vue前戏ES6
es6语法
es6语法:let和const:
{
var a=123;
let b=234;
}
console.log(a);
console.log(b);
浏览器里会只看到123;
而且还会抱一个b is not define的错误
为什么?在{ }局部作用域里面可以找到a变量值?
这是js var的一个坑,一旦定义了就是全局的变量.
var示例:
{
var a=123;
let b=234;
}
var a=234;
console.log(a);
console.log(b);
输出的是234,因为var a=123被覆盖了.
如果还是用var的话,就会有各种各样想不到的坑,不符合我们编程的逻辑
所以es6里面,用let在声明变量有以下特点:
- let声明变量块级作用域
- 不能够重复声明
而且还添加了const声明变量
**一旦声明,立即初始化,不能重复声明.**
var示例二:
1 var a = [];
2 for (var i = 0; i < 10; i++) {
3 a[i] = function () {
4 console.log(i);
5 };
6 }
7 a[6]();
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6]();
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算
模板字符串:
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
// 普通字符串
`In JavaScript '\n' is a line-feed.` // 多行字符串
`In JavaScript this is
not legal.` console.log(`string text line 1
string text line 2`); // 字符串中嵌入变量
let name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`
上面代码中的模板字符串,都是用反引号表示。如果在模板字符串中需要使用反引号,则前面要用反斜杠转义
let greeting = `\`Yo\` World!`;
输入结果:`Yo` World!
箭头函数:
var f = (a) = > {a}
//等同于
var f = function(a){
return a;
}
使用箭头函数注意点:
箭头函数有几个使用注意点。
首先看事例:
this指向的是使用它的对象,也就是person对象
var person={
name:'张三',
age:18,
fav:function(){
consolo.log(this)
}
}
//箭头函数this的指向发生改变,指向了定义对象时的对象 Window
var person={
name:'张三',
age:18,
fav:()=>{
consolo.log(this)
}
}
person.fav()
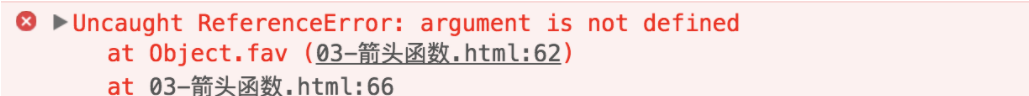
不可以使用arguments对象
该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
var person3 = {
name:'小马哥',
age:18,
fav: ()=>{
console.log(argument);
}
}
person3.fav('把妹','把爷');

对象的单体模式
解决this指向了定义对象时的对象的问题
var person={
name:'张三',
age:18,
fav(){
}
}
等同于
var person={
name:'张三',
age:18,
fav:function(){
consolo.log(this)
}
}
ES6的面向对象
ES5:
//构造函数的方式创建一个对象
var Animal(name,age){
this.name=name;
this.age=age; }
Animal.prototype.showName=function(){
console.log(this.name)
} var dog=new Animal('日天',18) ES6:
class Animal{
construtor(name,age){
this.name=name;
this.age=age;
}#什么都不用加直接写
showName(){
console.log(this.name)
}
}
var dog=new Animal('张三',14)
dog.showName()
vue前戏ES6的更多相关文章
- Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏
Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏 转载 来源:jrainlau 链接:https://segmentfault.com/a/1190000005804860 项 ...
- webstorn中的vue文件识别es6代码
webstorn中的vue文件识别es6代码 1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => J ...
- vue+node+es6+webpack创建简单vue的demo
闲聊: 小颖之前一直说是写一篇用vue做的简单demo的文章,然而小颖总是给自己找借口,说没时间,这一没时间一下就推到现在了,今天抽时间把这个简单的demo整理下,给大家分享出来,希望对大家也有所帮助 ...
- VUE和ES6资源收集
MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript https://developer.mozilla.org/en/docs/We ...
- .Vue 文件 ES6 语法 webstorm 中的一个识别Bug
webstorm 2017 版本中即使安装了vue template file 设置了 js 语言为 es6 语法仍旧会出现识别不了划线的情况,苦寻很久,最后解决方式如下 <script typ ...
- vue+vux+es6+webpack移动端常用配置步骤
1.创建项目(vue项目的流程就不多讲了)2.cnpm install vux --save3.在build/webpack.base.conf.js配置:const vuxLoader = requ ...
- 前端VUE框架-es6
EMCAScript 6 又叫 es2015 1.常量和变量 常量: const a = "hello" 常量不能修改和重复定义 变量: let:定义一个块级作用域的变量 需要先定 ...
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
- 用vue.js学习es6(一):基本工具及配置
一.工具: sublime,node.js,npm 1.安装sublime 的es6插件: (1).在sublime中按Ctrl+`调出console (2).粘贴以下代码到底部命令行并回车(subl ...
随机推荐
- POJ 2503-Babelfish(map)
题目地址:POJ 2503 题意:输入一个字典.字典格式为"英语 外语"的一一映射关系然后输入若干个外语单词.输出他们的 英语翻译单词,假设字典中不存在这个单词,则输出" ...
- Angular 学习笔记——$http
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
- JAVA Eclipse Incorrect line ending found carriage return 怎么办
点击项目-清理即可
- debounce 防抖动函数
http://lodash.think2011.net/debounce _.debounce(func, [wait=0], [options]) 创建一个防抖动函数. 该函数会在 wait 毫秒后 ...
- Directional Light,Ambient,Specular,光照感性认识...
- Ubuntu14.04下MySQL的安装与卸载
转载自:https://www.2cto.com/os/201408/329502.html 安装MysQL 执行以下命令:sudo apt-get install mysql-server 2. 继 ...
- Android SDK Manager 下载SDK失败的解决办法
摘要:本文记录了无法使用Android SDK Manager下载SDK开发包的解决办法. 最近需要进行android应用程序的开发工作,在android官网下载了adt-bundle-linux- ...
- http://www.bootcss.com/p/font-awesome/design.html
http://www.bootcss.com/p/font-awesome/design.html <li class="active"> <div class= ...
- SVN服务端的安装搭建(Linux)
在CentOS下安装 SVN 大多数 GNU/Linux 发行版系统自带了Subversion ,所以它很有可能已经安装在你的系统上了.可以使用下面命令检查是否安装了. svn --version 如 ...
- Struts2 后台获取路径的几种方法
Struts2 后台获取路径的几种方法 package actions.app; import java.io.File; import org.apache.struts2.ServletActio ...
