vue快速入门(二)
工程搭建完成,接下来如何使用。
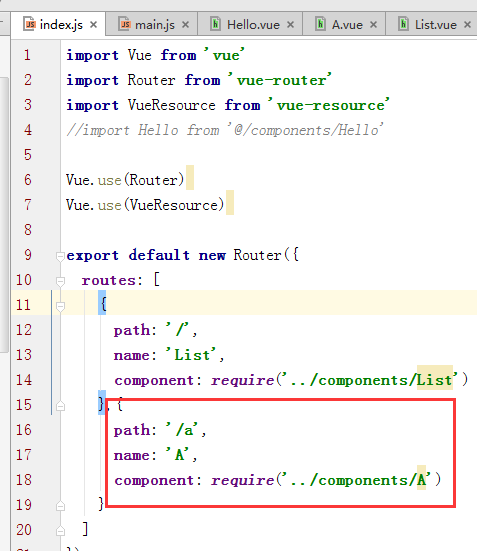
首先找到src\rooter\index.js文件 这里是路由文件配置要访问的组件,这个会在后期说明

这里的components/A 是组件里边的

需要手动 创建A.vue文件,结构如下:
<template>
<div> <!---只允许有一个最外层标签 !-->
<div>
{{message}}
</div>
</div>
</template>
<script>
export default {
data: function () {
return {
message:'vue好帅!'
}
}
}
</script>
<style> </style>

这里的"/a" 是在路由中配置的path,其它的同理。
基本语法使用:走起。
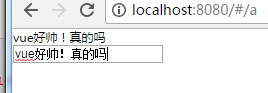
1、数据双向绑定 (v-model)
<p>{{message}}</p>
<p><input type="text" v-model="message"></p>

当input输入“真的吗” ,会发现<p>{{ message }}</p> 中的内容也会被更新,MVVM模式已实现双向绑定
2、常用的指令
vue.js已 v-开头的
v-bind
v-on
v-if
v-else
v-show
v-for
@v-bind
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
如图,绑定属性,class,id,..... v-bind:name='........'

@v-on 监听DOM事件,点击事件监听 v-on:click="dosomething"
<p v-on:click="showAlert">点击我会弹出框</p>
<script>
export default {
data: function () {
return {
message: 'vue好帅!',
url:'www.baidu.com'
}
},
methods: {
showAlert: function(){
alert(1)
},
otherMethod: function(){
//.....
}
} }
</script>
在methods对象下,v-on对应的绑上了showAlert函数,点击会触发该事件,如果有多个同理。
@v-if 条件渲染 遇见真值创建
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
<p v-if="seen">true</p>
data: function () {
return {
message: 'vue好帅!',
url:'www.baidu.com',
seen: true,
age: 22
}
}
seen 条件为真 ,页面会显示。否则是不会创建的。下边表达式age大于20 会显示年龄,否则是不会被创建的。
<p v-if="age > 20">{{age}}</p>
@v-show
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性
<p v-show="age> 25">{{age}}</p>

当条件不成立,也会常见改标签,会使用行内样式处理 隐藏
@v-else指令 可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
<p v-if="age>20">我大于{{age}}</p>
<p v-else>我小于{{age}}</p>
@v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
data: function () {
return {
message: 'vue好帅!',
url:'www.baidu.com',
seen: true,
age: 21,
dataList: [
{name: 'zs'},
{name: 'ee'},
{name: 'cc'}
]
}
}
<div v-for="item in dataList">
{{item.name}}
</div>
v-for ="(item, index) in dataList" index为索引值。
@ 绑定Class
v-bind:class
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。
<div v-bind:class="{ active: isActive }"></div>
data: {
isActive: true // 为true显示,否则 不显示
}
渲染为:
<div class="active"></div>
vue快速入门(二)的更多相关文章
- vue 快速入门 系列 —— vue-cli 下
其他章节请看: vue 快速入门 系列 Vue CLI 4.x 下 在 vue loader 一文中我们已经学会从零搭建一个简单的,用于单文件组件开发的脚手架:本篇,我们将全面学习 vue-cli 这 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(上) 前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目).而展开搭建最好 ...
- vue 快速入门 系列 —— 虚拟 DOM
其他章节请看: vue 快速入门 系列 虚拟 DOM 什么是虚拟 dom dom 是文档对象模型,以节点树的形式来表现文档. 虚拟 dom 不是真正意义上的 dom.而是一个 javascript 对 ...
- vue 快速入门 系列
vue 快速入门(未完结,持续更新中...) 前言 为什么要学习 vue 现在主流的框架 vue.angular 和 react 都是声明式操作 DOM 的框架.所谓声明式,就是我们只需要描述状态与 ...
- vue 快速入门 系列 —— 初步认识 vue
其他章节请看: vue 快速入门 系列 初步认识 vue vue 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 所谓渐进式,就是你可以一步一步.有阶段 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [基本实现]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [基本实现] 在 初步认识 vue 这篇文章的 hello-world 示例中,我们通过修改数据(app.seen = false),页面中 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue 源码分析]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue 源码分析] 本文将 vue 中与数据侦测相关的源码摘了出来,配合上文(侦测数据的变化 - [基本实现]) 一起来分析一下 vue ...
- vue 快速入门 系列 —— vue 的基础应用(上)
其他章节请看: vue 快速入门 系列 vue 的基础应用(上) Tip: vue 的基础应用分上下两篇,上篇是基础,下篇是应用. 在初步认识 vue一文中,我们已经写了一个 vue 的 hello- ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
随机推荐
- python3-while与continue
# Auther: Aaron Fan #要返回到循环开头,并根据条件测试结果决定是否继续执行循环,可使用continue#执行continue语句,让python忽略余下的代码 #只打印1到10之间 ...
- plsql developer 常用配置
执行语句时间太长,关闭 plsql developer 重启 F8 执行SQL 1 设置默认执行鼠标所在sql tools->preferences->sql window->win ...
- Sequoiadb该如何选择合适的SQL引擎
Sequoiadb作为一个文档型NoSQL数据既可以存储结构化数据也可以存储非结构化数据,对于非结构化数据只能使用原生的API进行查询,对结构化数据我们可以选择使用原生的API和开源SQL引擎,目前P ...
- Android之悬浮窗口实现(WindowManager)
工作中遇到一些项目需要把窗体显示在最上层,像来电弹窗显示电话号码等信息.拦截短信信息显示给用户或者游戏中实现声音的调节,我们想这些数据放在最上层,activity就满足不了我们的需求了,有些开发者使用 ...
- C指针的解析
这是我从网上转载的一篇关于C指针的文章,方便自己以后回顾,自己添加修改部分内容 ,不对请指正 Attention:指针是指针变量 ,数组是指针常量 第一章 指针的概念 指针是一个特殊的变量,它里面存 ...
- 基于XML的DI
三.集合属性注入(包含:为数组注入值.为List注入值.为Set注入值.为Map注入值.为Properties注入值) 集合类定义如下: xml定义如下:仔细看 下面是执行代码: 四.对于 ...
- 【3】循序渐进学 Zabbix:配置 Zabbix Web
上一篇 [2]循序渐进学 Zabbix:安装配置 Zabbix Server 服务端 配置 Zabbix Web 访问 上一篇完成了 Zabbix Server 的安装,但是那对于我们而言只是一个服务 ...
- JS随机数生成算法
------------------------------------------ 知乎上边淘到的知识,又学到了~ http://www.zhihu.com/question/22818104 -- ...
- 模板【洛谷P3390】 【模板】矩阵快速幂
P3390 [模板]矩阵快速幂 题目描述 给定n*n的矩阵A,求A^k 矩阵A的大小为n×m,B的大小为n×k,设C=A×B 则\(C_{i,j}=\sum\limits_{k=1}^{n}A_{i, ...
- SQL 模糊查询 可以正则匹配 (转)
1. % 表示任意0个或多个字符.如下语句:Select * FROM user Where name LIKE '%三%'; 将会把name为“张三”,“三脚猫”,“唐三藏”等等有“三”的全找出来. ...
