获取unity prefab的预览图像
官方的api可以直接获取预览图像,如下所示:
Tex=AssetPreview.GetAssetPreview(Object m)as Texture;
但是如果prefab是组合体的话(即一个prefab下包含2个或多个子物体),便只返回null。可以算是unity的一个bug吧。
所以需要自己写函数来实现prefab图像预览。
思路是将Prefab实例化到场景,并利用RenderTexture进行摄像机截取图像作为预览图像,代码如下:
/// <summary>
/// 获取预览图象
/// </summary>
/// <param name="obj"></param>
/// <returns></returns>
private Texture GetAssetPreview(GameObject obj)
{
GameObject clone = GameObject.Instantiate(obj);
Transform cloneTransform = clone.transform;
cloneTransform.position = new Vector3(-, -, -);
//cloneTransform.localRotation = new Quaternion(0, 0, 0, 1); Transform[] all = clone.GetComponentsInChildren<Transform>();
foreach (Transform trans in all)
{
trans.gameObject.layer = ;
} Bounds bounds = GetBounds(clone);
Vector3 Min = bounds.min;
Vector3 Max = bounds.max;
GameObject cameraObj = new GameObject("render camera");
cameraObj.transform.position = new Vector3(cloneTransform.position.x, (Max.y + Min.y) / 2f, Max.z + (Max.z - Min.z)); Vector3 center = new Vector3(cloneTransform.position.x, (Max.y + Min.y) / 2f, cloneTransform.position.z); cameraObj.transform.LookAt(center); Camera renderCamera = cameraObj.AddComponent<Camera>();
renderCamera.backgroundColor = new Color(0.8f, 0.8f, 0.8f, 1f);
renderCamera.clearFlags = CameraClearFlags.Color;
renderCamera.cameraType = CameraType.Preview;
renderCamera.cullingMask = << ;
int angle = (int)(Mathf.Atan2((Max.y - Min.y) / , (Max.z - Min.z)) * / 3.1415f * );
renderCamera.fieldOfView = angle; RenderTexture texture = new RenderTexture(, , , RenderTextureFormat.Default);
renderCamera.targetTexture = texture; renderCamera.RenderDontRestore(); RenderTexture tex = new RenderTexture(, , , RenderTextureFormat.Default);
Graphics.Blit(texture, tex); Object.DestroyImmediate(clone);
Object.DestroyImmediate(cameraObj); return tex;
}
/// <summary>
/// 获得某物体的bounds
/// </summary>
/// <param name="obj"></param>
private Bounds GetBounds(GameObject obj)
{
Vector3 Min = new Vector3(, , );
Vector3 Max = new Vector3(-, -, -);
MeshRenderer[] renders = obj.GetComponentsInChildren<MeshRenderer>();
for (int i = ; i < renders.Length; i++)
{
if (renders[i].bounds.min.x < Min.x)
Min.x = renders[i].bounds.min.x;
if (renders[i].bounds.min.y < Min.y)
Min.y = renders[i].bounds.min.y;
if (renders[i].bounds.min.z < Min.z)
Min.z = renders[i].bounds.min.z; if (renders[i].bounds.max.x > Max.x)
Max.x = renders[i].bounds.max.x;
if (renders[i].bounds.max.y > Max.y)
Max.y = renders[i].bounds.max.y;
if (renders[i].bounds.max.z > Max.z)
Max.z = renders[i].bounds.max.z;
} Vector3 center = (Min + Max) / ;
Vector3 size = new Vector3(Max.x - Min.x, Max.y - Min.y, Max.z - Min.z);
return new Bounds(center, size);
}
后补:unity在2017.2版本已经修复了这个问题,可以放心用Tex=AssetPreview.GetAssetPreview(Object m)as Texture了。
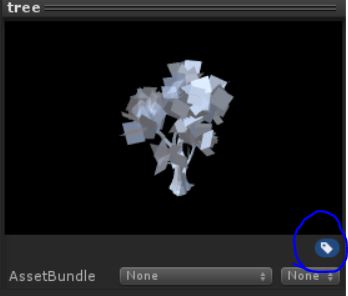
感谢博友@跳出定向思维的发现,之前的unity旧版本也可以通过给prefab添加标签来解决问题,添加了任意标签后就可以使用自带的获取预览api了。

获取unity prefab的预览图像的更多相关文章
- Android Camera 预览图像被拉伸变形的解决方法【转】
问题描述: 预览图像被拉伸变形 问题原因: 由于预览图像大小跟SurfaceView 大小不一致引起 解决方法: 获取系统支持的所有预览尺寸[getSupportedPictureSizes],然后再 ...
- 为Unity的新版ugui的Prefab生成预览图
using UnityEngine;using System.Collections;using UnityEditor;using System.IO; [CustomPreview(typeof( ...
- js获取base64格式图片预览上传并用php保存到本地服务器指定文件夹
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- JS预览图像
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- JS预览图像将本地图片显示到浏览器上的代码
js代码实现: 从file域获取本地图片url并将本地图片显示到浏览器上. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
- JS预览图像将本地图片显示到浏览器上
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- Android平台之不预览获取照相机预览数据帧及精确时间截
在android平台上要获取预览数据帧是一件极其容易的事儿,但要获取每帧数据对应的时间截并不那么容易,网络上关于这方面的资料也比较少.之所以要获取时间截,是因为某些情况下需要加入精确时间轴才能解决问题 ...
- Android Camera2获取预览尺寸和fps范围
升降摄像头安卓手机刚上市的时候,有些很流行的app刚打开时,前置摄像头就升起来了.好像就是出来看一眼然后又收回去. 虽然我们不调用拍照功能,只是为了获取相机的信息,也是可能让摄像头升起来的. Came ...
- 【腾讯优测干货分享】Android 相机预览方向及其适配探索
本文来自于腾讯bugly开发者社区,未经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/583ba1df25d735cd2797004d 由于Android系统的开放策略 ...
随机推荐
- ASIHTTPRequest框架使用总结系列之阿堂教程4(下载数据)
从本篇开始,阿堂准备进一步介绍ASIHTTPRequest框架下载数据和上传数据的实际应用. 为了实现多线程并发请求网络能力,ASIHTTPRequest被设计成 NSOperation ...
- 关于RBAC(Role-Base Access Control)的理解
基于角色的访问控制(Role-Base Access Control) 有两种正在实践中使用的RBAC访问控制方式:隐式(模糊)的方式和显示(明确)的方式. 今天依旧有大量的软件应用是使用隐式的访问控 ...
- 分享三个USB抓包软件---Bus Hound,USBlyzer 和-USBTrace
Bus Hound官方下载地址:http://perisoft.net/bushound/Bus Hound 简易使用手册:bus_hound5.0中文使用说明.pdf (246 K) 下载次数:9 ...
- 【共享单车】—— React后台管理系统开发手记:AntD Form基础组件
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 2017.8.5 Linux达人养成计划 I (上)
参考来自:http://www.imooc.com/learn/175 1 linux简介 1.1 linux简介 linux分为了内核版本和发行版本. 二者的区别:内核版本是由官方提供,而不同的发行 ...
- Android——Activity的生命周期
一,Demo測试Activity的生命周期 写两个Activity: package com.example.activity_04; import android.os.Bundle; import ...
- ionic准备之angular基础——dom操作相关(6)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- uva507 - Jill Rides Again(最长连续和)
option=com_onlinejudge&Itemid=8&page=show_problem&problem=448">题目:uva507 - Jill ...
- js获取屏幕高度/浏览器高度
1.window.screen.height window.screen.height:设备显示屏的高度 (1)分辨率为1080px的显示屏 (2)手机屏 2.window.screen.avail ...
- Nginx:handler模块按处理阶段挂载原理
参考资料<深入理解Nginx>(陶辉) 在Nginx中,handler模块真正的处理函数通过两种方式挂载到处理过程中,一种方式就是按处理阶段挂载;另外一种挂载方式就是按需挂载. 本次我们将 ...
