vue中通过cross-env插件配置三种环境(开发,测试,生产)打包,不用切换api
1. 话不多说,第一步就是安装必要的插件
npm install cross-env --save
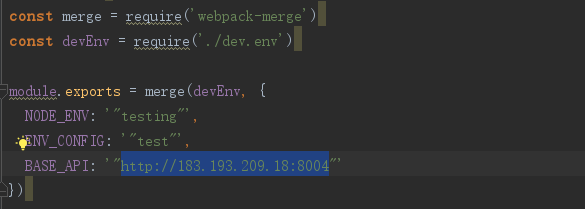
2.修改config里面的参数,这里只展示一个test,其他类似

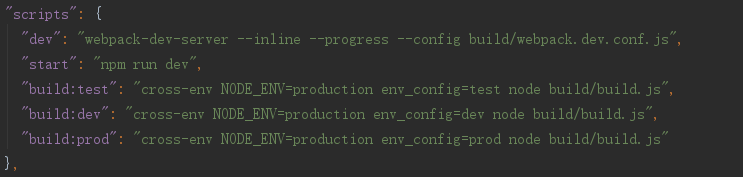
3.修改package.json 文件
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build:sit": "cross-env NODE_ENV=production env_config=test node build/build.js",
"build:dev": "cross-env NODE_ENV=production env_config=dev node build/build.js"

4.config/index.js (如果用到vue-resource,第四步和第七步可以省略,它会自动匹配域名配置)

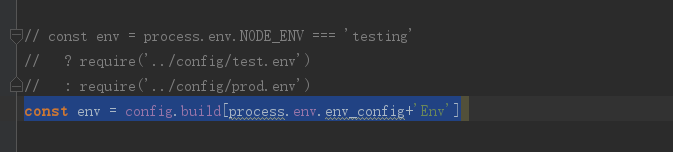
5. 在webpackage.prod.conf.js中使用构建环境参数
// const env = process.env.NODE_ENV === 'testing'
// ? require('../config/test.env')
// : require('../config/prod.env')
const env = require('../config/'+process.env.env_config+'.env')

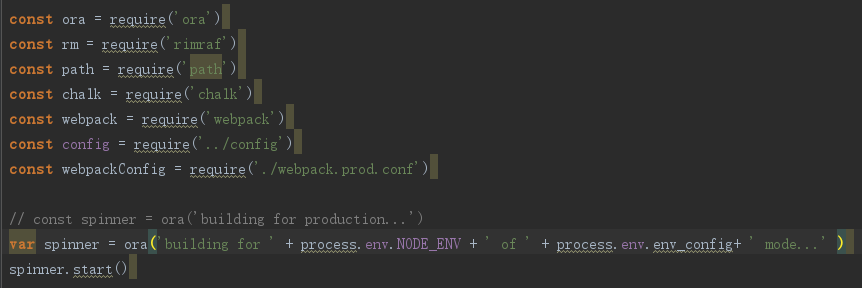
6. 调整build/build.js

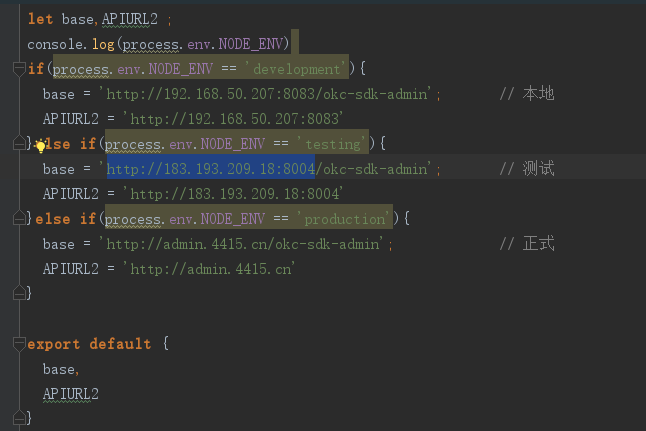
7.怎么使用到不同的api呢?

或者在下面一样进行配置

最后在服务器上执行不同的脚本完美运行~
vue中通过cross-env插件配置三种环境(开发,测试,生产)打包,不用切换api的更多相关文章
- vue中通过路由跳转的三种方式
原文:https://blog.csdn.net/qq_40072782/article/details/82533477 router-view 实现路由内容的地方,引入组件时写到需要引入的地方需要 ...
- vue中监视对象内部变化的三种方法
一,对整个对象监视 watch:{ obj:{ handler(newV,oldV){ console.log('obj changed') }, deep: true,//深度遍历 immediat ...
- vue中自定义组件(插件)
vue中自定义组件(插件) 原创 2017年01月04日 22:46:43 标签: 插件 在vue项目中,可以自定义组件像vue-resource一样使用Vue.use()方法来使用,具体实现方法: ...
- VUE 如何分环境打包(开发/测试/生产)配置
前言 之前小玲一直处于更新,迭代项目的状态,开发环境.测试环境.生产环境都是前辈配置好的,自己几乎没有配置过,这次做几个新项目时,面临着上线,需要分环境打包配置,于是在网上遨游了一会会,摸索着按照网上 ...
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- MyEclipse6.5安装SVN插件的三种方法
MyEclipse6.5安装SVN插件的三种方法 方法一.如果可以上网可在线安装 1. 打开Myeclipse,在菜单栏中选择Help→Software Updates→Find and Instal ...
- 转 Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式 velocitypropertiespath Velocity中加载vm文件的三种方式: 方式一:加载classpath目录下的vm文件 Prope ...
- Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式: a. 加载classpath目录下的vm文件 /** * 初始化Velocity引擎 * --VelocityEngine是单例模式,线程安全 * @th ...
- VMware网络配置三种网络模式(桥接、NAT、Host-only)
VMware网络配置三种网络模式(桥接.NAT.Host-only) 一.虚拟安装后三种网络模式显示 当安装好后,的“虚拟网络编辑器”中也存在三种模式,分别对应:桥接-VMnet0.Host-only ...
随机推荐
- JavaScript中call、apply个人理解
JavaScript中call.apply个人理解 一句话即通俗的说:call.apply 是为了改变this的状态而存在的 }; } function personInfo(name,age){ t ...
- request.post(2种格式)
- MVC5中EF6 Code First启动慢及间隙变慢的一些优化处理
问题描述: 第一次访问的时候很慢,后面再次打开页面很快,过了一段时间不访问页面然后再次打开页面又像第一次那样很慢. 采用的技术和环境: 使用技术:EF6+MVC5 服务器环境:Windows 2012 ...
- BEC listen and translation exercise 39
What about jigsaw puzzle design for visually handicapped?给视觉障碍人士设计拼图怎么样? Length is 50cm, and then th ...
- C++中函数模版和普通函数的区别
函数模版和同名普通函数在同一个作用域中,会优先调用那个函数? 函数模型在进行调用的时候会进行严格的类型匹配,而普通函数在调用的时候,会进行函数参数类型转换(前提是自动类型转换). 调用函数模版,本质是 ...
- Java读取文件的时候,如何让指针重新回到文件的开头
今天在测试IO流的使用的时候发现在reader读取文件之后,再向文件添加内容,再继续读文件,打印出的结果只能读取追加的文件. 如何才能重新读取呢?试了mark和reset,似乎会报异常.记在这以后看是 ...
- 股神小L
题解 贪心 若当前手中还持有股,则一定会卖出去. 否则,考虑之前卖出的最便宜的股,若售价比当前的股高,就买下这个股,否则我们就把之前卖出的最便宜的股改为买入,这样一定会有股,然后再把这个股卖出即可. ...
- JS图表工具 ---- Highcharts
Highcharts 是一个用纯 JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是 web 应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用. Hi ...
- Parallel Programming-Task Base
Parallel.For/ForEach是数据层面的并行,本文所讲的Task是将不同的操作并行执行,本文主要内容: Task的工作模型 初始化Task 完成Task 取消Task 一.Task工作模型 ...
- MongoDB3.2.8创建初始用户
启动MongoDB前需要关闭配置文件中的auth选项,否则不能创建用户 首先创建用户管理用户 use admin db.createUser({user:'admin',pwd:'123456', r ...
