day31-JQuery04
JQuery04
6.jQuery的DOM操作02
6.9常用遍历节点方法
取得匹配元素的所有子元素组成的集合:children(),该方法只考虑子元素而不考虑任何后代元素
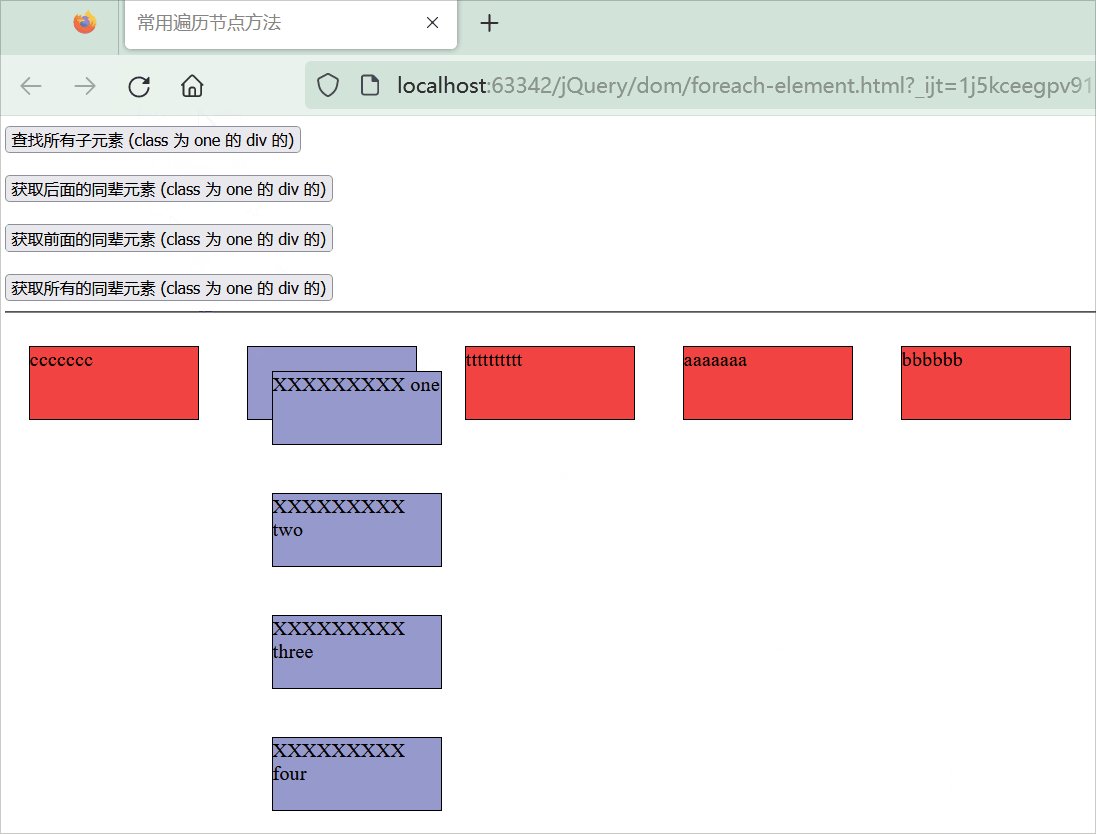
取得匹配元素后面的同辈元素的集合:next()/nextAll()
如果是next方法,就是拿到指定元素后面的一个元素,如果是nextAll,就是后面所有的元素。下面同理
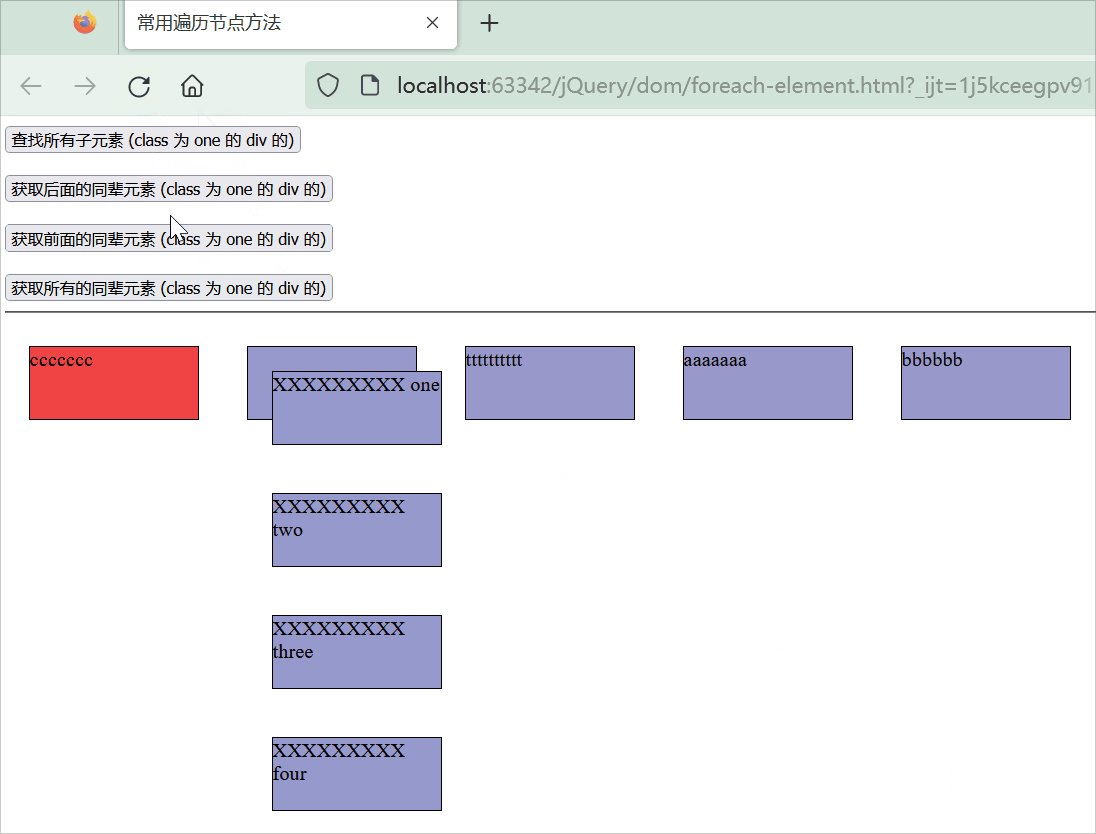
取得匹配元素前面的同辈元素的集合:prev()/prevAll()
取得匹配元素前后所有的同辈元素的集合:siblings()
获取指定的第几个元素:nextAll().eq(index)
对获取到的同辈元素进行过滤:nextAll().filter("标签")
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用遍历节点方法</title>
<style type="text/css">
div, span {
width: 140px;
height: 60px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//查找所有子元素 (class为one的div的)
$("#b1").click(function () {
$("div.one").children().each(function () {
$(this).css("background", "#f14343")
// alert("子div的内容是= " + $(this).text())
})
//指定获取到第二个子元素
// alert("第二个子元素= "+$("div.one").children().eq(1).text())
})
//获取后面的同辈元素 (class为one的div的)
$("#b2").click(function () {
//1.$("div.one"):选择class为one的div
//2.nextAll():获取指定元素后面的所有同辈元素
//3.filter("div"):过滤,得到指定标签的元素
//4.each 遍历
$("div.one").nextAll().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("后面的同辈div= " + $(this).text());
})
//如果我们希望得到后面同辈元素的第几个,可以用eq
//获取到后面同辈div元素的第二个
//alert("后面同辈元素的第二个= "+$("div.one").nextAll().filter("div").eq(1).text())//aaaaaaa
//如果我们希望得到的是指定元素紧邻的后一个同辈元素,用next()
// alert($("div.one").next().text())
})
//获取前面的同辈元素 (class 为 one 的 div 的)
$("#b3").click(function () {
$("div.one").prevAll().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("获取前面的同辈元素是= " + $(this).text())
})
//获取到前面同辈div元素的第1个
// alert("前面同辈元素的第个= "+$("div.one").prevAll().filter("div").eq(0).text())//ccccccc
//如果我们希望得到的是指定元素紧邻的前一个同辈元素,用prev()
// alert($("div.one").prev().text())
})
//获取所有的同辈元素 (class 为 one 的 div 的)
$("#b4").click(function () {
$("div.one").siblings().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("获取所有的同辈元素是= " + $(this).text())
})
})
})
</script>
</head>
<body>
<input type="button" value="查找所有子元素 (class 为 one 的 div 的)" id="b1"/><br/><br/>
<input type="button" value="获取后面的同辈元素 (class 为 one 的 div 的)" id="b2"/><br/><br/>
<input type="button" value="获取前面的同辈元素 (class 为 one 的 div 的)" id="b3"/><br/><br/>
<input type="button" value="获取所有的同辈元素 (class 为 one 的 div 的)" id="b4"/>
<hr/>
<div>
ccccccc
</div>
<div class="one">
<div id="one">
XXXXXXXXX one
</div>
<div id="two">
XXXXXXXXX two
</div>
<div id="three">
XXXXXXXXX three
</div>
<div id="four">
XXXXXXXXX four
</div>
</div>
<div>
tttttttttt
</div>
<div>
aaaaaaa
</div>
<div>bbbbbb</div>
</body>
</html>

6.10CSS-DOM操作
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
获取和设置元素高度, 宽度: height(), width()
在设置值时, 若只传递数字, 则默认单位是px。如需要使用其他单位则需传递一个字符串, 例如
$("p:first").height("2em");获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-dom操作</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#b1").click(function () {
var width = $("img").width();
var height = $("img").height();
alert("width= " + width + " height= " + height)
//offset的使用
var offset = $("img").offset();
alert("img 的 top = " + offset.top)
alert("img 的 left = " + offset.left)
})
})
</script>
</head>
<body>
<br/>
<br/>
Hello,World!! <img src="../img/1.jpg" width="300" height="170"/>
<button id="b1" type="button">获取图片信息</button>
</body>
</html>

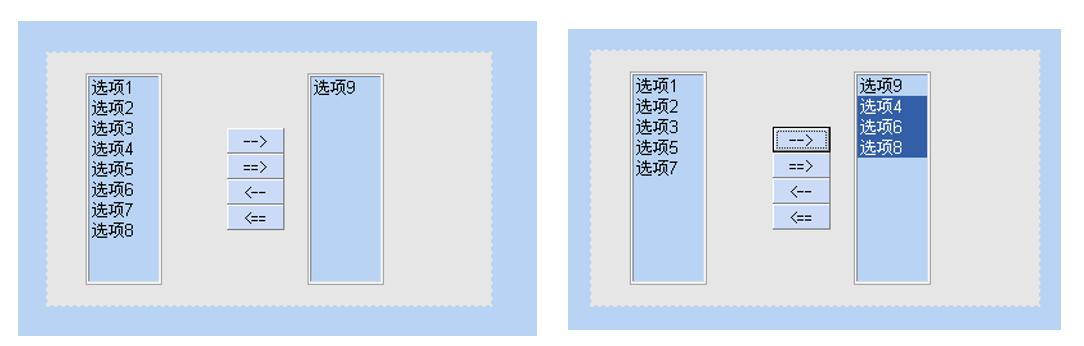
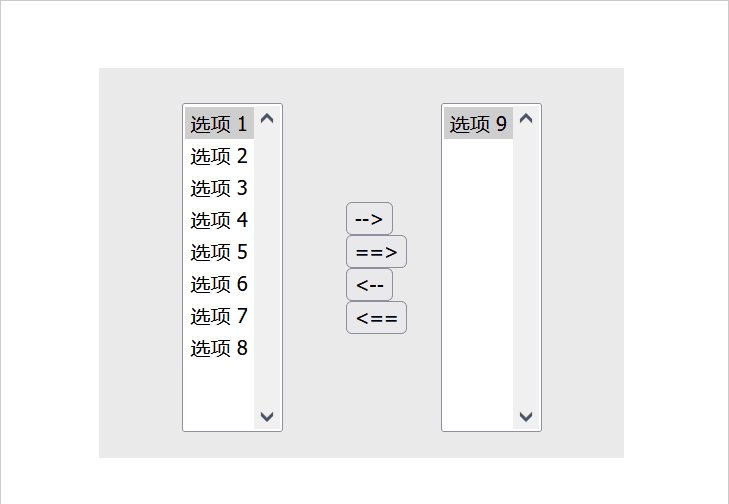
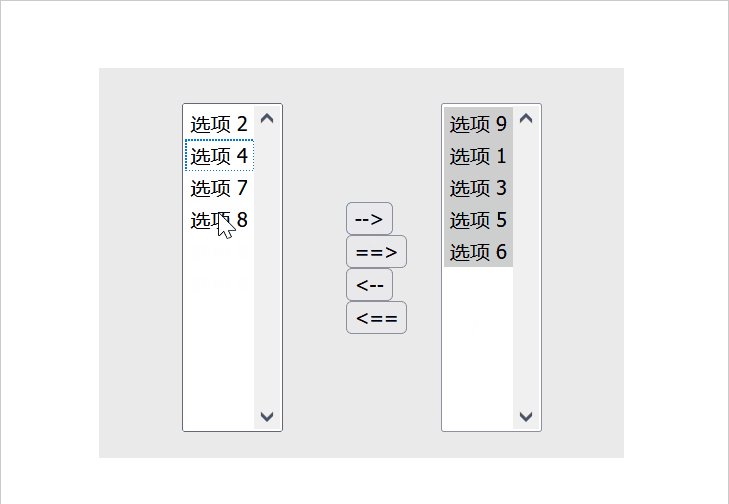
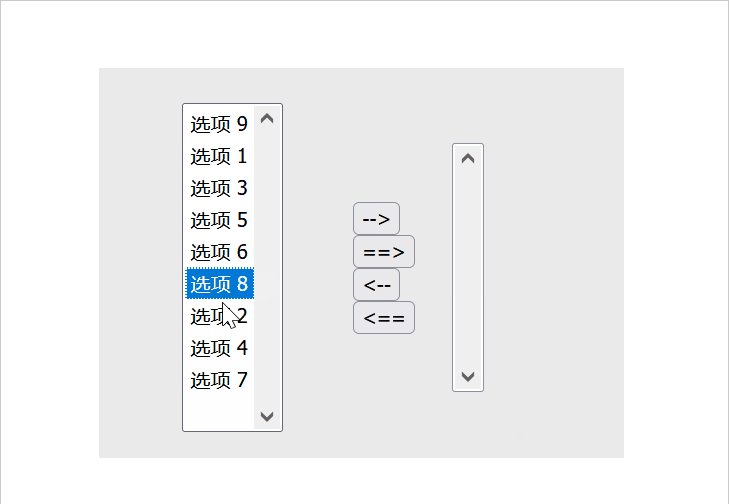
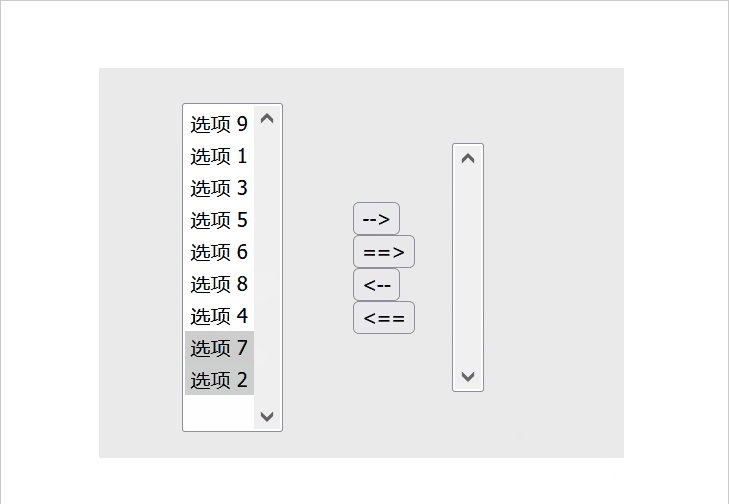
7.多选框应用-练习

点击->把左边选中的移动到右边
点击==> 把左边全部移动到右边
双击左边或者右边的某个选项,将其自动移动到另外一边
应用实例
思路:(1) 绑定事件 (2) 选择对应的对象 (3) 插入[内部插入]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选框应用</title>
<script type="text/javascript" src="../../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//思路:(1) 绑定事件 (2) 选择对应的对象 (3) 插入[内部插入]
// 全部移到右边
//(1) 绑定事件
$("#add_all").click(function () {
//(2) 选择对应的对象
//将第一个选择框中的所有子元素都移动到第二个选择框中
$("#second").append($("#first > option"))
//或者 $("#second").append($("#first").children())
})
// 选中的移到右边
//(1) 绑定事件
$("#add").click(function () {
//(2) 选择对象
//将第一个选择框选中的子元素,移动到第二个选择框中
$("#first > option:selected").appendTo($("#second"))
})
// 双击移到右边-dblclick()
$("#first > option").dblclick(function () {
//选择对象--隐式传入this(dom)
$(this).appendTo($("#second"))
})
// 全部移动左边-前面的反向操作
$("#remove_all").click(function () {
//将第二个选择框中的所有子元素都移动到第一个选择框中
$("#first").append($("#second > option"))
//或者 $("#first").append($("#second").children())
})
// 选中的移到左边
$("#remove").click(function () {
//层级选择器的箭头可以省略
$("#second option:selected").appendTo($("#first"))
})
// 双击移到左边
$("#second").dblclick(function () {
$("#second > option:selected").appendTo($("#first"))
})
//双击移到左边-方法二
// $("#second > option").dblclick(function () {
// $(this).appendTo($("#first"))
// })
})
</script>
</head>
<body>
<div style="border:1px ;margin:150px 0px 0px 450px; width:350px;height:260px; background-color:#eaeaea;">
<table border="0" width="285" height="169" align="left" style="margin:20px 0px 0px 52px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个
size="10" 确定下拉选的长度
-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项 1">选项 1</option>
<option value="选项 2">选项 2</option>
<option value="选项 3">选项 3</option>
<option value="选项 4">选项 4</option>
<option value="选项 5">选项 5</option>
<option value="选项 6">选项 6</option>
<option value="选项 7">选项 7</option>
<option value="选项 8">选项 8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->"/>
<input name="add_all" id="add_all" type="button" class="button" value="==>"/>
<input name="remove" id="remove" type="button" class="button" value="<--"/>
<input name="remove_all" id="remove_all" type="button" class="button" value="<=="/>
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项 9">选项 9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>

day31-JQuery04的更多相关文章
- Spark Streaming揭秘 Day31 集群模式下SparkStreaming日志分析(续)
Spark Streaming揭秘 Day31 集群模式下SparkStreaming日志分析(续) 今天延续昨天的内容,主要对为什么一个处理会分解成多个Job执行进行解析. 让我们跟踪下Job调用过 ...
- 自定义组合控件,适配器原理-Day31
自定义组合控件,适配器原理-Day31 mobile2.1 主页定义 手机上锁功能 1.弹出设置密码框. 手机下载进度 自定定义控件 控件的属性其实就是控件类一个属性设置属性调用类的set方法方法, ...
- day31并发
以后你为之奋斗的两点: 提高cpu的利用率 提高用户的体验 1.纯概念/纯方法 操作系统的发展历程 #主要的人机矛盾是什么:CPU的使用率 #输入\输出数据和CPU计算没有关系 #操作系统是怎么进化 ...
- day31 堡垒机尾声 + Python与金融量化分析(一)
堡垒机尾声: 代码案例:https://github.com/liyongsan/git_class/tree/master/day31 课堂笔记:file send: 1.选择本地文件 2.远程路径 ...
- day31——recv工作原理、高大上版解决粘包方式、基于UDP协议的socket通信
day31 recv工作原理 源码解释: Receive up to buffersize bytes from the socket. 接收来自socket缓冲区的字节数据, For the opt ...
- day31 协程
day31 协程 一.死锁与递归锁 所谓死锁:是指两个或者两个以上的进程或线程在执行过程中,因争夺资源而造成的一种互相等待的现象,若无外力作用,它们都将无法推进下去.此时称系统处于死锁状态或系统产 ...
- leetcode -day31 Subsets I II
1. Subsets Given a set of distinct integers, S, return all possible subsets. Note: Elements in a ...
- Python全栈之路-Day31
1 反射 反射的精髓是通过字符串去获取对象属性的值 1.1 基于类和对象反射的属性 #!/usr/bin/env python # __Author__: "wanyongzhen" ...
- Day3-1 函数
定义: 函数是指将一组语句的集合通过一个名字(函数名)封装起来,要想执行这个函数,只需调用其函数名即可 特性: 减少重复代码 使程序变的可扩展 使程序变得易维护 语法: def calc(x, y): ...
- day31 网络编程,多进程多线程
今天的内容需要好好整理,概念性的东西比较多,都是需要理解的,这些是基层的理解,后期的很多知识都是要建立在今天的概念基础上的,以下两点是核心内容,必须要理解,自己把自己理解的注释加在里面: 进程就是程序 ...
随机推荐
- ProxySQL 审计
1.审计日志 ProxySQL 2.0.5 引入了审计日志.此功能允许跟踪某些连接活动.要启用此功能,需要配置变量 mysql-auditlog_filename,也就是审计日志的文件名.此变量的默认 ...
- 使用Prometheus和Grafana监控emqx集群
以 Prometheus为例: emqx_prometheus 支持将数据推送至 Pushgateway 中,然后再由 Promethues Server 拉取进行存储. 注意:emqx_promet ...
- 18个一线工作中常用的Shell脚本
1.检测两台服务器指定目录下的文件一致性 #!/bin/bash ###################################### 检测两台服务器指定目录下的文件一致性 ######### ...
- overflow 隐藏滚动条样式
在使用overflow,属性值为auto或者scroll时,很多时候会有多余的滚动条在旁边,这时就非常影响观瞻,所以我们有时需要将滚动条隐藏掉. 今天就说两种我用到的隐藏滚动条的方法,如果有其他解决方 ...
- PAT (Basic Level) Practice 1014 福尔摩斯的约会 分数 20
大侦探福尔摩斯接到一张奇怪的字条: 我们约会吧! 3485djDkxh4hhGE 2984akDfkkkkggEdsb s&hgsfdk d&Hyscvnm 大侦探很快就明白了,字 ...
- Redis高可用之主从复制原理演进分析
Redis高可用之主从复制原理演进分析 在很久之前写过一篇 Redis 主从复制原理的简略分析,基本是一个笔记类文章. 一.什么是主从复制 1.1 什么是主从复制 主从复制,从名字可以看出,至少需要 ...
- 研一小白入坑Go (time使用)
1 package main 2 3 import ( 4 "fmt" 5 "time" 6 ) 7 8 func main() { 9 // 获取当前时间 1 ...
- VS Code For Web 深入浅出 -- 导读篇
下一代 IDE 的形态究竟是什么呢?VS Code For Web 试图回答这个问题. 背景 众所周知,VS Code 是当前工业界最优秀的代码编辑器之一.它由<设计模式>的作者 Eric ...
- 成功解决:snippet设置的开机自启没有效果
1.问题描述 勾选开机启动后.没有效果.每次开机都要我重新找到对应的安装目录.双击运行开启 2.解决方法 将snipaste的快捷方式放到开机启动目录下 C:\Users\Administrator\ ...
- 5.websocket原理
websocket协议原理 1.WebSocket协议是基于TCP的一种新的协议.WebSocket最初在HTML5规范中被引用为TCP连接,作为基于TCP的套接字API的占位符.它实现了浏览器与 ...
