uni 结合vuex 编写动态全局配置变量 this.baseurl
在日常开发过程,相信大家有遇到过各种需求,而我,在这段事件便遇到了一个,需要通过用户界面配置动态接口,同时,因为是app小程序开发,所以接口中涉及到了http以及websocket两个类型的接口。
同时,因为公司所设计到的大多数都是这类型的框架,因此,想要将其多个项目整合为一个app,页面等布局全部统一,那么,便只能通过给用户开通自己配置ip以及http端口和websocket端口来搞定了。
那么,该如何实现呢,通常情况下,是this.baseurl去实现动态配置变量接口,但是,这个只能满足一个,翻阅了网上大多数资料,没有找到办法,在询问个一个朋友后,了解到了uni中可以将vuex引入进去,
接下来看一下效果再来看一下如何将其引入进去。

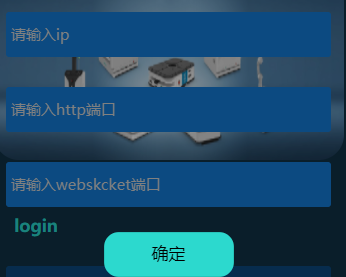
通过点击右上角的设置按钮,来实现弹出框

那么,说一下如何将其vuex引入进uni中
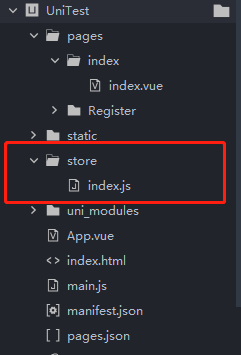
首先再目录文件中新建文件夹store,再新建文件夹下层新建js文件index

将一下代码放入Index.Js文件中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
hasLogin: false,
userInfo: {ip:'',port:''},
httpLj:'',
webSocketLj:'',
},
mutations: {
login(state, provider) {
state.hasLogin = true;
state.userInfo = provider;
uni.setStorage({ //缓存用户登陆状态
key: 'userInfo',
data: provider
})
},
logout(state) {
state.hasLogin = false;
state.userInfo = {};
uni.removeStorage({
key: 'userInfo'
})
}
},
actions: { }
}) export default store
然后再其main.js文件中插入进去一下两行代码
Vue.prototype.$store = store
import store from './store'
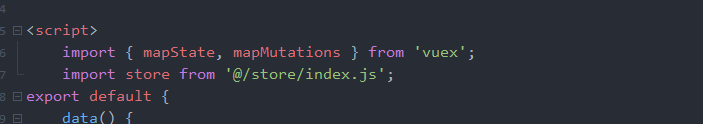
再登录页面中的script中将其引用
import { mapState, mapMutations } from 'vuex';
import store from '@/store/index.js';

然后就是使用 this.$store 去调用变量了

再该页面输入框输入值之后,将其值存入进去,之后再所有页面都可使用所定义的变量。
如果有不懂的请联系我。
uni 结合vuex 编写动态全局配置变量 this.baseurl的更多相关文章
- vue项目中全局配置变量
在项目中api管理需要用到全局变量,创建全局变量的方式也有很多. 1.通过export default const BASEURL = "http://localhost:3333/&quo ...
- 4、mybatis动态sql+struts2(通配符+全局配置+分页)
1.创建userinfo.sql数据库脚本 create table USERINFO ( id NUMBER not null, uname ), password ), age NUMBER ) ...
- TP5.1:连接数据库(全局配置、动态配置、DSN配置)
前提: (1)在app\index\controller文件下新建一个名为Connect.php的控制器文件 (2)建立一个名为user_curd数据库,里面有一张user表,表内容为: 通过全局配置 ...
- uni-app 环境配置,uni.request封装,接口配置,全局配置,接口调用的封装
1.环境配置 (可参考uni-官网的环境配置) common文件夹下新建config.js let url_config = "" if(process.env.NODE_ENV ...
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
目录 1,前言 2,.env文件的作用 3,配置.env文件 4,配置启动命令 5,获取.env中的全局变量 5,实际用处 1,前言 分享一下vue项目中利用.env文件存储全局环境变量,以及利于项目 ...
- mac OS配置用户全局环境变量(设置字符集为UTF8)
mac OS系统跟linux系统一样也是将用户的全局环境变量保存在.bash_profile配置文件中,只是mac OS默认没有此文件. 1.创建.bash_profile文件 vi ~/.bash_ ...
- Mybatis --- 创建方法、全局配置
总体介绍:MyBatis实际上是Ibatis3.0版本以后的持久化层框架[也就是和数据库打交道的框架]! 和数据库打交道的技术有: 原生的JDBC技术--->Spring的Jd ...
- mybatis全局配置mybatis-config.xml
大部分时候,我们都是在Spring 里面去集成MyBatis.因为Spring 对MyBatis 的一些操作进行的封装,我们不能直接看到它的本质,所以先看下不使用容器的时候,也就是编程的方式,MyBa ...
- mybatis(二)全局配置mybatis-config.xml
转载:https://www.cnblogs.com/wuzhenzhao/p/11092526.html 大部分时候,我们都是在Spring 里面去集成MyBatis.因为Spring 对MyBat ...
- Maven使用(一)—— Maven的安装与全局配置
一.Maven安装 Maven的安装步骤: 1.Maven官网(http://maven.apache.org/)下载压缩包,解压缩,当前最新版本是apache-maven-3.5.3-bin.zip ...
随机推荐
- MongoDB 单实例节点主机的用户和权限一般操作步骤
步骤总结: 1.先正常启动 2.创建用户,创建数据库病授权用户 3.关闭程序,开启安全,然后启动 4.使用账号和密码连接 按未开启认证的方式(配置文件中没开启安全选项并且启动命令中不添加 --auth ...
- 用VS Code搞Qt 6:Gui基础类型——QGuiApplication和QWindow
在99.996%的情况下,我们弄 Qt 应用都会使用 QApplication 类和 QWidget 类,即直接用 Widgets 库中的组件/控件.为了方便开发人员自己造轮子,Qt 也提供了一套基础 ...
- Makfile总结
Makfile总结 在前面的三篇文章彻底掌握Makefile(一).彻底掌握Makefile(二)和彻底掌握Makeifle(三)当中我们仔细介绍了Makefile各种使用方法,在本篇文章当中主要是对 ...
- python基本数据类型以及基础运算符
今日分享内容 作业讲解 python基本数据类型 与用户交互 格式化输出 基本运算符 多种赋值方式 逻辑运算符 成员运算符 分享内容详细 # 附加练习题(提示:一步步拆解) # 1.想办法打印出jas ...
- kali配置
IP设置 配置文件:/etc/networking/interface 临时IP ifconfig eth0 192.168.31.111/24 永久IP auto eth0 #iface eth0 ...
- do-while循环的使用
一.循环结构的4个要素 ① 初始化条件 ② 循环条件 --->是boolean类型 ③ 循环体 ④ 迭代条件 二.do-while循环结构: ①do{ ③; ④;}while(②); 执行过程: ...
- day03-2-拓展
满汉楼03 5.拓展_多表查询 前面都是对单表进行操作 思考一个问题:如果多表查询怎么处理?例如,查看账单时,希望现实菜品名称 查询的结果从上图变为下图: 方案一 由多张表组合查询的的结果,我们仍然可 ...
- 2、yaml配置文件当中的坑(数字的定义和支持进制书写格式)
6.进制数的转换 6.1.问题回顾 我记得我刚刚开始使用SpringBoot的时候,有一天在做到SpringBoot整合第三方技术的时候 我刚好在那天学习到整合Mybatis,做Web项目嘛,不连数据 ...
- Codeforces1695 D1.+D2 Tree Queries
题意 给一个n个点的无向图,其中有一个隐藏点X,可以进行一组询问S来确定S是n个节点中的哪个点.S包括k个询问节点.询问返回的值也为k个值,每个值为X点到每个询问节点的最短路距离,求k最小为多少. 提 ...
- HTML躬行记(2)——WebRTC基础实践
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,在 2011 年由 Google 提出,经过 10 年的发展,W3C 于 2021 年正式发布 WebR ...
