VUE项目无法启动NODE版本与NODE-SASS、SASS-LOADER版本不兼容解决方案
一、错误分析
在VUE项目开发中,我们经常会遇到报错:
Node Sass version 7.0.1 is incompatible with ^4.0.0。
网上解决方案也千奇百怪,最终操作下来,也是搞了个寂寞,项目依旧无法正常运行,通常这种情况普遍都是团队或者项目使用的NODE版本不一致。
二、版本比对
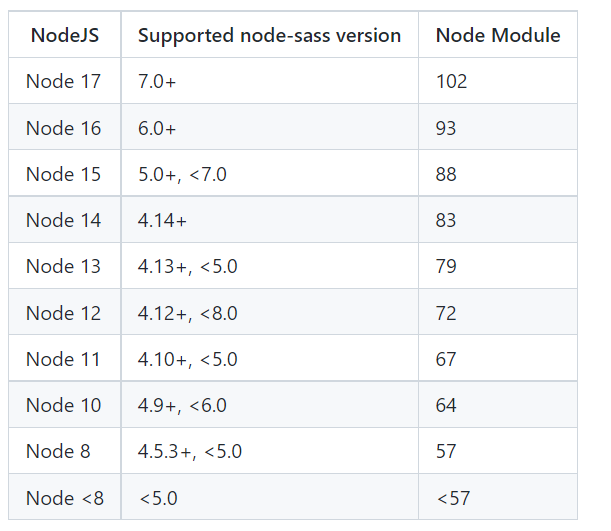
附npm官网:nodejs和node-sass关系对照表
版本参考,具体以官网更新为准

在VUE2.0项目中我们普遍使用nodeJS(版本):14 , node-sass(版本):4.14+, webpack
在VUE3.0项目中我们普遍是nodeJS(版本):最新长期稳定版本16+, node-sass(版本):7+,vite
查看版本:
node -v node-sass 请直接编辑工具搜索node-sass查看版本号
三、解决方案
这里我推荐使用nvm(node版本管理工具)
nvm是一个node的版本管理工具,可以对多个node版本进行安装和切换。
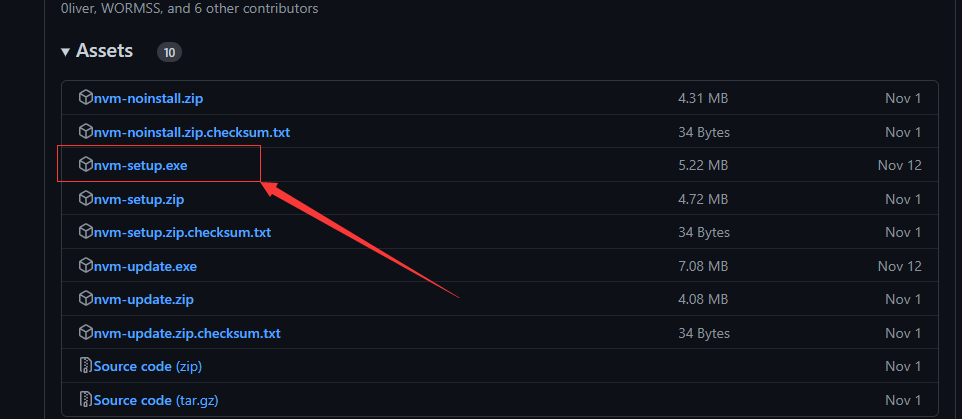
nvm安装包下载地址:https://github.com/coreybutler/nvm-windows/releases

安装vnm,傻瓜式操作,一直下一步直至结束
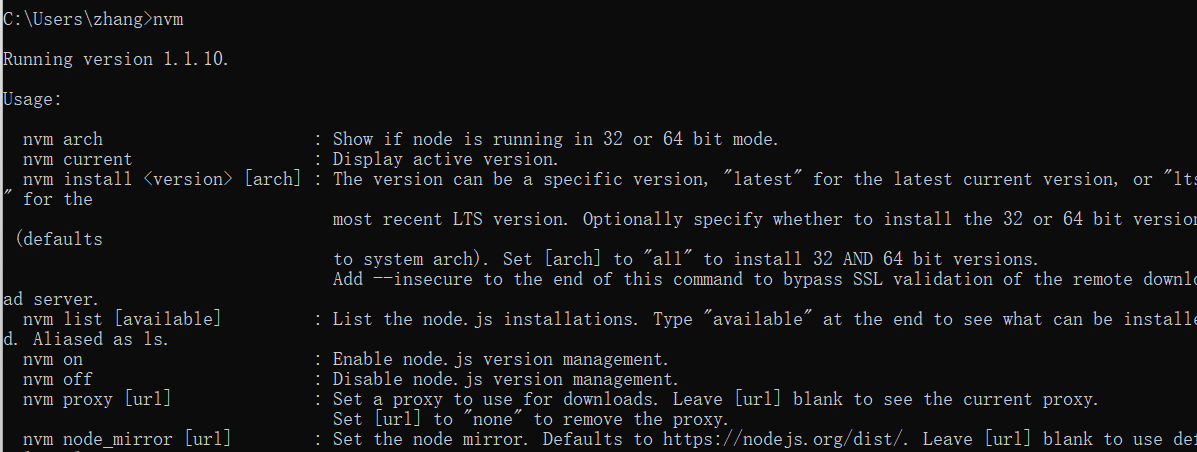
查看vnm安装是否成功,win+r输入cmd回车
输入命令:nvm

nvm安装node
安装(后面是版本号,版本查看地址:https://nodejs.org/en/download/releases/):
nvm install 14.19.0
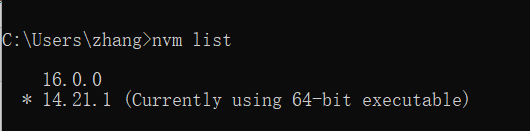
查看是否安装成功
nvm list

使用项目对应NODE版本(可以看到当前使用的版本前面有个*标识)
nvm use 14.19.0


切换对应版本切换镜像源(这里用的淘宝)
打开nvm安装目录下的settings.txt文件,输入以下配置
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

安装npm(部分版本安装node后没有一并安装npm,所以需要手动安装)、Yarn操作一致
npm下载地址:http://npm.taobao.org/mirrors/npm/ (下载对应版本的zip文件)
node版本对应npm版本:https://nodejs.org/zh-cn/download/releases/
将文件解压到版本对应的 node_modules目录下,改名成npm


做完上面操作,还需要把npm文件夹bin目录下的npm和npm.cmd两个文件复制一份到对应node版本的根目录下。

查看版本是否安装成功
npm -v

这时候就可以根据项目实际情况使用对应版本号了
VUE项目无法启动NODE版本与NODE-SASS、SASS-LOADER版本不兼容解决方案的更多相关文章
- Vue项目中如何使用Element-UI以及如何使用sass
Vue项目中如何使用Element-UI以及如何使用sass 当我们在开发Vue项目的时候通常会选择Element-UI作为我们的UI框架,其官方中文文档地址是http://element.eleme ...
- Vue项目开发前的准备工作,node的安装,vue-cli的安装
一.安装node 1- 点击这里进入node官网下载 2- 3- 下载完成是这样的 4- 双击打开进行安装,一路next,安装完成是这样 5- 打开cmd进入安装node的文件夹,输入node ...
- 搭建vue项目并启动vue项目
链接地址:https://blog.csdn.net/aa792978017/article/details/82939483 Vue.js是现在比较优秀的Web前端框架,下面开始从零开始搭建一个Vu ...
- 如何导入GitHub下的vue项目 并启动
如何运行 下载的GitHub项目 一 准备工作: Node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 二 安装node.js 略 cmd 输入node ...
- 移动vue项目,启动错误:Module build failed: Error: No PostCSS Config found in:
解决办法:在根目录新建postcss.config.js module.exports = { plugins: { 'autoprefixer': {browsers: 'last 5 versio ...
- 在windows系统下,配置vue项目一键启动文件
我的项目由客户端.后台管理.数据库和服务器三部分组件,每次启动项目都要一个一个启动,挺麻烦的,现在写一个.bat文件来批处理命令. 这个是我的启动文件内容. 第一行运行的我wampServer服务器, ...
- 移动端的vue项目,启动错误:Module build failed: Error: No PostCSS Config found in:
新建一个postcss.config.js 写上下面代码 `module.exports = { plugins: { 'autoprefixer': {browsers: 'last 5 versi ...
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
- vue项目启动
这篇文章主要用于有源码vue项目安装: 1.安装node.js环境(npm包管理器)前面博客有写到如何安装: 2.vue-cli 脚手架构建工具前面博客有写到如何安装: 3.cnpm npm的淘宝镜 ...
- 部署vue项目到Linux服务器
案例一 vue-cli构建vue3项目,将项目上传到Linux服务器,服务器安装node,并启动vue项目 首先本地有一个vue项目,启动后可正常访问 本地打包后,也可直接访问 若打包后的index. ...
随机推荐
- 给nsis窗口添加立体阴影
利用SetClassLong函数给nsis窗口添加了阴影,看起来很酷^_^ System::Call `user32::SetClassLong(i$HWNDPARENT,i${GCL_STYLE}, ...
- NSIS自定义目录选择页面制作之安装…
在nsis制作自定义界面中,目录选择页面个人感觉最为繁琐,因为该界面不仅涉及到界面控件的创建,还要涉及到控件消息传递和状态改变时的回调函数通告. 迅雷界面为例: 其中安装目录中的8盘符,在本机中并不存 ...
- Java中的反射与代理(2)
在经典的GoF设计模式中,有一种模式叫做代理模式,好比以前洋务运动的时候所说的「买办」,还有现在咱们经常听到的「代理人」战争中的「代理」,都是同一个意思--代替某人打理. 例如,很多北漂都找中介或者二 ...
- mysql安装教程-window操作系统
1.下载安装包(官网下载) 直达链接:https://dev.mysql.com/downloads/mysql/ 下载后放到指定目录下解压即可(给电脑新手忠告:注意不要放在C盘,养成好习惯,放C盘多 ...
- 小程序返回上一级页面背景音乐报错 setBackgroundAudioState:fail title is nil!;
小程序初始化在onLoad的时候加载了一次背景音乐. 如果此时报错是title必传.如果没有 会报错一次 setBackgroundAudioState:fail title is nil!; 这个都 ...
- python基础之数据类型总结
一.列表 1.作用:列表主要用于存储多个数据. 2.空列表表示:li=[]或者li=list() 3.列表的索引和切片:同字符串的索引和切片,索引超出范围报错,切片超出范围不报错. list3 = [ ...
- JWT中token的理解
今天我们来聊一聊关于JWT授权的事情. JWT:Json Web Token.顾名思义,它是一种在Web中,使用Json来进行Token授权的方案. 既然没有找好密码,token是如何解决信任问题的呢 ...
- Python基础之面向对象:3、继承与派生
面向对象 一.三大特征之继承 python三大特征: 封装.继承.多态 三者中继承最为核心,实际应用对,感受较为直观 封装和多态略微抽象 1.继承的概念 继承的含义: 在现实生活中,继承表示人与人 ...
- 新建Maui工程运行到IiOS物理设备提示 Could not find any available provisioning profiles for iOS 处理办法
在构建 MAUI App 或 MAUI Blazor 时,您可能会收到以下 Could not find any available provisioning profiles for iOS. Pl ...
- windows socket网络编程--事件选择模型
目录 事件选择模型概述 API详解 工作原理 代码实现 事件选择模型概述 Winsock提供了另一种有用的异步事件通知I/O模型--WSAEventSelect模型.这个模型与WSAAsyncSele ...
