JS学习- Canvas - 遮盖组合
Compositing 组合
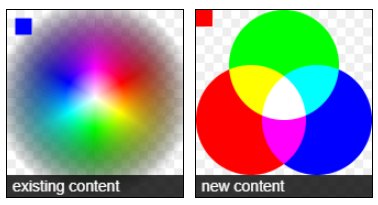
globalCompositeOperation这个属性设定了在画新图形时采用的遮盖策略,其值是一个标识12种遮盖方式的字符串。

| 值 | 描述 | 图示 |
|---|---|---|
| source-over | 默认设置,并在现有画布上下文之上绘制新图形。 |  |
| source-in | 新图形只在新图形和目标画布重叠的地方绘制。其他的都是透明的。 |  |
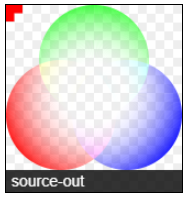
| source-out | 在不与现有画布内容重叠的地方绘制新图形。 |  |
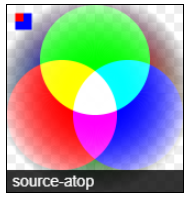
| source-atop | 新图形只在与现有画布内容重叠的地方绘制 |  |
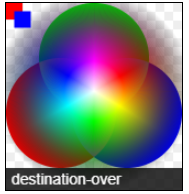
| destination-over | 在现有的画布内容后面绘制新的图形。 |  |
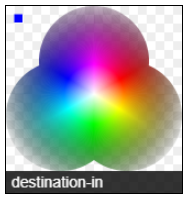
| destination-in | 现有的画布内容保持在新图形和现有画布内容重叠的位置。其他的都是透明的。 |  |
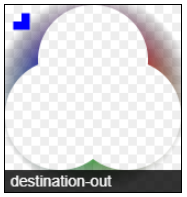
| destination-out | 现有内容保持在新图形不重叠的地方。 |  |
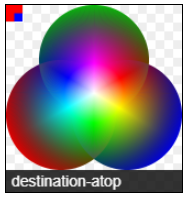
| destination-atop | 现有的画布只保留与新图形重叠的部分,新的图形是在画布内容后面绘制的。 |  |
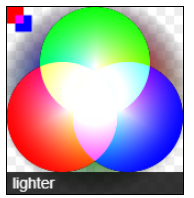
| lighter | 两个重叠图形的颜色是通过颜色值相加来确定的。 |  |
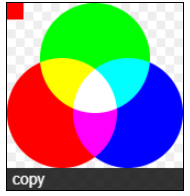
| copy | 只显示新图形。 |  |
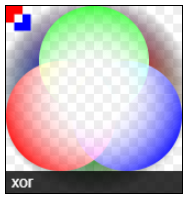
| xor | 图像中,那些重叠和正常绘制之外的其他地方是透明的。 |  |
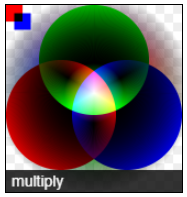
| multiply | 将顶层像素与底层相应像素相乘,结果是一幅更黑暗的图片。 |  |
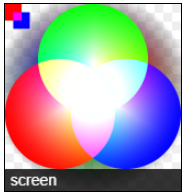
| screen | 像素被倒转,相乘,再倒转,结果是一幅更明亮的图片。 |  |
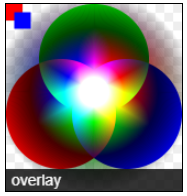
| overlay | multiply和screen的结合,原本暗的地方更暗,原本亮的地方更亮。 |  |
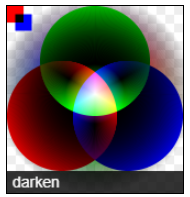
| darken | 保留两个图层中最暗的像素。 |  |
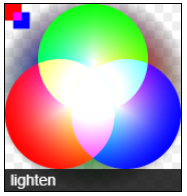
| lighten | 保留两个图层中最亮的像素。 |  |
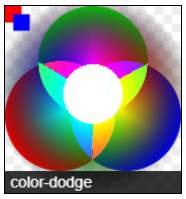
| color-dodge | 将底层除以顶层的反置。 |  |
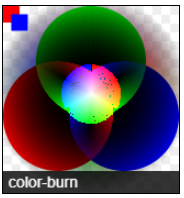
| color-burn | 将反置的底层除以顶层,然后将结果反过来。 |  |
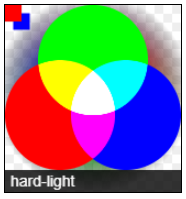
| hard-light | 屏幕相乘(A combination of multiply and screen)类似于叠加,但上下图层互换了。 |  |
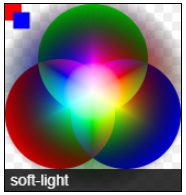
| soft-light | 用顶层减去底层或者相反来得到一个正值 |  |
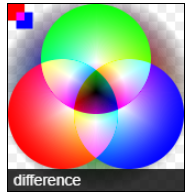
| difference | 一个柔和版本的强光(hard-light)。纯黑或纯白不会导致纯黑或纯白。 |  |
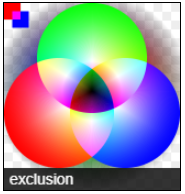
| exclusion | 和difference相似,但对比度较低。 |  |
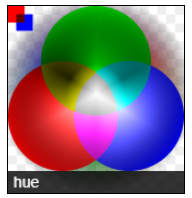
| hue | 保留了底层的亮度(luma)和色度(chroma),同时采用了顶层的色调(hue)。 |  |
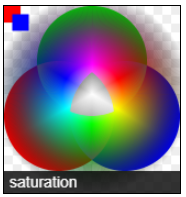
| saturation | 保留底层的亮度(luma)和色调(hue),同时采用顶层的色度(chroma)。 |  |
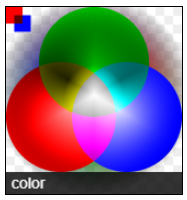
| color | 保留了底层的亮度(luma),同时采用了顶层的色调(hue)和色度(chroma)。 |  |
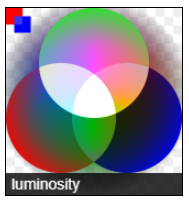
| luminosity | 保持底层的色调(hue)和色度(chroma),同时采用顶层的亮度(luma)。 |  |
clip
clip(): 将当前正在构建的路径转换为当前的裁剪路径。
ctx.clip([path[,fillRule]]);
fillRule:['nonzero'|'evenodd']
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// Create clipping region
ctx.arc(100, 100, 75, 0, Math.PI*2, false);
ctx.clip();
//只有在裁切路径里面的矩形才会绘制出来。
ctx.fillRect(0, 0, 100,100);
JS学习- Canvas - 遮盖组合的更多相关文章
- Three.js 学习笔记(1)--坐标体系和旋转
前言 JavaScript 3D library The aim of the project is to create an easy to use, lightweight, 3D library ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 我的three.js学习记录(三)
此次的亮点不是three.js的3d部分,而是通过调用摄像头然后通过摄像头的图像变化进行简单的判断后进行一些操作.上篇中我通过简单的示例分析来学习three.js,这次是通过上一篇的一些代码来与摄像头 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- captcha.js一个生成验证码的插件,使用js和canvas生成
一.captcha`captcha.js`是一个生成验证码的插件,使用js和canvas生成的,确保后端服务被暴力攻击,简单判断人机以及系统的安全性,体积小,功能多,支持配置. 验证码插件内容,包含1 ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- 【温故知新】——BABYLON.js学习之路·前辈经验(二)
前言:在上一篇随笔BABYLON.js学习之路·前辈经验(一)中回顾了组内同事们长时间在Babylon开发实践中的总结出的学习之路和经验,这一篇主要对开发中常见的一些功能点做一个梳理,这里只作为温故知 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- Node.js学习笔记(1):Node.js快速开始
Node.js学习笔记(1):Node.js快速开始 Node.js的安装 下载 官方网址:https://nodejs.org/en/ 说明: 在Windows上安装时务必选择全部组件,包括勾选Ad ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
随机推荐
- AWG含义及尺寸电流对照表-转载
AWG含义及尺寸电流对照表 - 麦穗鱼~ - 博客园 (cnblogs.com) AWG(American wire gauge)美国线规,是一种区分导线直径的标准,又被称为 Brown & ...
- 自定义Ribbon负载均衡
需要在基包的上一级定义,不然会被扫到如:com.cn.me,要和me同级 然后自定义两个类 DshzsRandomRule类写自己定义的算法,DshzsRule写注入的bean import com. ...
- kali linux 中实现beef和msf关联出现问题解决
当我们把配置文件都修改好了之后,在/usr/share/beef-xss文件夹中输入./beef,出现如下错误信息 API Fire Error: execution expired in {:own ...
- shell脚本:报错syntax error near unexpected token `$'\r''解决方法
之前的shell脚本是在服务器上编写的,后来又已复制的方式存在在了电脑上,以txt文件的形式存放的.于是复制到了编辑工具中,进行了相应项的修改.修改完毕后,拿到服务器上测试,结果执行sh XXX.sh ...
- kafka数据顺序一致
问题: kafka如何发送顺序消息 方案:kafka可以通过partitionKey,将某类消息写入同一个partition,一个partition只能对应一个消费线程,以保证数据有序. 也就是说生产 ...
- [SQL Server]储存过程中使用临时表循环操作数据
本文为原创文章,转载请注明出处!我的博客地址:http://www.cnblogs.com/txwd 由于工作原因,到目前为此已有一年多没有写SQL Server的储存过程了,已有些生疏.日前工作中有 ...
- [Swift]创建桥接文件,Swift使用MJRefresh刷新插件
刚开始玩Swift,想做个下拉刷新的功能,发现在OC中用得比较多的第三方插件是MJRefresh.查了一下,在Swift中使用OC的插件要通过桥接文件,然后又百度一下怎么创建桥接文件,发现很多都是老司 ...
- Java基础学习:9、访问修饰符
Java提供四种访问控制修饰符,用于控制方法和属性(成员变量)的访问权限(范围). 注意事项: 1.修饰符可以访问类中的属性.成员方法.以及类. 2.只用默认修饰符.public可以修饰类. 3.成员 ...
- python_test_0001_base_string_swap
#!/usr/bin/python # -*- coding: UTF-8 -*- import time from lib_001_decorator_log_funcname import dec ...
- centos7添加swap区
背景:拿到服务器后,部署了多个服务,内存还剩下5G左右,但是在使用的过程中,内存会突然爆满,然后服务器个别服务由于内存不够而终止进程 分析:通过free命令查看内存使用状况,发现Swap区为0,也就是 ...
