,这里不用下载节省很多事.大家请 ...
- 上传APP加入视频预览--精简点名
上传APP加入视频预览--精简点名 在为精简点名APP制作视频预览时的坑: 1.视频预览不能太长.也不能太短15-30s就好.我录制的是18s 2.视频的帧数不能太大.也就是说你在录制视频的时候.要慢 ...
- Jquery.Treeview+Jquery UI制作Web文件预览
效果图: 前台Html: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="D ...
- Vue PDF文件预览vue-pdf
最近做项目,遇到预览PDF这个功能,在网上找了找,大多推荐的是pdf.js,不过在Vue中还是想偷懒直接npm组件,最后找到了一个还不错的Vue-pdf 组件,GitHub地址:https:// ...
随机推荐
- 《CSOL大灾变》Mobile开发记录——武器音效部分
在前端时间开发了武器系统的大部分逻辑,从武器购买界面,武器购买逻辑到游戏逻辑(拾起和丢弃武器)等都开发得差不多了.剩下的仅仅只是增加武器数据(模型,动画和音效,特效等等),然后用统一脚本逻辑定义载入游 ...
- PDF.JS 预览pdf文件,中文不显示问题
pdf.js 下载路径 http://mozilla.github.io/pdf.js/ pdf.js的使用不多说,网上都有 讲一下,.NET CORE MVC的使用遇到的问题 1. 将下载文件解压放 ...
- Visual Studio Code 如何设置成中文语言
Visual Studio Code 是一款微软的代码编辑器,这款软件是比较不错的,用起来也比较方便,但是好多人在第一次安装的时候展现的是英文的,这对于一些小伙伴是比较头疼的问题,那如何调整为中文的呢 ...
- ASP.NET Core Filter如何支持依赖注入
通过Filter来支持:分别有IResourceFilter AuthorizeFilter ActionFilter ExceptionFilter ResultFilter,Filter也被称为拦 ...
- Windows下更改MySQL数据库的存储位置(10为例子)
有时候,自己安装MySQL的时候都是默然安装路径的,MySQL安装时不能选择数据库文件的安装位置,也没有可用的直接更改数据库目录的工具.之后所新建的数据库默认存储在C盘,当然了C盘很重要什么东西都存过 ...
- uni-app学习笔记之----不同平台,独立设置
(不断补充中...) 1.导航栏 2.条件编译 不同的条件标记,会被编译到不同的平台 开头:[#ifdef]或[#ifndef] + 平台名称 结尾:[#endif] html中: js中: css中 ...
- vue3 自定义组件中使用 v-model
1.直接绑定 v-model,但是 Props 要固定为 modelValue 组件D: 注意这里的 Props 和 Emits,必须使用 Vue 提供的 defineProps() 和 define ...
- sql-log
使用插件必须 先设置打印sql日志级别 debug 不然打不出来 SQL Params Setter插件 Ctrl+V mybaties log
- STP协议-基础
生成树协议 一 .技术背景一个缺乏冗余性设计的网络:任何一个网络节点出现故障,会造成单链路故障.单设备故障,使整个网络瘫痪. 引入冗余性的同时也引入了二层环路:网络的冗余性增强了,但是却出现了二层环路 ...
- Vue源码主体分析
vue的响应式和react的函数式编程思想是很不同的. vue最基本的原理是对getter和setter的代理模式.以及观察者模式. 当数据发生变化时,通知观察者. 而watcher是通过触发数据的g ...
