js中return;return true return false 的区别
return 定义:
return 语句会 终止函数的执行 并 返回函数的值。
注意这两个: 1.终止函数的执行 2.返回函数的值
返回函数的值这里就不过多叙述了,就是 return 变量
先看下面的例子:
<!DOCTYPE html>
<html>
<head>
<title>return测试</title>
</head>
<body>
<a href="#"></a>
<a onclick="fun1()">111</a>
<a onclick="fun2()">222</a>
<a onclick="fun3()">333</a>
<a onclick="fun4()">444</a> <script type="text/javascript">
function fun1() {
return ;
console.log('111 这个不会执行')
}
function fun2() {
return false
console.log('222 这个不会执行')
}
function fun3() {
return true
console.log('333 这个不会执行')
}
function fun4() {
console.log('444 这个会执行')
}
</script>
</body>
</html>
通过上面的例子 可以看出 return ; return false return true 在函数内部都中断了函数的执行
接着看看 他们返回的结果是个啥 代码如下:
function fun1() {
return ;
}
function fun2() {
return false
}
function fun3() {
return true
}
console.log(fun1())
// undefined
console.log(fun2())
// false
console.log(fun3())
// true
返回的结果分别是 undefined false true 注:(undefine != false)
有个知识点 : 表单提交的时候 如果函数返回 false 表单就不提交了 ,切记!
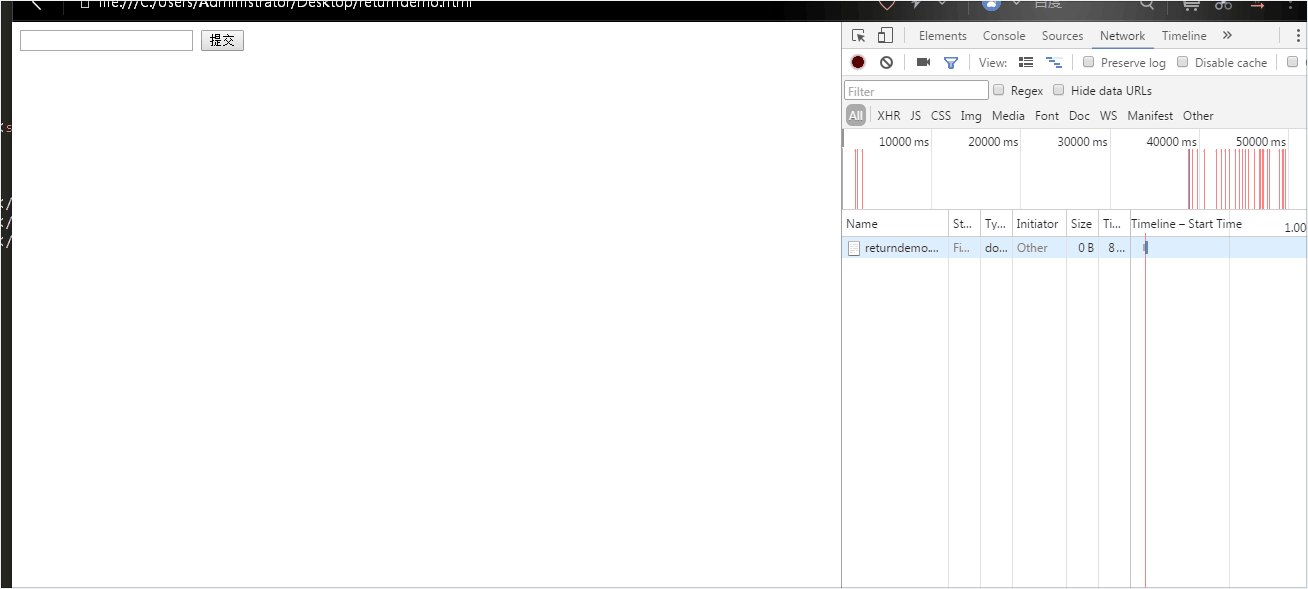
首先看看能提交的情况,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>return测试</title>
</head>
<body>
<form method="post" onsubmit="return submitFunction()">
<input type="text" name="nameId">
<button type="submit" id="submit">提交</button>
</form> <script type="text/javascript">
function submitFunction () {
return ;
}
</script>
</body>
</html>
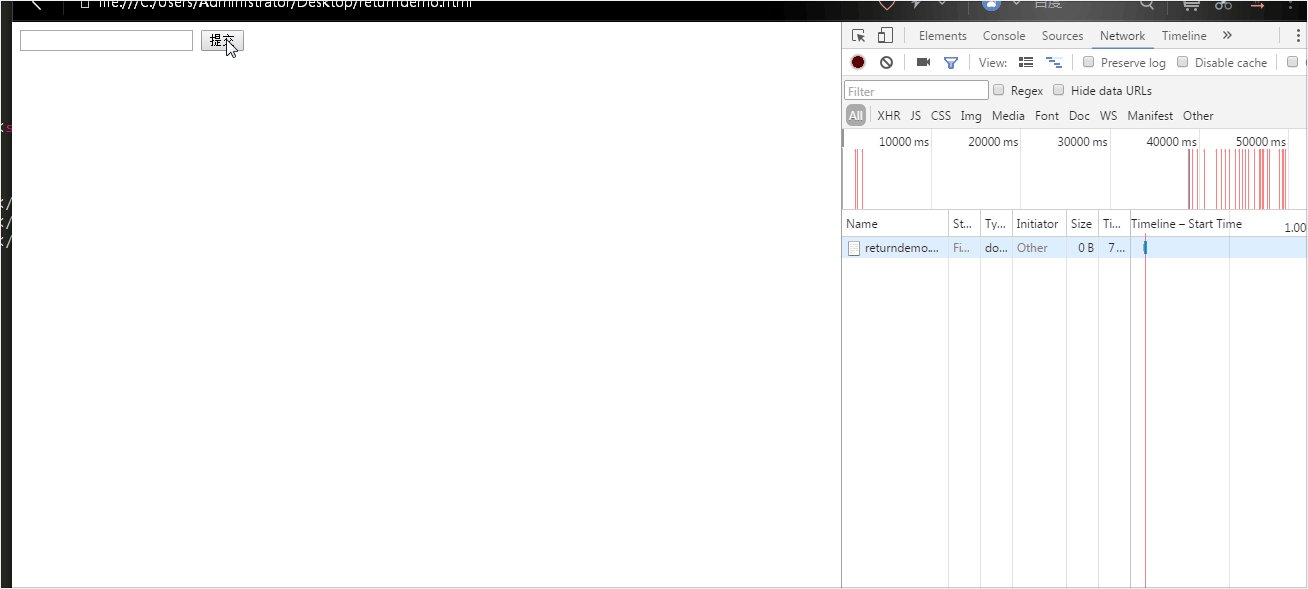
效果如下: 右边出现了请求(注意:表单请求会刷新页面)

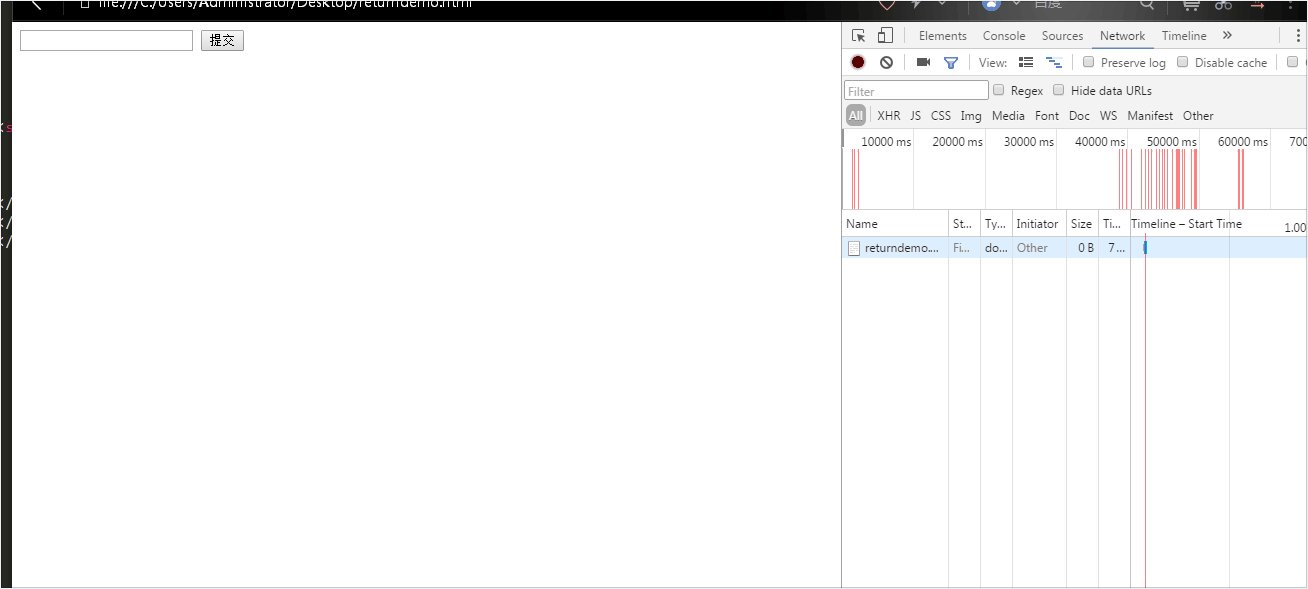
阻止表单提交的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>return测试</title>
</head>
<body>
<form method="post" onsubmit="return submitFunction()">
<input type="text" name="nameId">
<button type="submit" id="submit">提交</button>
</form> <script type="text/javascript">
function submitFunction () {
return false;
}
</script>
</body>
</html>
效果如下:右边没有出现请求,请求被阻止了

总结如下:
1. return ; return false return true 都会在函数内部阻止程序的执行。
2. 只有 return false 会阻止表单的提交。
js中return;return true return false 的区别的更多相关文章
- jquery 中cache为true与false 的区别
$.ajax({type: "get",cache: false,url: url,success: function (msg) { }}); cache为true与false ...
- JS中break continue和return的用法?
在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止 break和continue: 退出循环 ...
- js中的break,continue,return
js中的break,continue, return (转) 面向对象编程语法中我们会碰到break ,continue, return这三个常用的关键字,那么关于这三个关键字的使用具体的操作是什么呢 ...
- C#中??和?分别是什么意思? 在ASP.NET开发中一些单词的标准缩写 C#SESSION丢失问题的解决办法 在C#中INTERFACE与ABSTRACT CLASS的区别 SQL命令语句小技巧 JQUERY判断CHECKBOX是否选中三种方法 JS中!=、==、!==、===的用法和区别 在对象比较中,对象相等和对象一致分别指的是什么?
C#中??和?分别是什么意思? 在C#中??和?分别是什么意思? 1. 可空类型修饰符(?):引用类型可以使用空引用表示一个不存在的值,而值类型通常不能表示为空.例如:string str=null; ...
- ***php解析JSON二维数组字符串(json_decode函数第二个参数True和False的区别)
客户端的请求体中的数据:[{"msg_id": 1, "msg_status": "HAS_READ" }, { "msg_id& ...
- 关于js中for in和foreach in的区别
js 中for in 和foreach in的区别 两个的作用都用来遍历对象,但为什么有了for in语句了还要foreach in语句呢,后来看了下foreach in开发的文档,foreach i ...
- js中加“var”和不加“var”的区别
JavaScript 拥有动态类型.这意味着相同的变量可用作不同的类型: var x // x 为 undefined var x = 6; // x 为数字 var x = "Bill&q ...
- JS中构造函数和普通函数有什么区别
JS中构造函数有普通函数有什么区别? 1.一般规则 构造函数都应该以 一个大写字母开头,eg: function Person(){...} 而非构造函数则应该以一个小写字母开头,eg: functi ...
- js中的break ,continue, return (转)
面向对象编程语法中我们会碰到break ,continue, return这三个常用的关键字,那么关于这三个关键字的使用具体的操作是什么呢?我们在使用这三关键字的时候需要注意和需要理解的规则是什么呢? ...
- js 中的break continue return
break:跳出整个循环 1.当i=6时,就跳出了整个循环,此for循环就不继续了: continue:跳出当前循环,继续下一次循环: return :指定函数返回值 1.在js当中,常使用retur ...
随机推荐
- 关于spring.net的面向切面编程 (Aspect Oriented Programming with Spring.NET)-简介
本文翻译自Spring.NET官方文档Version 1.3.2. 受限于个人知识水平,有些地方翻译可能不准确,但是我还是希望我的这些微薄的努力能为他人提供帮助. 侵删. 简介 Aspect-Orie ...
- Kubernetes 针对资源紧缺处理方式的配置
如何在资源紧缺的情况下,保证 Node 的稳定性,是 Kubelet 需要面对的一个重要的问题.尤其对于内存和磁盘这种不可压缩的资源,紧缺就相当于不稳定. 在kubelet启动作为参数或者在配置文件中 ...
- numpy 多维数组的存取
多维数组的存取和一维数组类似,由于多维数组有多个轴,所以他的下标需要多个值来表示.这里讨论的主要是二维数组.二维数组0轴以行为单位,1轴以列为单位,存取数组使用元组作为下标,需要注意的是,python ...
- Redis 命令二
一.连接控制 QUIT 关闭连接 AUTH (仅限启用时)简单的密码验证 二.适合全体类型的命令 EXISTS key 判断一个键是否存在;存在返回 1;否则返回0; DEL key 删除某个key, ...
- elasticsearch升级步骤
ES从1.2.1升级到1.4.0 升级步骤,基本上是按照官网的叙述来完成的,链接是:http://www.elasticsearch.org/guide/en/elasticsearch/refere ...
- zabbix监控php-fpm
1.启用php-fpm的状态功能 [root@web01 ~]# vim /etc/php-fpm.d/www.conf 121 pm.status_path = /php_status [root@ ...
- Linux学习之二十一-shell编程基础
Shell编程基础 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁.Shell 既是一种命令语言,又是一种程序设计语言.Shell 是指一种应用程序,这个应用程序提供了一个 ...
- 怎么运行Typescript
依据官方示例: npm i -g typescript 示例:tsc *.ts 实例:tsc hello.ts 不过以上实现的太有限制了,如下实现可满足正常测试以及学习使用 package,json ...
- axios 处理并发请求
//同时发起多个请求时的处理 axios.all([get1(), get2()]) .then(axios.spread(function (res1, res2) { // 只有两个请求都完成才会 ...
- 【Datastage】Datastage在win10上安装报错:This Application requires one of the following versions of the .NET Framework:v1.1.4322 Do you want to install this .NET Framework version now?
Datastage在win10上安装报错如下: 这个错误的意思是:.netFramWork的版本不符合要求,于是,我在网上下载了一个版本一致的 下载地址为:http://pan.baidu.com/s ...
